※2021/12/7 もっと分かりやすくなるように、内容を追加、修正しました。
さて、今日も楽しく、プログラミングを学んでいきましょう!
今回はなんと、プログラミングでおみくじゲームを作ってみます。
そして今回から、Scratchより、少しレベルアップして、JavaScriptを使ったプログラミングをしていきます。
Scratchはブロックを移動させることによって、分かりやすくプログラミングを学べるのですが、実際のプログラミングではブロックではなく、コマンドとよばれる、お願いするための文字を使って作っていきます。
コマンドは一見むずかしそうに思えますが、基本はScratchと同じです。

わーい!

本格的なプログラムって、どんなんだろう?
登場人物
山田先生
ねこの先生。
プログラミングが大得意で、JavaScript、Java、C言語、Pythonに至るまで様々なプログラミングの知識があり、ねこパンチの如く1秒で10文字のキー入力が可能。
「てやんでぇ、べらぼうめ!」が口癖。しかし実は江戸っ子ではない。
ディズニーランドに行くことを夢見ている。
りこちゃん
プログラミングが大好きで、少しだけプログラムを書くことができる。得意な言語はJavaScript
。
錦戸君が好きで好きでたまらない。関ジャニを抜けても、いまも好き。はやく大人になって錦戸君のお嫁さんになることを夢見ている。
元気が良く、活発な女の子。ちょっとお節介。
アル君
ゲームが好きで、特にポケモンが大好き。
プログラミングははじめてで、まだよく分からない。それでも、ゲームを一度は作ってみたい。
授業中はいつも、居眠りか、ポケモンのことを考えている。よくりこちゃんに注意される。
プログラミングに興味はあるのだが、全く分からないので集中できず、ついポケモンのことを考え始めてしまう。
山田先生という名前は聞いたことがあったが、ねこだということをつい先日まで知らなかった。
どんなおみくじゲームを作るの?

さて、今回作りたいおみくじゲームは、こういうものだべ
下のボタンを大吉がでるまで、クリックしてみてね!

わぁ、おみくじだぁ!

大吉、でますように……
おみくじゲームのフォルダを作ろう!

つくったものを入れておくためのものだべよ

なるほどー

そうなんだー

今回はフォルダをデスクトップに作るべ
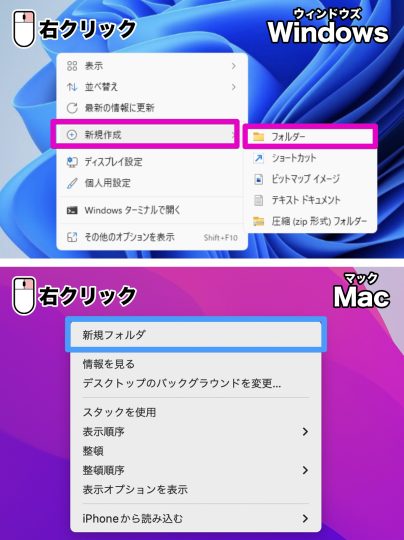
Windowsの場合は、デスクトップを右クリックして、「新規作成」を選択、「フォルダー」をクリックするべ
Macの場合は、デスクトップを右クリックして、「新規フォルダ」をクリックするべ


index.htmlファイルを作ろう

りこちゃんはよく知ってるべな……
JavaScriptはホームページで使われる、コンピュータに対しての言葉です。
つまり、JavaScriptを動かすには、ホームページをつくる必要があります。(例外もあります)
ホームページと言っても、みなさんが普段見ているような立派なものじゃなくて、真っ白に近いものを作ります。
つまり、ホームページのベースを作るということです。
ホームページを作るには、「HTML」というものを使います。
HTMLは、ホームページを作るときに使う、コンピュータに対しての言葉です。
では、HTMLを使ってホームページを作ってみましょう。
まずは、「Visual Studio Code」というテキストエディタを開くのですが、もしVisual Studio Codeのインストールがまだの人は、こちらを見て、インストールしてみてください。
ただ、Visual Studio Codeをインストールしたばかりのときは、設定が英語になっていますので、こちらをみて、日本語に設定してあげてください。
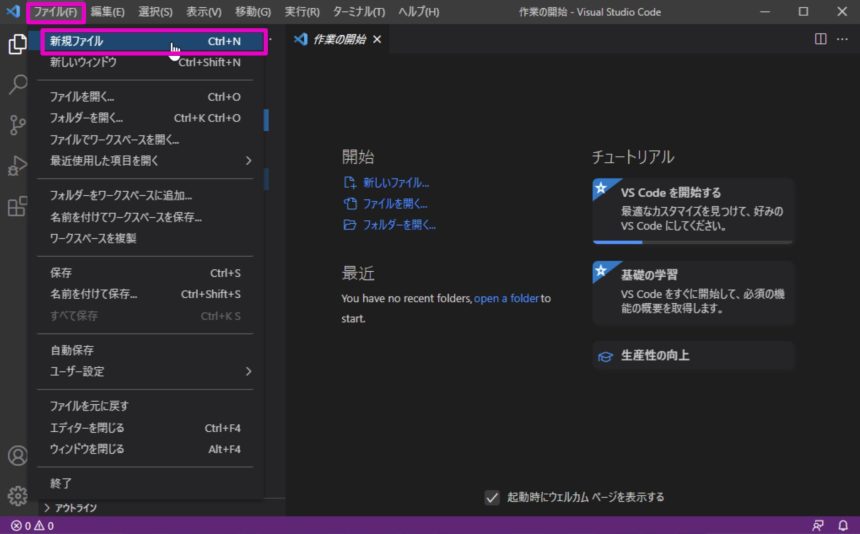
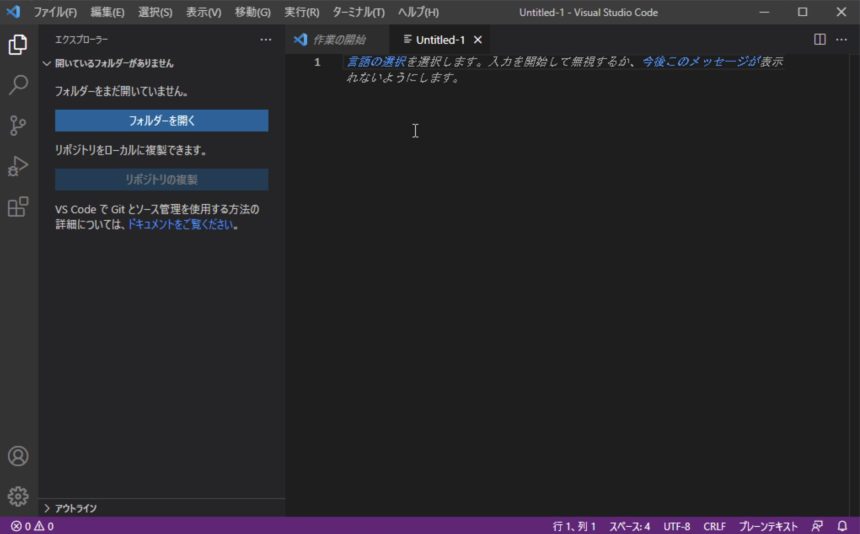
Visual Studio Codeを開いたら、「ファイル」→「新規ファイル」の順番でクリックします。

すると、次のような画面になります。


なんか注意書きみたいなのが表示されてるよ

ほんとだ。「言語の選択を選択します……」ってなんだろう

これはそんなに気にしなくても大丈夫だべよ
そのまま文字を入力すれば、この注意書きも消えてしまうべ
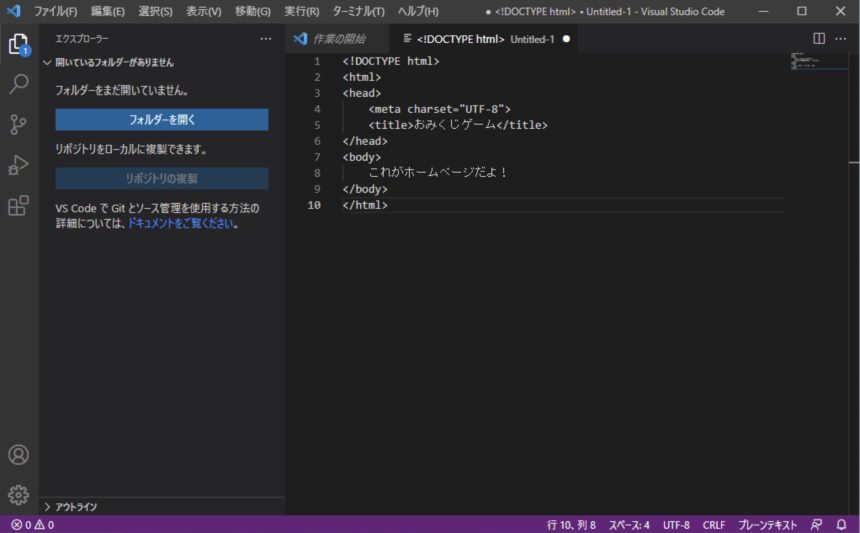
では、以下のものをテキストエディタに入力してみてください。
コピペでも大丈夫です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
これがホームページだよ!
</body>
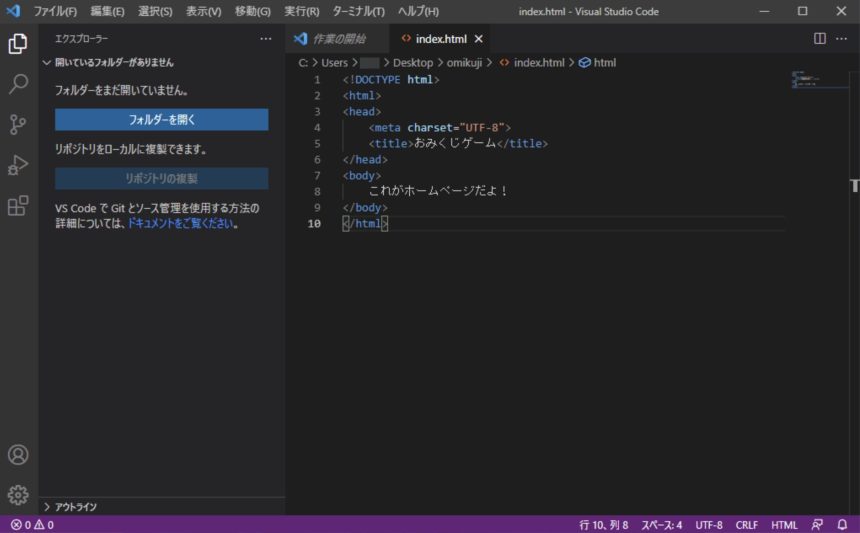
</html>テキストエディタに入力すると、このようになります。

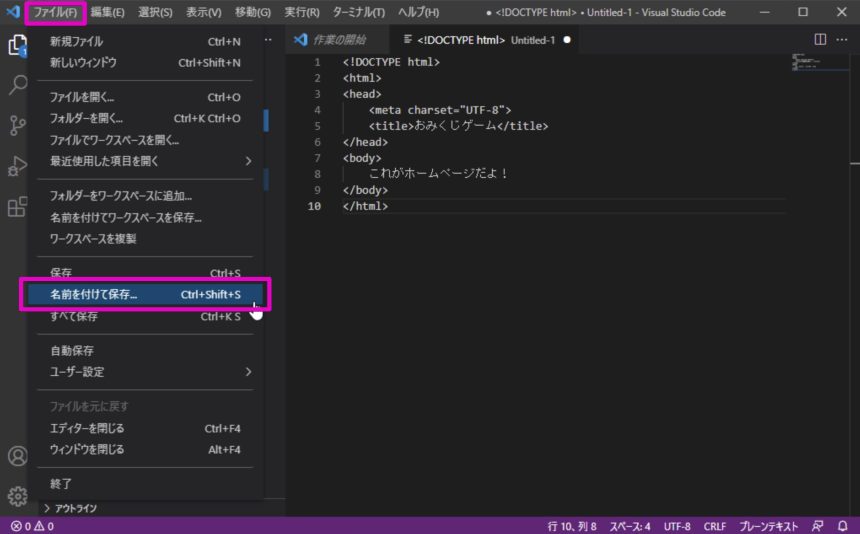
つづいて、これを「index.html」というファイル名で保存します。
まず、「ファイル」→「名前を付けて保存」の順にクリックしましょう。

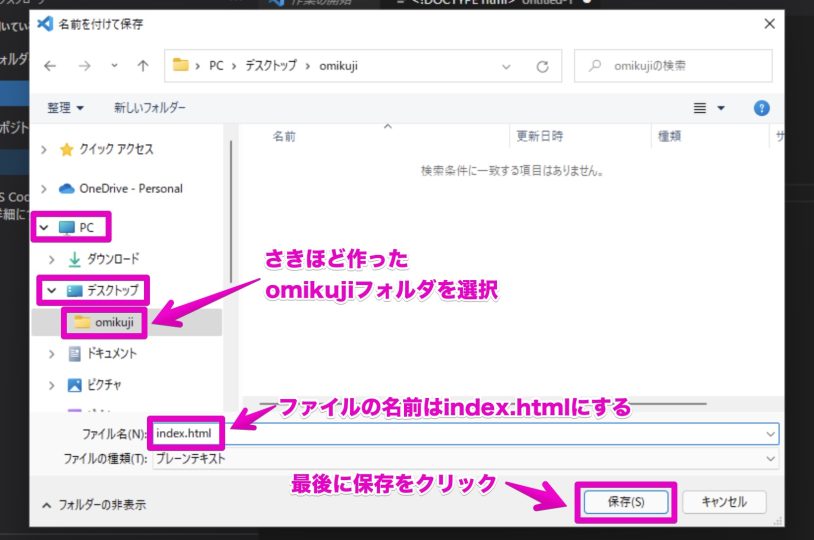
するとつぎのようなウィンドウが開きます。
さきほど作った「PC」→「デスクトップ」のなかの、omikujiフォルダを選択します。
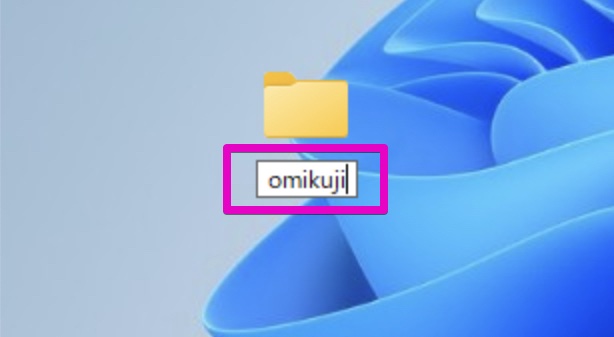
ファイル名はindex.htmlにしましょう。
最後に「保存」をクリックします。


かくちょうし!
また、Visual Studio Codeでは、保存のとき、WindowsならばCtrl + s、Macならば⌘command + sで、かんたんに保存することもできます。これをショートカットキーといいます。
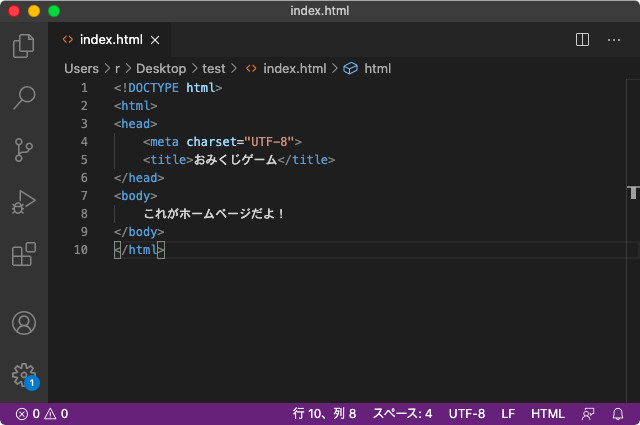
保存が完了すると入力したタグに色がつきます。

上の画像はWindowsのものですが、Macでも同じように色がつきます。

すると、omikujiフォルダには、index.htmlというファイルが作られます。
WindowsやMacの設定によっては、拡張子(.htmlの部分)が表示されないことがありますが、ちゃんと保存されていれば気にすることはありません。

index.htmlファイルをブラウザで開く
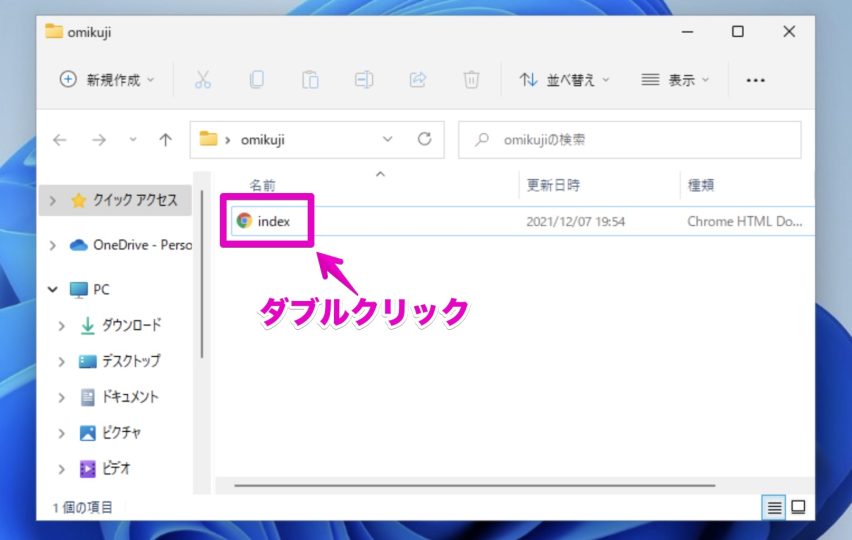
このindex.htmlファイルをブラウザで開きます。

あぁ、いつも使ってるやつだ!
index.htmlファイルをダブルクリックすることで、設定されているブラウザが開きます。(パソコンの設定によっては、クリックで開くかもしれません)

もしかすると、次のような画面が開くかもしれません。
そのときは、「OK」をクリックします。

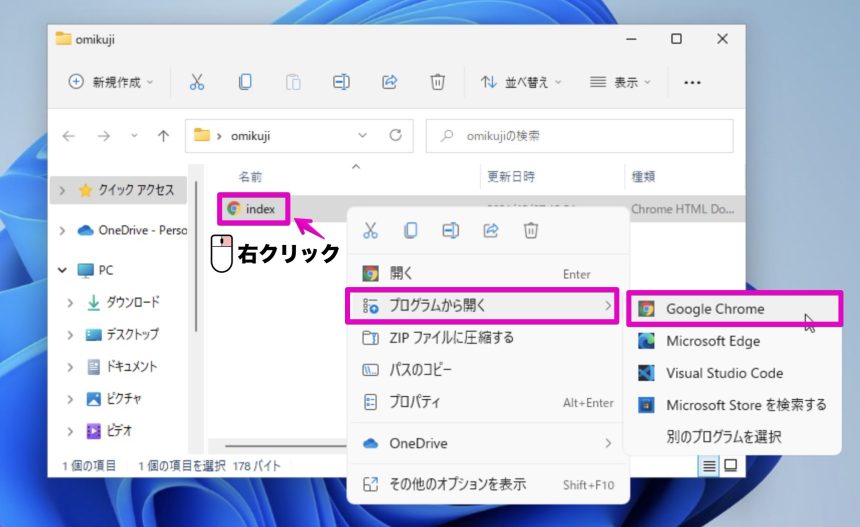
ただ、パソコンの設定によっては、ブラウザではなく別のアプリが開いたり、なにも開かなかったりするかもしれません。
そんなときは、index.htmlファイルを右クリックして、「プログラムから開く」を選択、さらに使いたいブラウザ(ここではGoogle Chrome)をクリックします。

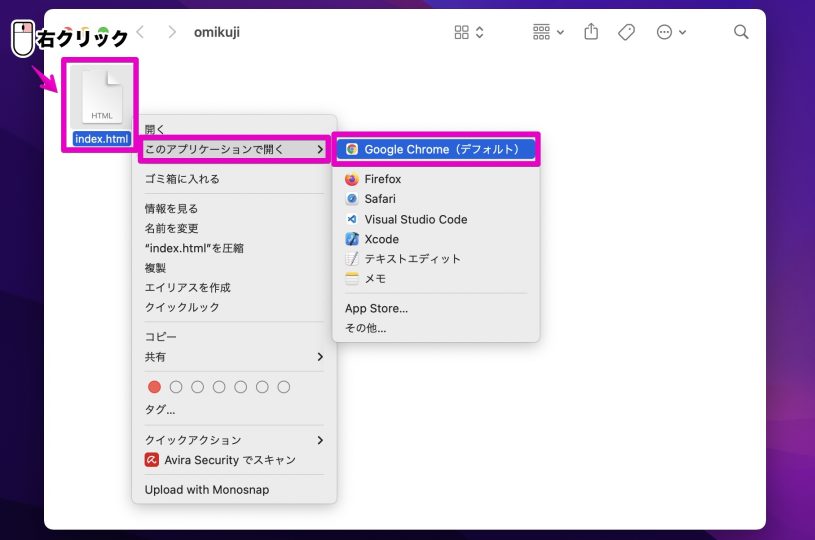
Macの場合は、index.htmlファイルを右クリックして、「このアプリケーションで開く」を選択して、さらに使いたいブラウザ(ここではGoogle Chrome)をクリックします。

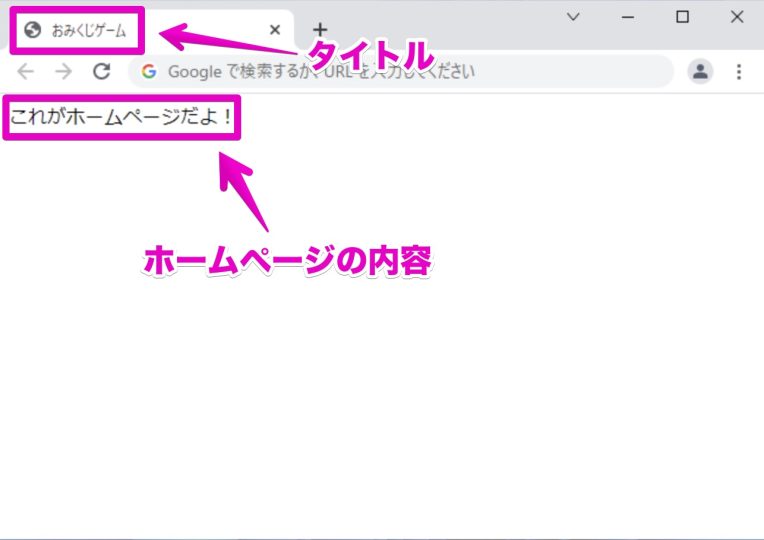
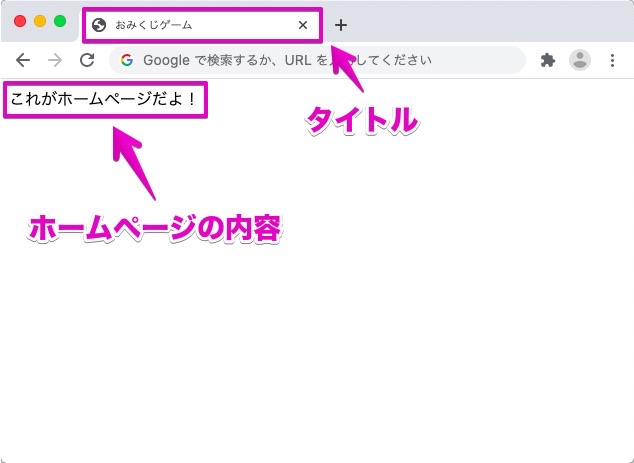
ブラウザが開かれると、Windowsの場合はこんなふうに表示されます。

Macの場合もほとんど同じです。


ホームページは基本的にこのような形で作られているんだべ。<title></title>で挟はさまれた部分はホームページのタイトルとして、<body></body>に挟まれた部分はホームページの内容として表示されるんだべ

そうなの! すごい

実はそうなんだべよ。じゃあ今から使っていくべよ
ここまでではまだ、JavaScriptは使われていません。
JavaScriptを使う一番簡単な方法は、index.htmlファイル内にJavaScriptを書いてしまうものです。
では、bodyタグのなかの「これがホームページだよ!」を消して、下のようにscriptタグを書いてみましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<script>
</script>
</body>
</html>このscriptタグの中に、JavaScriptを書いていきます。
では、scriptタグの中に、こんなふうに入力してみてください。
alert("JavaScriptでプログラミングするよ!");全体ではこんな感じになります。
index.html
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<script>
alert("JavaScriptでプログラミングするよ!");
</script>
</body>
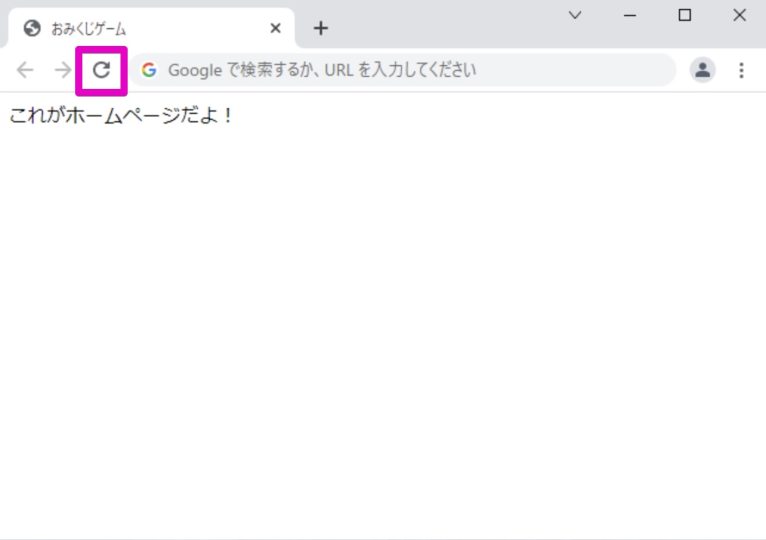
</html>保存したあと、ブラウザで開いて確認してみます。
ブラウザの再読み込みボタンをクリックしましょう。

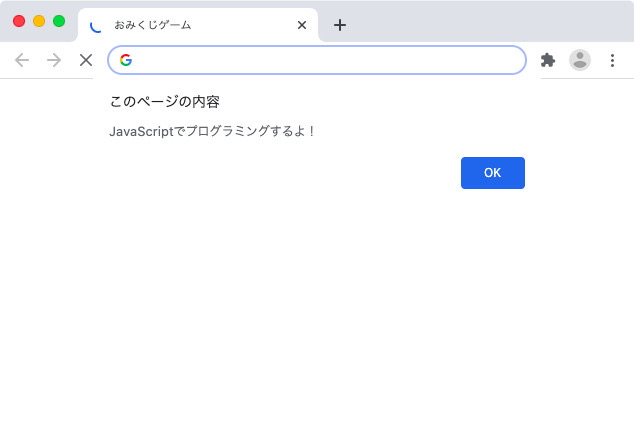
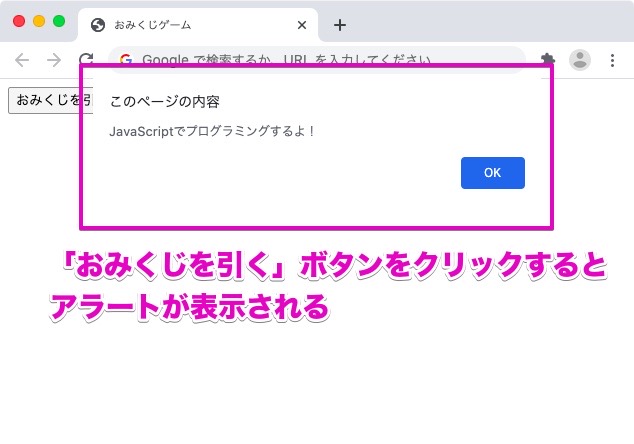
こんなふうに表示されます。(ここから先の画像は、Macの画面になっていますが、Windowsでも同じです)


わぁ、なんか表示されてる!

これがアラートっていうのよ
HTMLでボタンを作ってみよう

アラートが表示されるようになった訳だべが、ページを読み込んだだけでいきなり表示されてしまっては、おみくじのドキドキ感がないだべよ

確かにね。やっぱり願いをこめて、ボタンを押したいよね
上の方法ではブラウザを読み込んだときにアラートが表示されますが、今度はボタンを押したときにアラートが表示されようにしてみましょう。
まず、HTMLでボタンを作ります。
今回はinputタグを使ったボタン作成の方法を紹介します。
こんなふうに入力すると、ボタンを作ることができます。
<input id="omikuji_btn" type="button" value="おみくじを引く">idに「omikuji_btn」というIDを指定しています。
IDというのは、そのタグに与えられた名前です。
同じページの中で、inputタグをいくつも使う場合もあり、そんな時にIDを指定しておくと、どのinputタグだったのかを区別することができます。
typeには「button」を指定しています。buttonは「ボタン」と読みます。
これはどのようなタイプのものを使うかというもので、今回はボタンを作りたかったので、「button」にしています。
valueにはボタンに表示させる文字を指定します。
今回はおみくじを引くと表示させたかったので、「おみくじを引く」と入力しています。
では、index.htmlファイルに、入力してみましょう。
8行目に、こんなふうに入力します。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<input id="omikuji_btn" type="button" value="おみくじを引く">
<script>
alert("JavaScriptでプログラミングするよ!");
</script>
</body>
</html>変更したindex.htmlファイルを保存して、ブラウザの再読み込みをします。
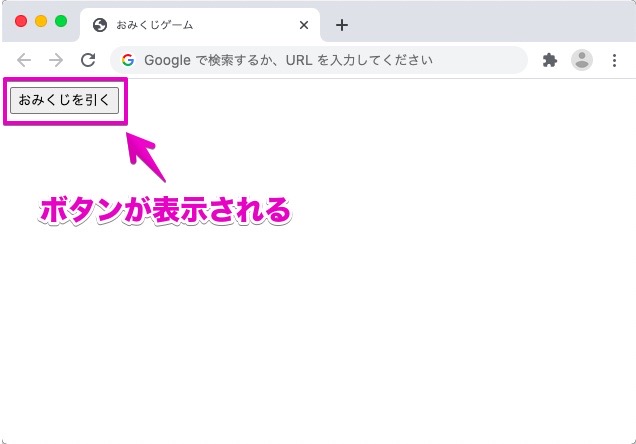
アラートの「OK」をクリックすると、このように、ブラウザ上にボタンが表示されます。

JavaScriptで、ボタンが押された時にアラートが表示されるようにしてみよう

いまはページを読み込むとアラートが表示されるべけど、これをボタンが押されたときに表示するようにしてみるべよ
では、JavaScriptを使って、上で作ったボタンが押された時にアラートを表示するようしてみましょう。
まずはそのプログラムを見てください。
document.getElementById("omikuji_btn").onclick = function() {
}投げ出さないでください! むずかしいけど、大丈夫です。すぐに分かります。
これらのコマンドを3つに分けて考えてみましょう。
まず、document.getElementById("omikuji_btn")は、omikuji_btnというIDを持ったタグを表しています。
そうです。先ほど作ったinputタグですね。
さらにonclickは、そのinputタグがクリックされたとき、という意味です。
最後に残ったfunction() {}ですが、この{}の中に、クリックされた時にどのようにしたいかを入力していきます。
なので、アラートを表示したい場合はこの{}の中にアラートを表示させるコマンドを書いていけばいいんですね。
こんなふうになります。
document.getElementById("omikuji_btn").onclick = function() {
alert("JavaScriptでプログラミングするよ!");
}ですので、これの意味は、「omikuji_btnというIDを持ったHTMLタグをクリックしたとき、アラートを表示する」となります。
そしてこれを、scriptタグのなかに入力してあげればいいんです。
全体ではこのようになります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<input id="omikuji_btn" type="button" value="おみくじを引く">
<script>
document.getElementById("omikuji_btn").onclick = function() {
alert("JavaScriptでプログラミングするよ!");
}
</script>
</body>
</html>変更したindex.htmlファイルを保存して、ブラウザの再読み込みをします。
すると、こんなふうになります。


わぁ、ボタンに反応して表示されたよ! でもまだまだおみくじになってないよね
ランダムの値を表示してみよう!
続いて、ランダムな値を作ってみましょう。

まず、おみくじを作るには、ランダムな数字を作る必要があるべ

ランダムって?

なにが出るか分からない、ということだべ

へぇ、これができればおみくじゲームに役立ちそうだ
では、JavaScriptを使って、ランダムの値を表示してみましょう。
Scratchの時に、「変数」を使ったのを覚えていますか?
そうです。値を覚えさせておくことができるものです。得点の表示の時に使いましたね。
ランダムな数を表示したい時、この変数が役に立ちます。
JavaScriptでの変数の使い方
Scatchでの学習のとき、得点という変数を作り、ゲームの得点を覚えさせておきました。
JavaScriptでも同じように変数が使えます。
変数を使いたい時、「こういう変数を使います」というふうに宣言することができます。
変数の宣言にはvarというコマンドを使います。
例えば、tokutenという変数を使いたい時は、こんなふうにします。
var tokuten;こうすることで、「tokutenという変数を使いますよ」と宣言することができるのです。
変数は数や文字を覚えさせておくものですが、JavaScriptではどのようにすればいいのでしょうか。
JavaScriptで変数に数や言葉を覚えさせるには、「=」を使います。
以下の例はtokutenという変数を宣言し、100と覚えさせておくものです。
var tokuten;
tokuten = 100;このように覚えさせることを代入といいます。
宣言と代入を同時に行うこともできます。こっちの方が、短くてかっこいいです。
var tokuten = 100;今回は得点ではなく、ランダムな数字を入力しておく変数を作りますので、ランダムを英語で「random」。短くして「rnd」という変数を使うことにします。
変数名はなんでもいいのですが、ローマ字よりも英語を使った方がかっこよく見えます。
英語の変数名の省略形は決まっているものも多いので、詳しく知りたい人は調べてみるのもいいかもしれません。
ランダムな数を作る

ランダムに数字を表示する方法を教えるべよ!

数字かぁ、でもおみくじを作るのになんで数字が役立つんだろう
JavaScriptでランダムな数を作る時、Math.random()を使います。
これは「ランダムな数を作って」とお願いするものになります。
すると0以上1未満のランダムな小数点の値を作ってくれます。
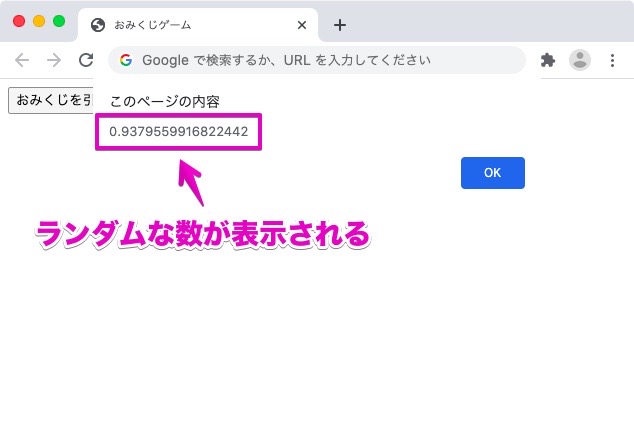
例えばこんなふうにすると、ボタンをクリックしたときに、0以上で1よりも小さい、ランダムな小数が表示されます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<input id="omikuji_btn" type="button" value="おみくじを引く">
<script>
document.getElementById( "omikuji_btn" ).onclick = function() {
var rnd = Math.random();
alert(rnd);
}
</script>
</body>
</html>このプログラムは、11行目で、Math.random()を使い、ランダムな数字を作っています。さらにその数字を「rnd」という変数に代入しています。
このrndというのは、「random」を短くしたものです。

小数はなく、整数が欲しい場合はもう一手間加える必要があります。
小数点を整数に変換するのです。それにはMath.floor()を使います。
これは小数点以下を切り捨ててくれるものです。
しかし、Math.random()で作られた数は1よりも小さいので、小数点を切り捨てるとすべて0になってしまいます。
どうすればいいのでしょうか。
答えは、作りたい一番大きな数を、Math.random()で作った値に、掛け算すればいいんです。
掛け算には「*」を使います。
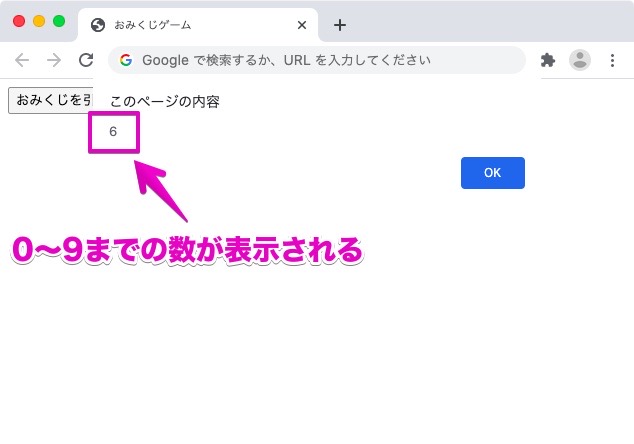
例えば、0〜9までのランダムな数を作りたいならば、10を掛け算します。
var rnd = Math.floor( Math.random() * 10 );
alert(rnd);ですので、このようになります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<input id="omikuji_btn" type="button" value="おみくじを引く">
<script>
document.getElementById( "omikuji_btn" ).onclick = function() {
var rnd = Math.floor( Math.random() * 10 );
alert(rnd);
}
</script>
</body>
</html>
ここで注意したいのは、1〜10までではないということです。
条件分岐を使ってみよう!

お待ちかね、もうすぐおみくじゲームになるべよ

わーい。ついにできるんだね!
では、おみくじゲームを完成させていきましょう。
今回作りたいおみくじゲームは、ボタンが押されたとき、「大吉」「吉」「中吉」「小吉」「末吉」「凶」のどれかをアラートに表示するというものです。
まず、おみくじゲームで表示したものは、「大吉」「吉」「中吉」「小吉」「末吉」「凶」の6つなので、0〜5までのランダムな数字を作るプログラムにします。

さっき、0〜9までのランダムの数字を表示するプログラムを作ったべな。それを0〜5までにすればいいべ

「大吉」〜「凶」まで、全部で6つあるからね
さきほど作った、ランダムな数字を作る部分を、このように変更します。
var rnd = Math.floor( Math.random() * 6 );これで、rnd変数に0〜5までの数字のうちのどれかが代入される、ということになります。
Scratchの時に、条件分岐というものを紹介しましたが、覚えていますか?
そうです。「もし〜ならば〜」ってやつです。
JavaScriptではif()というものを使います。
これは、分かりやすくいうと、「こんなときに、こうして欲しい!」という意味です。
この()の中に、「こんなとき」という条件を書きます。
例えば、xに入っている数字が3だったときに、xに4を代入したい場合は以下のようにします。
if(x === 3) x = 4;このif(x === 3)というのが「xが3ならば」 という意味になります。

===で、左右が「同じ」という意味になるんだべ

つまり、xには3が代入されているから「同じ」なのね
ではこれをおみくじゲームに当てはめてみましょう。
rndに覚えさせている数が、0の時は大吉、1の時は吉、というふうに作ってみます。
すると、こんなふうになります。
var rnd = Math.floor( Math.random() * 6 );
var omikuji;
if (rnd === 0) omikuji = "大吉";
if (rnd === 1) omikuji = "吉";
if (rnd === 2) omikuji = "中吉";
if (rnd === 3) omikuji = "小吉";
if (rnd === 4) omikuji = "末吉";
if (rnd === 5) omikuji = "凶";あとはアラートにomikuji変数に覚えさせている文字を表示すれば、おみくじゲームの完成です。
では、後ろに alert(omikuji);を付け足して、文字を表示してみましょう。
var rnd = Math.floor( Math.random()*6 );
var omikuji;
if (rnd === 0) omikuji = "大吉";
if (rnd === 1) omikuji = "吉";
if (rnd === 2) omikuji = "中吉";
if (rnd === 3) omikuji = "小吉";
if (rnd === 4) omikuji = "末吉";
if (rnd === 5) omikuji = "凶";
alert(omikuji);index.html全体は、このようになります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おみくじゲーム</title>
</head>
<body>
<input id="omikuji_btn" type="button" value="おみくじを引く">
<script>
document.getElementById( "omikuji_btn" ).onclick = function() {
var rnd = Math.floor( Math.random() * 6 );
var omikuji;
if (rnd === 0) omikuji = "大吉";
if (rnd === 1) omikuji = "吉";
if (rnd === 2) omikuji = "中吉";
if (rnd === 3) omikuji = "小吉";
if (rnd === 4) omikuji = "末吉";
if (rnd === 5) omikuji = "凶";
alert(omikuji);
}
</script>
</body>
</html>これで完成です!

わーい、完成だ。そうか、こうやって数字にくじの結果を条件分岐で割り当てて作るんだね
完成!
これをブラウザで開くと、下のようなボタンが表示され、押すとおみくじが引けるというふうになります。
下のボタンを大吉がでるまで、クリックしてみてね!
まとめ
今回はJavaScriptでのおみくじゲームの作り方を紹介しました。

中吉かぁ。うーん

きゃー、大吉! いいことあるかも。錦戸くんと……

ちぇっ、またそれかよ

うん!

うん!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!