Blenderを使って、3D女の子のキャラクターをモデリングする方法のすべてを紹介します。
もともとこの記事はBlender2.7を使った、女の子キャラクターの作り方だったのですが、Blenderのバージョンが新しくなったため、手順が少し異なる状態になってしまっていました。
しかし今回、新しいバージョンのBlenderを使って、再び女の子キャラクターを作りましたので、この記事を新しく書きなおしました。
また、これまでのBlender2.7での女の子キャラクターの作り方は、この記事の最後のページに残しておきます。
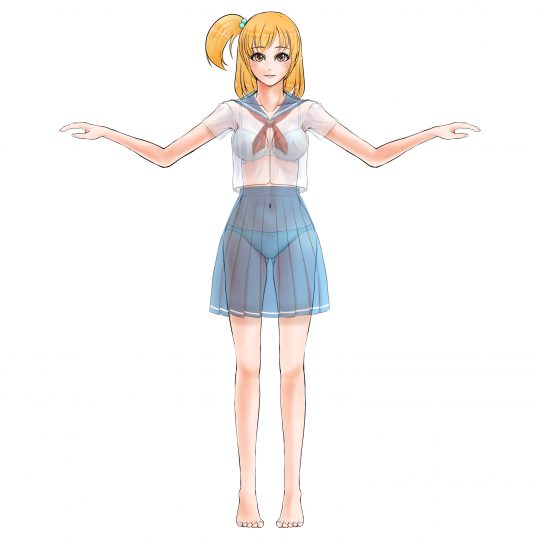
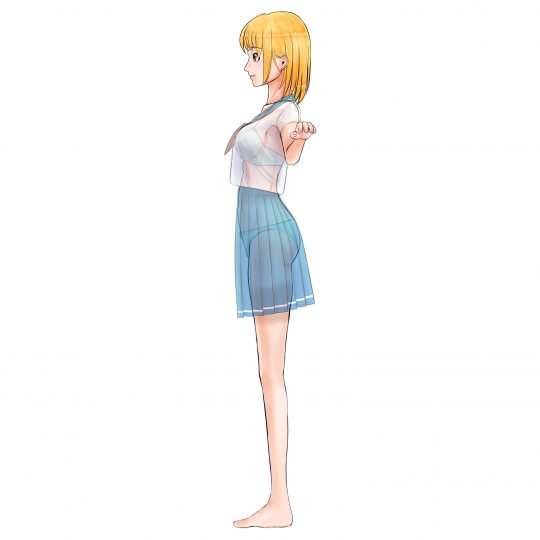
今回モデリングするキャラクター
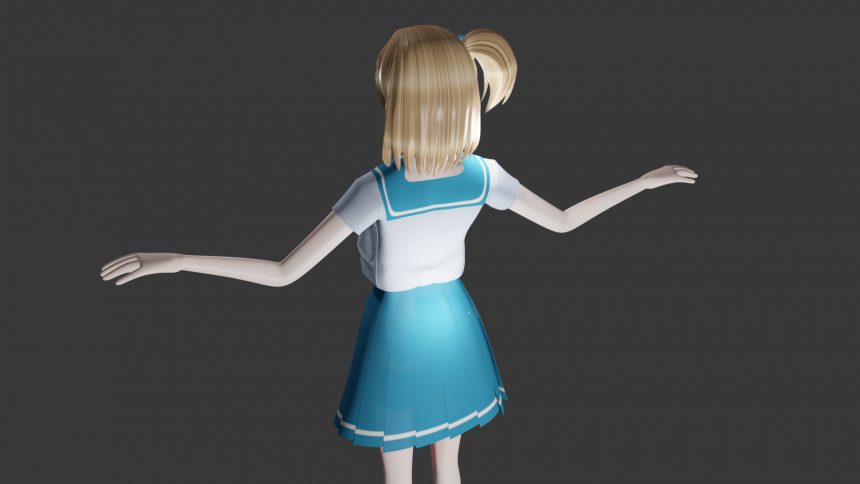
今回モデリングするキャラクターはこちらです。




また、みなさんには、こんなものを用意しました。
ブラウザ上でぐるぐる回せる、りこ師匠のサンプルです。下のリンクからご覧ください。
※読み込みに少々時間がかかります。暗い画面ままでお待ち下さい。
※こちらはブラウザ上で動かせるようにしたものですので、Blender上で表示されるものとは色合いがかなり異なります。
さらに、りこ師匠モデリングのメイキング動画を、YouTubeにアップしました。

ほんとですか! やった、これで操作も迷わないです
で、なにをモデリングするんですか?

なんでもいいから、まずキャラクターの下絵を描いてよ。なるべく左右対称にね
モデリングの方法は教えてあげるから

えっと……どんなキャラを描けばいいかな
筋肉ムキムキのボディービルダー描いたら、りこ師匠怒るかな
じゃあ、ピチピチギャル……いや、それこそ、りこ師匠を怒らせるぞ
……まったく、なんでもいいってのが一番めんどくさいんだよな。しまった! 思ったことが全部口から出ていた!

てめぇ、ミキサーにかけてやろうか!?


ぎえぇぇぇぇっ! あ…‥あの夜空の流れ星、わたしではないですよね? 違う? あぁ、よかった
下絵の準備
今回は下絵を使った方法にしました。(前は、なにも考えずいきなり作りはじめる方法でした)
試しにこの下絵を使いたい場合は、クリックで大きな画像を表示してから、右クリックでダウンロードしてください。
(※追記:もし、jpgがWebPに変換されてしまう場合は、下のリンクからダウンロードしてください。りこ師匠の下絵と、テクスチャをまとめてあります)

りこ師匠を描きました!

え、あたしを描いたの?

そうなの? べつにいいけど
下絵の利用について
この下絵は、ここに書かれた範囲内であれば、だれでも猫でも自由に使うことができます。
まず、下絵を再配布するのはダメです。どんなに加工しても、ダメです。
ですが、この下絵を使って作った3Dキャラクターを公開するのはOKです。このとき、以下の点にご注意ください。
りこ師匠は、このサイトのオリジナルキャラクターとなります。ですが、この下絵をもとにして作ったものは、キャラの変更をしない限り、自由に使ったり、公開することができます。
キャラの変更というのは、この下絵をそのままなぞって作ったものを、名前を変えて使ったり、べつの作品のキャラクターにしたりすることです。
この下絵をもとに、オリジナルのキャラクターをモデリングしたのであれば、それはあなたの作品ですので、ご自由にお使いください。
一言でまとめると、下絵の再配布と、りこ師匠を別のキャラにするのは、ダメ、ということです。
※規約は予告なく変更される場合があります。
下絵を読み込む
では、さきほどの下絵を読み込んでみましょう。
まずは、正面からの下絵画像を読み込みます。
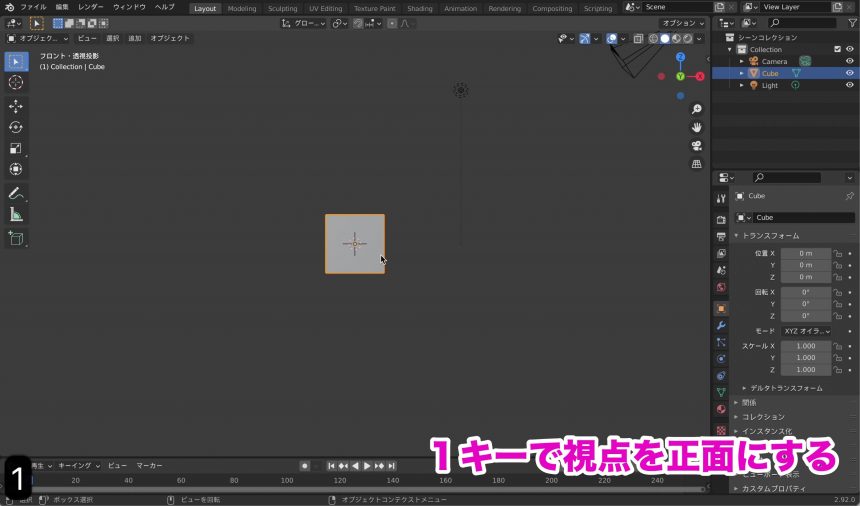
1で視点を正面にします。

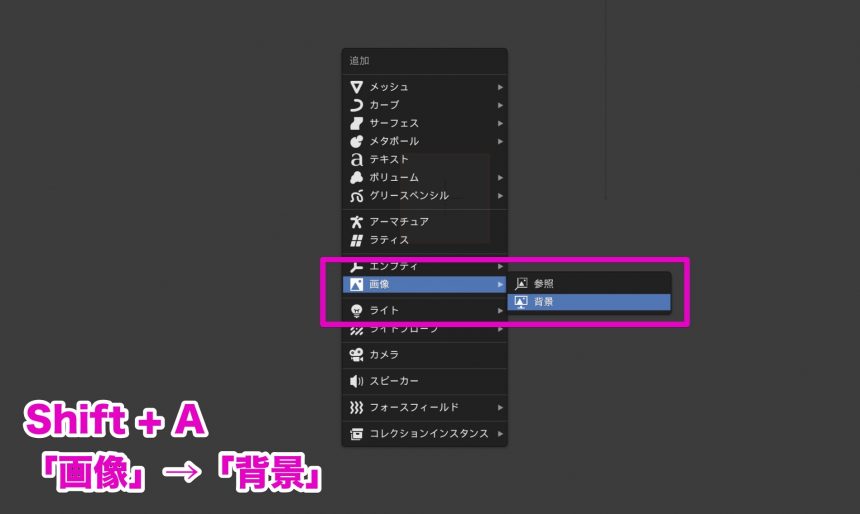
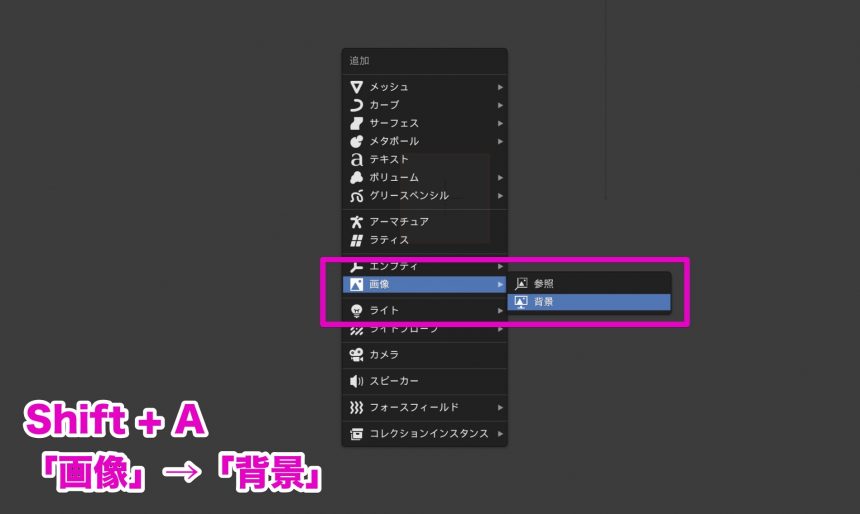
Shift + Aで表示されるメニューから、「画像」→「背景」の順に選択します。

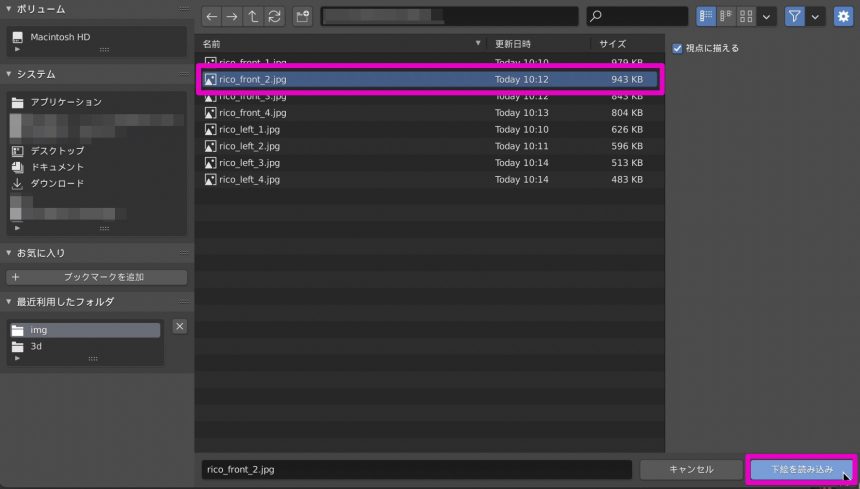
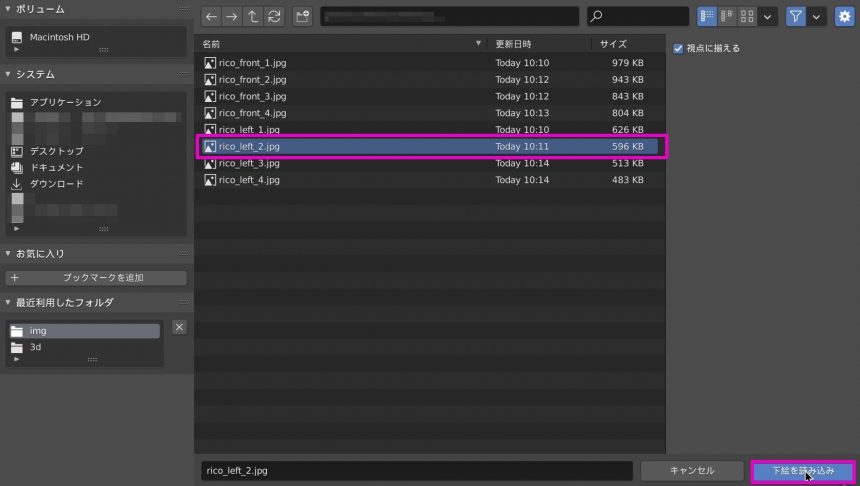
正面からの下絵画像を選択し、「下絵読み込み」をクリックします。

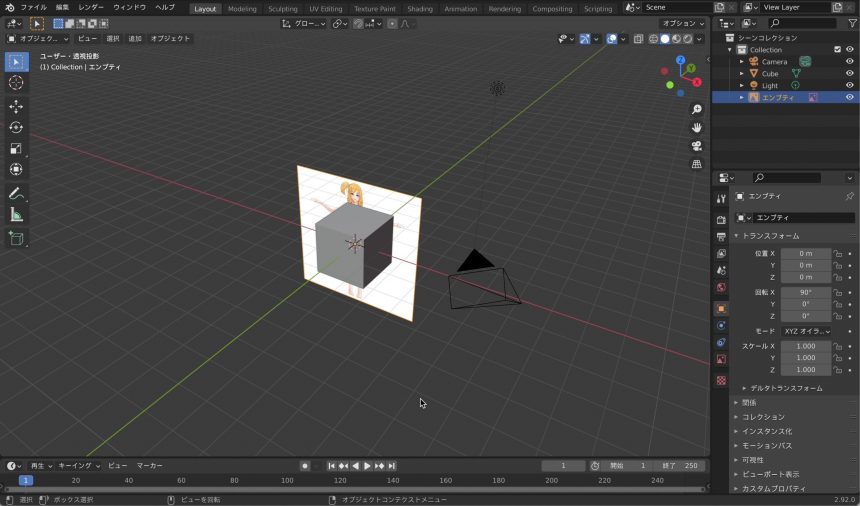
これで、正面からの画像を読み込むことができました。

つづいて、右から見た画像を読み込んでいきます。
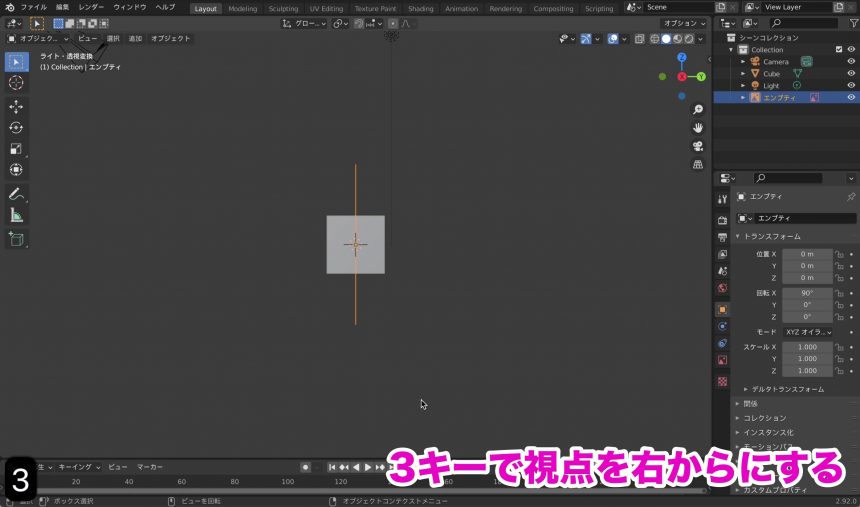
3で視点を右からにします。

さきほどを同じように、Shift + Aで表示されるメニューから、「画像」→「背景」の順に選択します。

右からの下絵画像を選択し、「下絵読み込み」をクリックします。

これで、右からの画像を読み込むことができました。

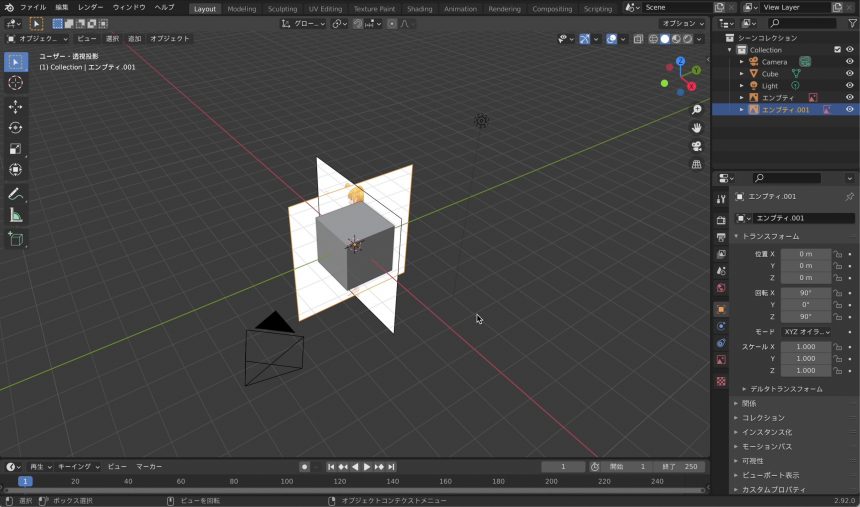
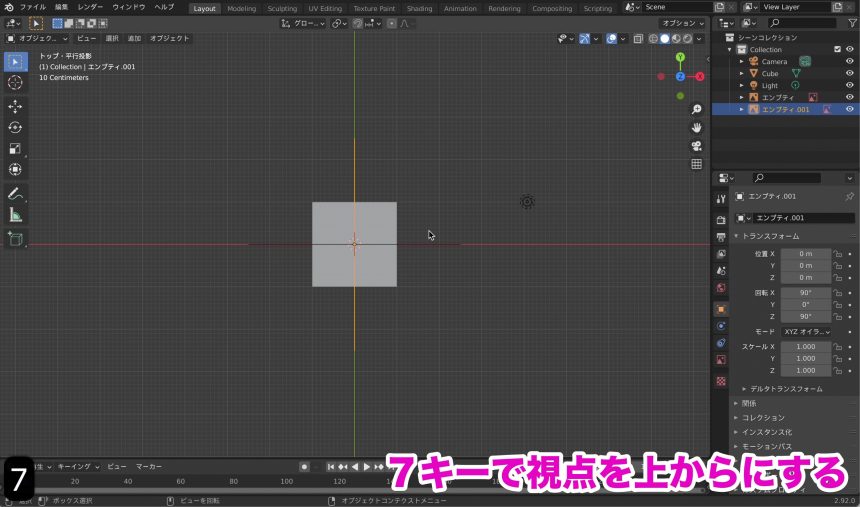
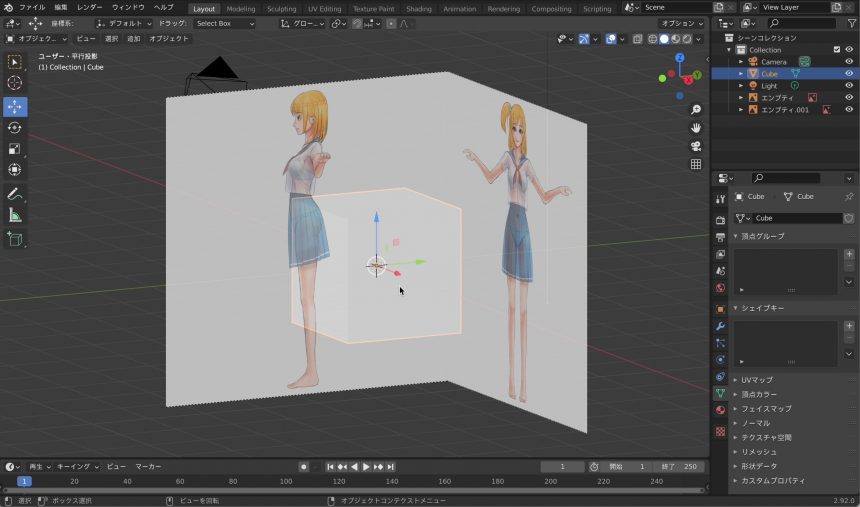
7で視点を上からにすると、+のように画像が配置されていることが分かります。

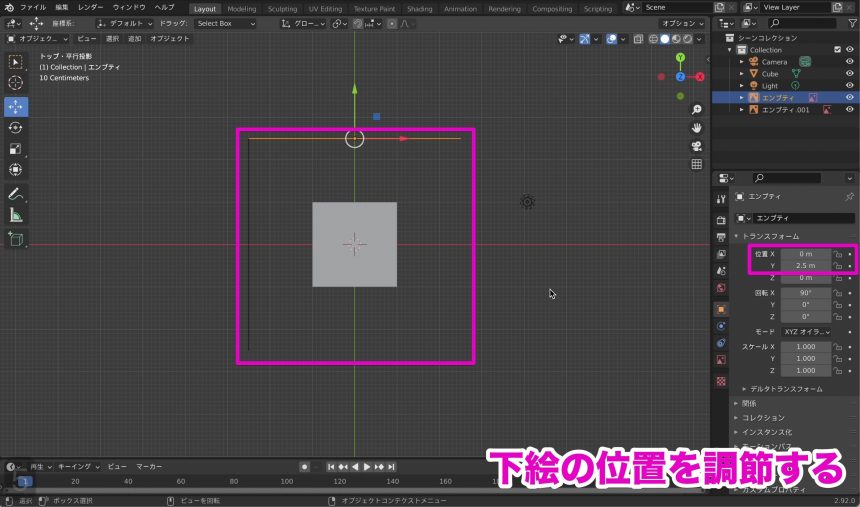
下絵の位置を調節します。
このとき、トランスフォームの「位置」の数値を変更すると、正確に決めることができます。

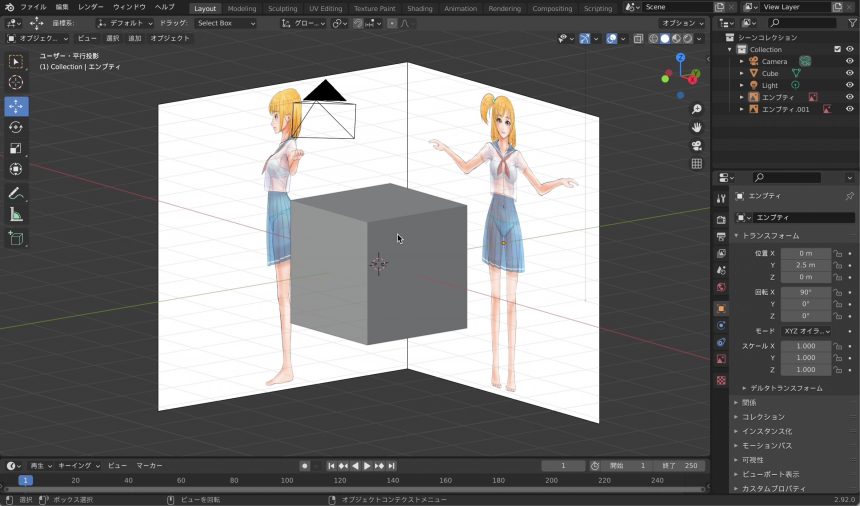
これで、下絵の読み込みが完了しました。


この下絵に合わせて、モデリングをしていくんですね
でも、真ん中の立方体は消さないんですか?

Blenderでは、オブジェクトを選択して、それを編集していくのね。でもこの立方体を消しちゃうと、編集するオブジェクトがなくなっちゃうから、また新たにオブジェクトを作る必要がでてきちゃうの
どうせなら、この立方体を残しておいたほうが効率がいいのよ

なるほど! この立方体が、キャラクターを作るためのオブジェクトになるんですね!
下絵をオブジェクトの手前に配置する
つづいて、下絵をオブジェクトの手前に配置する方法を見ていきましょう。

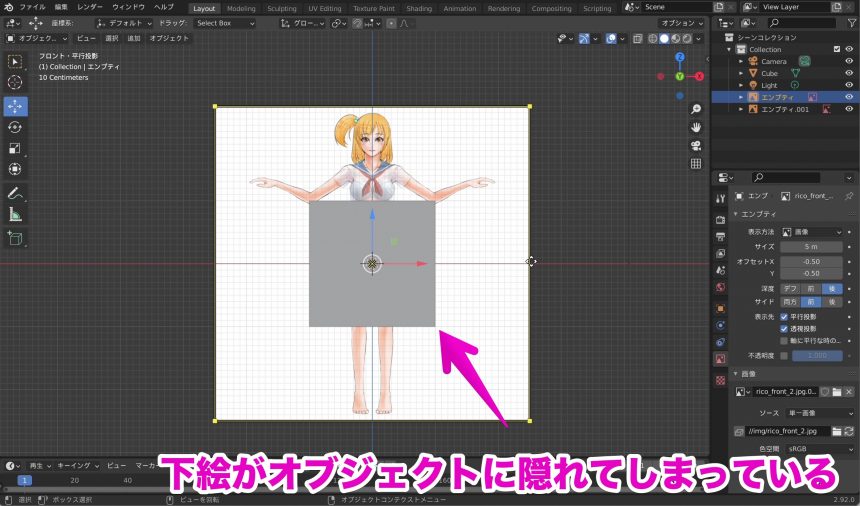
りこ師匠……オブジェクトで下絵が隠れてしまっていて、これではモデリングしにくくないですか?

そうね。じゃあ下絵を手前に表示すればいいんじゃない?

ははは、りこ師匠! それじゃあオブジェクトが見えなくなりますよ

下絵を透過させればいいのよ

そんな方法があるんですね!
今の状態では、下絵がオブジェクトに隠れてしまっていて、モデリングがしづらそうです。

では下絵を手前に表示してみましょう。
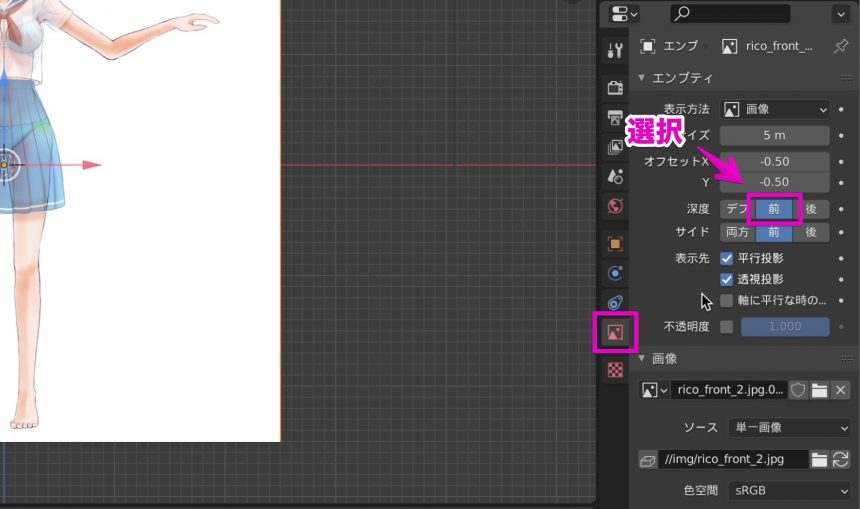
下絵を選択したら、下のように、深度の「前」を選択します。

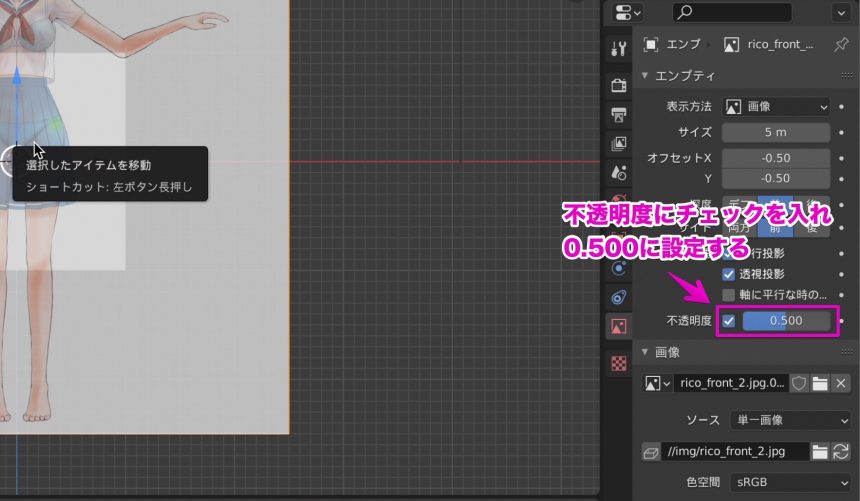
次に、「不透明度」にチェックを入れ、値を「0.500」にします。
これは、このあとモデリングしていくときに、その都度自分が見やすい値に変更しましょう。

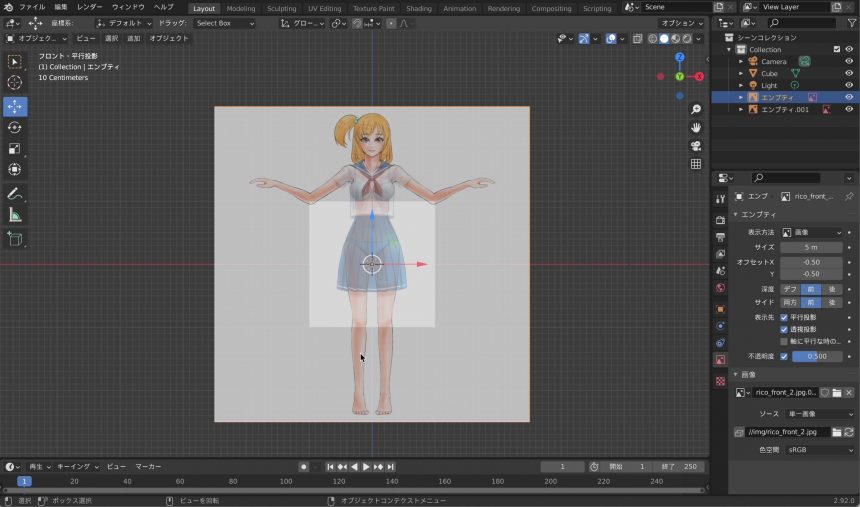
これで、下絵画像を透かしてオブジェクトが見えるようになりました。

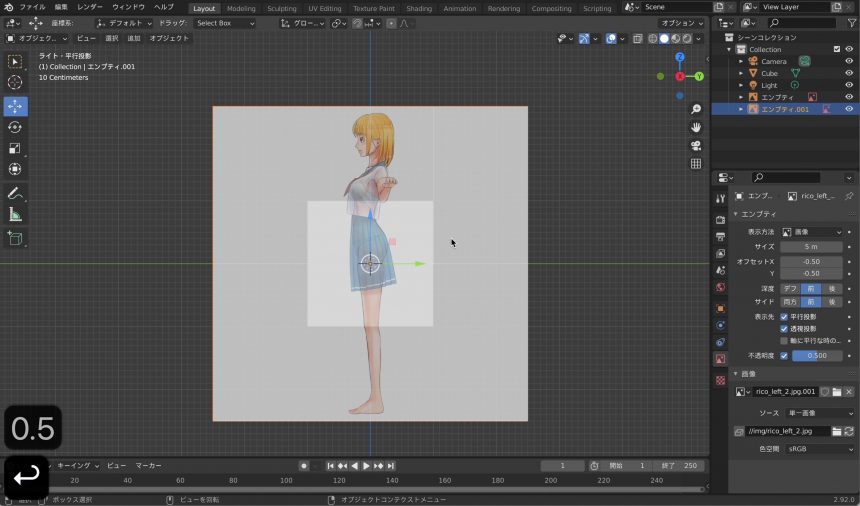
右からの画像も、同じように手前に出し、半透明にします。

これで、下絵に合わせてのモデリングがしやすくなります。


下絵がちゃんと表示されたわね。じゃあ、次のページからはモデリングに入っていくわよ

ポンデリングのモデリング……ぶぶっ

あぁん!?

なんでもないでござる
次のページからは、実際にキャラクターのモデリングをしていきます。