こんにちは、@It_is_R です。
WEBページを作るときや、プログラミングをするとき、必須になるのがテキストエディタです。
よい機能を使うことで、プログラムのバグを防ぐことができます。
テキストエディタはかなりたくさんあるので、どのテキストエディタがいいのか悩みますよね。
そこで今回は、テキストエディタをまとめました。
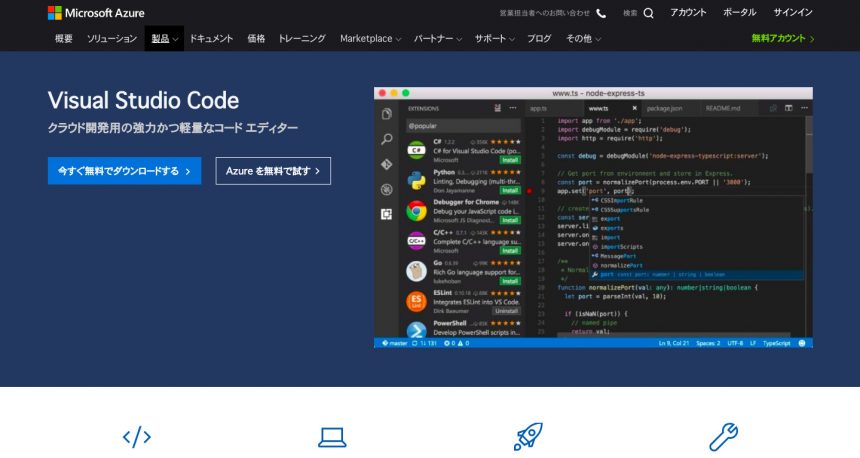
Visual Studio Code
対応OS
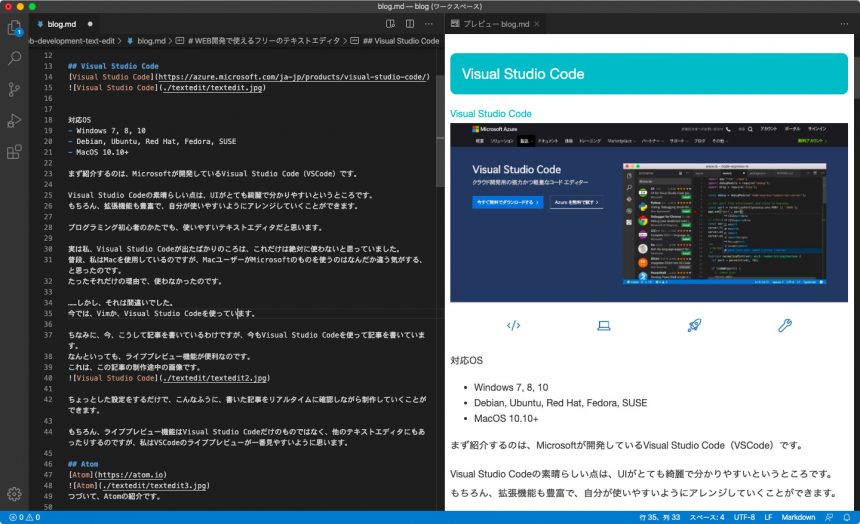
まず紹介するのは、Microsoftが開発しているVisual Studio Code(VSCode)です。
Visual Studio Codeの素晴らしい点は、UIがとても綺麗で分かりやすいというところです。
もちろん、拡張機能も豊富で、自分が使いやすいようにアレンジしていくことができます。
そして、デフォルトでも使いやすく設計されており、機能を拡張するのも簡単。プログラミング初心者のかたでも、使いやすいテキストエディタだと思います。
実は私、Visual Studio Codeが出たばかりのころは、これだけは絶対に使わないと思っていました。
普段、私はMacを使用しているのですが、MacユーザーがMicrosoftのものを使うのはなんだか違う気がする、と思ったのです。
たったそれだけの理由で、使わなかったのです。
……しかし、それは間違いでした。
今では、Vimか、Visual Studio Codeを使っています。
ちなみに、今、こうして記事を書いているわけですが、今もVisual Studio Codeを使って記事を書いています。
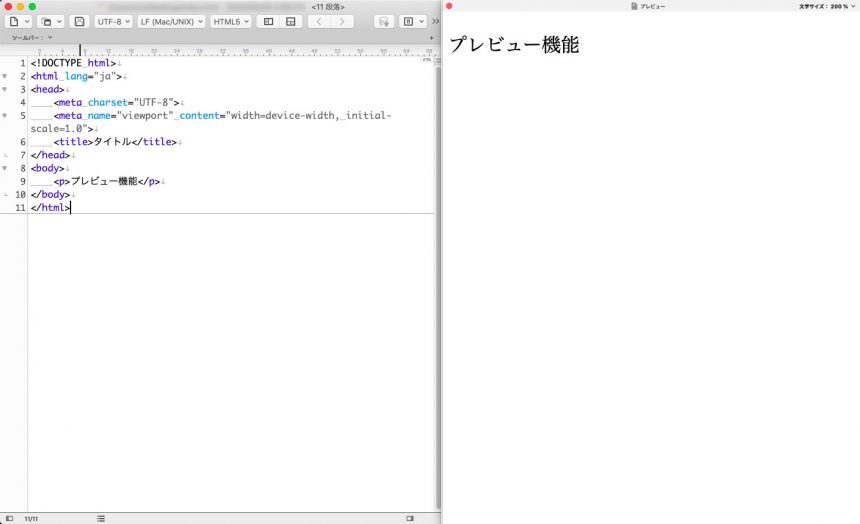
なんといっても、ライブプレビュー機能が便利なのです。
これは、この記事の制作途中の画像です。

ちょっとした設定をするだけで、こんなふうに、書いた記事をリアルタイムに確認しながら制作していくことができます。
もちろん、ライブプレビュー機能はVisual Studio Codeだけのものではなく、他のテキストエディタにもあったりするのですが、私はVSCodeのライブプレビューが一番見やすいように思います。
Visual Studio Codeは、私が普段使用していることもあり、オススメなのですが、やはりテキストエディタは自分にあったものを選ぶべきでして、いろんなものを試してから決めるほうがいいと思います。
Atom
対応OS
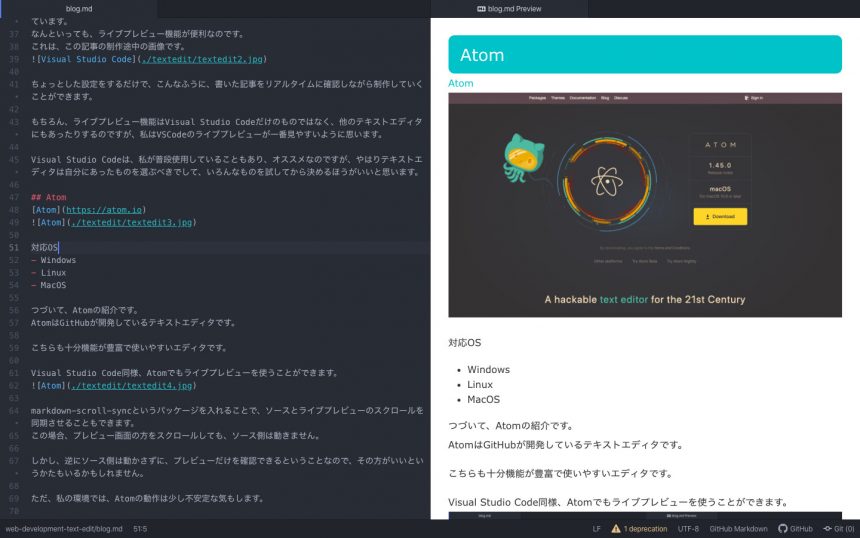
つづいて、Atomの紹介です。
AtomはGitHubが開発しているテキストエディタです。
こちらも十分機能が豊富で使いやすいエディタです。
Visual Studio Code同様、Atomでもライブプレビューを使うことができます。

markdown-scroll-syncというパッケージを入れることで、ソースとライブプレビューのスクロールを同期させることもできます。
この場合、プレビュー画面の方をスクロールしても、ソース側は動きません。
しかし、逆にソース側は動かさずに、プレビューだけを確認できるということなので、その方がいいというかたもいるかもしれません。
ただ、私の環境(MacOS Catalina)では、Atomの動作が少し不安定な気もします。
Brackets
対応OS
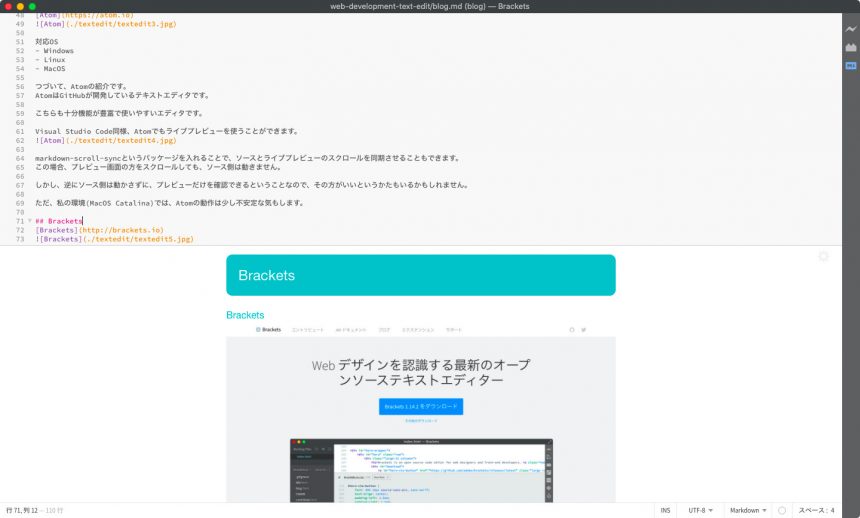
Bracketsは、Adobe Systemsが開発しているテキストエディタです。
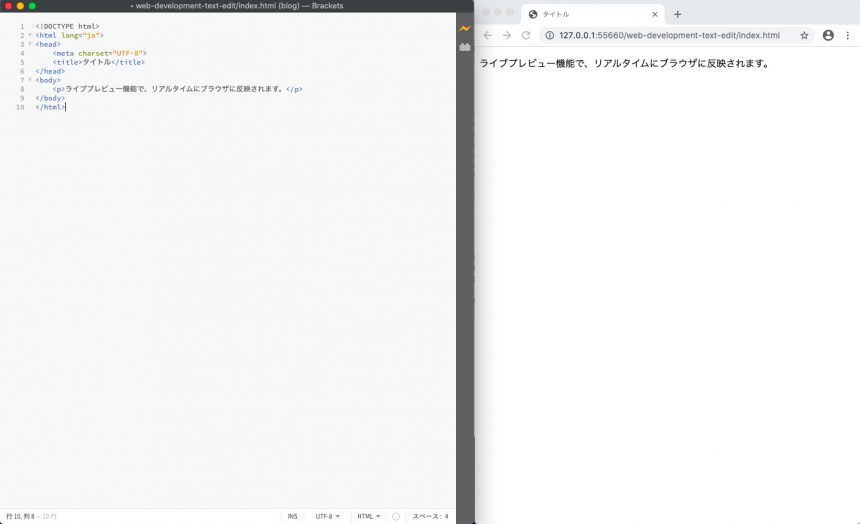
Bracketsの素晴らしいところは、他と少し違ったライブプレビュー機能です。
この機能をONにするとブラウザが開かれ、ブラウザ上でリアルタイムに変更が反映されます。

この機能は、htmlファイルやphpファイルを編集しているとき(もしくは作業フォルダ内にあるとき)に使えるようです。
もちろん、PHPを使う場合は、ターミナルから「php -S localhost:8080」のコマンドを使うなどして、サーバを起動しておく必要があります。
また、Bracketsでの、Markdownのライブプレビュー機能はこのようになります。

ただ、プレビュー画面に自作のCSSを反映させるのに、ちょっと難易度が高い気がします。
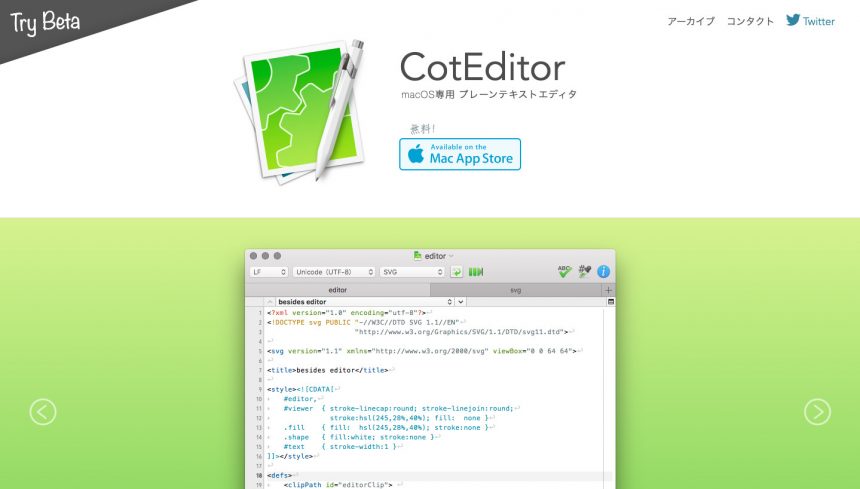
CotEditor
対応OS
CotEditorは、MacOS専用のテキストエディタです。
CotEditorの素晴らしい点は、動作が軽いということです。
他のテキストエディタと比べて、素早く起動するので、思ったらすぐに作業に取り掛かることができます。
そして、特別な設定もすることなく、日本語に対応しています。
なので、待つのは嫌、めんどくさい設定もしたくない、というかたに向いています。
というと、なんだか悪いイメージになってしまうかもしれませんが、もちろん、CotEditorも人気のあるテキストエディタの一つで、多くの人から愛されています。
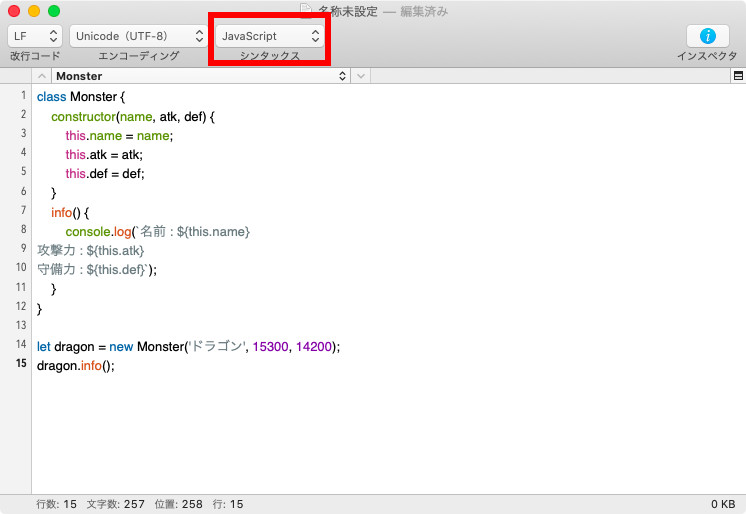
私が多くのテキストエディタを使っている上で、煩わしく思うことの一つに、シンタックスハイライトの機能があります。というのも、シンタックスをハイライトするためには、新規作成したファイルをその形式でいったん保存する必要があるものが多いです。
しかし、CotEditorでは、画面上部のシンタックスを変更することで、ファイルを保存することなく、シンタックスハイライトを有効にすることができます。

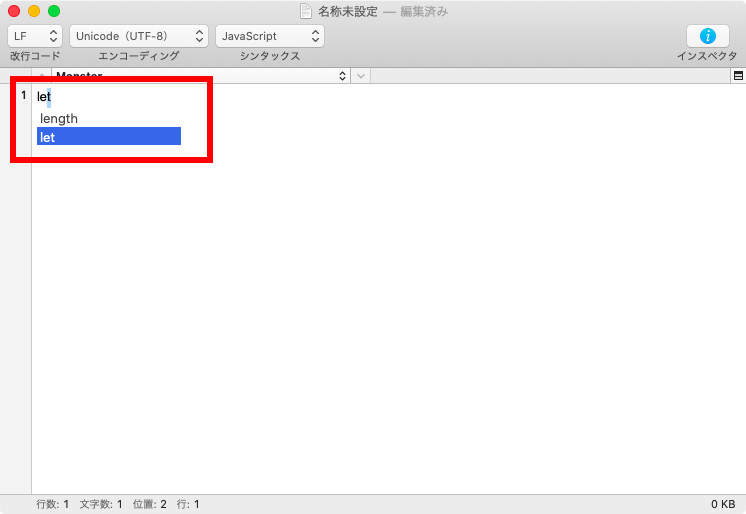
また、CotEditorを初めて使うと、これって補完機能がないのかな、と思ってしまうのですが、それも設定からONにすることができます。

高機能かつ軽量……といいたいところですが、CotEditorにはどうやらライブプレビューの機能がないようで、Markdownを使って記事を書きたい、などといった場合には、ちょっと使い勝手がよくないかもしれません。
mi
対応OS
CotEditor同様、miもMacOS専用のテキストエディタで、動作が軽いです。
私の勝手な感想ですが、CotEditorのお兄さん、という雰囲気です。
シンプルなCotEditorに対して、miはちょっとごちゃごちゃしてます。

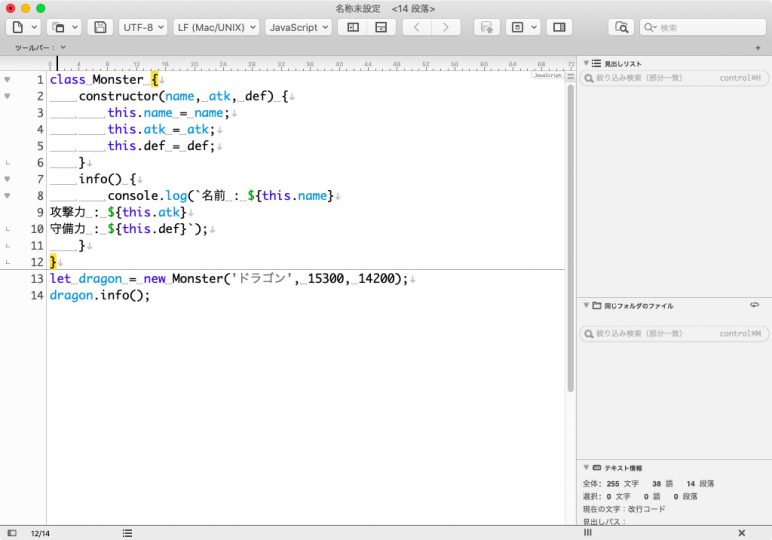
また、CotEditor同様、miも、ファイルを保存することなくシンタックスハイライトを有効にすることができます。
これはありがたい機能です。

miには、ライブプレビュー機能はないように思いますが、プレビュー機能があります。
少し使ってみたのですが、これは本当に大まかなプレビューのようで、保存しなければ反映されない、Markdownのプレビューで記号まで表示される、といったふうにあまり使い勝手がよくないように思います。(HTMLファイルであれば、ブラウザでプレビューすることも可能です)

また、サイドバーを表示させようとすると、ウィンドウが画面からはみ出すほどに伸びてしまったり、それを直してからサイドバーを非表示にすると、ウィンドウがかなり狭くなってしまったりして、私には使いこなすのに時間がかかるような気がしました。
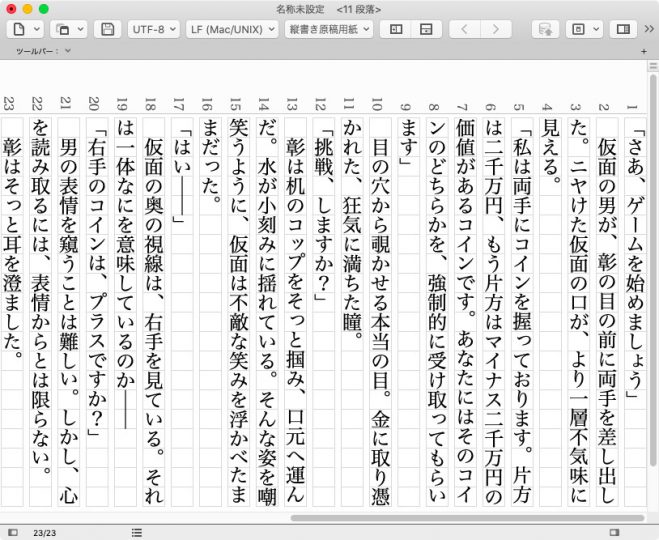
しかし、miが力を発揮するのはプログラミングをするときだけではありません。
こんなふうに、縦書き原稿用紙のスタイルで、小説を書くときに使うこともできます。

Sublime Text
対応OS
Sublime Textは、有料のテキストエディタなのですが、無料でも使うことができます。
試用している、というかたちになるのですが、今のところ試用期限はなく、時々「ライセンスを購入しますか?」というダイアログが表示されるだけで、十分テキストエディタとして使えます。
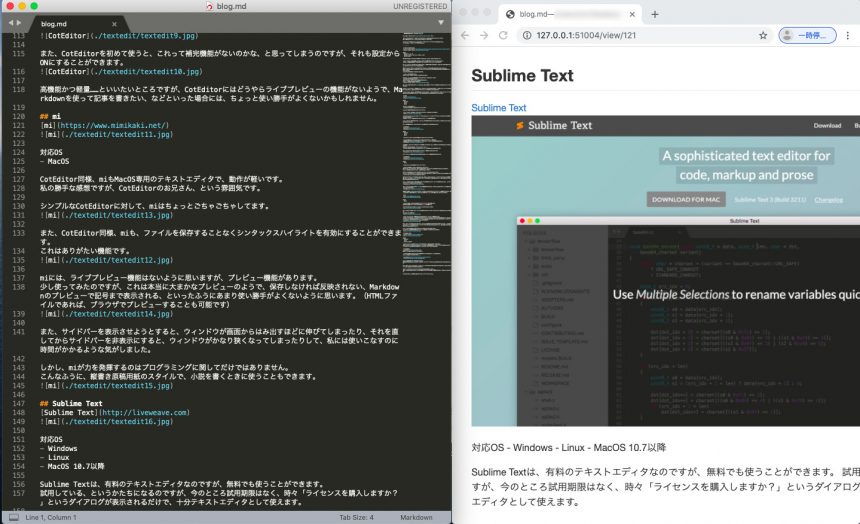
また、ブラウザでMarkdownをプレビューするパッケージをつかってみると、このようになりました。

このSublime Textですが、パッケージのインストールや削除など、様々なことをコマンドで行ったりします。
これからプログラミングを覚えよう、と思っているかたは、覚えることが多くなりすぎてしまうので、ちょっと向かないかな、といった感じです。
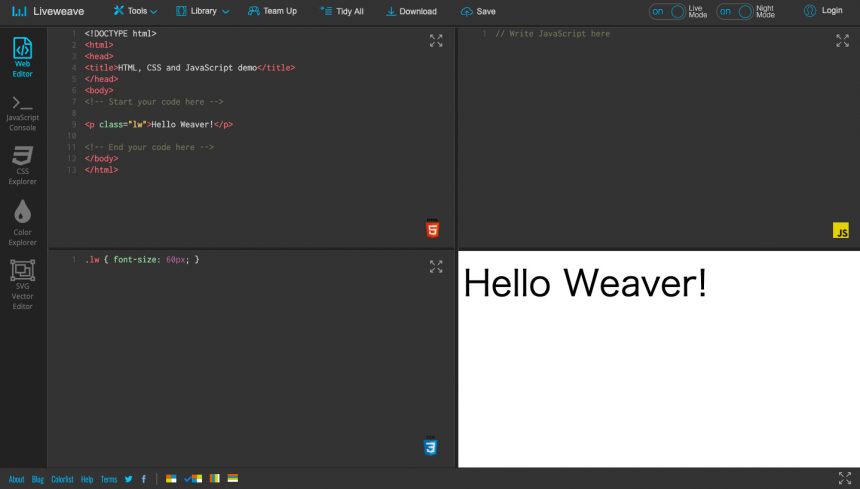
Liveweave
Liveweaveはブラウザ上で動作します。
インストールなし、ダウンロードなし、環境構築の手間なしで、すぐに開発を始められます。
Webページの開発に適しており、BootstrapやCreate JSといったライブラリも、メニューから一瞬で読み込むことができます。
とても手軽に始められるのですが、やはり、ブラウザで動くという性質上、自由度のは仕方がないことです。
Vim
対応OS
MacやLinuxには最初からインストールされており、すぐに使い始めることができるVim。
ターミナルや端末、コマンドプロンプトから開くことができる、ちょっと変わったテキストエディタです。

このVimですが、操作性もちょっと変わっていて、開いてすぐはまだ入力すらできません。
というのもVimにはモードという概念があり、文字を入力するにはモードを変更する必要があります。
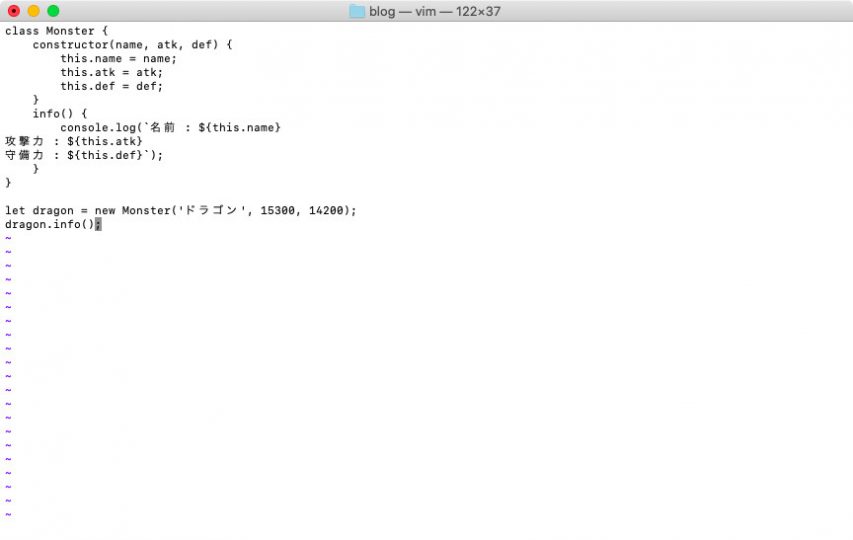
さて、挿入モードに切り替えて、入力してみました。
しかし、行番号も表示されておらず、シンタックスもハイライトされていません。
それどころか、マウスも効きませんし、右キーを押しても、行の最後から次の行へ移動できません。

しかし、Vimは世界中から愛され続けているテキストエディタです。
普通のテキストエディタにある機能がなにもないようなVimがどうして……と思うかもしれませんが、Vimはなにもないところから自分で作っていくテキストエディタなのです。
そして、二つとない、自分だけの開発環境を作っていくのです。
すると徐々にその環境に愛着が湧いていき、Vimから抜け出せなくなります。
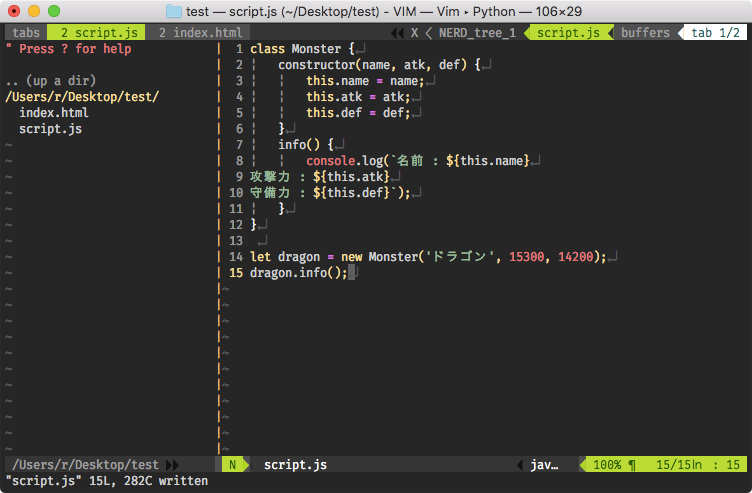
こちらが私自身の、Vimの環境です。

もちろん、マウスを使えるようにしたり、行の最後から次の行へ移動できるようにしたりは、設定でできるようにしてあります。
Vimを普段から使っている人のことをVimmerといいます。
この環境を作るのに、Vimmerはとても苦労し、自分に合った環境にしていくのです。
といっても、全て自分で作るわけではなく、GitHubなどで公開されているものを持ってきたりして組み合わせたり、時に自分でソースを書いたり、というふうに作ります。
また、サーバ上のファイルを修正したい場合など、どうしてもVimを使わざるを得ないこともあるので、覚えておいて損はないテキストエディタです。nanoという手もありますが。
Emacs
EmacsもまたVimと同じく、設定ファイルから自分好みのテキストエディタを作っていく、というスタイルです。

Emacsもターミナルやコマンドプロンプトなどから開くことができます。
そういった面ではVimとよく似ていますので、EmacsかVimか、とよく比較されます。
まず、Vimとは操作性は全く異なり、Emacsにはモードという概念がありません。どちらかというと、Emacsの方が一般的なテキストエディタに近い気もします。
しかし、Vimのモードという概念もとても便利なので、どちらが使いやすいとはいえないです。

ただ、私はVim派なのですが、それは単に最初にVimに慣れてしまったから、という理由です。どちらが優れているかは分かりません。
まとめ
今回は無料で使えるテキストエディタを紹介しました。
プログラミングをするとき、テキストエディタはとても重要なツールになります。
自分に合ったテキストエディタを見つけることで、作業効率化を図れます。
テキストエディタにはそれぞれ特徴があり、その時に応じて使い分けることも重要です。














![無料データ復元ソフト「Data Recovery Wizard」の機能を徹底検証![PR]](https://original-game.com/wp-content/uploads/2018/07/data_recovery_wizard-eyecatch.jpg)



