さて、今日もたのしくプログラミングを学んでいきましょう!
前回、Pythonでじゃんけんゲームを作りましたが、それは文字だけのとてもシンプルなものでした。
しかし、tkinterというものを使うと、とてもかんたんにウィンドウを作ったり、そこに画像を表示したりすることができます。
今回は、tkinterの使い方を紹介します。

ガサガサ

あ、グッバイキティちゃん。どうしたの?

も、もちろんだべ!

グッバイキティちゃんも一緒に勉強しよう!

ほんま、うれしいどすー
今日はどないなことをするんどすかー?

Pythonでtkinterを使ってみるんだべよ

先生は、ほんま英語がお上手どすなー
tkinterを使ってみよう!
では、Pythonのtkinterを使ってみましょう!
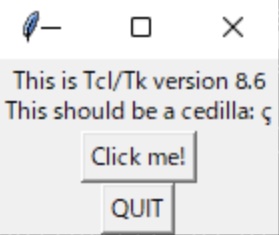
Windowsの場合
> python -m tkinterMacの場合
% python3 -m tkinter
このようなウィンドウが表示されれば、tkinterが使えるってことだべ!


ぼくのは表示されたよ!

私のは表示されない……

ウチのも、表示されへんどすなー

うむ
もしウィンドウが表示されなければ、tkinterが入っていないのかもしれないべ
たとえば、MacにHomebrewを使ってインストールした場合などは、入っていないべ
そんなときは、このコマンドを実行するべ!
Macの場合
% brew install python-tk@3.10※バージョンは、使っているPythonのバージョンと同じものにしましょう。
これで上手くいくはずです。
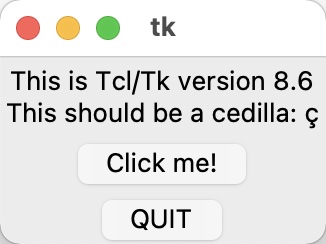
Macの場合
% python3 -m tkinter

ふむふむ。ウチのもちゃんと表示されましたなぁ
tkinterでウィンドウを表示してみよう!
さきほどはtkinterのサンプルのようなものを動かしてみました。
ではつぎに、tkinterを使ってウィンドウを表示してみようと思います。

つぎは、実際にPythonでプログラムを書いていって、ウィンドウを表示してみるべよ!

はーい!

はーい!

どすー
> cd Desktop
> mkdir tkinter_sample
> cd tkinter_sample
ほんまどすなぁ
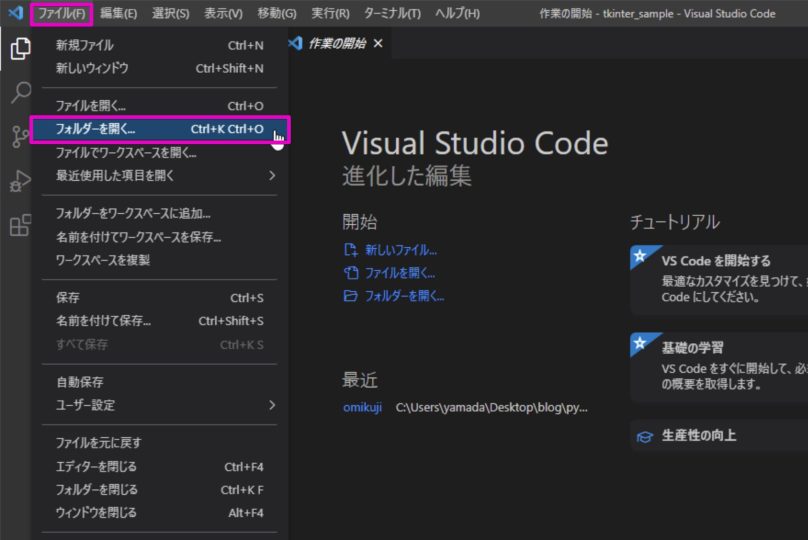
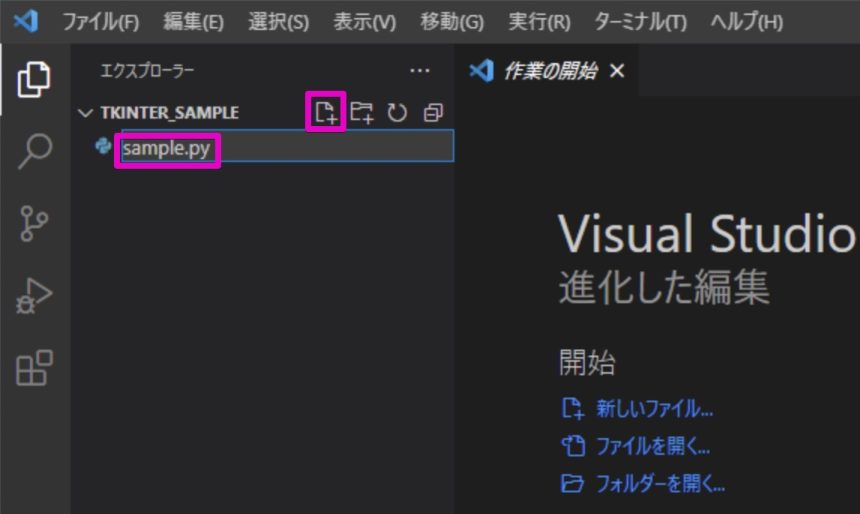
フォルダーを開くには、まず「ファイル」から「フォルダーを開く」をクリックします。

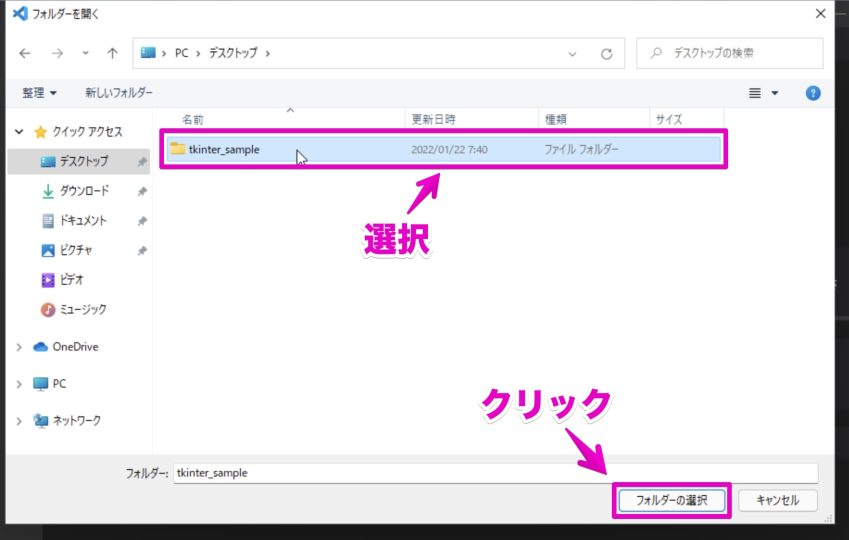
すると下のような画面が開きますので、さきほど作った「tkinter_sample」を選択して、「フォルダーの選択」をクリックします。



プログラムは、こんなふうにしてほしいんだべ
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
root = tkinter.Tk()
# ウィンドウに表示される名前を「サンプル」にする
root.title('サンプル')
# アプリが終了してしまわないようにしたりする
root.mainloop()Windowsの場合
> python sample.pyMacの場合
% python3 sample.py

あらあら
こういうふうにウィンドウを表示するんどすなぁ

このウィンドウにテキストや画像を表示して、ゲームを作っていけるんだべよ!
まとめ
今回はPythonのtkinterを使って、ウィンドウを表示する方法を紹介しました。

グッバイキティちゃんは、なにか作りたいものとかってあるの?

そうどすなぁー
お相撲はんゲームなんてどないどすかー?

グッバイキティちゃんは相撲が好きだもんね

でも、もうちょっと分かりやすいものがいいべな……

じゃあ、錦戸くんが主人公の……

またそれかよ……ちぇっ

なによー

りこはんは、錦戸はんが好きなんどすなぁ

うん、そうなの。グッバイキティちゃんはどういう人が好みなの?

ウチどすかぁ?
山田先生みたいな、男らしい人が好きどすなぁ

……

……

ふふふっ。冗談どす
ほな、ウチ、そろそろ帰りますー
グッバイならどすー

とことことことこ……

あ、帰っちゃった……

……

……

……わたすも、もっと男らしくなるべ
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!










