小学生からのプログラミング講座、こんかいもはじめていきましょう!
これまでの講座では、JavScriptの基本について学び、キャラクターの操作ができるようになりました。
ここからはゲーム開発の中級編へと入っていきます。すこし内容は難しくなりますが、ここまでの講座をしっかり勉強してきた君ならできるはず!

諸君……よくここまで頑張った……べ

はっ、なんか、山田先生がいつもと雰囲気がちがう!

なんだなんだ

必死に「べ」って言わないようにしてるのに、言っちゃってる

てやんでぇ、べらぼうめ! 言ってない……べ。これからはもう少し深いところまで、解説していくべ。ついてくるべ

はーい!

はーい!
ディレクトリについて
まずは、今回からcanvasを使って開発していくしていくための、ディレクトリ構成をみていきましょう。
ディレクトリ構成は以下のように作っていきます。
game
|-- index.html
|-- img/
| `-- rico.png
`-- js/
`-- script.jsrico.pngは、こちらをお使いください。
HTML5について
これまでの講座では、HTMLについてあまり解説していませんでした。
HTMLにはバージョンがあり、今ではHTML5を使うのが当たり前になっています。
なにやらとても難しいことを言っているようですが、ぜんぜん難しくはありません。
HTML5を使いたいと思ったら、一番最初に<!DOCTYPE html>を入力してあげるだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5を使ってみよう!</title>
</head>
<body>
</body>
</html><!DOCTYPE html>というのは「これがHTML5で書かれてますよ」という宣言です。
また、文字エンコーディングの指定もしておきましょう。
<head>タグ内に<meta charset="UTF-8">というタグを入れます。
これは文字エンコーディングを指定するものです。多くのサイトではUTF-8が使われていますので、「UTF-8」に設定します。
これをすることで、ページを公開したときの文字化けを防ぐことができます。
Canvasを使ってみよう!
今回からはCanvasを使ったゲーム開発方法に移っていきたいと思います。
CanvasをJavaScriptと合わせて使うことで、ブラウザ上に簡単に図形を表示したり、画像を扱いやすくしたりすることができるようになります。
Canvasを使うには、bodyタグ内に、canvasタグを書いてあげればOKです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvasを使ってみよう!</title>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>さらに、canvasタグの下にJavaScriptファイルを読み込むためのScriptタグをかいていきます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvasを使ってみよう!</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
これでCanvasを使う準備ができたべよ

まだまだ、難しくないね
次に、JavaScriptを書いてみましょう。
2行目〜4行目で、Canvasの設定をします。
7行目でコンテキストを取得します。
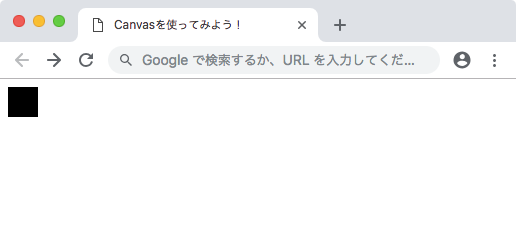
10行目でx座標が0、y座標が0の位置に、縦横30pxの正方形を描きます。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//x=0, y=0 の位置(いち)に縦横(たてよこ)30pxの正方形(せいほうけい)を描く
ctx.fillRect( 0, 0, 30, 30 );
黒い正方形が描かれてる!

コンテキストってなぁに?

色んな意味で使われる言葉だべからな。この場合、プログラムを動かすのに必要な情報のことだべ
Canvasはこのように、図形を描くことができるものですが、これを使うとゲーム開発がとてもやりやすくなります。
Canvasで画像を表示してみよう!
では、Canvasを使って画像を読み込んでみましょう。
Canvasを使った画像表示にはdrawImage();を使います。
ここで、ひとつ注意点があります。
例えば、以下のようにしても画像は表示されません。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//画像(がぞう)のオブジェクトを作成
var img = new Image();
img.src = 'img/rico.png';
//画像の表示
ctx.drawImage( img, 0, 0 );これは画像のロードに時間がかかり、drawImage();までに画像を読み込めていないからです。
なので画像の表示は、画像の読み込みが完了するまで待つ必要があります。
そんな時は、addEventListenerやonloadを使います。
今回はaddEventListenerを使った方法を紹介します。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//画像(がぞう)のオブジェクトを作成
var img = new Image();
img.src = 'img/rico.png';
//ページと依存(いぞん)している全てのデータが読み込まれたら、画像を表示
addEventListener( 'load', function() {
ctx.drawImage( img, 0, 0 );
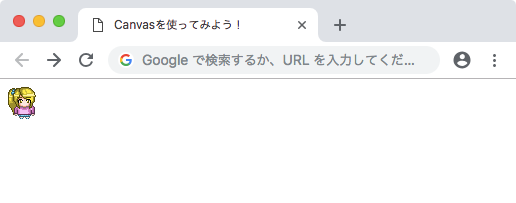
}, false );無事、画像が表示されました。

drawImage()は画像を表示するものだべだけど、画像がロードされるのに時間がかかるべから、それまで待たなきゃダメなんだべ

むむっ、ちょっと難しいけど、とにかく待つ必要があるってことね
メインループを作ろう!
では、第10回目の講座と同じように、メインループを作っていきましょう。
画像表示の部分は、このメインループの中に入れます。
また、メインループは、addEventListenerを使って呼び出します。
function main() {
//画像を表示
ctx.drawImage( img, 0, 0 );
requestAnimationFrame( main );
}
ページと依存(いぞん)している全てのデータが読み込まれたら、メインループ開始
addEventListener( 'load', main, false );script.js全体はこのようになっています。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//画像(がぞう)のオブジェクトを作成
var img = new Image();
img.src = 'img/rico.png';
//メインループ
function main() {
//画像を表示
ctx.drawImage( img, 0, 0 );
requestAnimationFrame( main );
}
//ページと依存(いぞん)している全てのデータが読み込まれたら、メインループ開始
addEventListener( 'load', main, false );
画像表示をループさせてるだけだから、動きは今のところ変わらないね
りこちゃんのオブジェクトをImageオブジェクトと組み合わせて作ろう!
まずは第9回目でりこちゃんのオブジェクトを作ったときと同様に、オブジェクトを作ってみましょう。
var rico = new Object();
rico.x = 0;
rico.y = 0;それをImageオブジェクトと組み合わせて使ってみましょう。
var rico = new Object();
rico.img = new Image();
rico.img.src = 'img/rico.png';
rico.x = 0;
rico.y = 0;するとdrawImage()は以下のように置き換えることができます。
ctx.drawImage( rico.img, rico.x, rico.y );
りこちゃんのオブジェクトを作って、その「rico.img」にImageオブジェクトを作っているんだべ。そうすると、実際に画像を表示したときに分かりやすくなるべよ
script.js全体はこのようになります。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//りこちゃんのオブジェクトを作成
var rico = new Object();
rico.img = new Image();
rico.img.src = 'img/rico.png';
rico.x = 0;
rico.y = 0;
//メインループ
function main() {
//画像を表示
ctx.drawImage( rico.img, rico.x, rico.y );
requestAnimationFrame( main );
}
//ページと依存(いぞん)している全てのデータが読み込まれたら、メインループ開始
addEventListener( 'load', main, false );キーボードでりこちゃんを操作できるようにしてみよう!
つづいて、キーボード入力でりこちゃんを操作できるようにします。
第11回目で紹介した方法で、りこちゃんを操作できるようにしていきます。
まず、どれだけりこちゃんを動かしたいかというプロパティを、りこちゃんのオブジェクトに追加します。
var rico = new Object();
rico.img = new Image();
rico.img.src = 'img/rico.png';
rico.x = 0;
rico.y = 0;
rico.move = 0; //追加キーボードのオブジェクトも作ります。
var key = new Object();
key.up = false;
key.down = false;
key.right = false;
key.left = false;
key.push = '';メインループのなかに、キーボードが押されたときと、はなされたときの関数を呼び出すお願いを書きます。
addEventListener("keydown", keydownfunc, false);
addEventListener("keyup", keyupfunc, false);メインループのなかに、りこちゃんが移動するためのお願いを書きます。
//方向キーが押されている場合(ばあい)は、りこちゃんが移動する
if ( rico.move === 0 ) {
if ( key.left === true ) {
rico.move = 32;
key.push = 'left';
}
if ( key.up === true ) {
rico.move = 32;
key.push = 'up';
}
if ( key.right === true ) {
rico.move = 32;
key.push = 'right';
}
if ( key.down === true ) {
rico.move = 32;
key.push = 'down';
}
}
//rico.moveが0より大きい場合は、4pxずつ移動(いどう)を続ける
if (rico.move > 0) {
rico.move -= 4;
if ( key.push === 'left' ) rico.x -= 4;
if ( key.push === 'up' ) rico.y -= 4;
if ( key.push === 'right' ) rico.x += 4;
if ( key.push === 'down' ) rico.y += 4;
}最後(さいご)に、キーボードが押された時に呼び出される関数(かんすう)を書きます。
//キーボードが押されたときに呼び出される関数(かんすう)
function keydownfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = true;
if( key_code === 38 ) key.up = true;
if( key_code === 39 ) key.right = true;
if( key_code === 40 ) key.down = true;
event.preventDefault();
}
//キーボードが放(はな)されたときに呼び出される関数
function keyupfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = false;
if( key_code === 38 ) key.up = false;
if( key_code === 39 ) key.right = false;
if( key_code === 40 ) key.down = false;
}script.js全体はこのようになります。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//りこちゃんのオブジェクトを作成
var rico = new Object();
rico.img = new Image();
rico.img.src = 'img/rico.png';
rico.x = 0;
rico.y = 0;
rico.move = 0;
//キーボードのオブジェクトを作成
var key = new Object();
key.up = false;
key.down = false;
key.right = false;
key.left = false;
key.push = '';
//メインループ
function main() {
//画像を表示
ctx.drawImage( rico.img, rico.x, rico.y );
addEventListener("keydown", keydownfunc, false);
addEventListener("keyup", keyupfunc, false);
//方向キーが押されている場合(ばあい)は、りこちゃんが移動する
if ( rico.move === 0 ) {
if ( key.left === true ) {
rico.move = 32;
key.push = 'left';
}
if ( key.up === true ) {
rico.move = 32;
key.push = 'up';
}
if ( key.right === true ) {
rico.move = 32;
key.push = 'right';
}
if ( key.down === true ) {
rico.move = 32;
key.push = 'down';
}
}
//rico.moveが0より大きい場合は、4pxずつ移動(いどう)を続ける
if (rico.move > 0) {
rico.move -= 4;
if ( key.push === 'left' ) rico.x -= 4;
if ( key.push === 'up' ) rico.y -= 4;
if ( key.push === 'right' ) rico.x += 4;
if ( key.push === 'down' ) rico.y += 4;
}
requestAnimationFrame( main );
}
//ページと依存(いぞん)している全てのデータが読み込まれたら、メインループ開始
addEventListener( 'load', main, false );
//キーボードが押されたときに呼び出される関数(かんすう)
function keydownfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = true;
if( key_code === 38 ) key.up = true;
if( key_code === 39 ) key.right = true;
if( key_code === 40 ) key.down = true;
event.preventDefault();
}
//キーボードが放(はな)されたときに呼び出される関数
function keyupfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = false;
if( key_code === 38 ) key.up = false;
if( key_code === 39 ) key.right = false;
if( key_code === 40 ) key.down = false;
}
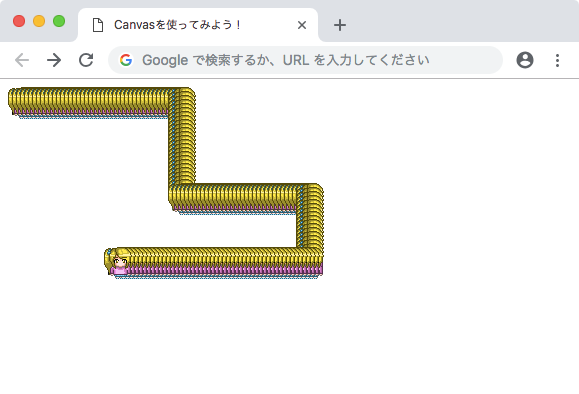
きゃー、私が列になってる!

なんだっけ?

ゲームは画面を表示する、消す、表示する、消す……というのをすごいはやさで何度も繰り返しているんだべ。これでは画面を表示だけして、消すというのをやっていないんだべ!
りこちゃんの残像が残らないようにしよう!
ゲームでは画面を表示する、消す、表示する、消す……というのをすごいはやさで繰り返しています。
ですので、画面を消すお願いが必要になります。
今回は640×640でCanvasを作っていますので、fillRect()で(0, 0 〜 640, 640)までの四角形を作って塗りつぶします。
//塗(ぬ)りつぶす色を指定(してい)
ctx.fillStyle = "rgb( 0, 0, 0 )";
//塗(ぬ)りつぶす
ctx.fillRect(0, 0, 640, 640);fillStyle()で塗りつぶす色を指定できます。rgb()のなかの数を変更することで、色が変わります。今回は黒にしたかったので、(0, 0, 0)を指定しています。
script.js全体はこのようになります。
js/script.js
//canvasの設定(せってい)
var canvas = document.getElementById( 'canvas' );
canvas.width = 640; //canvasの横幅(よこはば)
canvas.height = 640; //canvasの縦幅(たてはば)
//コンテキストを取得(しゅとく)
var ctx = canvas.getContext( '2d' );
//りこちゃんのオブジェクトを作成
var rico = new Object();
rico.img = new Image();
rico.img.src = 'img/rico.png';
rico.x = 0;
rico.y = 0;
rico.move = 0;
//キーボードのオブジェクトを作成
var key = new Object();
key.up = false;
key.down = false;
key.right = false;
key.left = false;
key.push = '';
//メインループ
function main() {
//塗(ぬ)りつぶす色を指定(してい)
ctx.fillStyle = "rgb( 0, 0, 0 )";
//塗(ぬ)りつぶす
ctx.fillRect(0, 0, 640, 640);
//画像を表示
ctx.drawImage( rico.img, rico.x, rico.y );
addEventListener("keydown", keydownfunc, false);
addEventListener("keyup", keyupfunc, false);
//方向キーが押されている場合(ばあい)は、りこちゃんが移動する
if ( rico.move === 0 ) {
if ( key.left === true ) {
rico.move = 32;
key.push = 'left';
}
if ( key.up === true ) {
rico.move = 32;
key.push = 'up';
}
if ( key.right === true ) {
rico.move = 32;
key.push = 'right';
}
if ( key.down === true ) {
rico.move = 32;
key.push = 'down';
}
}
//rico.moveが0より大きい場合は、4pxずつ移動(いどう)を続ける
if (rico.move > 0) {
rico.move -= 4;
if ( key.push === 'left' ) rico.x -= 4;
if ( key.push === 'up' ) rico.y -= 4;
if ( key.push === 'right' ) rico.x += 4;
if ( key.push === 'down' ) rico.y += 4;
}
requestAnimationFrame( main );
}
//ページと依存(いぞん)している全てのデータが読み込まれたら、メインループ開始
addEventListener( 'load', main, false );
//キーボードが押されたときに呼び出される関数(かんすう)
function keydownfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = true;
if( key_code === 38 ) key.up = true;
if( key_code === 39 ) key.right = true;
if( key_code === 40 ) key.down = true;
event.preventDefault();
}
//キーボードが放(はな)されたときに呼び出される関数
function keyupfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) key.left = false;
if( key_code === 38 ) key.up = false;
if( key_code === 39 ) key.right = false;
if( key_code === 40 ) key.down = false;
}
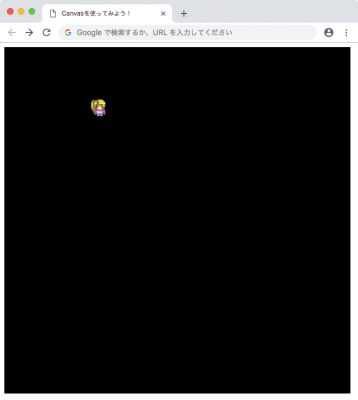
私の残像が消えて、ちゃんと動くようになったね!

とにかく、基本は表示する、消す、をすごいはやさで何度も繰り返しているんだべ
まとめ
今回は、いままで学んできたことをCanvasを使ってやってみました。
やっていることは今までと同じなので、分からない部分があれば今までの講座をもう一度、復習してみてください。

もう普通に「べ」って言っちゃってるね

ほんとだ

……はっ! だべ! しまったべ

ねぇ、もっと、ゲームっぽいの作りたいよ!

こらアル、じっくりと色んなこと勉強しながら作っていくんだから、焦っちゃだめよ!

なんだよ……ちぇ

……諸君、これからももっと色々学んでいくから、しっかりとついてこいよ……

はっ、「べ」って言ってない

……だ……べ

言った

てやんでぇ、べらぼうめだべ! とにかく、これからも頑張るべ!

はーい!

はーい!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!