さて、今日も楽しく、プログラミングを学んでいきましょう!
今回は、プログラミングをはじめるために必要な、「テキストエディタ」というソフトをインストールしてみます。
テキストエディタってなぁに?
JavaScriptでのプログラミングをはじめるには、まずテキストエディタが必要になります。
テキストエディタは、文字を入力したり、編集したり、保存したりすることができるソフトです。
Windowsには「メモ帳」というテキストエディタが入っています。
もちろん、このメモ帳でJavaScriptのプログラミングをすることもできます。
しかしこのメモ帳ですが、最低限の機能しかないので、プログラミングができないこともないですが、プログラミングに向いてはいません。
そこで、プログラミング用のテキストエディタを用意する必要があります。
さまざまなテキストエディタがありますが、ここではVisual Studio Codeというテキストエディタを使っていきたいと思います。

ビジュアルスタジオコード?
もしテキストエディタについて詳しく知りたい場合は、こちらの記事を見てください。
また、ほかにどんなテキストエディタがあるのか知りたい場合は、こちらの記事を見てください。
テキストエディタ(Visual Studio Code)をダウンロードしよう!
では、Visual Studio Codeをダウンロードしていきましょう。
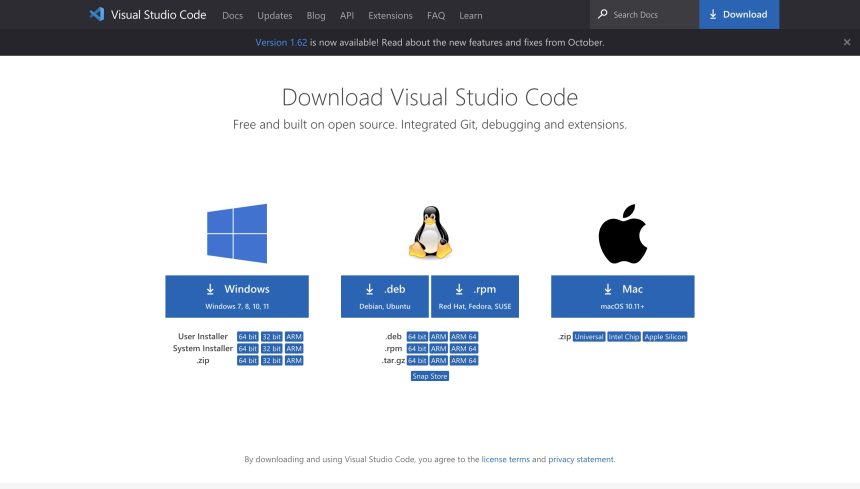
Visual Studio Codeは、こちらのサイトからダウンロードすることができます。
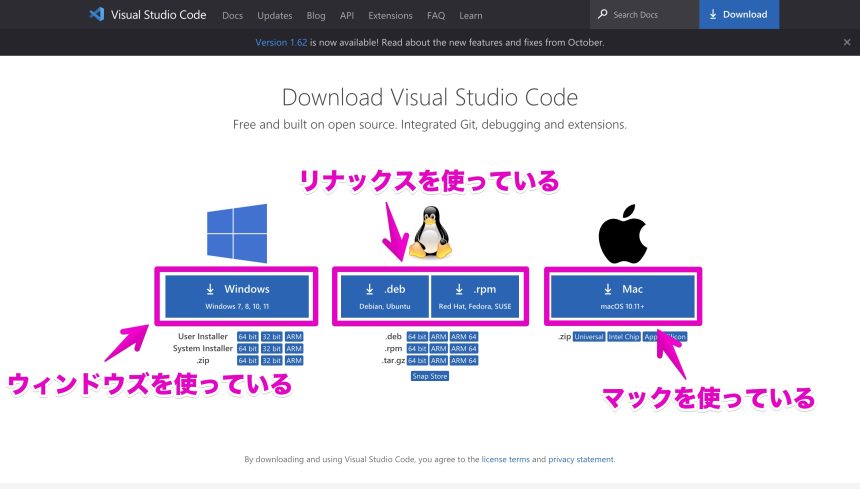
上のサイトを開いたら、ダウンロードしていきましょう。
ここで気をつけたいのは、使っているパソコンに合ったVisual Studio Codeをダウンロードする必要があるということです。

使っているパソコンに合ったボタンをクリックすると、ダウンロードがはじまります。
テキストエディタ(Visual Studio Code)をインストールしよう!
さきほど、Visual Studio Codeをダウンロードしました。では、つぎにインストールしてみましょう。
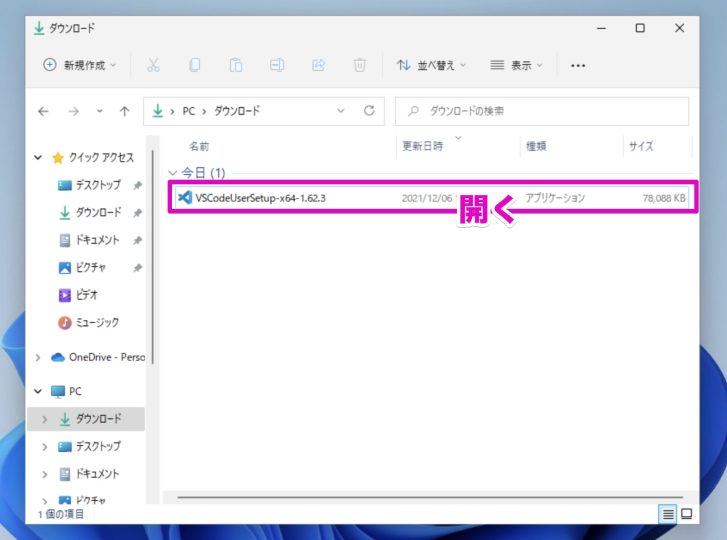
ダウンロードされたものは、「ダウンロード」フォルダにあるはずです。
この「VSCodeUserSetup-XXXXXX」というのが、たった今ダウンロードしたものなので、このファイルを開きましょう。

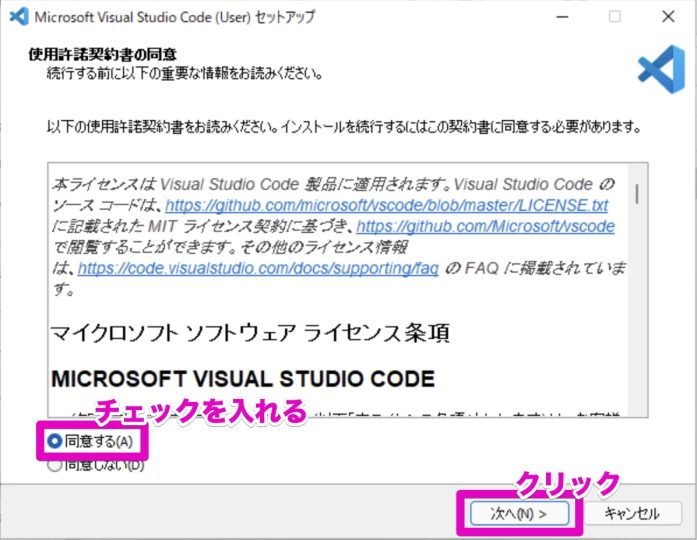
使用許諾を読んだら、「同意する」にチェックを入れ、「次へ」をクリックします。

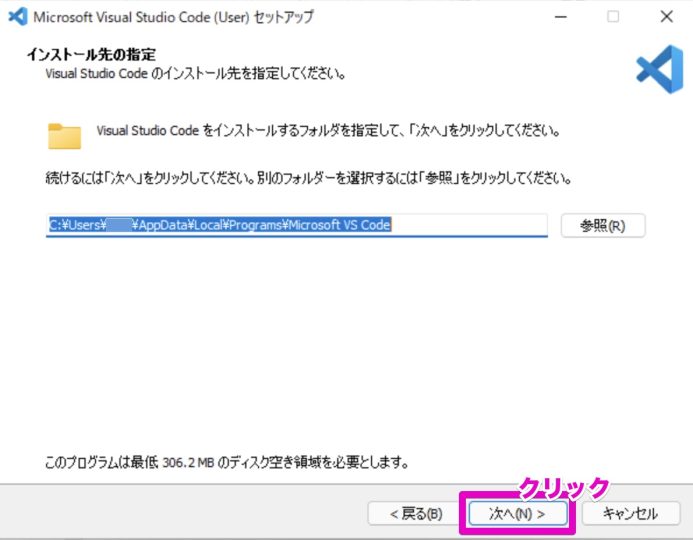
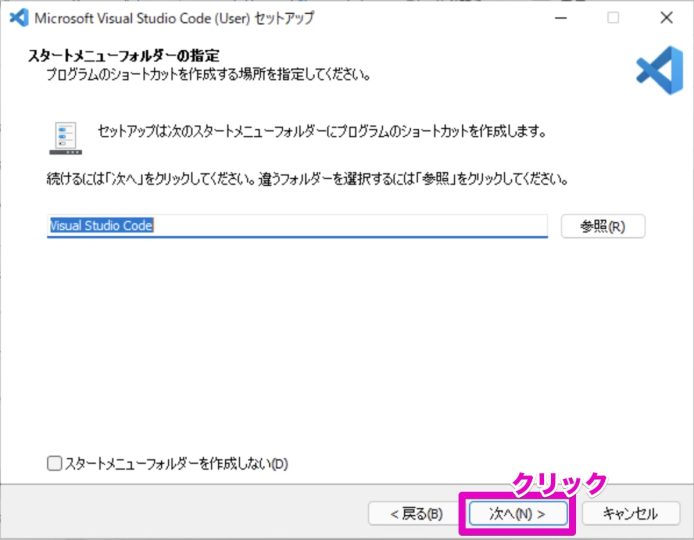
「次へ」をクリックします。

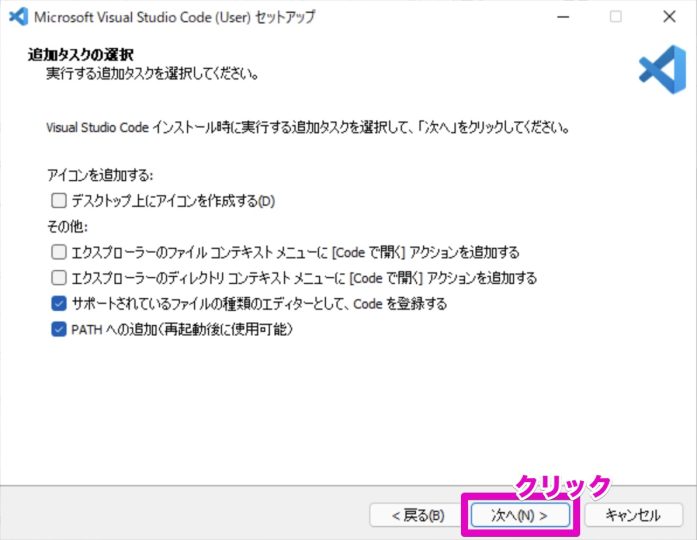
さらに「次へ」をクリックします。

さらにそのまま「次へ」をクリックします。

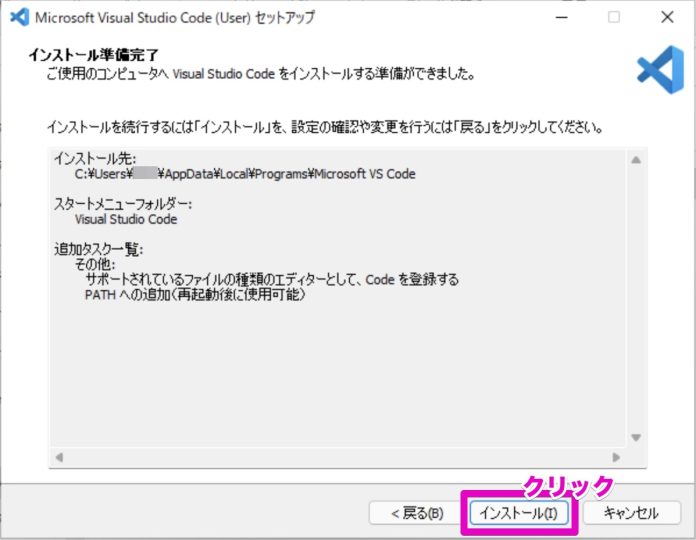
「インストール」をクリックします。

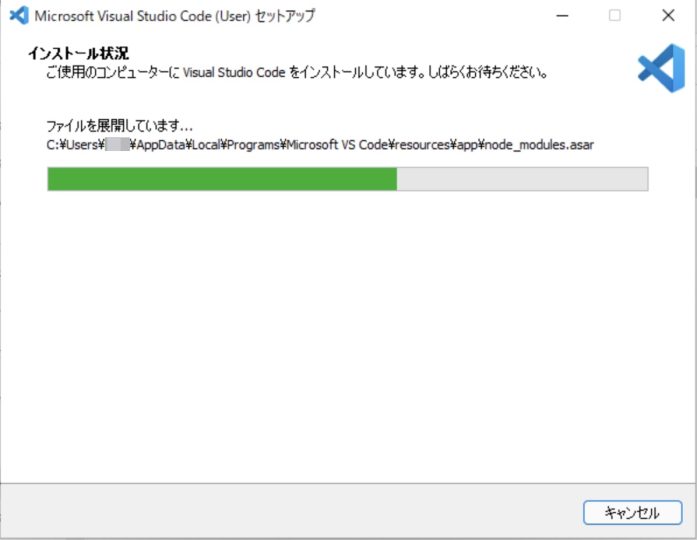
これで、インストールがはじまります。

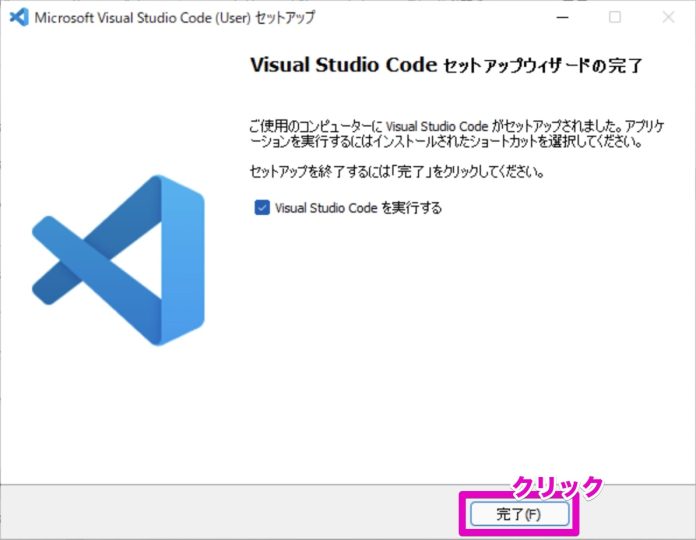
最後に、「完了」をクリックします。

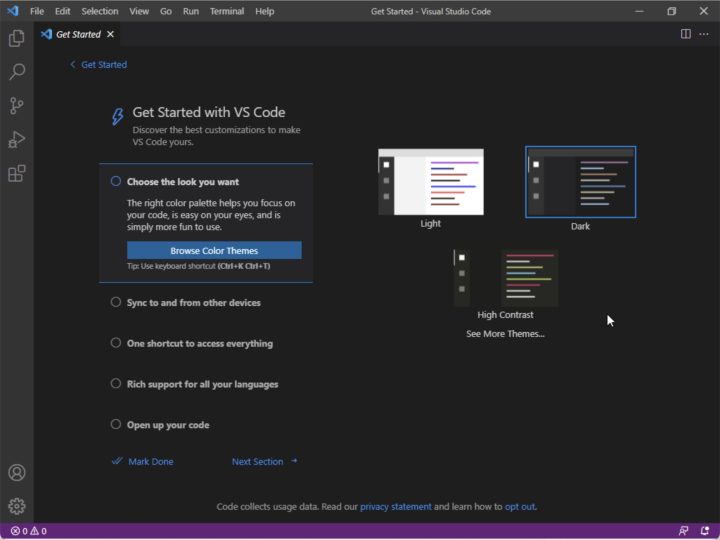
すると、Visual Studio Codeが開きます。
これでインストールの完了です。


えぇ、この画面、英語ばっかりでよく分かんないよ

たしかにそうだべな
でも、日本語に設定することもできるべよ
そのやり方は、こちらの記事を見てほしいんだべ
まとめ
今回はVisual Studio Codeのダウンロードとインストールの方法を紹介しました。

うん。できたよ!

ぼくも!

それは良かったべ
ではわたすは、グッバイキティちゃんに会いにピュー◯ランドに行ってくるべよ

ずるい! わたしも行きたい
シナモ◯ールに会いたい

ぼくもケ◯ケ◯ケ◯ッピに会いたい!

いや、夢の中で行ってくるべ

……

……えっ?
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!






![Windowsでパーティション管理。MiniTool Partition Wizardの使い方[PR]](https://original-game.com/wp-content/uploads/2021/07/partitionwizard-eyecatch-220x220.jpg)
