小学校でプログラミングを勉強しなくてはいけないことになり、「プログラミングなんてやったことないし、そもそもプログラミングってなんなんだろう」と思う方も多いのではないでしょうか。
といっても、「プログラミング」という授業が増えるわけではなく、「算数」や「理科」といった教科の中に、プログラミングの授業が取り入れられます。
「プログラミング」と言われると、とてもむずかしいように思いますが、簡単に言えば「パソコン(またはスマホやタブレット)に、やってほしいことを、言葉で伝えること」です。
コンピューターに自分の気持ちを伝えるために覚えます。
プロローグ

あ、りこちゃん、だって全然分かんないんだもん

分かんなかったら寝てちゃダメでしょ!

ちぇっ、うるさいなー

うるさいー? ……まぁいいわ。分からなかったら山田先生にききに行ってみたら?

山田先生って名前は聞いたことあったけど、だれだか知らない

じゃあ私が連れてってあげる

えぇー、行きたくないよー
登場人物
山田先生
ねこの先生。
プログラミングが大得意で、JavaScript、Java、C言語、Pythonに至るまで様々なプログラミングの知識があり、ねこパンチの如く1秒で10文字のキー入力が可能。
「てやんでぇ、べらぼうめ!」が口癖。しかし実は江戸っ子ではない。
ディズニーランドに行くことを夢見ている。
りこちゃん
プログラミングが大好きで、少しだけプログラムを書くことができる。得意な言語はJavaScript
。
錦戸君が好きで好きでたまらない。関ジャニを抜けても、いまも好き。はやく大人になって錦戸君のお嫁さんになることを夢見ている。
元気が良く、活発な女の子。ちょっとお節介。
アル君
ゲームが好きで、特にポケモンが大好き。
プログラミングははじめてで、まだよく分からない。それでも、ゲームを一度は作ってみたい。
授業中はいつも、居眠りか、ポケモンのことを考えている。よくりこちゃんに注意される。
プログラミングに興味はあるのだが、全く分からないので集中できず、ついポケモンのことを考え始めてしまう。
山田先生という名前は聞いたことがあったが、ねこだということをいままで知らなかった。
プログラミングってなぁに?

おう、りこちゃん。来たべな

えぇっ、山田先生って、ねこだったの!?

ええぇっ! 授業でやったでしょ!?

おお、それは教えがいがありそうだべな。
プログラミングは、コンピューターにやってほしいことを伝えることです。
パソコンやスマホなどは、プログラムによって動いています。例えば、ゲームでは方向キーによってキャラクターが動きます。それは「方向キーが押されたときに、キャラクターが動く」というプログラムが書かれているからです。
そういったプログラムを書くことをプログラミングといいます。

なんだかむずかしそう……
では、プログラムを書くってどういうことなのでしょうか?
私たち人は、言葉によってお互いの気持ちを伝えます。しかし、アメリカ人に気持ちを伝えようとしても、むずかしいですよね。それは、私たち日本人とアメリカ人では使っている言葉が違うからです。
アメリカ人に気持ちを伝えるには、英語を覚える必要があります。もしくは、誰かに翻訳してもらってもいいかもしれません。
じゃあ、ここでクイズです。
【もんだい】これがアメリカ人ではなく、コンピューターだったら、どうやって気持ちを伝えるのでしょうか?
ヒント:コンピューターが使う言葉は、0と1だけでできた、とってもむずかしい言葉です。さすがに覚えられませんよ。

アル君、分かるべか?

ふっふっふ、ちょっと違うべよ
さて、コンピューターが理解できる言葉は、機械語と呼ばれるもので、0と1だけでできたものです。もうなにがなんだかで、人にはとても分かりません。
しかし、人が理解できる言葉を、機械語に置き換えることはできます。つまり、翻訳してもらうのです。ただ、日本語をそのまま翻訳してもらうことはできません。
ですので、上の問題の答えは「機械語に置き換えることができる言葉を覚える」です。
つまり、コンピューターに気持ちを伝えるには、「プログラミング言語」という言葉を、覚えなくてはなりません。それを使って、コンピューターにして欲しいことを書いて、翻訳してもらうのです。
その翻訳してもらうことを、コンパイル……などといいます。(など、というのは、コンパイルをすっ飛ばしちゃうものもあるのです。しかし、見えないところで翻訳はされています)
……なんだかとってもむずかしいですよね。
しかし私たちは、プログラミングをするとき、コンパイルなどを意識することはあまりありません。とっても便利なソフトがいっぱいあって、翻訳までしっかりやってくれるので、私たちはプログラムを書くだけでいいんです。
なので、「プログラミング言語を、コンピュータが理解できる」と考えてしまっても大丈夫です。ただ、正確にはちょっと違うんだよ、ということを、頭の片隅に入れておいてください。
また、プログラミング言語には、JavaScript、Java、C言語、Python、そしてScratchなどがあります。
コンピューターに気持ちを伝えるためには、何か1つでもプログラミング言語を覚える必要があります。
そして、そのプログラミング言語を使ってプログラムを書くことによって、コンピューターにしてほしいことを伝えるのです。

アル君……言葉を覚えるのは、わたすたちの方なんだべよ

えぇっ、覚えられるかな……

こうして欲しいってことを、コンピューターに伝えるんだよね

うーん、まだぼくにはよく分からないな……
ビジュアルプログラミングってなぁに?
さっきはとってもむずかしい話をしてしまいましたね。
なんとなくでも、プログラミングがどういうものなのか、分かってもらえたでしょうか。
まだよく分からなくても大丈夫です。これから実際にプログラミングをしていけば、イメージがつかめてくると思います。
さて、もしかするとここまで読んでくれた方は、「プログラミングってむずかしそう……」って思ってしまったかもしれません。でも安心してください。とってもかんたんにプログラミングする方法があるんです。

知ってる知ってる! ドラッグするやつでしょ!?

りこちゃんは、詳しいべな。アル君は知っているべか?

知ってる。体操でしょ?

てやんでぇ、べらぼうめ! それはストレッチだべよ!

ぷぷっ、アルはまだまだね

むぅ……うるさいなー
本当ならば、プログラミングはプログラミング言語を使って、文字を書いていくのがふつうです。
しかしScratchならば、マウスのドラッグ&ドロップで、プログラミングをすることができるのです。
Scratchには、たくさんの画像が用意されており、いますぐにでもプログラミングをはじめることができます。
では、ちょっとだけどういったものか、見てみましょうか。

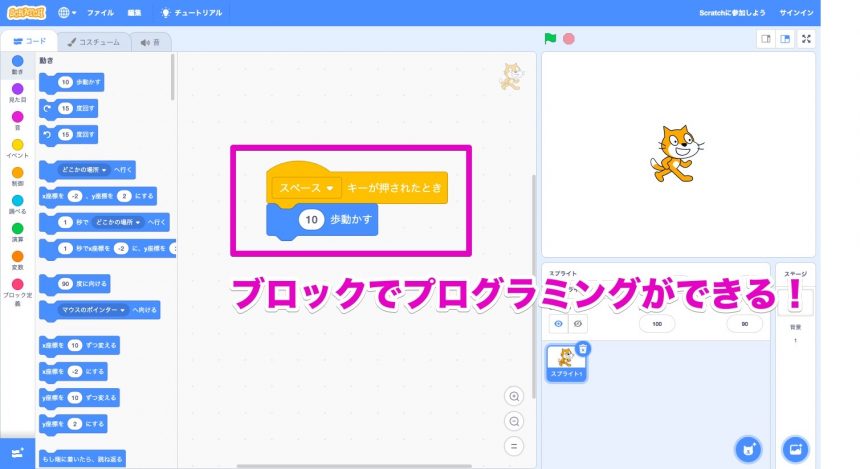
なんと、Scratchでは、むずかしい言葉を使うことなく、ブロックを組み合わせてプログラミングをすることができるのです。
たったこれだけで、画像右上のキャラクターを動かすことができます。
こういったふうな、ブロックなどを組み合わせて行なう、分かりやすいプログラミングを、ビジュアルプログラミングといいます。

きゃー、ねこちゃんかわいい!
キャラクターを動かせるということは、ゲームだってかんたんに作れてしまいます。

ゲーム! すごい!
ゲームプログラミングは、1つの世界をつくり出すということ

アル君や、りこちゃんは、ゲームは好きだべかな?

大好き! ポケモン!

私は、ミラクルニキ!

ミラクルニキみたいな、かわいいお洋服がいっぱいの着せ替えゲームも作れる!?

うむむ……ポケモンみたいなゲームはたくさんの人で作られておるべから、ちょっと一人ではむずかしいかもしれんべな。
ミラクルニキのような、着せ替えとノベルゲームがまざったようなものだったら、あそこまで大量の服やアイテムを作らない、かんたんなものであれば、一人でも作れるかもしれんべ

あはは、やったー!

そっか……

でもかんたんなRPGならば、一人でも十分作れるべよ

ホント!?

うむ。ゲームプログラミングは1つの世界をつくると思えばいいべ
プログラミングを覚えれば君たちが想像する世界は、どんなものだってつくれる
でも、ポケモンのように大きな世界をつくるのはとてもたいへんで、一人ではむずかしいべ。まずは小さな世界をたくさんつくって、そのうち色んな人と協力して大きな世界をつくっていくといいべ

じゃあ、りこちゃんとポケモン作る!

ちょっと、勝手に決めないでよ!

山田先生も一緒に作ろ!

てやんでぇ、べらぼうめ! 秒速10文字のキー入力を見せてやるべ!
ゲームプログラミングは、1つの世界をつくり出すということです。
あなたはこの宇宙の星の1つ、地球に暮らしています。ここはあなたの暮らす世界です。
平日は毎日学校へ行き、勉強するのが当たり前の世界です。
しかし、あなたはパソコンの中に、プログラミングによってもう1つの世界をつくることができます。
あなたが考えたキャラクターは、あなたがつくったその世界の中で暮らします。
しかしまだその世界は、家も、学校も、お店もありません。あなたが作ったキャラクターも、どうしていいのか分からない状態です。
そこであなたは、そのキャラクターが暮らす世界に何があるのかを考えます。キャラクターがどのように動くのかを考えます。
学校を作る? 自然を作る? お店を作る? 全てあなたの自由です。
そして、あなたの作ったキャラクターは、ゲームをプレイしてくれる誰かによって動いて、プレイヤーはそのキャラクターになりきります。
誰しもがあなたの作った世界に、足を踏み入れることができるのです。
おわりに

私、決めた!

どうしたんだべ?

大人になった私と、錦戸くんのラブラブ恋愛アドベンチャーゲームを作るの

ほう……

朝は錦戸くんと朝ごはん食べて、一緒にお買い物して、夜は高層ビルでお食事して……きゃー!

何だよ! 錦戸錦戸って……ちぇ

ホント! 知りたい!

私も!

じゃあ、また別の機会に教えてあげるべから、楽しみにしているだよ!

うん!

楽しみ!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!