さて、今回もプログラミングを学んでいきましょう!
前回までで、ScratchやJavaScriptでのゲーム開発を体験し、RPGを作ることができました。
今回からは新企画で、Pythonによるゲーム開発を学んでいきたいと思います。
Pythonは、いまとても人気のある言語です。
ぜひ使えるようにしていきましょう。
今回はWindowsにPythonをインストールしていきたいと思います。

あっ、山田先生だ!

先生こんにちは!

こんにちはだべ
今日はちょっと君たちに提案があって来たべ

なぁに?

そろそろ新しい言語にも挑戦してみたくないべか?

すごーい。なんていう言語?

Pythonだべ!

なんか、名前からしてかっこいい! はやくやってみよう!

うん。分かった!
Pythonのダウンロード
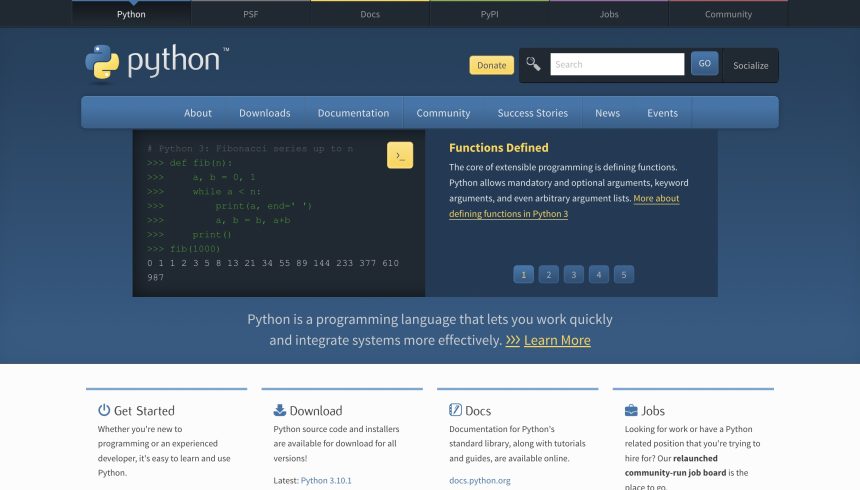
まず、Pythonのダウンロードをしていきましょう。
Pythonは、次のページからダウンロードすることができます。
Python(https://www.python.org/)

うーん。開いてはみたけど、英語ばっかりで読めないよ

わたしもー

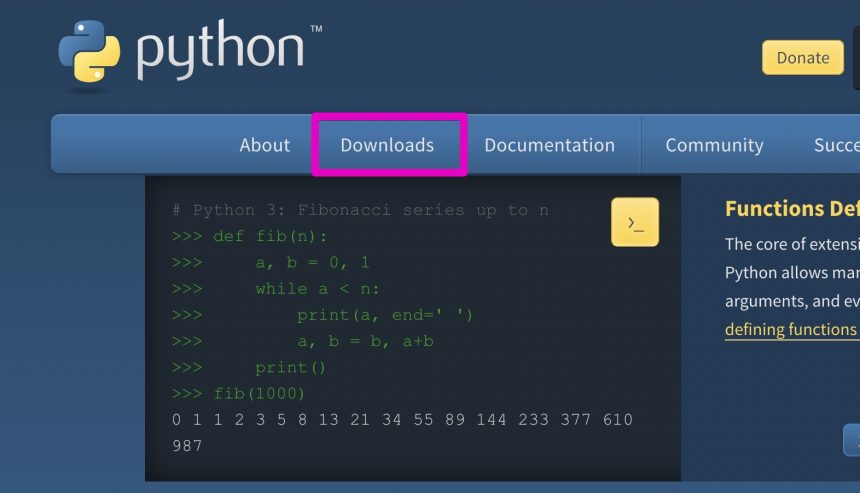
なるほど! Downloadっていう文字を探せばいいんだね!

えぇっ、なんで英語の文字が分かるの!?

あ、あったよ!
でもDownloadsになってる!


へぇ。英語が覚えられちゃった

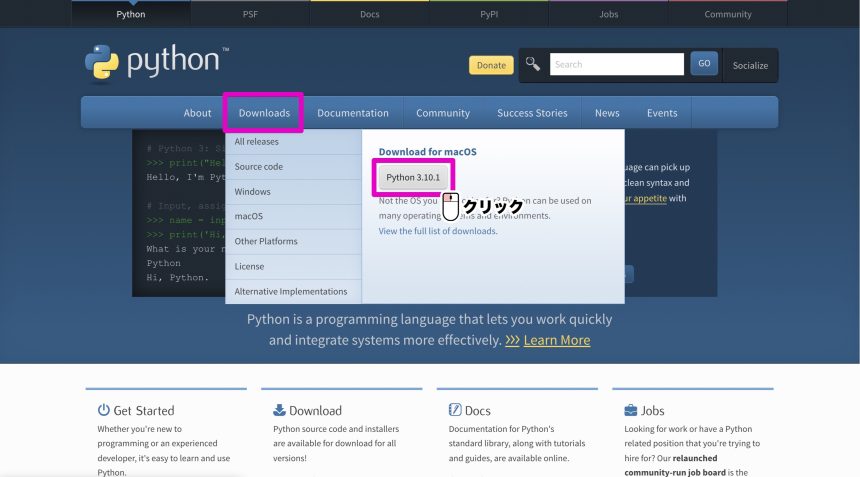
で、この「Downloads」にマウスの矢印を合わせると、こんなふうに表示されるべ
そのまま「Python 3.10.1」って書いてある部分をクリックするべよ

(この3.10.1という数字は、Pythonのバージョンが新しくなると変わってしまうので、上の画像と違っても気にしなくて大丈夫です)

上の画像はWindows11のものです。
Pythonのインストール(Windows)
つづいて、Pythonをインストールする方法です。
今回はWindowsにPythonをインストールしてみましょう。


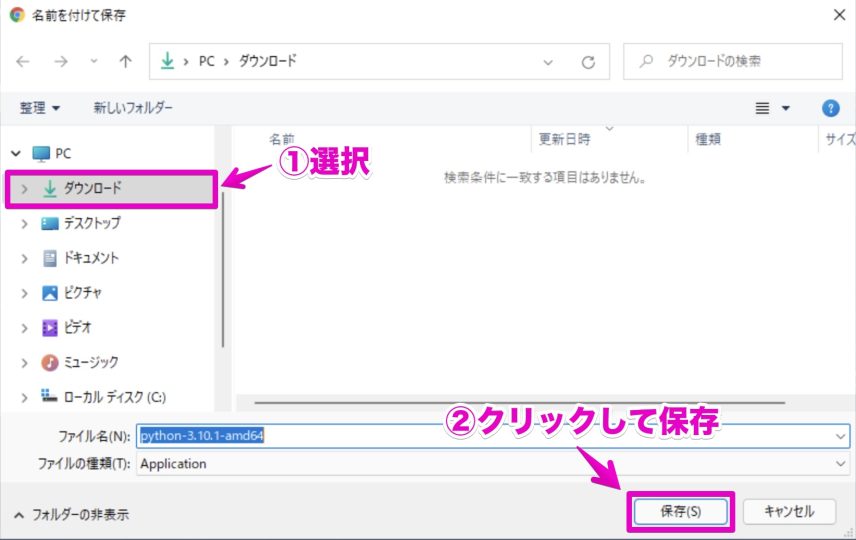
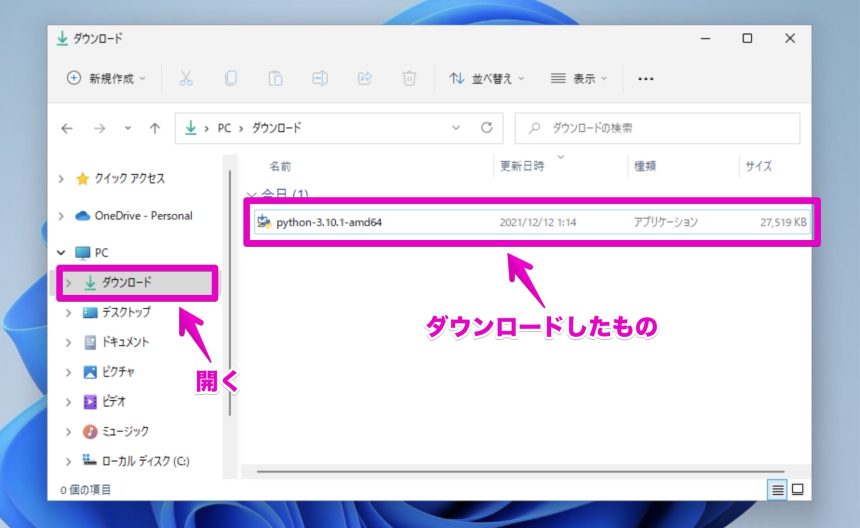
ほんとだ。保存されてるね!

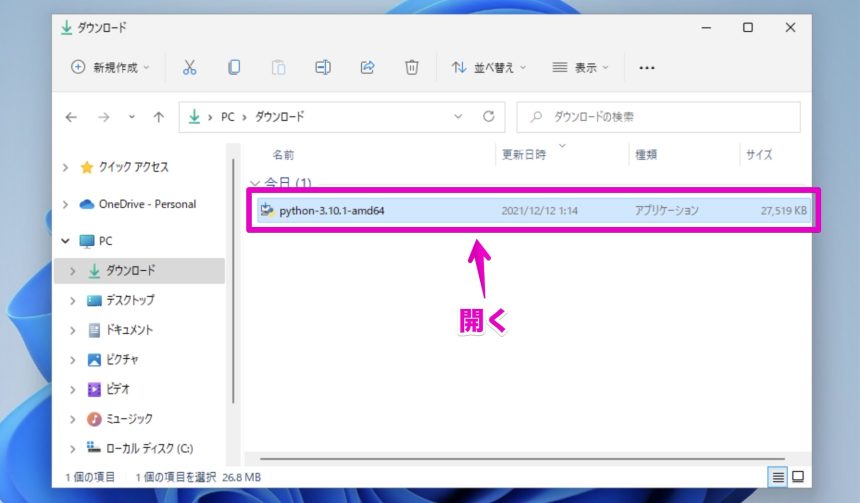
では、これを開いてみるべよ


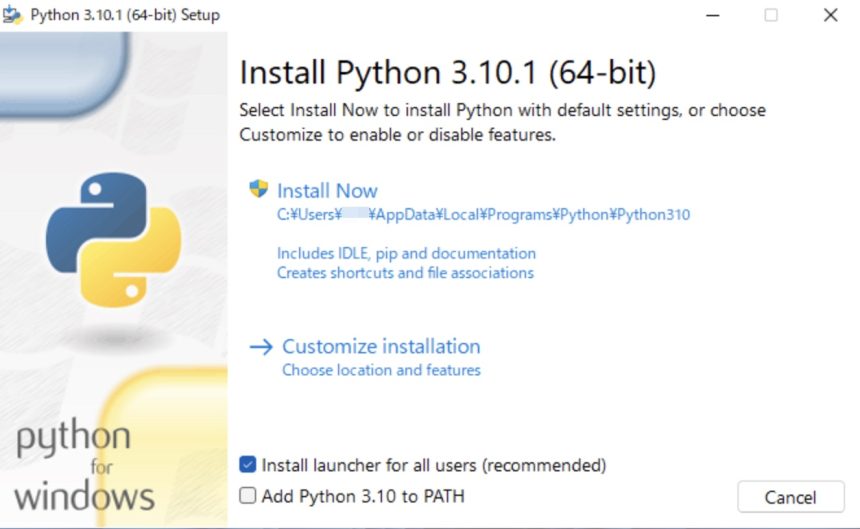
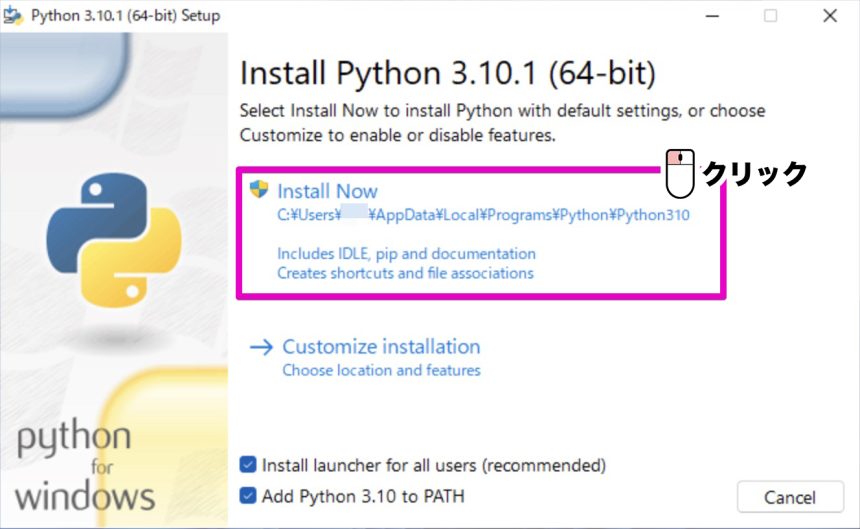
すると、こんな画面が開くんだべ


もう、また英語ばっかり! これじゃあなにも理解できないよ!

アル、最初から全部を理解しようとしちゃ、だめよ
まずは先生が教えてくれたところから、覚えていくの

うーん。分かった

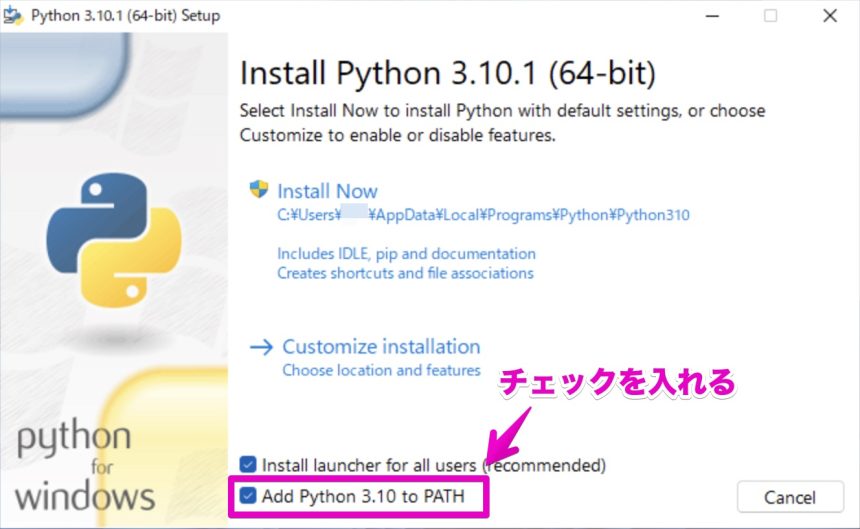
次は、「Add Python 3.10 to PATH」にチェックを入れるんだべ


なんで?

む……むずかしい話だべな
チェックを入れると、pythonというコマンドを使えるようになるんだべ
入れないと、そのかわりにpyというコマンドを使うべ。これはPythonランチャーというものが動いているんだべ

うーん。むずかしいなぁ

ホントにむずかしい話だべから、あまり気にしないでほしいんだべ
ただ、今回はみんな同じように進めていけるように、チェックを入れるべよ

わかった!

では、「Install Now」と書かれた部分をクリックするべ!


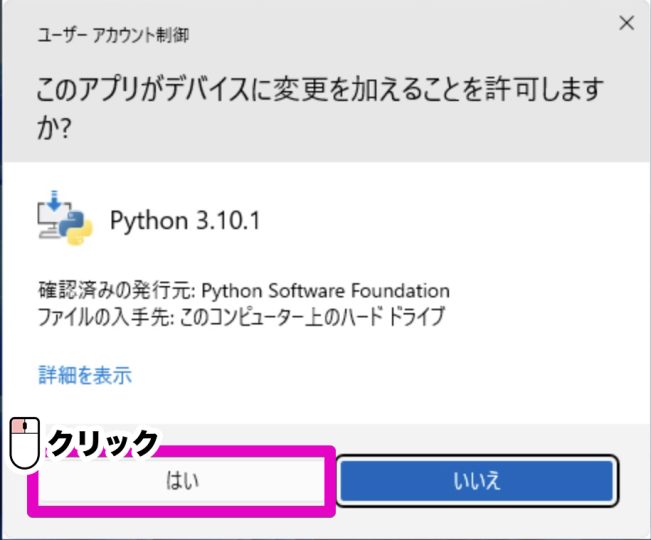
もし、こんな画面が表示されたら、「はい」をクリックするべ



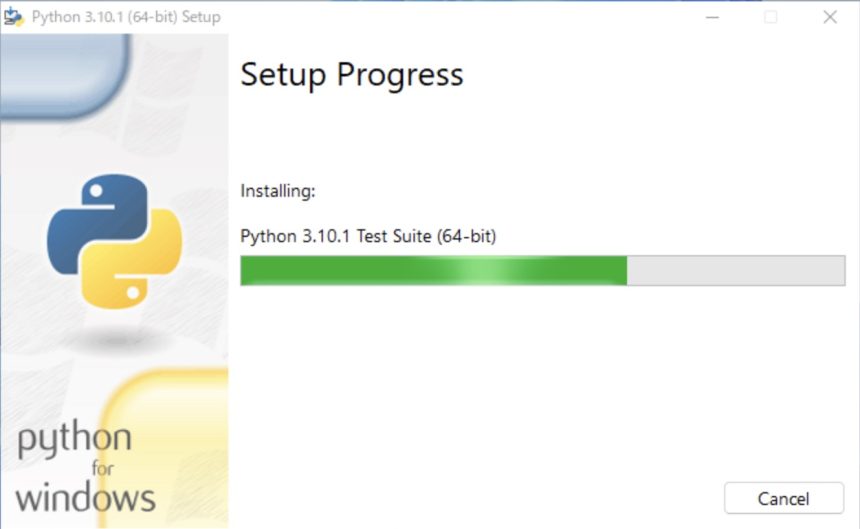
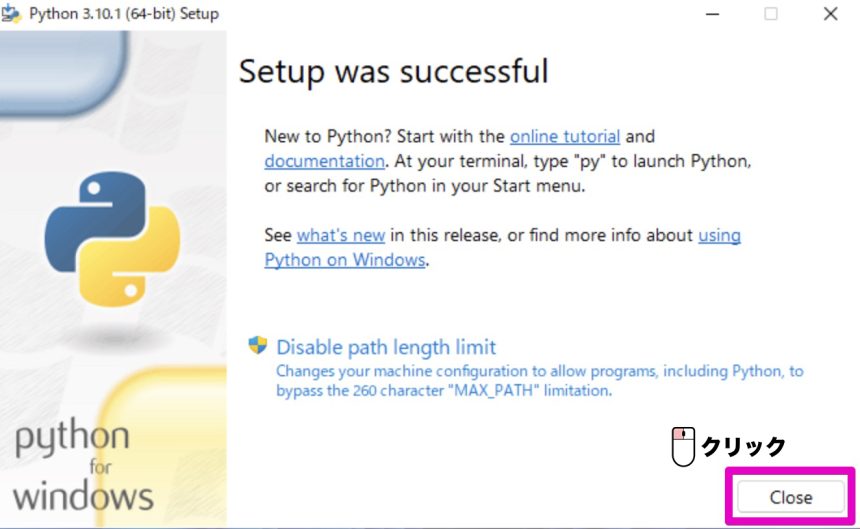
しばらく待つとこんな画面になるべから、「Close」をクリックするべ


やったぁ!
Pythonのコマンドを使ってみよう!
つづいて、ちゃんとPythonがインストールされているかどうか確かめるために、かんたんなPythonのコマンドを使ってみましょう。

コンピュータに対しての、お願いのことだべよ
文字でお願いをしていくんだべ

どうやるの?


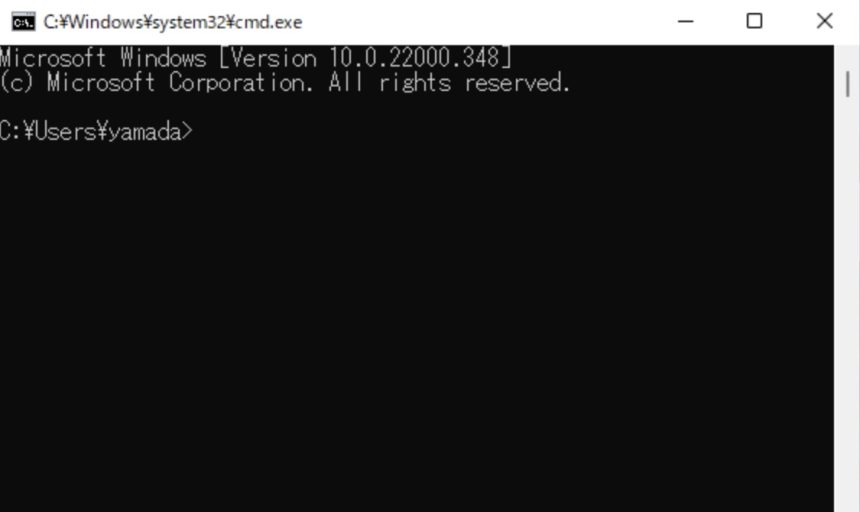
あ、黒い画面!

ハッカーっぽいやつだ!
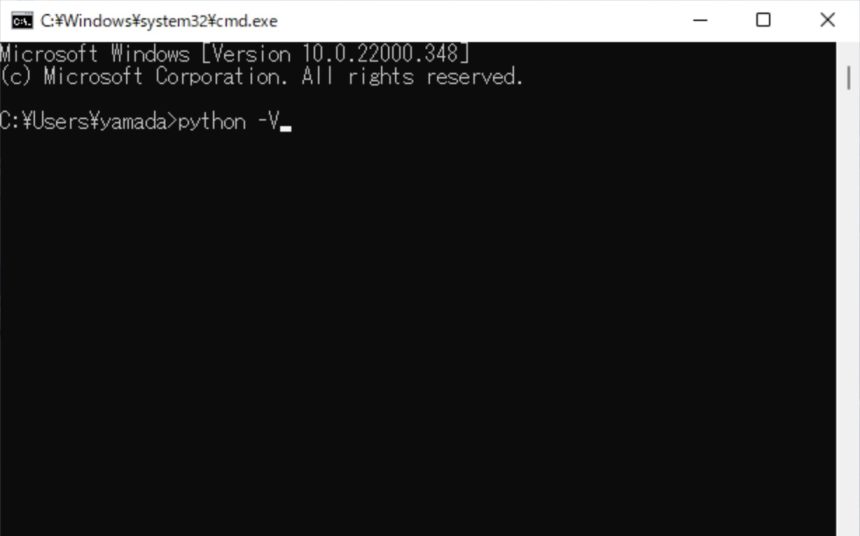
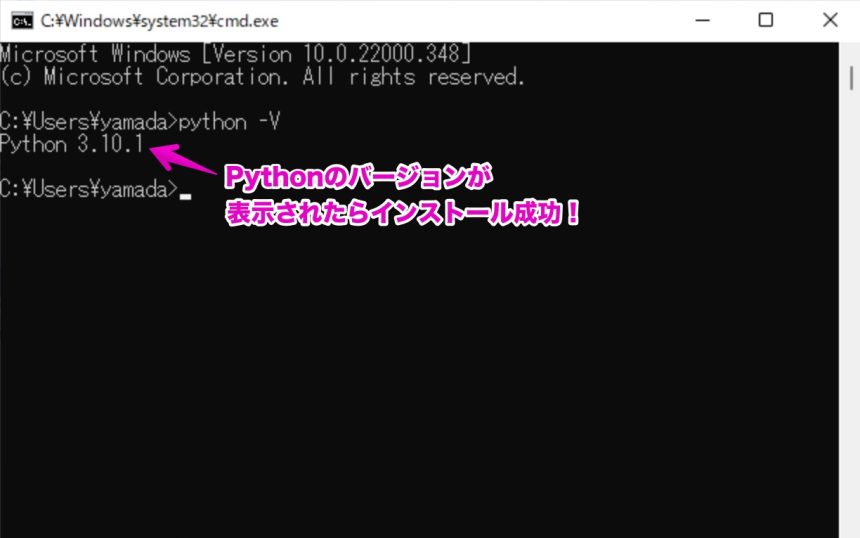
> python -V


やった。バージョンが表示されたよ
まとめ
今回は、WindowsにPythonをインストールする方法を紹介しました。

やった。わたしも試せるのね!

わたすは、Pythonが一番好きだべ

そうなの?

うむ。パイソンといえばニシキヘビのことだべ
ニシキヘビは長いべ。それはもう長いべ
ねこは、長いものを見ると、居ても立っても居られなくなるべ

そっちかよ!

にしきへび……錦戸くん!

またそれかよ! ていうか、そのネタ、錦戸くんに申し訳ないよ!

ごめんなさい、わたしの大好きな錦戸くん

なんだよ……ちぇ!

まぁまぁ
では、これからはPythonも一生懸命学ぶべよ

はーい

はーい
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!