ロゴなどを制作する上でほぼ必要不可欠となっているIllustratorですが、この機能を完全に使い果たすのは至難の技だと思います。@It_is_Rです。
今回は、オブジェクトを均等に並べる方法をご紹介したいと思います。
……と、いっても、オブジェクトを均等に並べたい状況というのは、色々ありますよね。
安心して下さい、解説します。あと、履いてますよ。
オブジェクトを並べる長さは決まって無い場合。
オブジェクトを並べる長さが決まっていない場合は、並べるのが簡単です。
では、早速並べていきましょう。
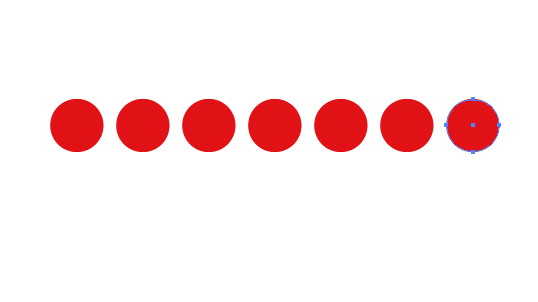
まず、適当な位置にオブジェクトを配置します。
今回は楕円形ツールで、円を描きました。

見にくいので、拡大して載せます。

まず、Optionキー(Altキー)と押しながらオブジェクトを横にドラッグすると、オブジェクトが複製されます。まだマウスのボタンを離してはいけません。
そのままShiftキーを押しましょう。すると、オブジェクトを真っ直ぐ横に移動させることができます。
自分の気に入る幅の位置で、マウスのボタンを離しましょう。

ではCommandキー(Controlキー)を押しながら、Dキーを押して見てください。
すると、更にもう一つ、円のオブジェクトを作ることができます。

同じ様に、Commandキー(Controlキー)を押しながら、Dキーを押すことで、均等に並べられたオブジェクトを、どれだけでも長く作ることができます。

オブジェクトを並べる長さが決まっている場合。
オブジェクトを並べる長さが決まっていない場合は、先ほどのやり方が一番簡単なのですが、オブジェクトを並べる長さが決まっている場合はどうすればいいのでしょうか。

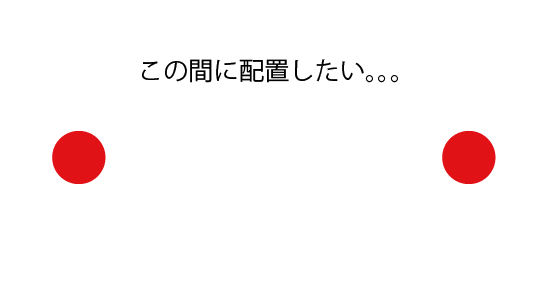
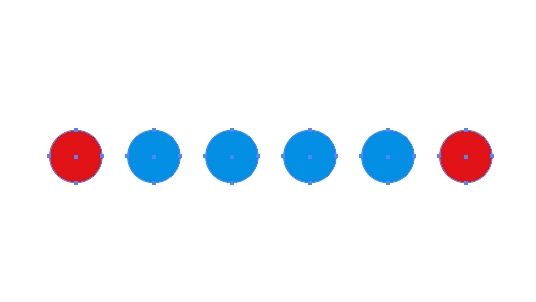
では今回は、この円と円の間に4つの円を配置し、均等に並べてみましょう。
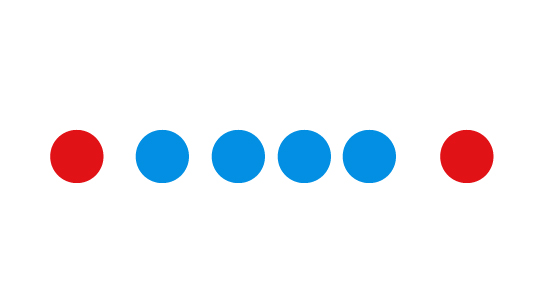
まず、高さは揃える様にして、適当な位置にに4つ円を配置します。
分かりやすい様、配置した円は青く色を付けました。

適当に配置したので、それぞれバラバラです。
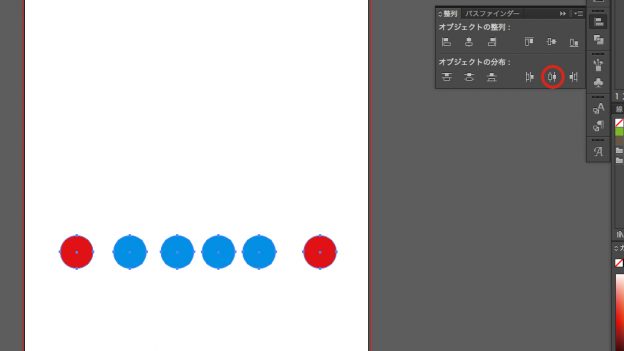
では、配置した円を全て選択した後、下の画像の丸で囲まれた部分をクリックしてみてください。

すると、それぞれのオブジェクトを均等に配置することができます。

以上、Illustratorでオブジェクトを均等に並べる2つの方法でした。











