ゲームなどのアプリを作成したいとき、まず、ウィンドウを表示する必要があります。
そこで今回は、Python(Tkinter)を使って、ウィンドウを表示する方法と、その設定を変える方法を紹介します。
Python(Tkinter)でウィンドウを表示する、もっともかんたんな例
Python(Tkinter)でウィンドウを表示するには、以下のようにします。
import tkinter
root = tkinter.Tk()
root.mainloop()
タイトルの変更
ウィンドウのタイトルは、以下のようにすると変更できます。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.mainloop()すると、ウィンドウの上部のタイトルが変わります。

ウィンドウのサイズを変更
ウィンドウのサイズを変更するには、geometry()というメソッドを使います。
使い方は、geometry(横幅x縦幅)というふうにします。
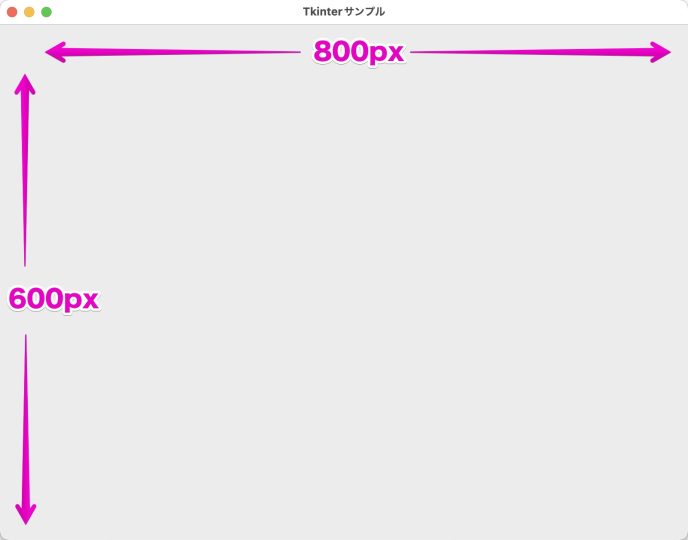
たとえば、横幅が800、縦幅が600のウィンドウにしたい場合は、つぎのようにします。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600')
root.mainloop()
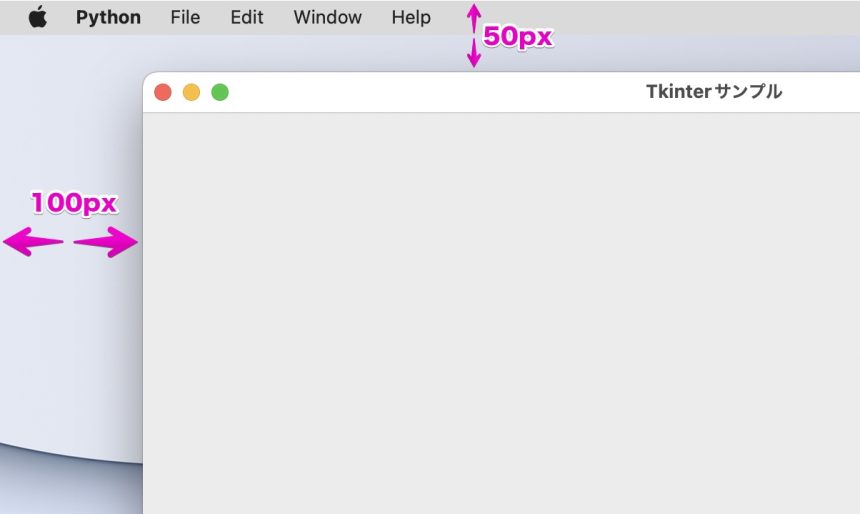
ウィンドウの位置を指定
さきほど紹介したgeometry()では、ウィンドウの位置も指定することができます。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600+100+50')
root.mainloop()
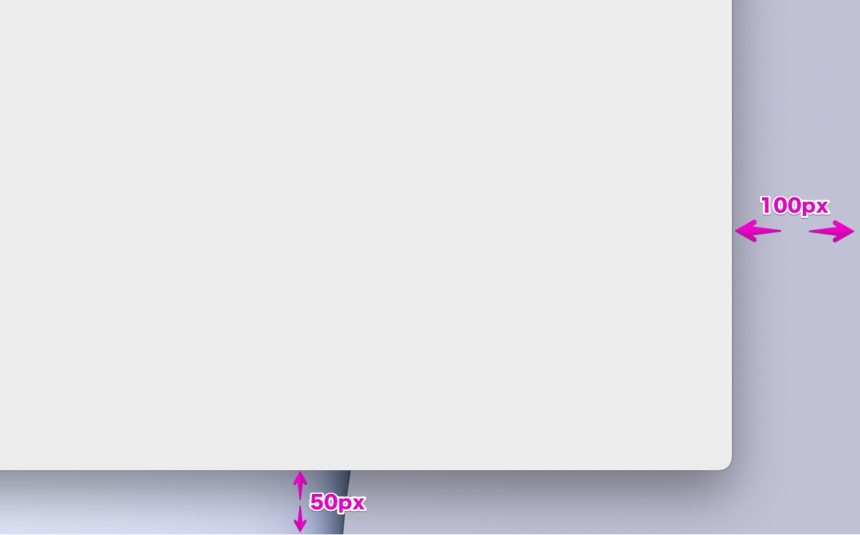
また、この値をマイナスにすることで、右からや下からの位置を指定することもできます。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600-100-50')
root.mainloop()
ウィンドウのサイズを固定
今の状態では、ウィンドウのふちをマウスで動かすと、サイズが変更されてしまいます。
ゲームなどを作るときは、こういったサイズの変更はできないようにしておきたいです。
そんなときは、resizable()というメソッドを使います。
第一引数で横幅、第二引数で縦幅の変更ができるかどうかを、True、Falseによって指定します。
横幅と縦幅の両方のサイズを固定するには、以下のようにします。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600-100-50')
root.resizable(False, False)
root.mainloop()ウィンドウの最小サイズを指定
さきほどはウィンドウを固定しましたが、それと同じような方法で、最小サイズを指定することもできます。
ウィンドウの最小サイズを指定するには、minsize()というメソッドを使います。
第一引数で横幅、第二引数で縦幅の最小サイズを指定します。
たとえば、以下のようにすると、800×600のサイズより大きくはできますが、それ以上小さくすることはできません。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600-100-50')
root.minsize(800, 600)
root.mainloop()ウィンドウの最大サイズを指定
最小サイズを指定したときと同じように、ウィンドウの最大サイズを指定することもできます。
ウィンドウの最大サイズを指定するには、maxsize()というメソッドを使います。
たとえば、以下のようにすると、800×600のサイズよりも小さくはできますが、大きくすることはできません。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600-100-50')
root.maxsize(800, 600)
root.mainloop()ウィンドウを透明にする
attributes()というメソッドを使うと、ウィンドウのさまざまな特性を変更することができます。
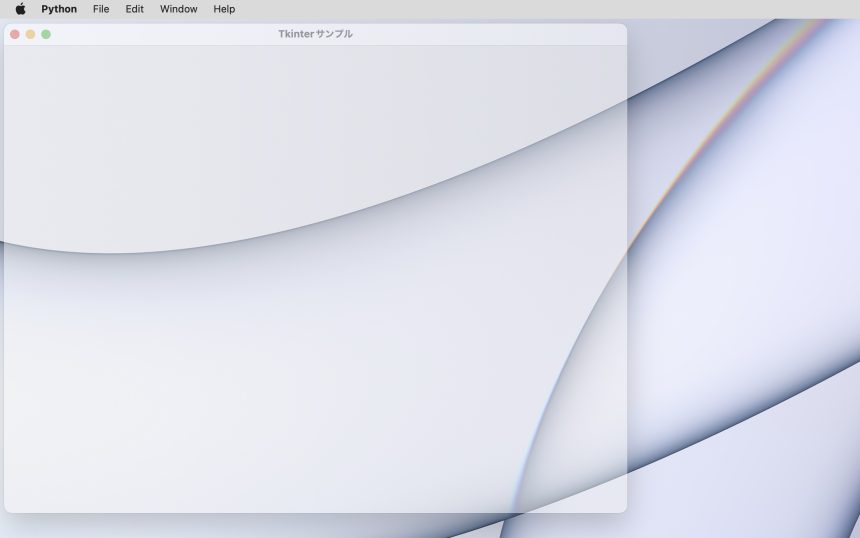
たとえば、以下のようにすると、ウィンドウの透明度を変更することができます。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600')
root.attributes('-alpha',0.5)
root.mainloop()
フルスクリーン表示にする
ゲームを作成したいときは、やはりフルスクリーンで表示したいです。
さきほど紹介したattributes()は、フルスクリーンで表示するかどうかも指定することができます。
import tkinter
root = tkinter.Tk()
root.title('Tkinterサンプル')
root.geometry('800x600')
root.attributes('-fullscreen', True)
root.mainloop()まとめ
PythonでTkinterを使うことでGUIを構築することができます。
さらにウィンドウの表示ひとつでも、さまざまな設定があります。
今回はTkinterを使ったウィンドウの表示方法と、その設定方法を紹介しました。