みなさんこんにちは。
今回も、プログラミングの勉強をはじめていきましょう!
前回、「JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門」では、JavaScriptで画像を表示してみました。
今回は、その画像を動かしてみましょう!

わたしが動くってことね。わくわく

画像が動けば、ゲーム作りにまた一歩近づけた気がするよね
HTMLタグにIDをつけよう!

IDってなに?

きっとあれよ。ドコモの電子マネー

違うべ。よけいにむずかしい話になってるべよ
笑いのセンスがなってないべ
わたすは、笑いに関してだけはうるさいべ……

IDっていうのは、出席番号のようなものだべ
りこちゃん、アルくん。ふたりの出席番号はなんばんだべな?

わたしは7ばん

12ばん

それは、りこちゃんたちのクラスで、りこちゃんと、アルくんだけの数字だべ
7ばんはりこちゃんのID、12ばんはアルくんのIDってことだべ
つまり、12ばんと7ばんは、それぞれアルくんとりこちゃんのことを表すんだべ

じゃあ、タグにIDをつければ、そのタグをIDで表すことができるってこと?
まず、りこちゃんの画像(imgタグ)にIDをつけましょう。IDはそのタグの名前です。
imgタグに「rico」という名前をつけると、このようになります。
<img id="rico" src="rico.png">今回は、JavaScriptのdocument.write()を使って、画像を表示しているので、実際にはこのようになります。
document.write( '<img id="rico" src="rico.png">' );
このIDは、一つのページに一つのものだべ
同じIDを別のタグにつけてはいけないべよ

そっか。同じ名前のIDがあったら、どのタグを表しているのか分からないもんね
CSSを使ってみよう!
CSSはホームページのデザインをするものです。例えば、画像の位置を決めたり、背景の色を決めたりといったことができます。
今の状態では、りこちゃんの画像は、ブラウザ画面の右上にあります。
これをCSSを使って、場所を変更してみましょう。
CSSを使うには、headタグのなかで、styleタグを使います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>キャラクターの表示</title>
<style>
#rico {
position: absolute;
top: 64px;
left: 64px;
}
</style>
</head>
<body>
<script>
//画面に画像を表示する
document.write( '<img id="rico" src="rico.png">' );
</script>
</body>
</html>#というのはIDということで、#ricoとすると「ricoというID名」という意味になります。position: absolute;で、#ricoの位置を絶対位置にします。top: 64px;は画像を上から64pxの位置に設定します。left: 64px;は画像を左から64pxの位置に設定します。
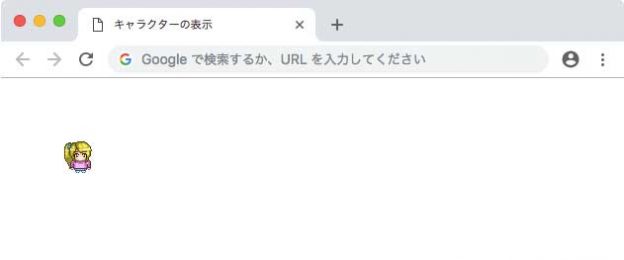
このように上から64px、左から64pxの位置にりこちゃんが移動しました。
では、CSSで指定したものを、JavaScriptで動かしましょう。
さきほどは、64pxとしておりましたが、りこちゃんの位置はCSSのtop: 0とleft: 0にしておきます。
これが初期位置となります。
#rico {
position: absolute;
top: 0;
left: 0;
}またJavaScriptはこのようにします。
var y = 0;
document.getElementById( 'rico' ).onclick = function() {
y += 32;
document.getElementById( 'rico' ).style.top = y + "px";
}1行目はyという変数の宣言と代入です。
yという変数に0という数字を覚えてもらいます。
2行目はりこちゃんの画像が押されたときにという意味で、りこちゃんの画像が押された時にどうしたいのかを{}のなかに書いていきます。
3行目のy += 32;は、変数yが覚えている数に32ずつプラスしていくという意味になります。
新しい書き方なので、覚えておきましょう。
4行目はちょっと複雑なのですが、りこちゃんの画像のCSS(#rico)に「top: (y)px」を入れてくれます。
yは最初に0を覚えていますが、りこちゃんの画像がクリックされるたびに32pxずつ増えていきます。
全体ではこのようになります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>キャラクターの表示</title>
<style>
#rico {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<script>
//画面に画像を表示する
document.write( '<img id="rico" src="rico.png">' );
//キャラクターを動かす
var y = 0;
document.getElementById( 'rico' ).onclick = function() {
y += 32;
document.getElementById( 'rico' ).style.top = y + "px";
}
</script>
</body>
</html>ブラウザでindex.htmlを開くとこのようになります。
下のりこちゃんをクリックしてみてね。

きゃー、私が歩いてる!

今回は前にしかすすまないべけど、もっと作り込めば方向キーで移動させることも可能だべよ
それは今後の記事で紹介するべな
まとめ
今回はJavaScriptで画像を動かす方法を学びました。

どうだべか?
ちゃんと画像が動いたべか?

うん、動いたよ!

ぼくも動いた!

それはよかったべ

先生、教えてくれたおれいに、抱っこしてあげる

てやんでぇ、べらぼうめ!
ねこ扱いしないでほしいべ……まぁ、頭を撫でるぐらいなら許してあげるべ

今日の給食の魚、あげようか?

さかな!?

じゃあ、私のお魚も……

おさかな!?

うん

しかたないべ。今日は特別にわたすを抱っこするといいべ……
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!