今回も、小学生からのScratch入門、はじめていきます。
前回、「Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門」では、Scratchを使ってシューティングゲームを作りました。
今回はピアノの鍵盤を作って、音を鳴らしてみましょう。
プロローグ

ドーレーミー

あ、アル。ピアノ弾いてるの?

うん、全然弾けないけど

そんなことできるの!?

すごい、私もやってみたい!
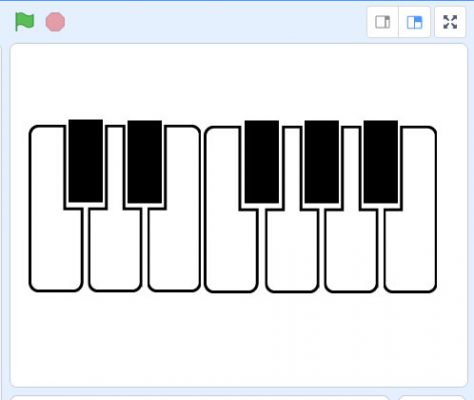
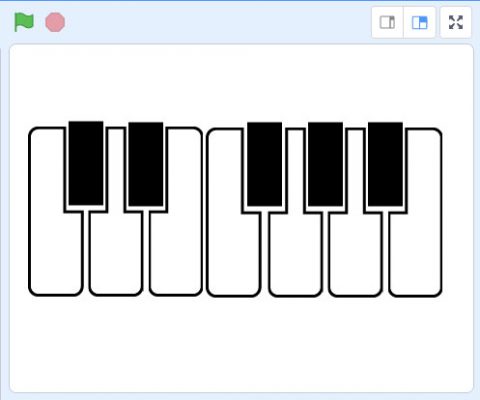
今回作成するものはこちらです。
旗マークを押して、鍵盤を押すと弾くことができます。
ピアノ鍵盤の素材
今回使用する素材についてです。
白鍵A
白鍵B
白鍵C
黒鍵
※素材を使って生じたいかなる損害も、山田先生も管理人も一切責任を負いません。
※報告も不要です。しかし「使ったよ」といっていただければ、山田先生と管理人は喜びます。
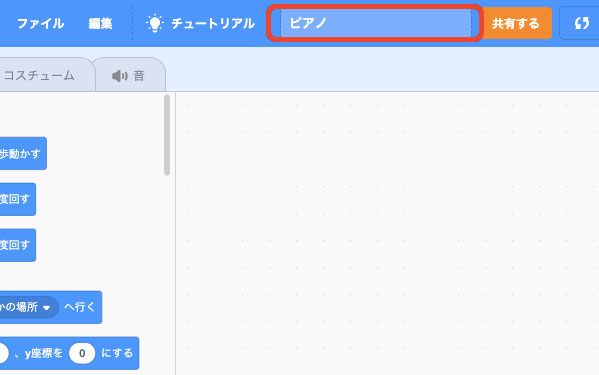
プロジェクト名を変更する
ではまず、プロジェクト名を変更しましょう。

どんなふうになるのかな
スプライトをScratchに読み込む
さきほど保存した画像をScratchに読み込んでいきます。
まずは最初から入っている猫のスプライトを「×」を押して削除しましょう。

この猫はわだずの永遠のライ……

毎回毎回……もういいよ!
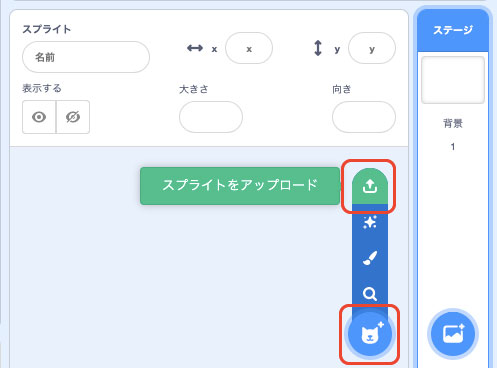
スプライトリスト右下の猫(犬?)のマークにマウスカーソルを合わせ、出てきた「スプライトをアップロード」のボタンをクリックします。
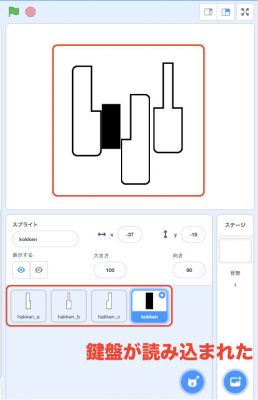
これでステージとスプライトリストに鍵盤が読み込まれました。

でもこれじゃあ鍵盤の数が足りないよ

そんなときは、じゃんけんゲームの時にも紹介した「複製」を使うべ
鍵盤を複製しよう
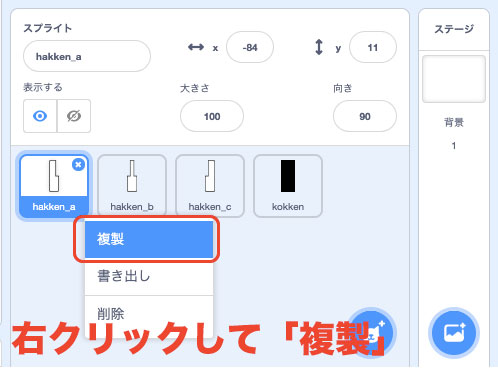
続いて、鍵盤を複製します。

複製のやり方は覚えているべか? スプライトリストで複製したいスプライトを右クリックして「複製」を選べばいいべよ

いくつか複製する必要があるよね

そうだべ。なので複製して次の数だけ作って欲しいんだべ
鍵盤はいくつか複製する必要があります。
hakken_a : 全部で2つ
hakken_b : 全部で2つ
hakken_c : 全部で3つ
kokken : 全部で5つ

hakken_aはさっき複製したから、もうしなくていいね
するとこのように鍵盤がたくさんになりました。

わぁ、たくさん表示されたね
鍵盤を並べる
続いて、鍵盤を並べていきます。

次は鍵盤のスプライトをピアノの鍵盤みたく並べていくべよ
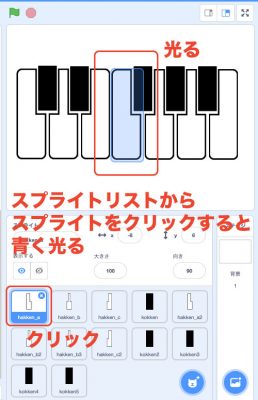
では鍵盤画像のように並べてみましょう。
さらにスプライトリストの方も、ドレミの順番になるように並べ替えます。
スプライトリストからスプライトをクリックすると青く光り、対応しているスプライトがどれか分かります。
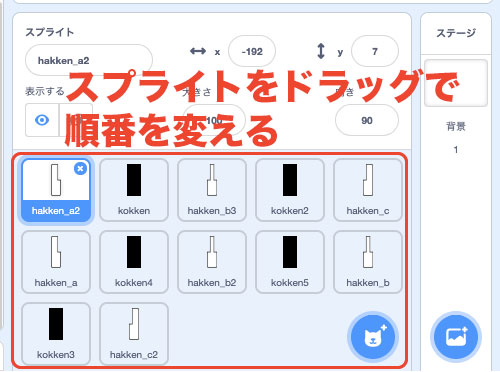
これを使って、スプライトリストのスプライトの順番をドレミの順(鍵盤の並び)にならべ変えます。

並べ替えたよ……でもすごくたくさん。もうどれがどれだか分からないよ

そんな時はスプライトに名前をつけるといいべよ
スプライトに名前をつけよう
つづいて、スプライトに名前をつけていきます。

じゃあ、スプライトに名前をつけていくべよ
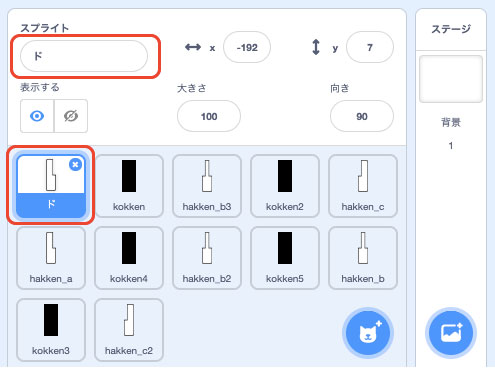
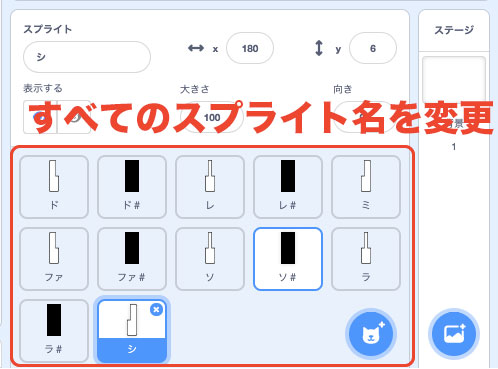
スプライト名を変更します。
まずスプライトリストから、名前を変えたいスプライトを選び、「スプライト」の部分を変更します。
今回は「ド」にしました。
同じように全てのスプライトに名前をつけましょう。

これで分かりやすくなったね!
鍵盤を押すと音がなるようにしよう
つづいて、鍵盤を押すと音がなるようにしていきます。

つづいて、音が出るようにするべよ

わーい、すごいすごい!

音が出るようにするには「拡張機能」を使う必要があるから、それも含めて紹介するべよ!
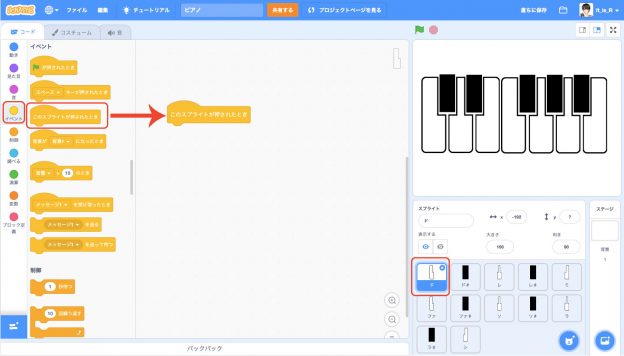
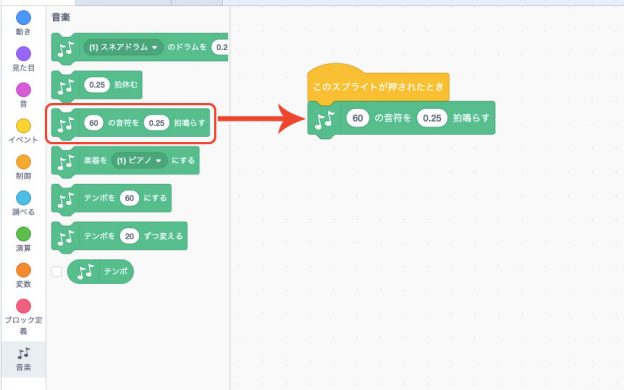
まず、「ド」のスプライトを選択し、「イベント」から「このスプライトが押されたとき」をスクリプトエリアにドラッグします。
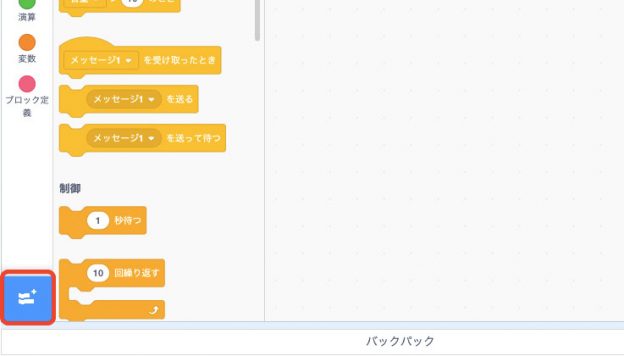
続いて、画面左下の「拡張機能を追加」ボタンをクリックします。
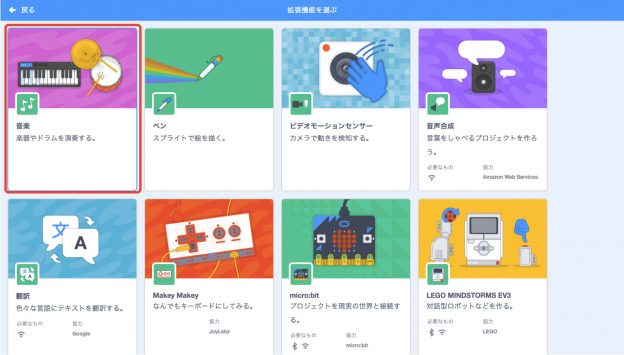
「音楽」の拡張機能を追加します。
これで「音楽」の拡張機能が追加されました。
「60の音符を0.25拍鳴らす」をドラッグし、「このスプライトが押されたとき」につなげます。
この60と言うのがScratchでは「ド」の音になります。
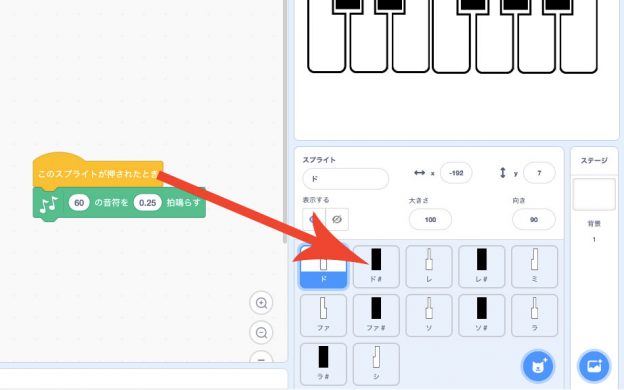
では、今作った一番上のブロックをドラッグして、「ド#」のスプライトにコピーします。
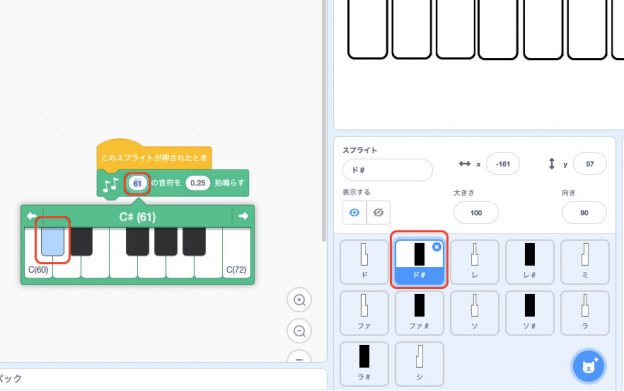
「ド#」のスプライトを選択し、「60」の部分をクリックします。
すると鍵盤が表示されるので、画像のように音をド#にします。すると、数値が「61」に変わります。
この61がScratchでは「ド#」の音になります。
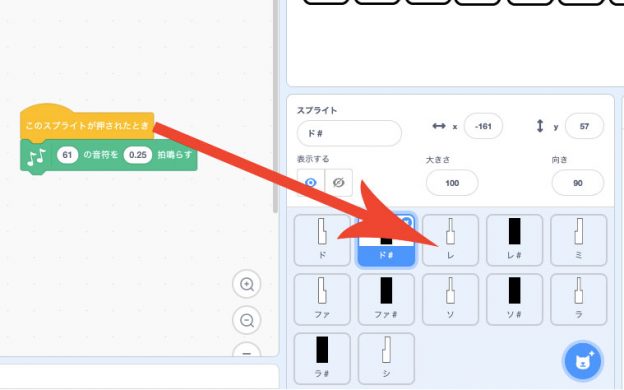
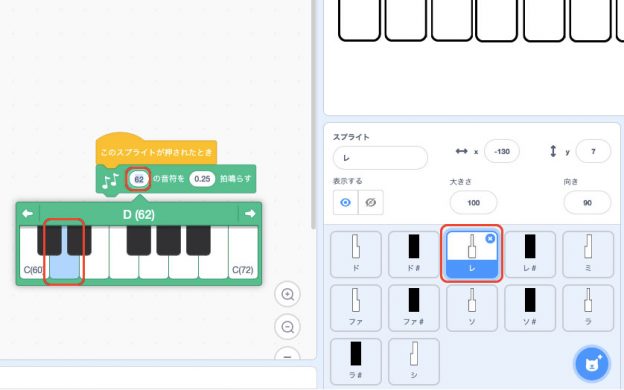
一番上のブロックをドラッグして、「レ」のスプライトにコピーします。
「レ」のスプライトを選択し、「61」の部分をクリックします。
表示された鍵盤から、画像のようにレを選択します。すると、数値が「62」に変わります。
この62がScratchでは「レ」の音になります。
同じように、レ#〜シの音も作ります。
これでScratch上でのピアノの完成です。
鍵盤を押すと、音が出ます。
まとめ
今回はScratch上で音が出せるピアノを作りました。

わー、音が出てる。楽しい!

うん! これでチューリップが弾ける! 山田先生も弾いてよ

てやんでぇ、べらぼうめ! ねこふんじゃっただべよ……あれ、鍵盤が足りないべ

でも、同じようにやれば、鍵盤を増やすこともできそうだね

はーい!

はーい!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!