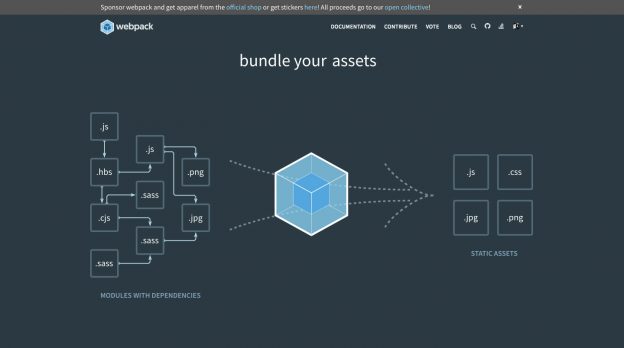
webpackは、複数のJavaScriptファイルをまとめてくれる、モジュールバンドラというものです。
今回は、webpack入門ということで、webpack5の使い方を紹介していきたいと思います。
この記事では、jsファイルをビルドするまでの、最も簡単な方法を紹介します。
webpackとは
webpackは、モジュールバンドラと呼ばれるものの一つです。
分割したJavascriptのソース(モジュール)を、適切な形にしてまとめてくれます。
長いソースを書いているとどこに何を書いたか分からなくなってしまったりして、効率が悪いです。
それを防ぐには、複数のファイルに分けて作っていけばいいわけで、その複数のファイルをまとめてくれる(バンドルしてくれる)のがwebpackです。
モジュールをバンドルするので、モジュールバンドラですね。
また今回は省略しますが、webpackには、CSSやSASS、画像ファイルなどもJavascriptにまとめるなど、様々な機能があります。
webpackのインストール
まずはwebppackをインストールしてみましょう。
「webpack-sample」というフォルダを作り、その中へ移動してみます。
$ mkdir webpack-sample
$ cd webpack-samplewebpackのインストールは、以下のコマンドを実行します。
$ npm install webpack webpack-cli --save-devこれでインストールの完了です。
webpackの使い方。準備と実行
ではさっそく、webpackを使ってみましょう。
webpackでは、設定を記述しておく為の「webpack.config.js」という設定ファイルを使うのが一般的ですが、webpack4以降は必ずしも必要というわけではなくなったので、今回は使わない方法でビルドしてみようと思います。
srcフォルダを作り、その中にindex.jsファイルを作ります。
webpackでは、何も設定していない場合、srcフォルダのindex.jsファイルが読み込まれる事になります。
$ mkdir src
$ touch src/index.jsまた、index.jsファイルには、適当なJavaScrptのコードを書いておきましょう。
src/index.js
let string = 'webpack入門';
console.log(string);現在のディレクトリ構成は、以下のようになっているはずです。
webpack-sample/
|-- node_modules/
| |-- .../
| `-- .../.../
|-- package-lock.json
|-- package.json
`-- src/
`-- index.js今回は一番簡単な方法ということで、手軽にできる以下の方法で実行してみます。
実行はnpx webpackというコマンドで行います。
$ npx webpack
asset main.js 29 bytes [emitted] [minimized] (name: main)
./src/index.js 51 bytes [built] [code generated]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value.
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
webpack 5.36.2 compiled with 1 warning in 108 msWARNING(警告)が出ていますが、一応ビルドはされます。
すると、dist/main.jsというファイルが書き出されています。
dist/main.js
console.log("webpack入門");もしWARNINGが気になる場合は、オプションとしてmodeを指定してあげると表示されなくなります。
$ npx webpack --mode=productionmodeに指定できるのは、development、production、noneです。
これらについては後ほど紹介します。
では、こんどはindex.htmlファイルを作成し、書き出されたmain.jsを読み込んでみましょう。
今回はdistフォルダにindex.htmlファイルを作成してみます。
$ touch dist/index.htmlindex.htmlは、以下のようにします。
dist/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<script src="./main.js"></script>
</body>
</html>ブラウザでindex.htmlを開き、コンソールを確認すると、次のようにちゃんと動作していることが分かります。
複数のJSファイルをまとめてみる
動作が確認できたら、次は複数のjavascriptファイルをまとめてみましょう。
今回は2つのjavascriptファイルをまとめてみます。
まず、先ほど作ったsrc/index.jsファイルの内容を変更します。
src/index.js
import Animal from './animal.js';
let animal = new Animal();
animal.cat();
animal.dog();更に、srcフォルダにanimal.jsファイルを作成します。
src/animal.js
export default class Animal {
cat() {
console.log('にゃー');
}
dog() {
console.log('わん');
}
}では、コンパイルしてみましょう。
$ npx webpack --mode=production下ように表示されれば成功です。
また、最終的なディレクトリ構成は次のようになります。
webpack-sample/
|-- dist/
| |-- index.html
| `-- main.js
|-- node_modules/
| |-- .../
| `-- .../.../
|-- package-lock.json
|-- package.json
`-- src/
|-- animal.js
`-- index.jsmodeについて
modeはどのように最適化するかを指定できるものです。
development、production、noneを指定できます。
また、デフォルトはproductionです。
development
開発用のモードです。普段の開発ではこのモードで出力します。
コンパイルが速い、ソースマップが作られる、などのメリットとがあります。
developmentモードで出力されるコードは、コメントだらけのとても長いものなので、初めて見たときは「なんだこれ」と思うかも知れません。
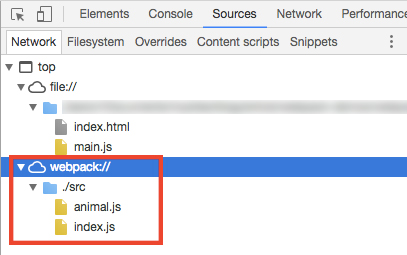
また、ブラウザのデベロッパーツール(Chromeの場合)からソースマップを見ることもできます。
production
圧縮されたタイプで出力されるモードです。本番用のファイル出力に使います。
出力されるファイルのサイズが小さい、コードを実行する速度が速い、などのメリットとがあります。
例えば、先ほどのソースをproductionでコンパイルすると、次のようなmain.jsが出力されます。
dist/main.js
!function(e){var t={};function n(o){if(t[o])return t[o].exports;var r=t[o]={i:o,l:!1,exports:{}};return e[o].call(r.exports,r,r.exports,n),r.l=!0,r.exports}n.m=e,n.c=t,n.d=function(e,t,o){n.o(e,t)||Object.defineProperty(e,t,{configurable:!1,enumerable:!0,get:o})},n.r=function(e){Object.defineProperty(e,"__esModule",{value:!0})},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=0)}([function(e,t,n){"use strict";n.r(t);let o=new class{cat(){console.log("にゃー")}dog(){console.log("わん")}};o.cat(),o.dog()}]);none
最適化しません。
まとめ
webpackは複数のJavaScriptなどのファイルをまとめてくれる、モジュールバンドラと呼ばれるものの一つです。
複雑なコードを書いていると、だんだんと何を書いたか、どこに書いたか分からなくなってしまいます。そんな手助けをしてくれるのがwebpackです。
今回紹介した以外にも、たくさん機能がありますので、また徐々に紹介していければと思います。
以上、webpackの一番簡単な使い方について、紹介させていただきました。
このシリーズの一覧はこちら
- 【初心者向け】webpack入門。すぐに使える最も簡単な使い方
- webpackの設定ファイル「webpack.config.js」の使い方を覚えよう
- webpack-dev-serverの基本的な使い方と設定方法の詳しい解説