Blender2.8 でキャラクターを作る方法を動画付きで紹介しています。
前回はキャラクターの服を作りました。
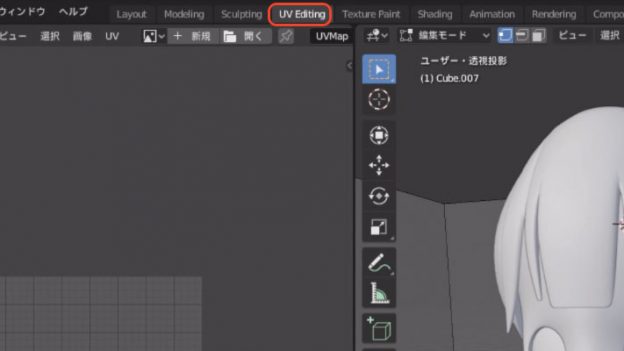
今回はキャラクターの目や肌にテクスチャーを貼ってみましょう。
動画はこちらです
まず、今回の記事内容の動画はこちらです。
以下で詳しく解説していきます。
目の形を変更する
今現在、目の形は球を潰した状態になっています。
このままだと瞳のテクスチャーを貼りにくいので、後ろの半分を削除します。
しかし、体のオブジェクトで目の裏側が見えないので、体のオブジェクトを選択してHを押すと、そのオブジェクトを非表示にすることができます。
その状態で、目の裏側の頂点を選択します。
選択するときは目の裏側の真ん中の頂点1つを選択して、control + +を何度か押すと、簡単に選択することができます。

あとはXを押して、「頂点」をクリックします。
これで目の裏側を削除することができます。

今の状態では、肌のオブジェクトの中に目がありますので、目の部分を別オブジェクトを分離しましょう。
目の中心部分の頂点を選択し、control + +を何度か押して、目全体を選択します。
それぞれを展開する
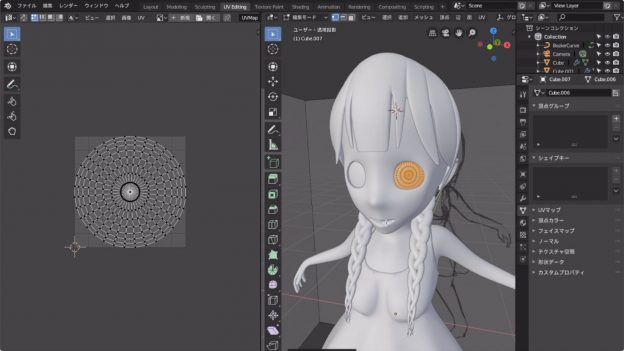
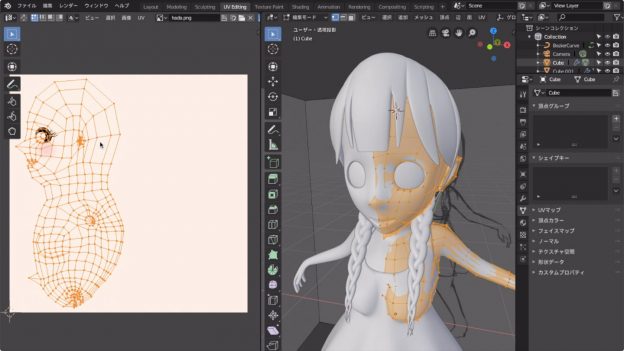
つづいて、テクスチャーを貼りたい部分を展開していきます。
tabでオブジェクトモードにし、目のオブジェクトを選択したら、もう一度tabで編集モードに入ります。
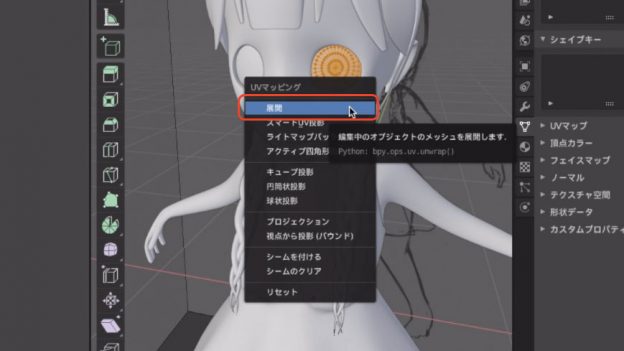
Aで頂点全体を選択し、Uで表示されたメニューから「展開」をクリックします。

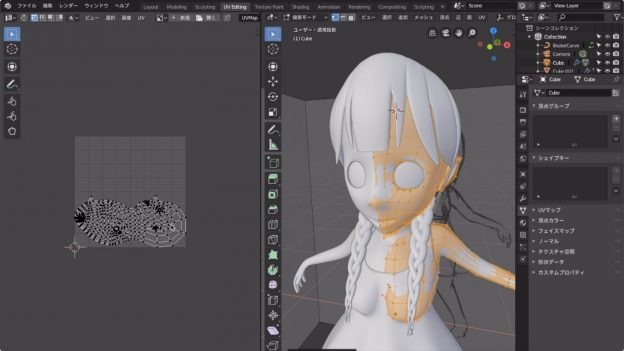
同じように体も展開していきましょう。
tabでオブジェクトモードにし、体のオブジェクトを選択して、もう一度tabで編集モードに入ります。
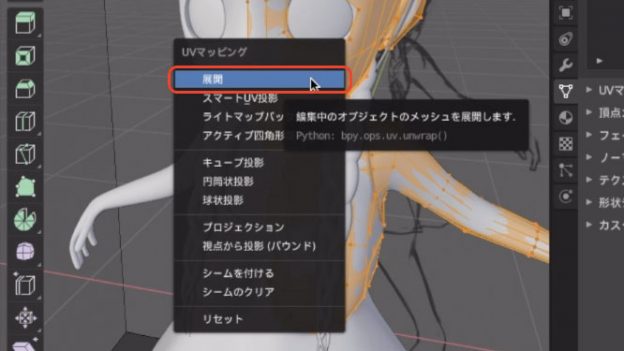
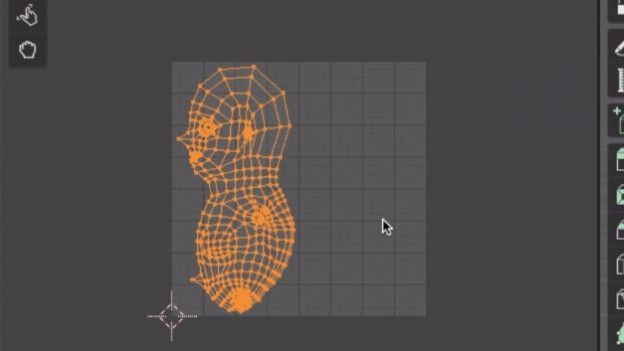
Aで体の頂点全体を選択し、Uを押して「展開」をクリックします。

そんなときはAで頂点全体を選択し、Rでの回転、Sでの拡大縮小、Gでの移動などを使って調節します。

テクスチャーを作る
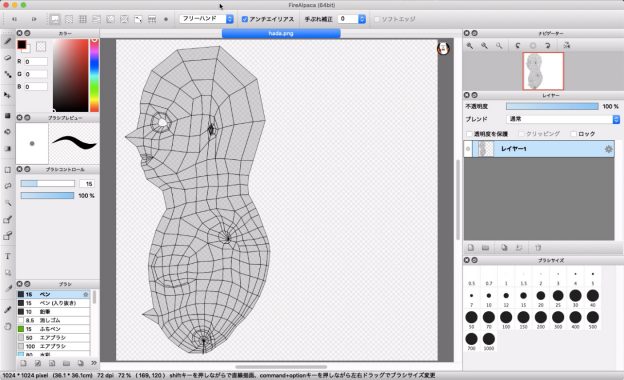
任意の場所に画像を保存して、それを元に肌のテクスチャーを作っていきます。
普段使っているペイントソフトを使って、読み込みます。今回はFireAlpacaを使ってみました。

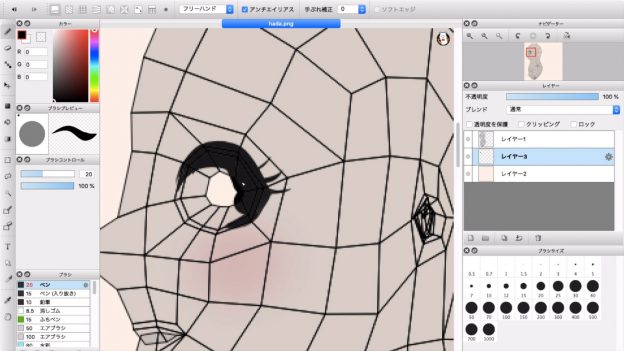
肌色を塗ったり、目の周りを描いていきます。
私はこの時、眉毛を描き忘れてしまったので、眉毛も描いておいてください。

作成したテクスチャーは任意の名前で保存します。
この時、BlenderからエクスポートしたUV配置のレイヤーは非表示にしておきます。
テクスチャーを読み込む
今度はBlenderで今作成したテクスチャーを読み込みます。
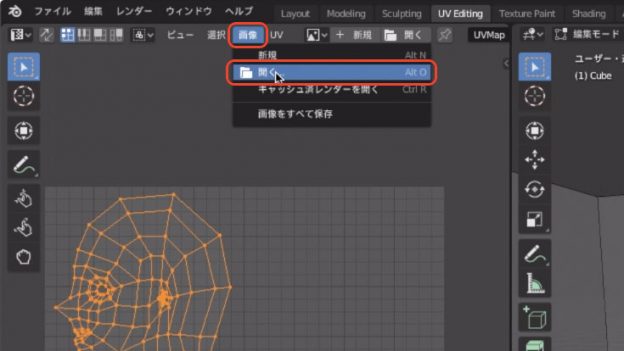
画面左側の上部から「画像」→「開く」をクリックします。

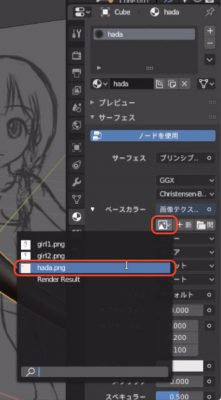
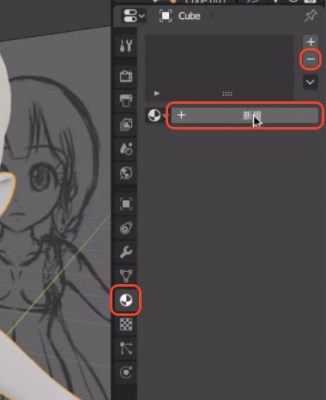
画面右側からマテリアルを選び、最初から適用されているマテリアルは「-」を押して削除します。
そして「新規」をクリックします。

マテリアル名は分かりやすいように「hada」としました。
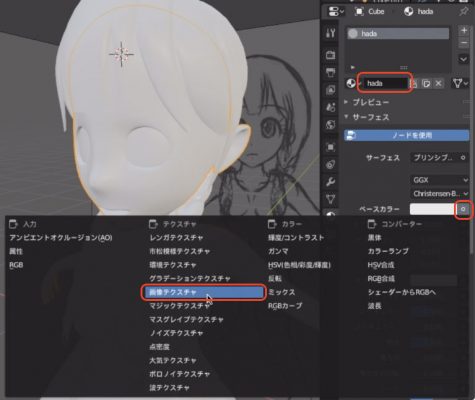
ベースカラーとなりの「◯」をクリックして「画像テクスチャ」をクリックします。

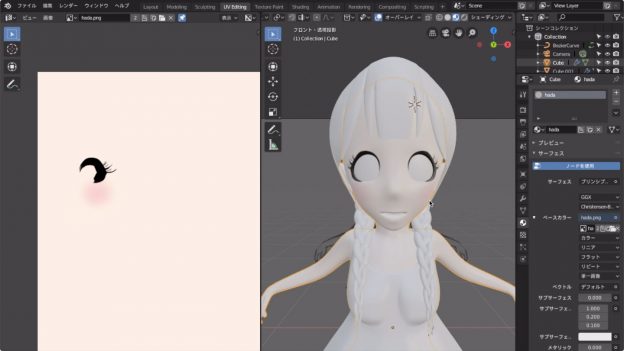
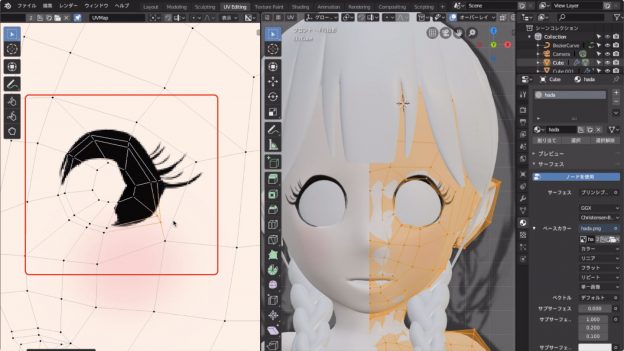
このままでは思い通りの位置に目の周りの線が入っていないと思うので、画面左側の頂点をGで動かし調節します。

瞳のテクスチャーを作る
tabでオブジェクトモードにしたあと、目のオブジェクトを選択し、もう一度tabで編集モードに入ります。
さらに画面左側から、新しい画像を作成します。

今回は「eye」という名前にし、幅と高さを400にしました。

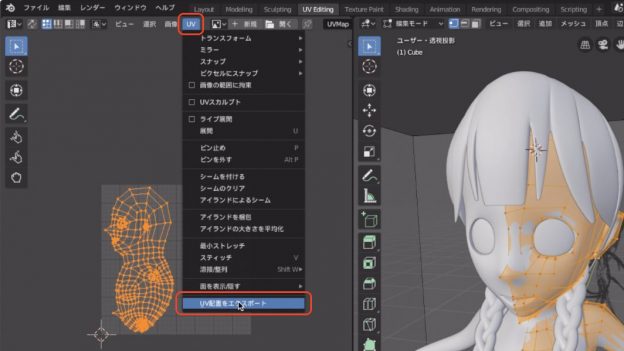
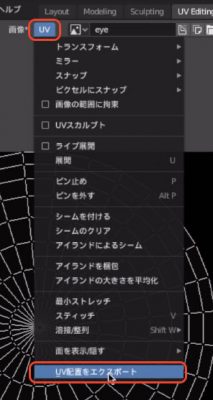
さらに「UV」→「UV配置をエクスポート」をクリックします。

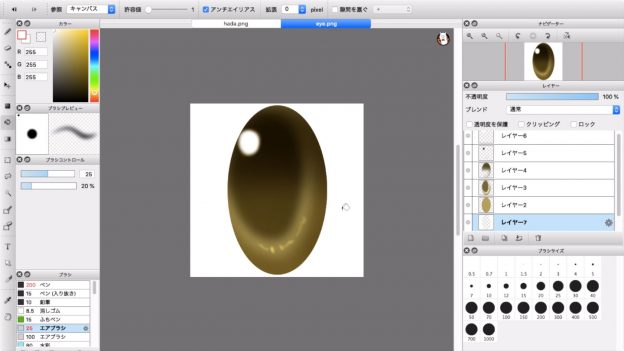
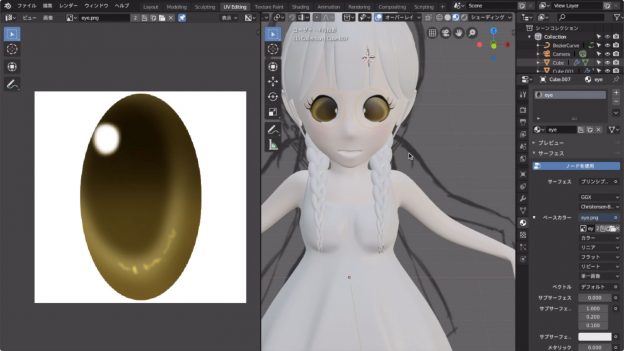
エクスポートしたUV配置を元に、ペイントソフトで瞳を描きます。

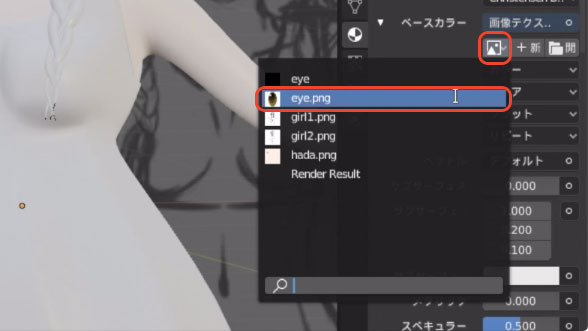
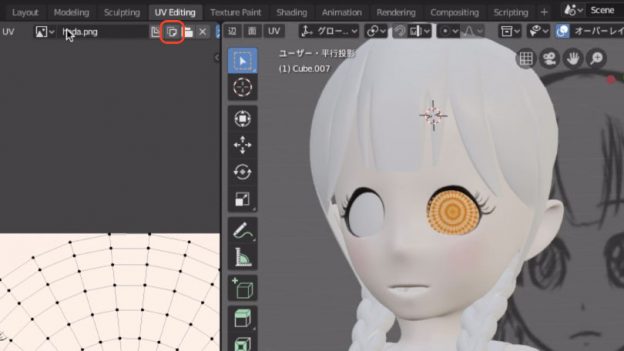
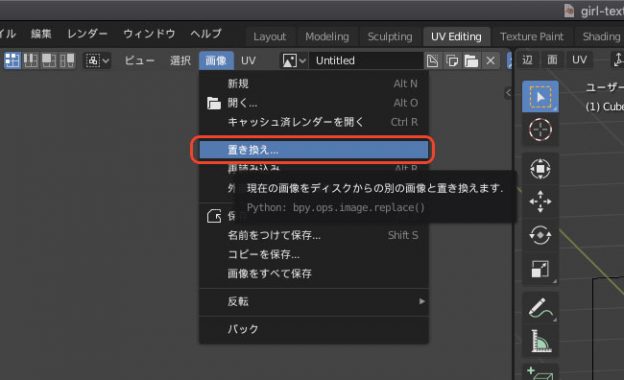
画面左側上部の「画像」から「置き換え」をクリックし、先ほど作った瞳のテクスチャーを選択します。
(動画では間違えて「開く」を使っているのですが、実際は「置き換え」の方がいいです。どちらでもテクスチャーを貼ることはできますが、これだと真っ黒なeyeの画像が作られたままになってしまいます)

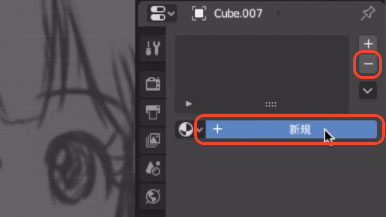
最初から適用されているマテリアルは「-」を押して削除し、「新規」をクリックします。

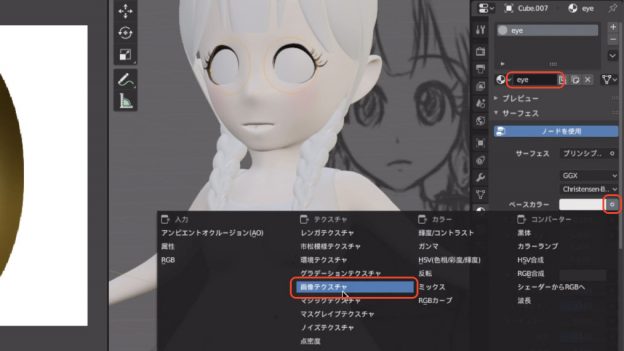
マテリアル名は分かりやすいように「eye」とし、ベースカラーとなりの「◯」をクリックして「画像テクスチャ」をクリックします。

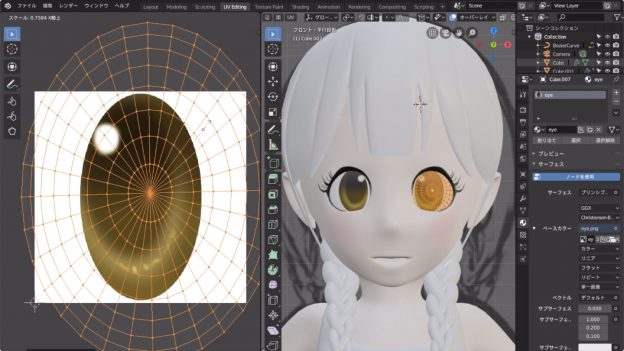
テクスチャーが適用されましたが、まだ大きさや向きが合っていません。

目のオブジェクトを選択したままtabで編集モードに入り、画面左側でRでの回転、Sでの拡大縮小、Sを押した後にXで横に拡大縮小、などを使って、瞳の位置や大きさ、向きなどを調節します。

動画では最初、眉毛を入れ忘れてしまったので、眉毛を追加し、このようになりました。

まとめ
今回はテクスチャーの使い方を紹介しました。
テクスチャーを使うことで、キャラクターに表情がつき、可愛らしく見えるようになります。
次回はマテリアルを使って、髪や服などに色をつけていきたいと思います。
このシリーズの一覧はこちら
- 【Blender 2.8】日本語化などの初期設定と下絵を読み込む方法【第1回】
- 【Blender 2.8】女の子キャラクター全身のモデリング【第2回】
- 【Blender 2.8】女の子の髪の毛(三つ編み)を作ろう!【第3回】
- 【Blender 2.8】女の子キャラクターの服を作ろう!【第4回】
- 【Blender 2.8】肌や瞳にテクスチャーを使ってみよう!【第5回】
- 【Blender 2.8】服や髪にマテリアルを使ってみよう!【第6回】