iPhone持ってないみなさん、一緒にAndroidアプリ開発しましょう。@It_is_Rです。
Androidアプリ開発、5回目となりました。
今回は Android Studio でアプリを開発する時の、それぞれのファイルの役割を簡単に覚えていきましょう。
ファイルの役割はアプリ開発をする上で必ず必要な知識ですので、分からなくなったらこのページを見直す様にしてみてください。
それぞれのファイルの使い方
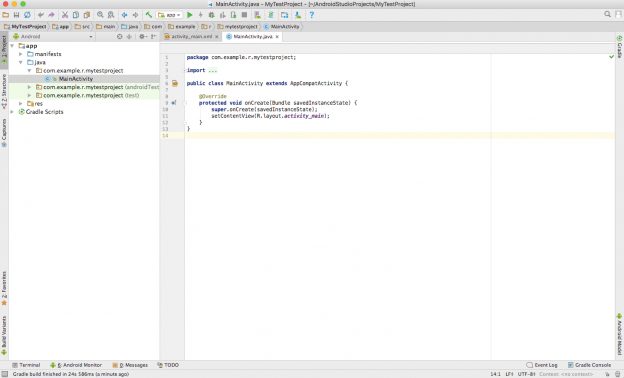
まず、Android Studioを開き、新規プロジェクトを作成すると次の様になります。

画面左側には、フォルダの階層が表示されています。
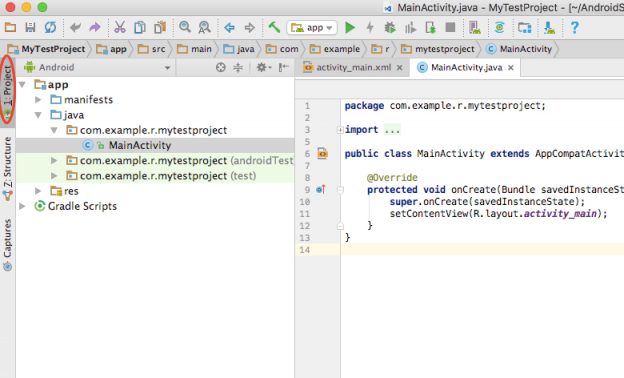
もしも表示されていない場合は「Project」タブをクリックしましょう。

一応、階層の表示方法を変えておきます。
人によるのかもしれませんが、変更した方が見やすいかも知れません。
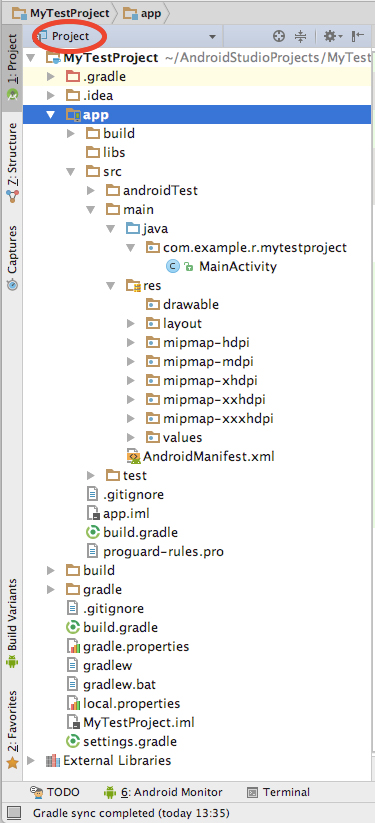
ツールウィンドウ上部の「Android」と書かれた部分を「Project」に変更します。
階層の表示方法が変更されます。

- app/src/main/java/パッケージ名/MainActivity
- app/src/res/drawable
- app/src/res/layout/activity_main.xml
- app/src/res/mipmap-xxxx
- app/src/res/values/colors.xml
- app/src/res/values/strings.xml
- app/src/res/values/styles.xml
- app/src/res/AndroidManifest.xml
MainActivity
「MainActivity」は「MainActivity.java」というファイルに書かれたクラスです。
ここでActivityを作成しています。Activityクラスがありそのサブクラスを作る事で、Activityが作成されます。
Activityとは、ユーザーの操作を可能にする画面を提供するコンポーネント(部品)の事です。
つまりこのファイルは、アプリをどう動かすのか、例えばボタンが押されたらこれを実行するなど、アプリの動きを書いていくファイルということになります。
では実際にソースを見て見ましょう。
MainActivity.java
package com.example.r.mytestproject;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
「MainActivity」というActivityがあり「AppCompatActivity」というクラスを継承しています。
先ほど、Activityクラスのサブクラスを作ることでActivityが作成されると言いましたが、Activityクラスではなく「AppCompatActivity」クラスを継承しています。
では、どうして「AppCompatActivity」クラスなのでしょうか?
それを解決するために、スーパークラスを辿っていきましょう。
AppCompatActivity → FragmentActivity
FragmentActivity → BaseFragmentActivityJB
BaseFragmentActivityJB → BaseFragmentActivityHoneycomb
BaseFragmentActivityHoneycomb → BaseFragmentActivityGingerbread
BaseFragmentActivityGingerbread → SupportActivity
SupportActivity → Activity
やっとたどり着きましたね。継承元を順番に見ていくとActivityクラスに辿り着くのです。
では、話を戻しましょう。
MainActivityクラスの中に「onCreate」というメソッドがあります。
これはActivityが作成された時に呼び出されるメソッドです。
アプリを作成する時には、必ず実装しなくてはいけないものです。
詳しくは実際にアプリを作っていく時に解説したいと思います。
drawable
drawableフォルダには、アプリ内で使用する画像ファイルを格納します。
詳しくは実際にアプリを作っていく時に解説していきます。
activity_main.xml
activity_main.xmlはレイアウトファイルです。
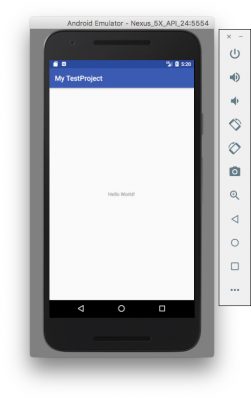
今の状態でアプリを実行した場合、「Hello World!」というテキストが画面上に表示されています。
この「Hello World!」の位置や、テキストの文字、サイズなどが指定されています。
「MainActivity.java」の11行目にsetContentView(R.layout.activity_main);という記述がありました。
これこそが、MainActivityクラスとactivity_mainを紐付ける命令です。
mipmap-xxxx
mipmap-xxxxというフォルダが5つあります。
その中には「ic_launcher.png」や「ic_launcher_round.png」という画像ファイルが入っています。
ここには端末のサイズによって画像サイズを変更したい時のアイコンです。
drawableとの使い分けとして、mipmap-xxxxではアニメーション中に画像を拡大縮小する時に使用するといいとのこと。
また、mipmap-xxxxでは古い端末に対応していない様です。
というわけで、はじめのうちはdrawableを使えばいいかと思われます。
colors.xml
色を指定しておくファイルです。
例えば、赤にも様々な赤がありますよね。しかし同じアプリ内では同じ赤を使いたいと思います。
そこで、好きな赤をここに指定しておけば、定数を入力するだけで、毎回同じ赤を使うことができる様になります。
strings.xml
文字をあらかじめ指定しておくファイルです。
上のカラーと同様に、指定しておけば毎回同じ文字列を使用することができます。
styles.xml
styles.xmlは、テーマをカスタマイズしたい場合などに使います。
例えば、初期状態で実行すると、次の様になっています。

styles.xmlを少し触るだけで、この様に変更できます。

AndroidManifest.xml
AndroidManifest.xmlは少し理解に苦しむ部分かも知れません。
とりあえず、ファイルを開いてみましょう。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.r.mytestproject">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
manifestとapplicationは必須で、一度しか使用できません。
2行目の「xmlns:android=”http://schemas.android.com/apk/res/android”」は、これはネームスペース(名前空間)を定義するものです。
applicationの中で、様々な設定が行われています。
例えば、アプリの名前を変更したり、アイコンを変更したりといったことが可能です。
その他、バックアップエージェントのバックアップを有効にするか否か、なども設定することができます。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)











