Blenderでのテクスチャの貼り方を、詳しく紹介していきます。
テクスチャは、メッシュに貼り付けるための画像のことです。
壁には壁紙を貼りますよね。それと同じで、作成したメッシュにテクスチャを貼ることで、模様を描くことができます。
今回は、Blenderでテクスチャを貼る方法を、分かりやすく記事にしました。
基本的なテクスチャの貼り方
まず、基本的なテクスチャの貼り方を見ていきましょう。
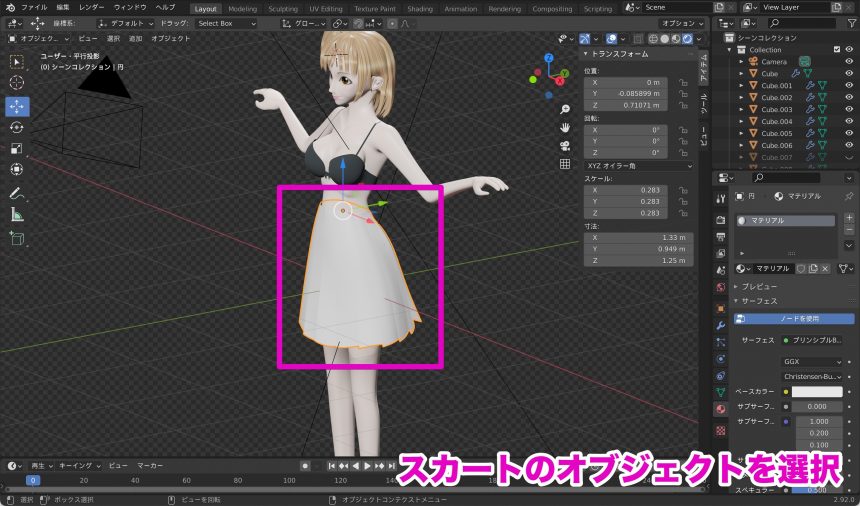
今回は、スカートにチェック柄のテクスチャを貼る場合を、例にしたいと思います。
そんなわけで、まずはスカートのオブジェクトを選択します。

テクスチャを貼るには、まずマテリアルを新規作成する必要があります。
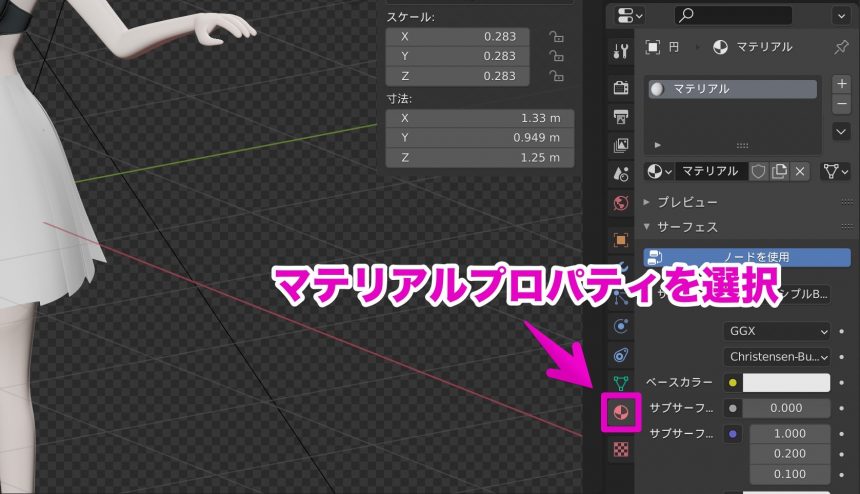
画面右のプロパティから、「マテリアルプロパティ」を選択します。

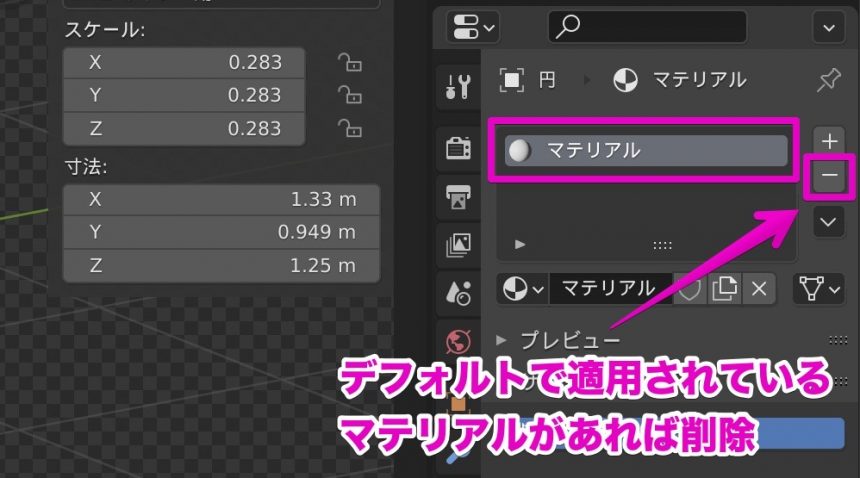
もし、デフォルトで適用されているマテリアルがあれば、「-」をクリックして削除します。

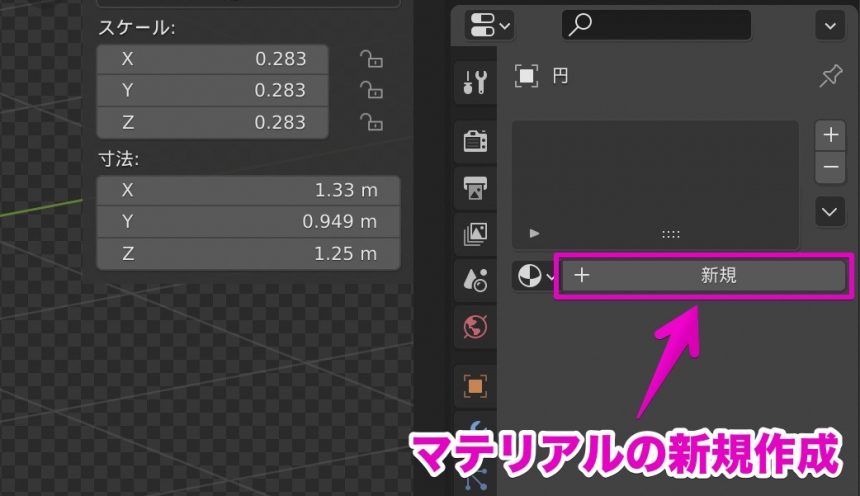
下の画像のように、「新規」をクリックして、マテリアルを新規作成します。

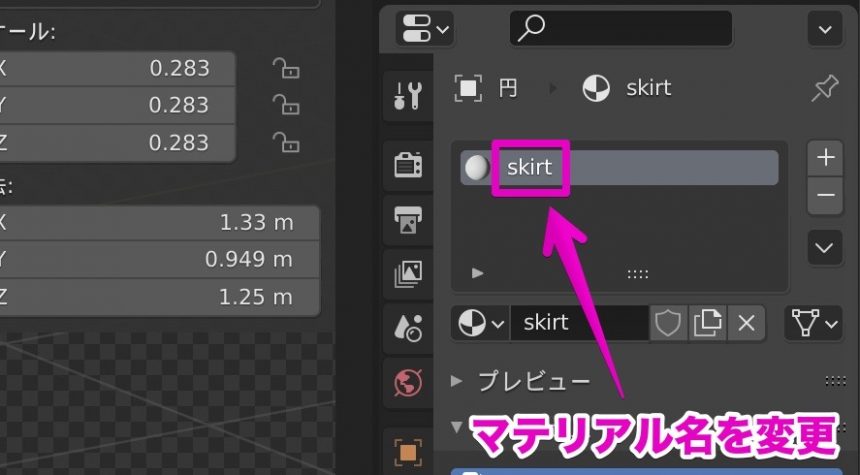
マテリアル名を「skirt」に変更しました。

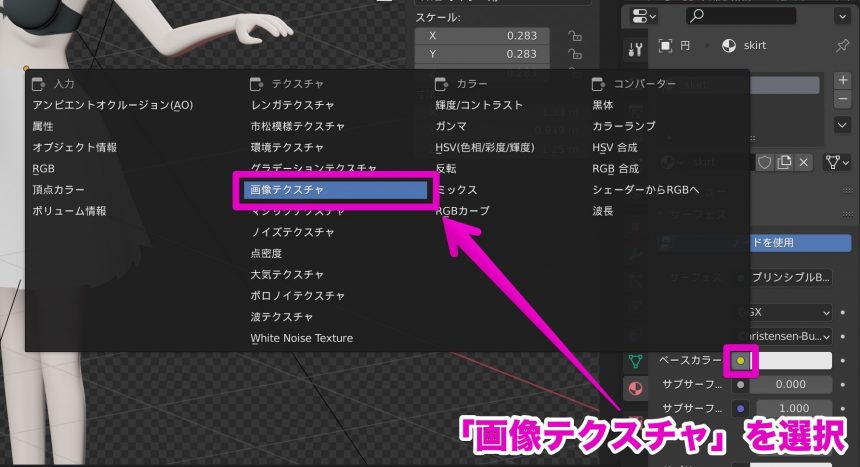
ベースカラーの隣の黄色い丸をクリックして、「画像テクスチャ」を選択します。

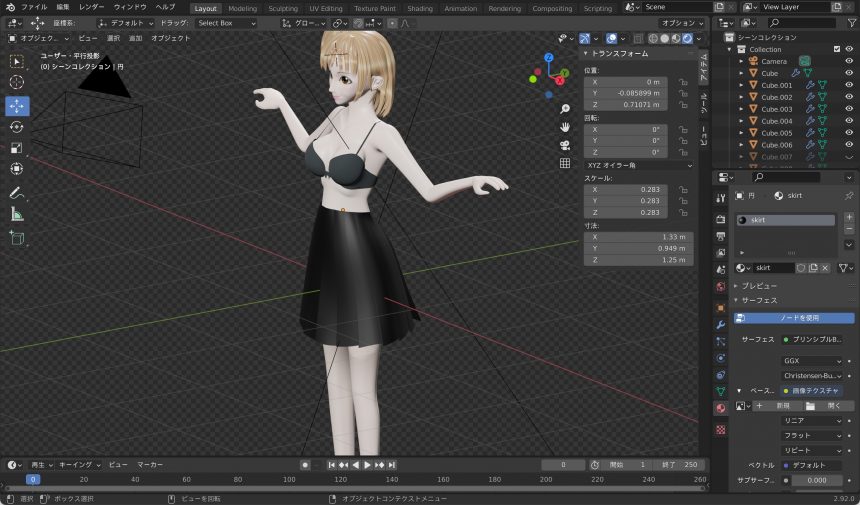
まだ画像がなにも指定されていないので、スカートが黒くなります。

では、テクスチャ画像を読み込んでみましょう。
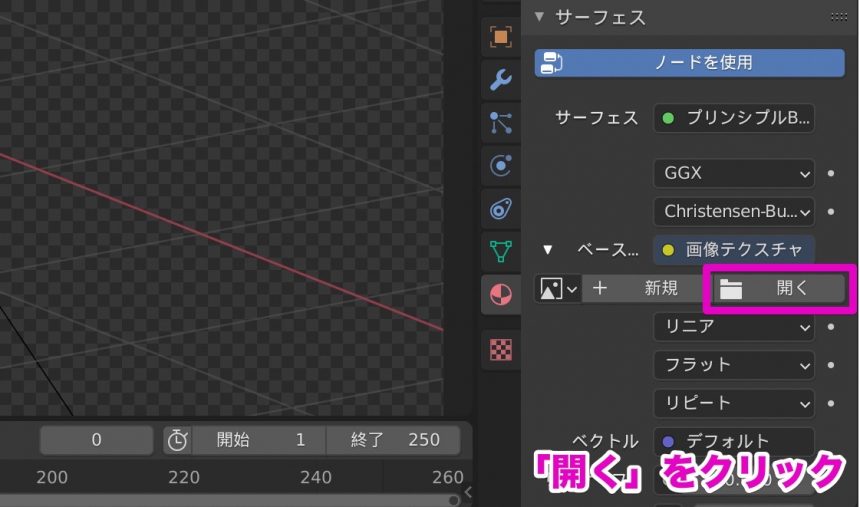
下の画像のように「開く」をクリックします。

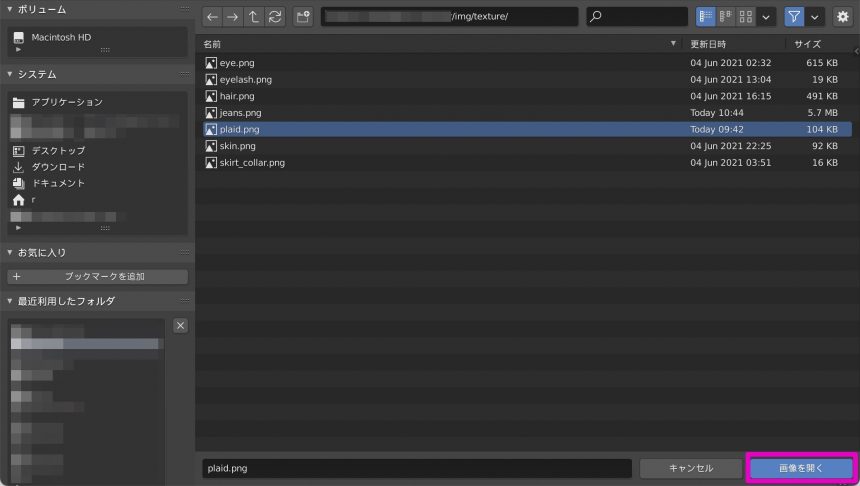
使いたいテクスチャ画像を選んで、「画像を開く」をクリックします。

さらに、スカートのオブジェクトを選択した状態で、tabを押して編集モードにします。
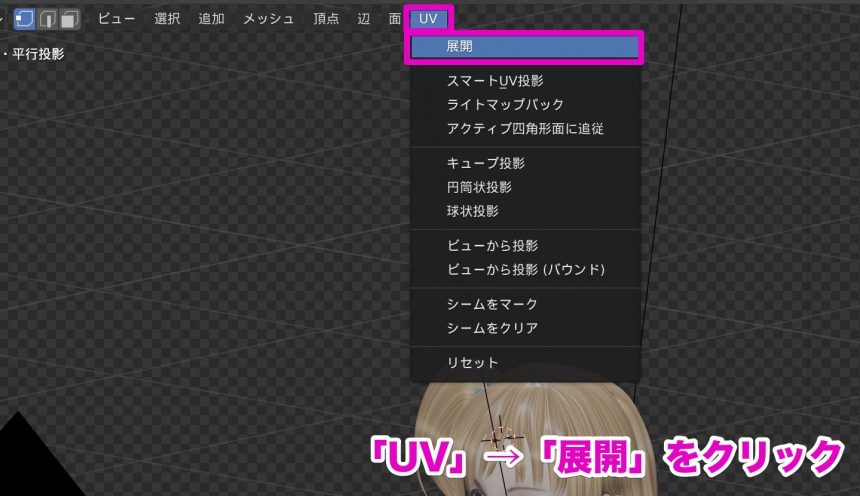
aを押して、頂点をすべて選択したあと、「UV」→「展開」をクリックします。

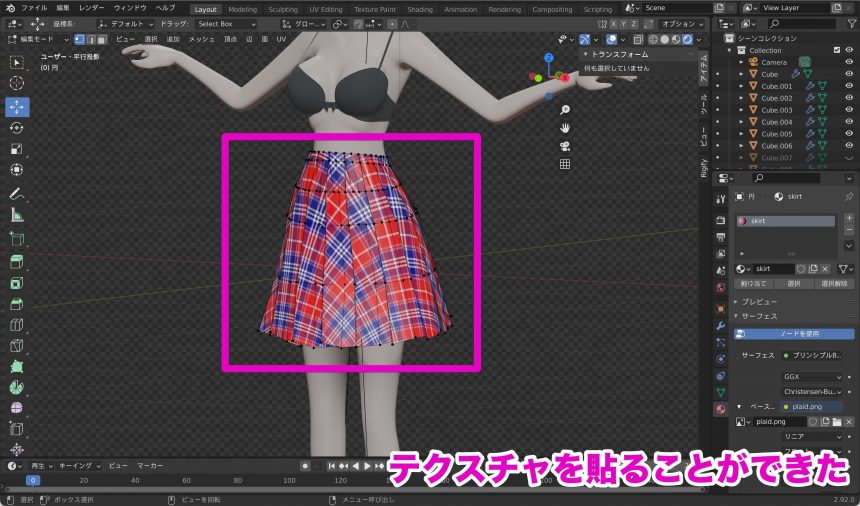
これでテクスチャを貼ることができました。

テクスチャの位置がスカートに合っておらず、かっこ悪いのですが、今回はテクスチャの貼り方に重点を置いて、書いきたいと思います。
展開されたUVについて
さて、さきほどはスカートのメッシュをUV展開しました。
では、展開されたUVはどのようになっているのでしょうか。
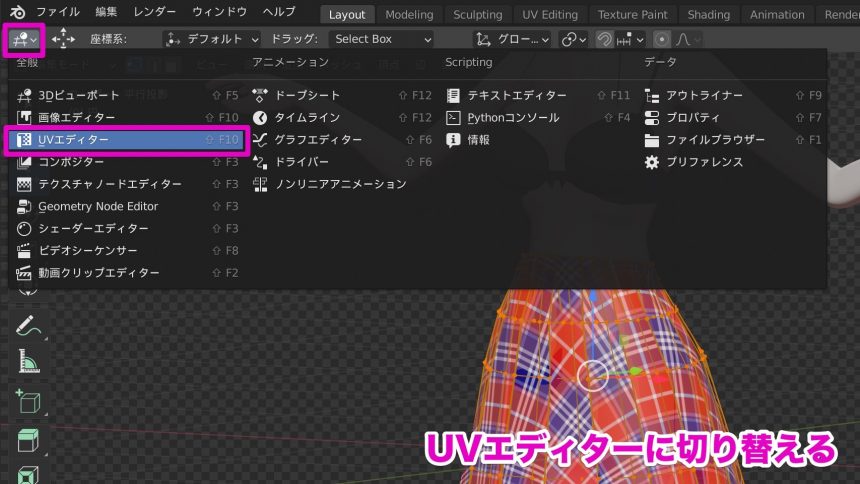
下の画像のように、画面左上から「UVエディター」に切り替えます。

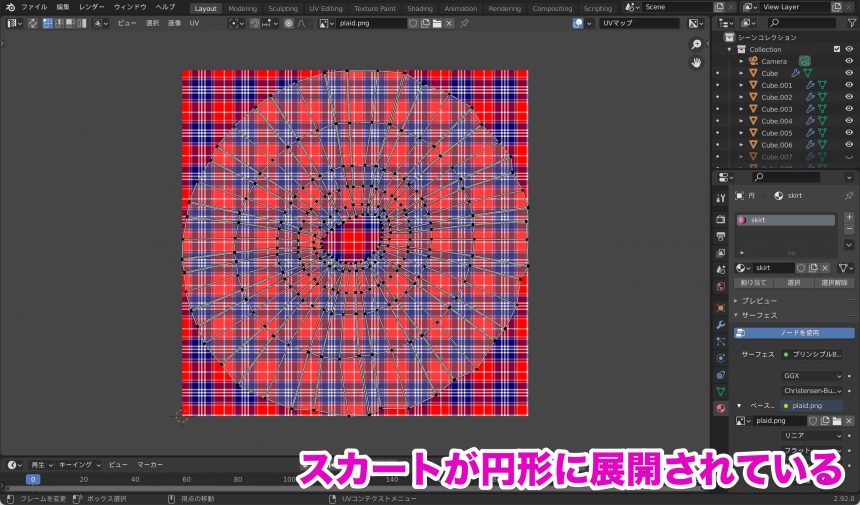
すると、展開したスカートのUVを見ることができます。
今回の場合では円形に展開されていますね。

しかし、円形に展開されたスカートにチェック柄を貼るのは、すこし難しいです。
今回用意した、布一枚のようなテクスチャでは、不可能ですね。
そんなときは、シームをつけると便利です。
シームをつける
シームは展開するときの切れ目のことです。
では、シームをつけてみましょう。
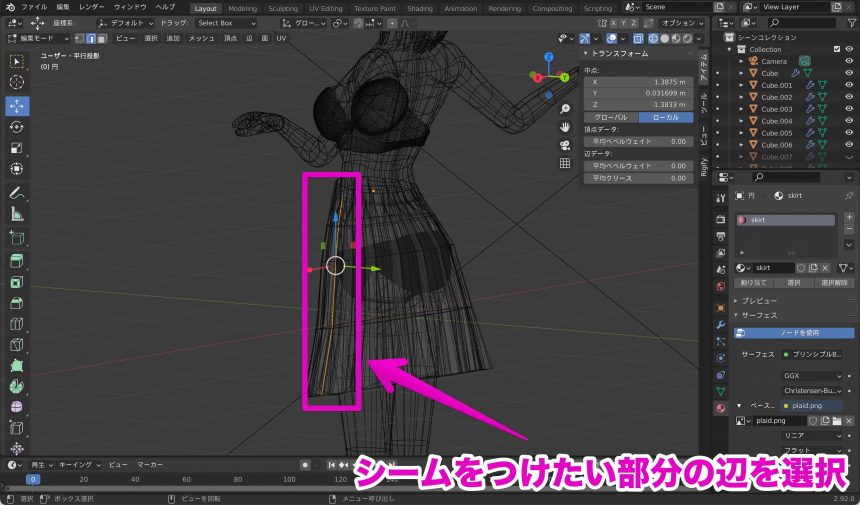
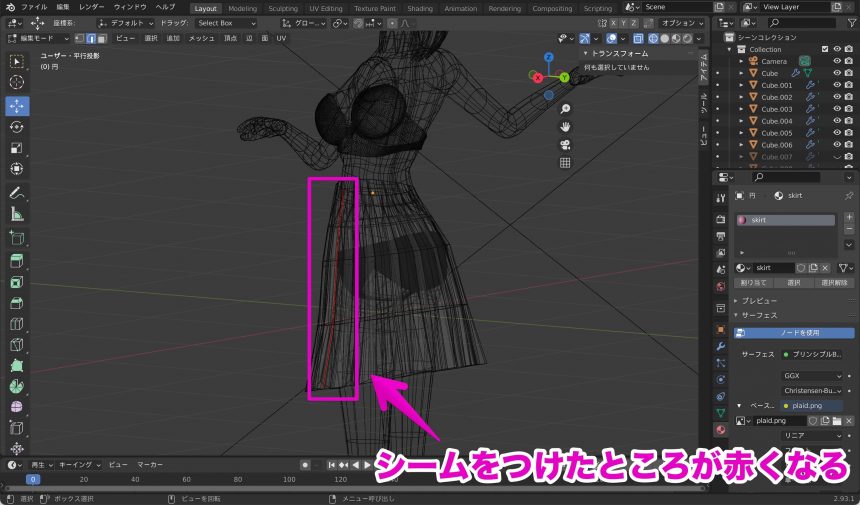
まず。シームをつけたい部分の辺を選択します。

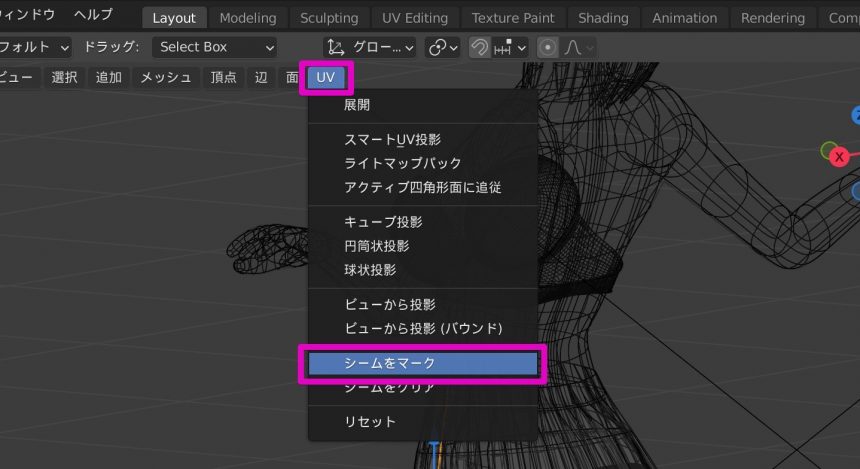
「UV」をクリックし、「シームをマーク」を選択します。

すると、シームをつけたところが赤くなります。

シームをつけた場合のUV展開
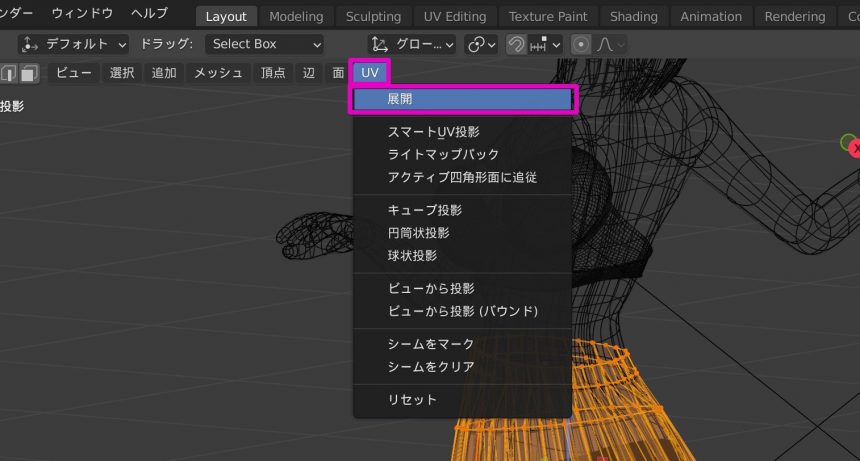
では、シームをつけた状態でUV展開をしてみましょう。
aを押して、スカートの頂点をすべて選択したあと、「UV」→「展開」をクリックします。

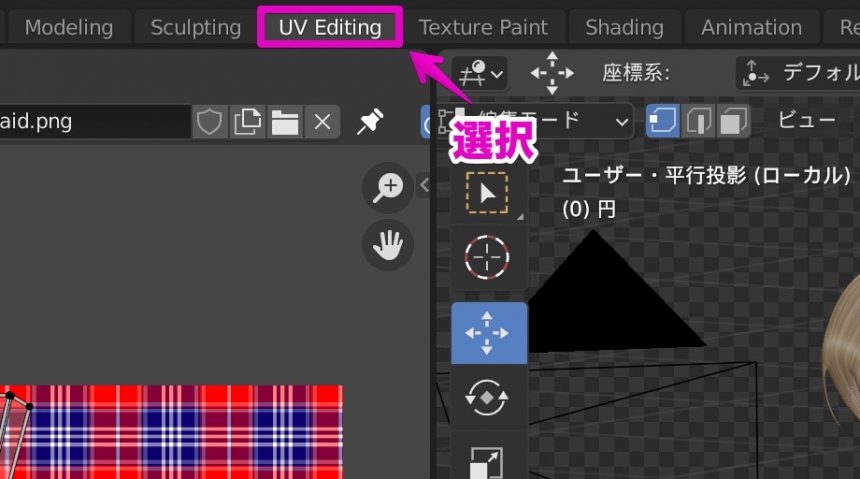
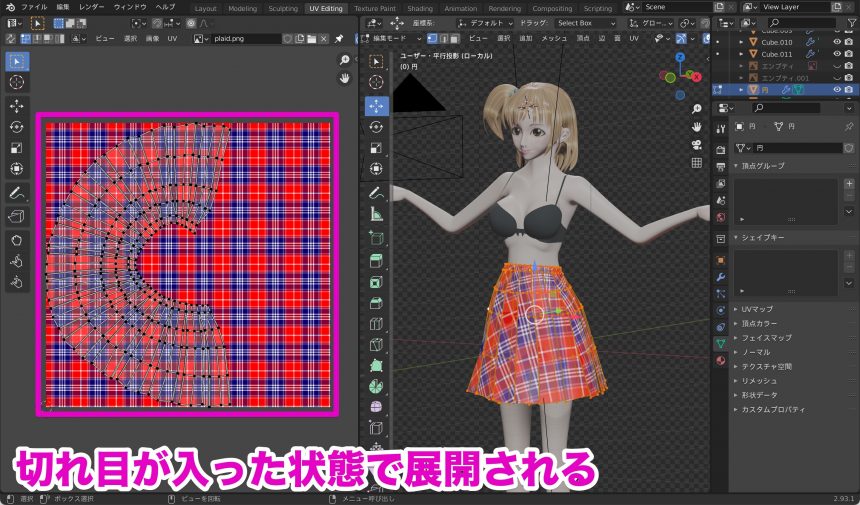
さらに、ワークスペースを「UV Editing」に切り替えてみましょう。

これで、切れ目が入った状態で展開されていることが分かります。

さまざまな展開方法
さて、さきほどはUVが半円の形で展開されました。
しかし、このような展開方法は、さまざまなものがあります。
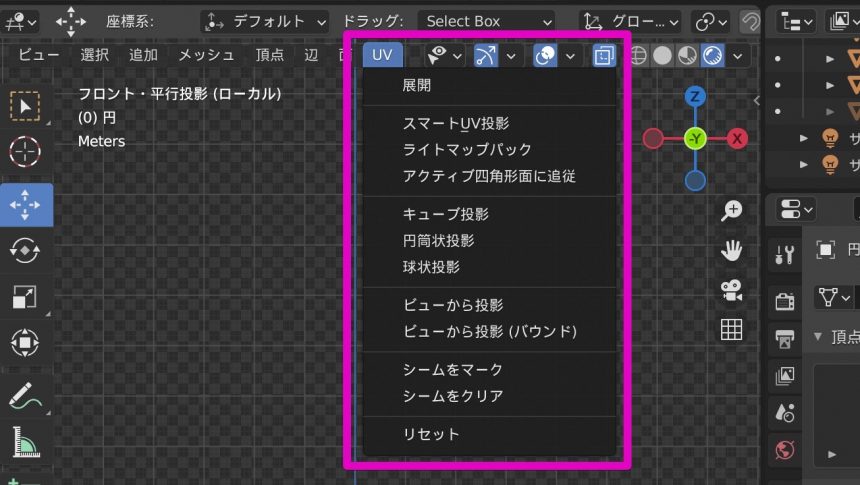
画面上部の「UV」をクリックすると、このように表示されます。

では、これらをひとつずつ見ていきましょう。(「アクティブ四角形面に追従」は、ここでは省略します)
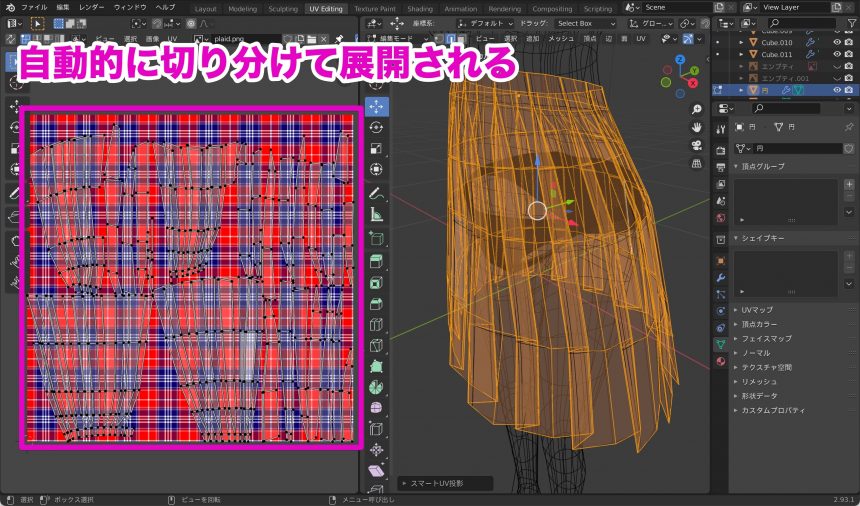
Smart UV Project(スマートUV投影)
Smart UV Project(スマートUV投影)を使うと、シームをつけなくても、自動的にUVを切り分けて展開してくれます。

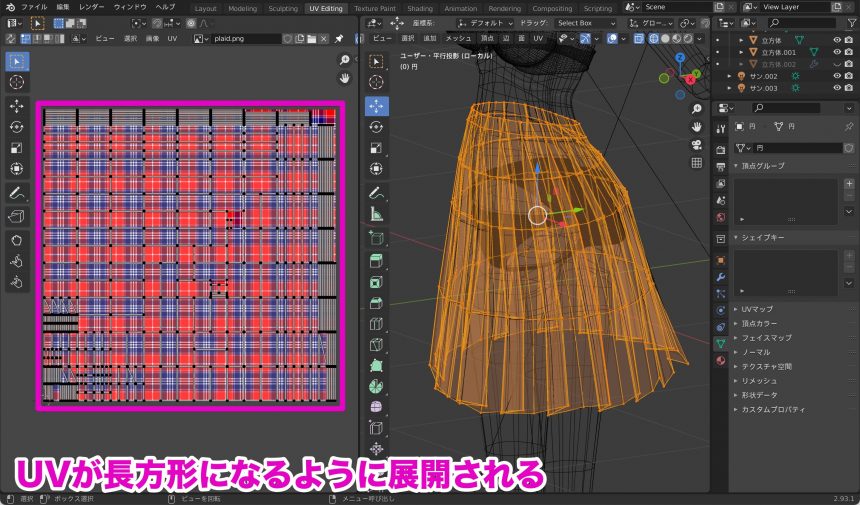
Lightmap Pack(ライトマップパック)
Lightmap Pack(ライトマップパック)を使うと、UVができるかぎり長方形になるように展開されます。
また、UVは面ごとにバラバラになります。

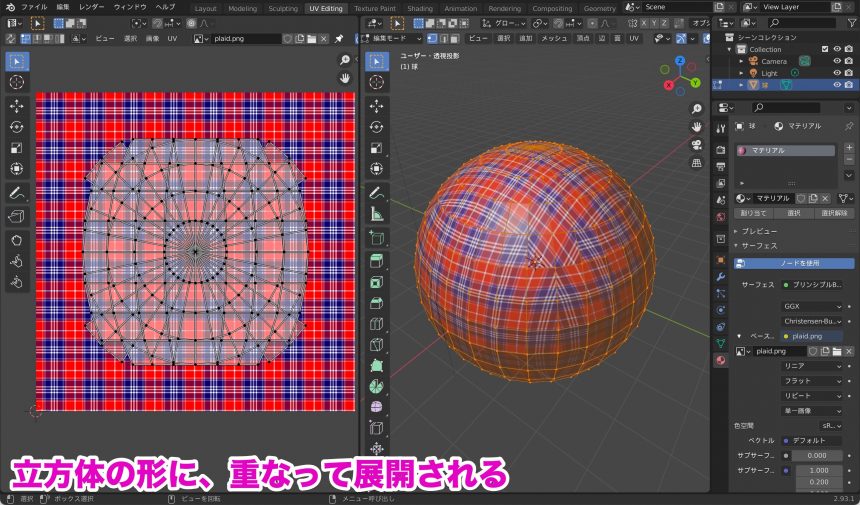
Cube Projection(キューブ投影)
Cube Projection(キューブ投影)を使うと、立方体の形になるように展開されます。(円だとしても立方体に展開されます)
また、立方体のそれぞれの面は重なります。

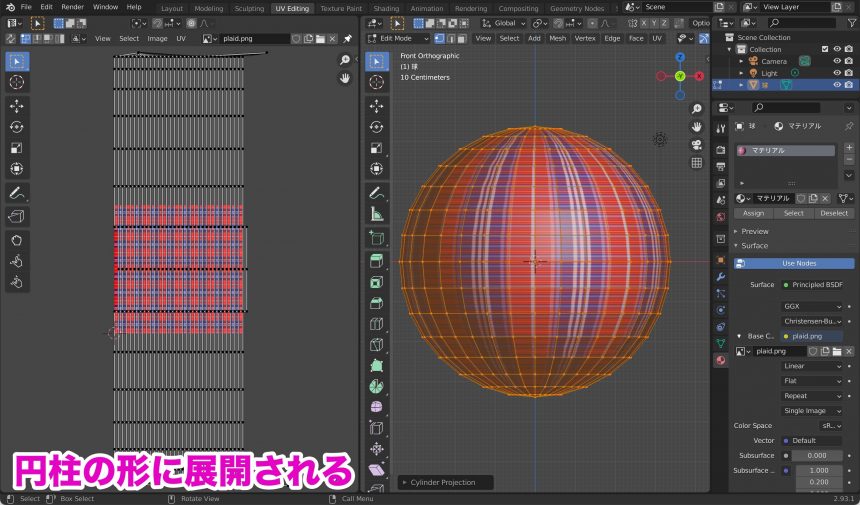
Cylinder Projection(円筒状投影)
Cylinder Projection(円筒状投影)を使うと、円柱の形に展開されます。

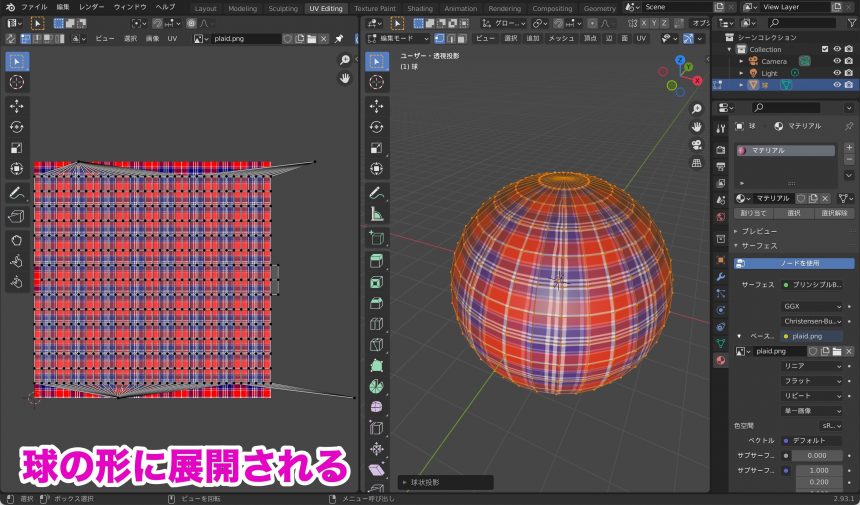
Sphere Projection(球状投影)
Sphere Projection(球状投影)を使うと、球の形に展開されます。

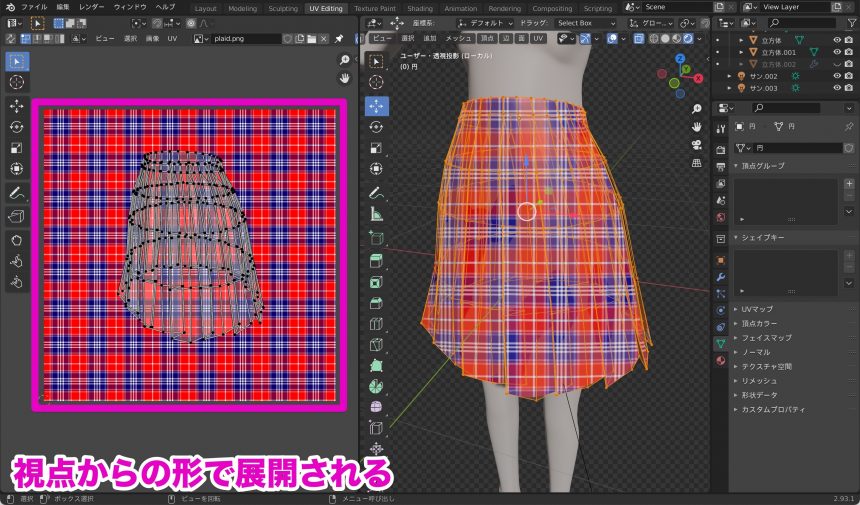
Project from View(ビューから投影)
Project from View(ビューから投影)では、視点からそのままの形で展開されます。

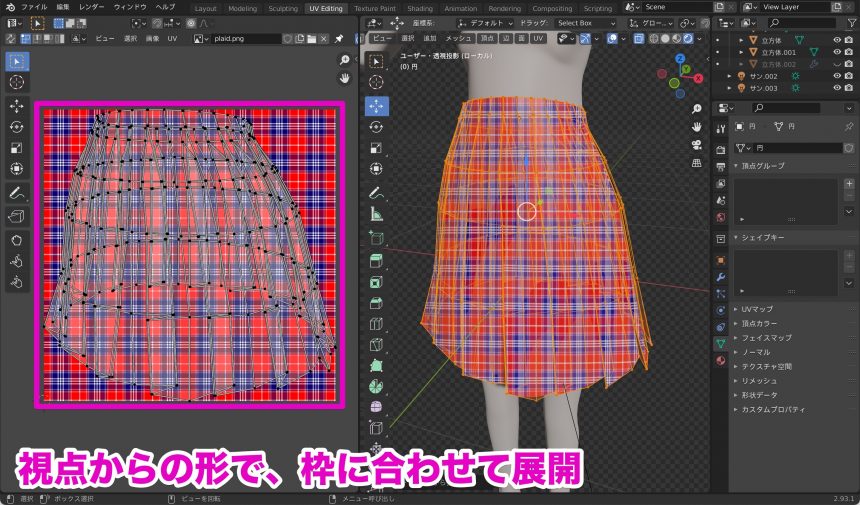
Project from View(Bounds)(ビューから投影(バウンド))
Project from View(Bounds)(ビューから投影(バウンド))では、視点からの形で、枠に合わせて展開されます。

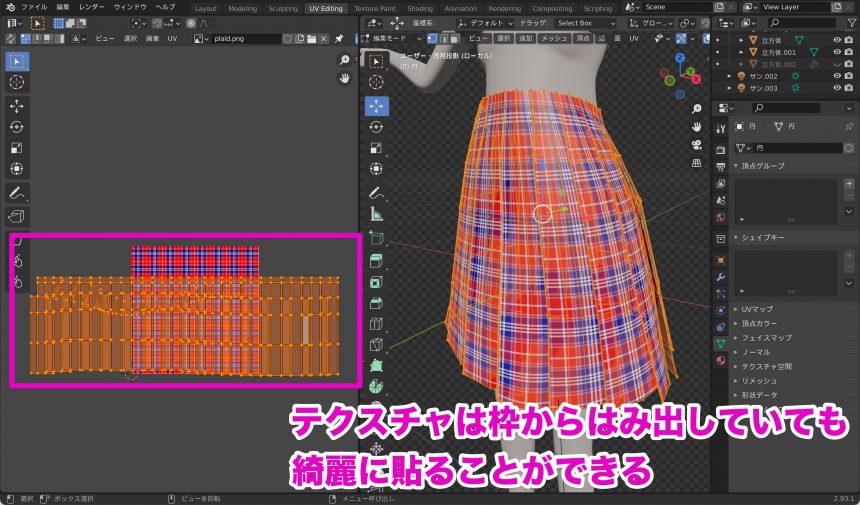
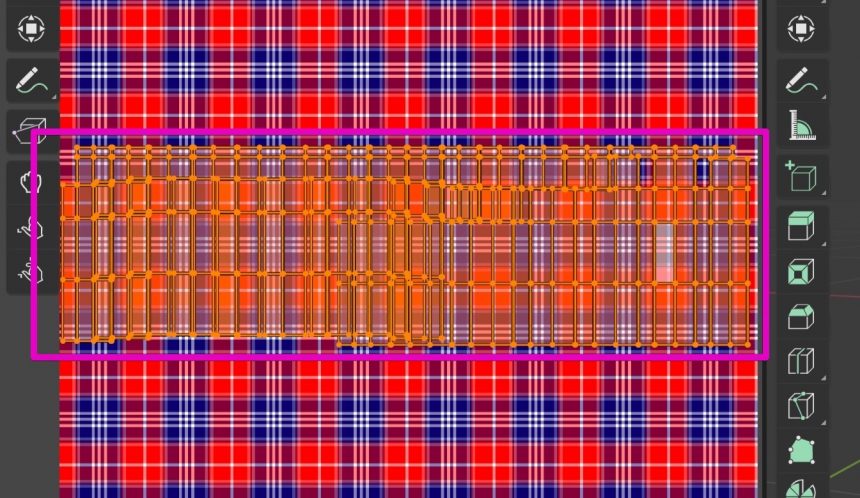
UVは、枠からはみ出しても貼ることができる
テクスチャを貼っていると、UVが枠からはみ出してしまうことがあります。
しかし、UVが枠からはみ出た場合でも、テクスチャは綺麗に貼ることができます。

テクスチャを綺麗に貼るためには
今回のチェック柄のようなテクスチャを綺麗に貼るには、UVが長方形になるように、まっすぐに整列する必要があります。

しかし、ひとつずつ手作業で行なうのは、とても大変です。
これをかんたんに行なう方法を、この記事で紹介しています。ぜひご覧ください。
まとめ
今回はスカートにチェック柄のテクスチャを貼る場合を例に、Blenderでのテクスチャの貼り方を紹介しました。
壁には壁紙を貼るように、テクスチャはメッシュに貼り付けることで、模様を描くことができます。
さまざまなUV展開の方法、シームのつけ方、そしてUVはテクスチャの枠からはみ出しても貼ることができることをしっかりと覚えておきましょう。
参考になれば幸いです。