サイズは大きいほど、押しがいがあります。@It_is_Rです。
スマホのボタンの話ですよ。何を考えてたんですか?
Androidアプリ開発、8回目となりました。
今回はこれまでに学習した TextView や Button のフォントや、そのサイズを指定する方法を紹介します。
では、 TextView の Properties を色々とさわっていきます。
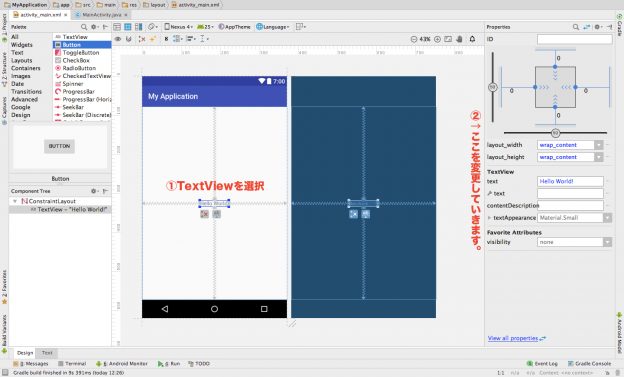
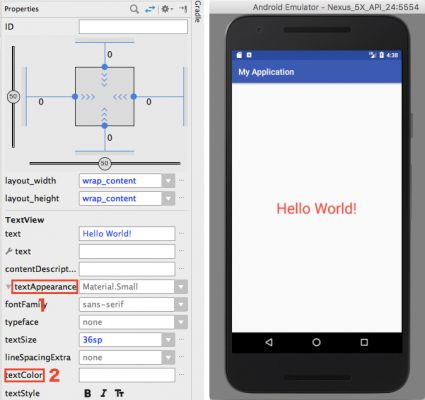
まず、新規プロジェクトを作成すると「Hello World!」と書かれた TextView があらかじめ中央に配置されています。
そこから始めていきましょう。
① TextView を選択し、 ② Properties を編集していくのが基本となります。

フォントのサイズを変更
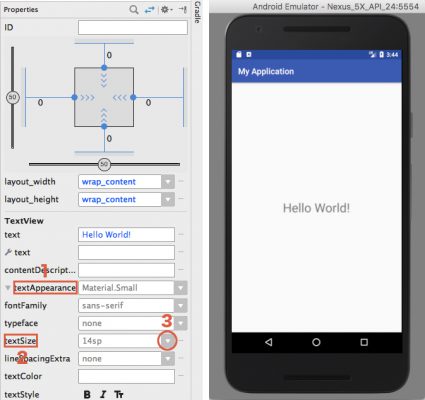
まずはフォントのサイズを変更する方法です。
TextView を選択しておき、 Properties から (1) textAppearance をクリックすると、隠れていた設定が表示されます。
そこから (2) textSize の (3) ▼ をクリックし、フォントのサイズを選ぶことができます。
もちろん、直接入力してもOKです。

フォントの書体を変更
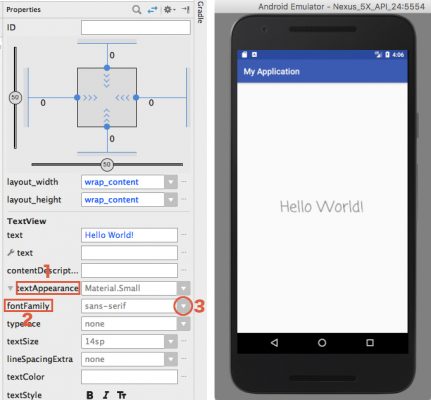
フォント書体の変更も、サイズを変更した時と同じようなやりかたでできます。
TextView の Properties から (1) textAppearance をクリックし、(2) fontFamily の (3) ▼ をクリックし、書体を選ぶことができます。
※画像では見やすいようにフォントサイズも大きくしてあります。

フォントの色を変更
フォントのカラーも変更して見ましょう。
(1) textAppearance をクリックし、(2) textColor にカラーコードを入力します。
例えば「#ff0000」もしくは「#f00」と入力すれば赤色になります。

colors.xml に予め必要なカラーを入力しておく方法もありますが、今回は省略します。
テキストのスタイルを変更
最後にスタイルを変更してみましょう。
左から順に、太字、斜体、小文字を大文字にする、です。
![]()
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)