小学生からのJavaScript入門講座、今回もはじめていきましょう!
前回はりこちゃんを方向キーで操作することができるようになりました。
しかしプログラムを作ってくと、コンピュータへのお願いが増えていき、管理が大変になってしまいます。
そこで今回はindex.htmlファイルを、HTMLファイル、JavaScriptファイル、CSSファイルに分けてみようと思います。

うーん、このままプログラムが長くなると、分かりにくくなりそうね

お困りのようだべな

あ、山田先生!

どうやるの!
HTMLファイル、CSSファイル、JavaScriptファイルに分けてみよう
ではまず、今までのものをHTMLファイル、CSSファイル、JavaScriptファイルに分けてみましょう。
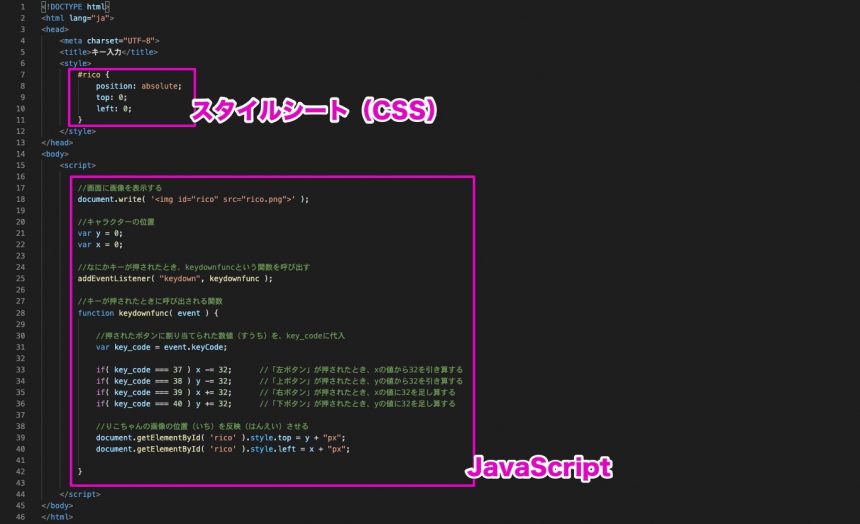
画像のように、スタイルシート(CSS)と、JavaScriptの部分をカット&ペースト(切り取りして貼り付けること)で、CSSファイルとJavaScriptファイルを作成します。
game
|-- index.html
|-- style.css
|-- script.js
`-- rico.png少し修正して、以下のようにします。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>キー入力</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="script.js"></script>
</body>
</html>style.css
#rico {
position: absolute;
top: 0;
left: 0;
}script.js
//画面に画像を表示する
document.write( '<img id="rico" src="rico.png">' );
//キャラクターの位置
var y = 0;
var x = 0;
//なにかキーが押されたとき、keydownfuncという関数を呼び出す
addEventListener( "keydown", keydownfunc );
//キーが押されたときに呼び出される関数
function keydownfunc( event ) {
//押されたボタンに割り当てられた数値(すうち)を、key_codeに代入
var key_code = event.keyCode;
if( key_code === 37 ) x -= 32; //「左ボタン」が押されたとき、xの値から32を引き算する
if( key_code === 38 ) y -= 32; //「上ボタン」が押されたとき、yの値から32を引き算する
if( key_code === 39 ) x += 32; //「右ボタン」が押されたとき、xの値に32を足し算する
if( key_code === 40 ) y += 32; //「下ボタン」が押されたとき、yの値に32を足し算する
//りこちゃんの画像の位置(いち)を反映(はんえい)させる
document.getElementById( 'rico' ).style.top = y + "px";
document.getElementById( 'rico' ).style.left = x + "px";
}
注目して欲しいのはindex.htmlの4行目と7行目だべ
index.htmlの4行目、<link rel="stylesheet" href="style.css">は、スタイルシート(CSS)を読み込んでいます。
ここで読み込んでいるスタイルシート(CSS)は、style.cssというファイルです。
またindex.htmlの7行目、<script src="script.js"></script>では、JavaScriptファイル、ここではscript.jsファイルを読み込んでいます。
まとめ
今回は、HTMLファイルとCSSファイル、JavaScriptファイルを分けて書く方法を紹介しました。
簡単なものを作る時は、ファイルを分けずにそのまま作ってしまえば早いのですが、複雑になるにつれて、頭が混乱してきてしまいます。
そんな時はファイルを分けることで、頭の中を整理することができます。

たすかったぁ。index.htmlにいっぱい画像読み込んで、動かして遊んでたら、何が書いてあるかさっぱりになっちゃってたんだ

頑張るべよ!

うん!

うん!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!