スマホの充電がいつの間にか無くなっている@It_is_Rです。
Androidアプリ開発、10回目となりました。
前回、様々なレイアウトの使い方を紹介しましたが、今回はその中でもちょっと難しい GridLayout に焦点を絞って書いていきたいと思います。
このシリーズの前回の記事はこちらです。
【Android Studio】レイアウト( Layout )の種類を覚えよう!
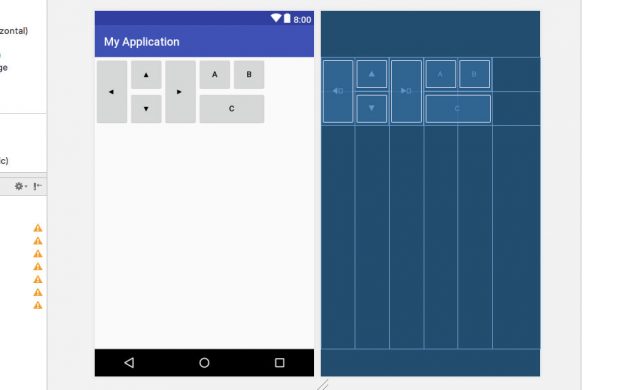
GridLayout でゲームのコントローラー風のレイアウトを作る
今回は GridLayout で、ゲームコントーローラー風のレイアウトを作ってみましょう。
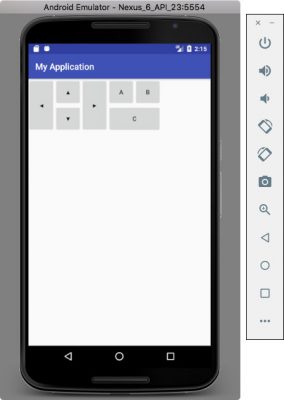
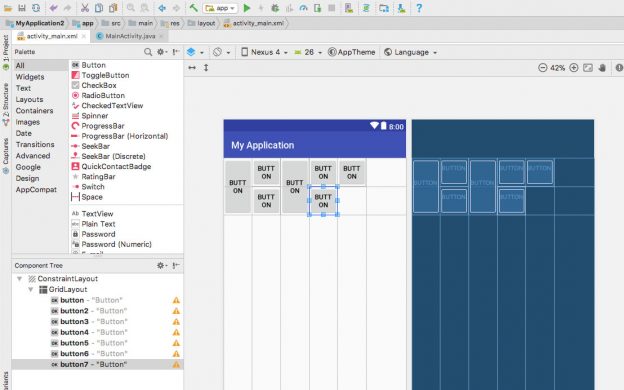
このようなレイアウトを作ります。

レイアウトの作成
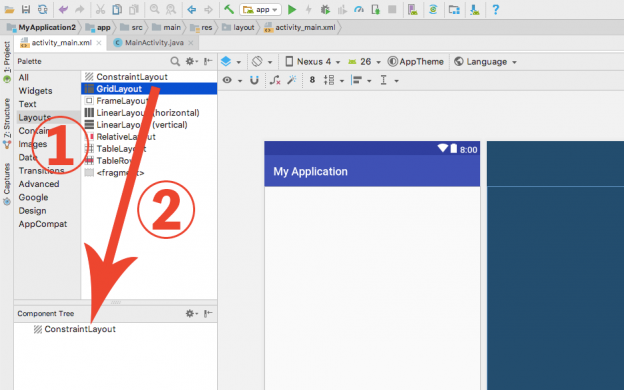
前回紹介したように、 GridLayout を作成していきます。
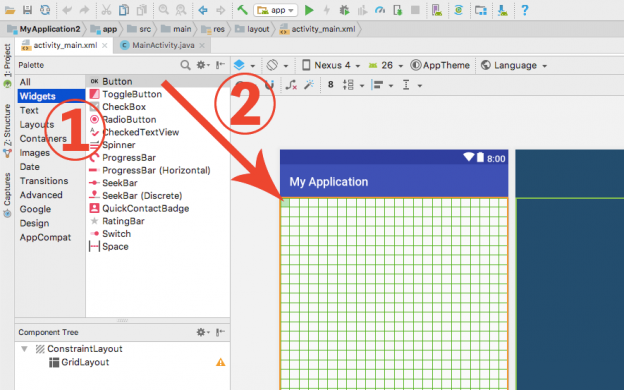
①「Layouts」を選択し、②「GridLayout」を「ConstraintLayout」へドラッグします。

ボタンの追加
その後、①「Widgets」を選択し、②「Button」を画像のようにドラッグします。

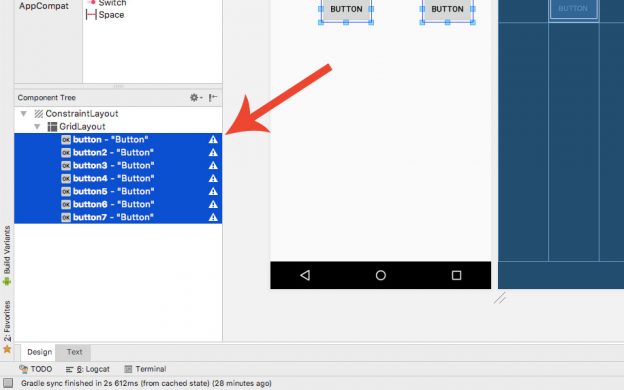
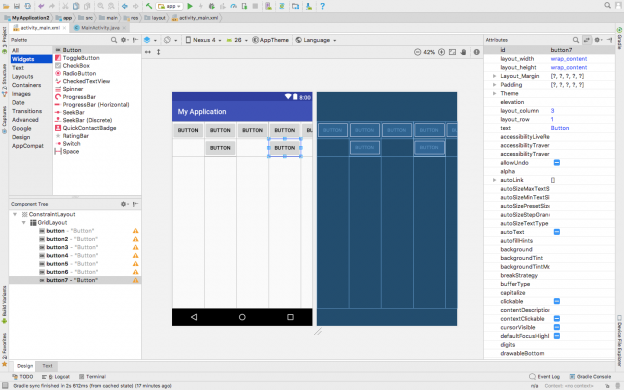
同じ要領で、画像の様にボタンを7つ追加します。
少々見にくいですが、上に5つ、二段目に2つです。

ボタンの大きさを整える
まず、ボタンの大きさを整えましょう。
ボタン全体の大きさを変える
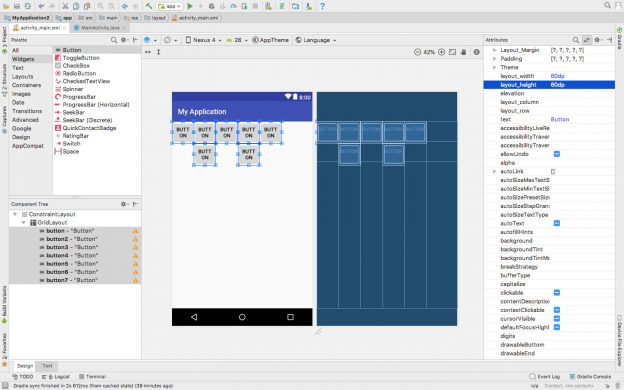
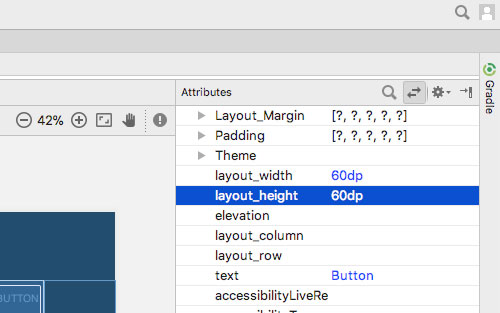
分かりやすい様に、まず、ボタンを全て 60dp × 60dp にしましょう。
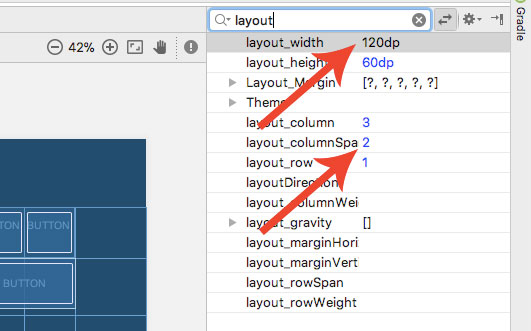
Attributes から layout_width と layout_height を探し、値を 60dp にします。

ボタンの形を合わせる
このままだと、ボタンが単に並んでいるだけなので、形を合わせて整えていきましょう。
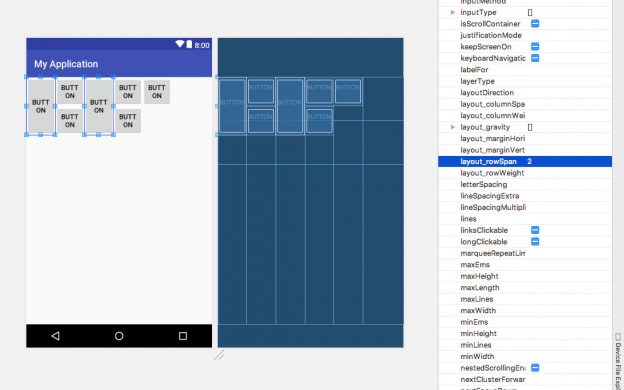
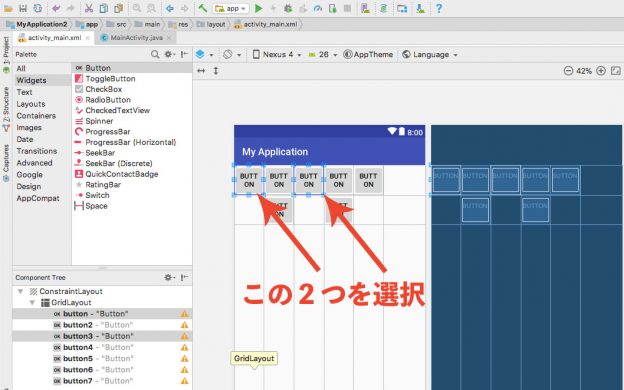
まず、左から1番目と3番目のボタンを縦長にします。
左から1番目と3番目のボタンをShift を押しながら選択しましょう。

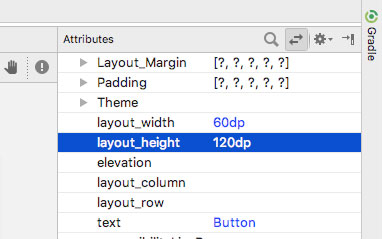
単純に考えれば、このボタンの高さを2倍にすればいいですね。
実際にやってみましょう。
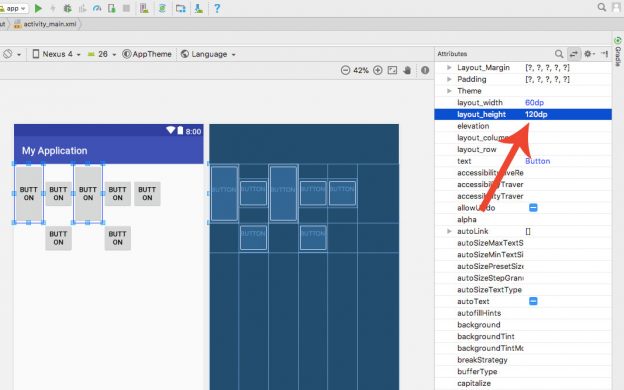
これは GridLayout のセル一つの中で2倍の高さになってしまっているからです。
なので、縦長のボタンは、2つ分のセルを使うことになります。
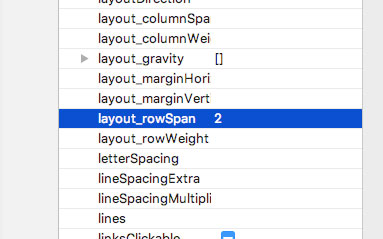
セルを縦に複数分使う場合は、 layout_rowSpan を使います。
ここでは2つ分なので、 layout_rowSpan を2にします。

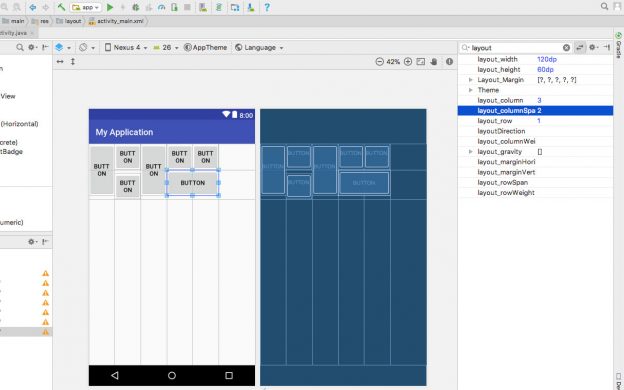
次に縦ではなく横幅を2倍にしてみましょう。
右下のボタンを選択します。

変更するのは layout_width と layout_ColumnSpan です。

ただレイアウトが、ボタンの文字数によってずれるようです。
このあとテキストを短く変更すので、その時に直ります。
ボタンのテキストを変更する
レイアウトとは関係ありませんが、せっかくなのでボタンのテキストを変更します。
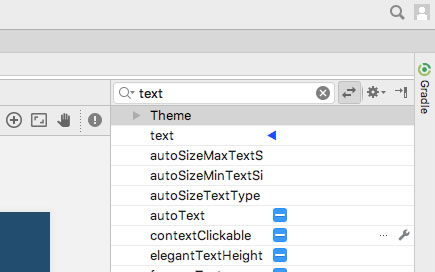
テキストを変更したいボタンを選択し、 text の文字を変更します。
今回は三角形で方向を表現します。

この要領で、ボタン全てのテキストを変更し、レイアウトも直りました。

まとめ
今回は Android Studio によるアプリ開発での、 GridLayout について解説しました。
綺麗に並べたいけど幅や高さが違う場合に使ってみてください。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)