このページでは、瞳のテクスチャを貼っていきます。

それじゃあ、瞳のテクスチャを貼っていくわよ

……

……ん?

(……しまった。自分の世界に入っていた。りこ師匠、なんて言ってたかな。なにかをはるって言ってたような
はるってなにをだ? 体を張る? そうか、りこ師匠、この記事のために体を張ろうとしているんだ。この記事をより面白くしようとしているんだ……なんて感動的な話なんだ
体を張るといえば……そうだ、熱湯風呂だ……)

りこ師匠。バスタオルをあげるでござる。お風呂に入るでござ……


なぜでござる……

こっちが訊きたいわ!
瞳のテクスチャについて
Photoshopで瞳のテクスチャを作成しました。
作り方は省略させていただくのですが、もしこのテクスチャを使いたい場合は、クリックして拡大してから右クリックでダウンロードして、ご自由にお使いください。
瞳のマテリアルを新規作成
瞳のマテリアルを新規作成していきます。
まず、ワークスペースを「Layout」に切り替え、目のオブジェクトを選択しました。(ワークスペースは「UV Editing」でも大丈夫です)

目にデフォルトで適用されているマテリアルを削除します。

「新規」をクリックします。

新規作成したマテリアルの名前を「eye」に変更します。

ベースカラーの隣の丸をクリックし、「画像テクスチャ」を選択します。

「開く」をクリックし、瞳のテクスチャ画像を読み込みます。

瞳のテクスチャを貼る
では、瞳のテクスチャを貼っていきましょう。
ワークスペースを「UV Editing」に切り替えます。

tabで編集モードにし、aで目の頂点すべてを選択します。
さらに上部から「UV」→「展開」をクリックします。

するとこのように、円形のUVが展開されました。

画像のように、テクスチャ画像をさきほど読み込んだ画像(ここではeye.png)に切り替えます。

このようになりました。

下の画像の場所をクリックして、マテリアルプレビューに切り替えます。

UVの位置を変えたり、rで回転させたりして、瞳の位置や向きを調節します。

しかし、このままでは左右の瞳の向きが反転された状態になってしまいます。

では、これを直していきましょう。
まず、tabでオブジェクトモードにし、画像のようにクリックして、ミラーモディファイアを適用します。

tabで編集モードにして、向かって左の目(右目)の頂点をどれかひとつ選択し、lですべて選択します。

さらに、s→xと押し、「-1」と入力します。
するとUVが反転するので、位置や向きを調節します。

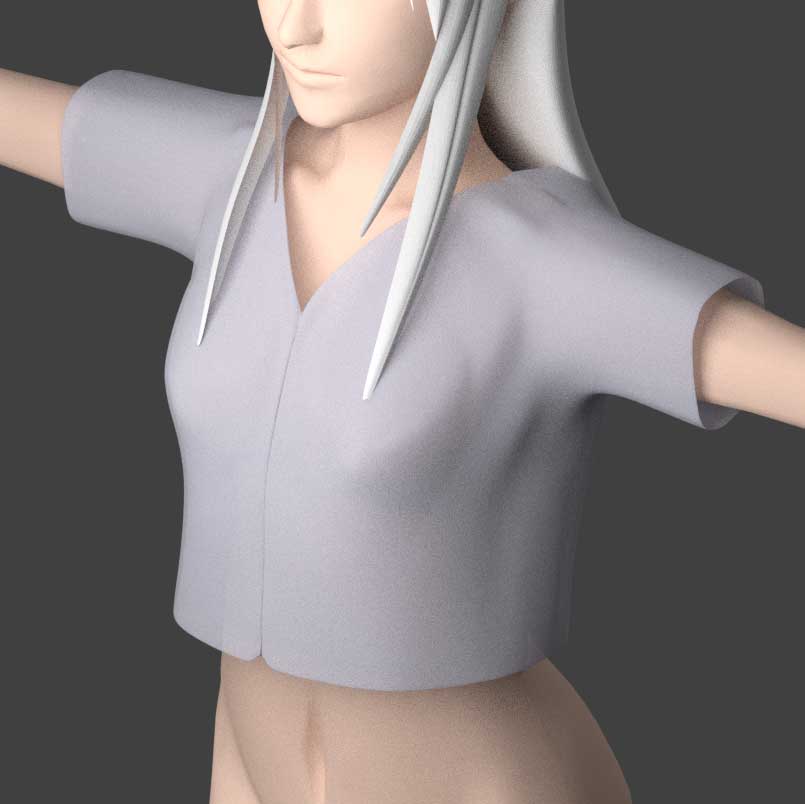
顔が分かりやすいように、ライトの位置を変更してはおりますが、このようになりました。

これで、だいたいの顔(まつ毛以外)ができました。

ふむふむ。これで顔のパーツがほとんど揃ったわけですね!

これ、あたしに似てないわ。なんか、微妙……

そんなことないです。そっくりです

うっせぇ

ごめんなさいでござる

やっぱりメイクが微妙なのよ。ちゃんとしておかないと!
次のページでは、もっとかわいく見えるように、メイクの調節をしていきたいと思います。