AIによる画像生成では、いくら呪文を入力しても、思い通りのポーズにするのはやはり大変です。
そこで今回は、ControlNetを使って、ポーズから画像を生成する方法を紹介します。
ControlNetについて
キャラクターのイラストを生成したいとき、これまでの画像生成AIでは、自分の思うポーズになるようになんども呪文を試す必要がありました。
しかし、ControlNetを使うことで、自分の思うポーズをかんたんに作ることができます。

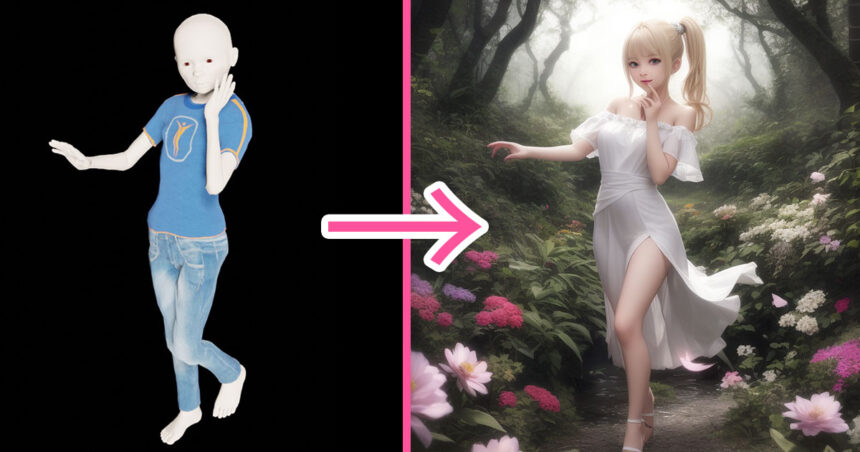
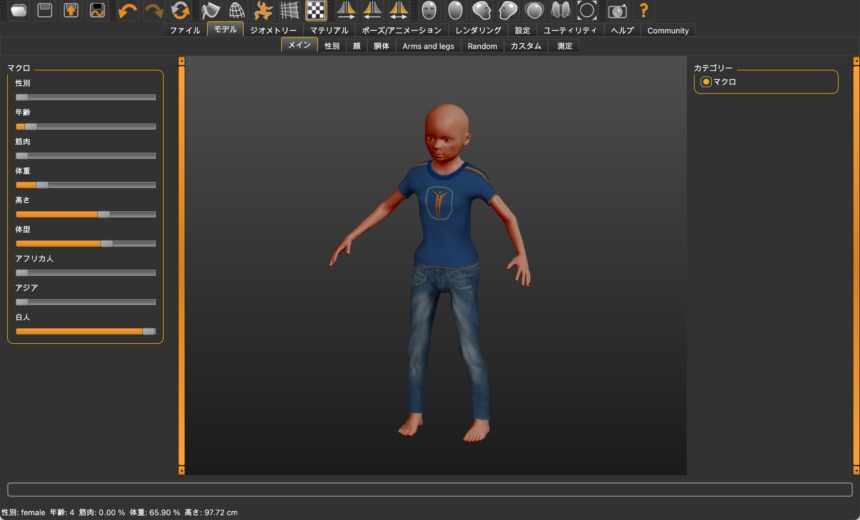
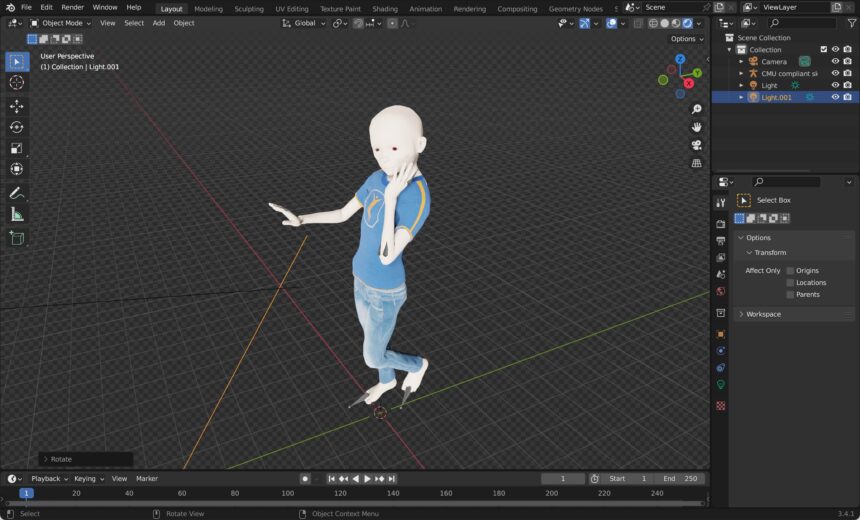
向かって左側の画像は、「MakeHuman」というアプリを使って人の姿を作成し、Blenderでポーズを作りました。
その画像を「Stable Diffusion Web UI」に読み込むことで、右側のようなイラストを生成しています。
人のポーズ画像を作るには?
今回の場合、AIイラストの生成に、ポーズをとった人の画像が必要になります。
さまざまな方法が考えられますが、やはり3Dモデルを使ってポーズを作るのが、一番いい方法だと思います。
Windowsユーザであれば、デザインドール(https://terawell.net/ja/index.php)というアプリを使っている方が多いようです。

ただ、デザインドールは、Macに対応していません。
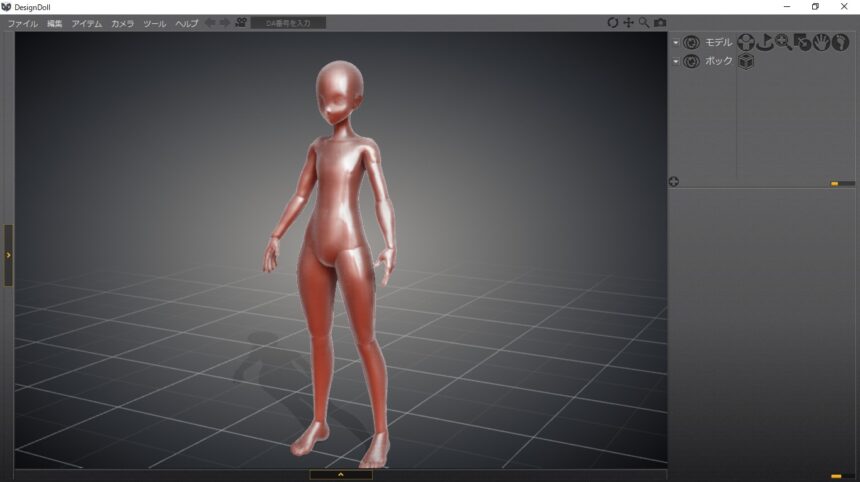
私は普段Macを使っていますが、私の場合、MakeHuman(http://www.makehumancommunity.org/)を使って人の3Dモデルを作成し、Blender(https://www.blender.org/)でポーズを作る方法にしました。
下はMakeHumanで人の3Dモデルを作っているところの画面です。

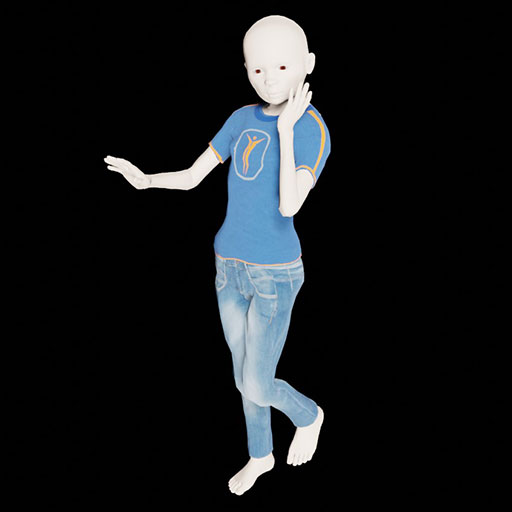
それをfbx形式で書き出し、Blenderで可愛らしいポーズをとらせてみたところが、下の画像です。

ここで紹介したアプリは無料ですので、興味があればぜひお試しください。
「Stable Diffusion web UI」で「ControlNet」を使う方法(Google Colab)
では、「Stable Diffusion web UI(https://github.com/AUTOMATIC1111/stable-diffusion-webui)」上で「ControlNet」を使ってみましょう。
今回は、Google Colab上で作業をしていきたいと思います。(M1 Mac上ではエラーが発生してしまいました)
AUTOMATIC1111さんの「Stable Diffusion web UI」を、Colabで動かす方法は、下の記事に詳しく書いております。
ここでは、「Mikubill/sd-webui-controlnet(https://github.com/Mikubill/sd-webui-controlnet)」を使わせていただく方法にしようと思います。
「sd-webui-controlnet」は、AUTOMATIC1111さんの「Stable Diffusion web UI」で「ControlNet」を使えるようにしてくれる拡張機能です。extensionsディレクトリに置くことで使えるようになります。
stable-diffusion-webui/
|-- …省略…
|-- extensions/
| `-- sd-webui-controlnet/
|-- ……
`-- …省略…また、ControlNetのモデルも必要になります。
今回は「webui/ControlNet-modules-safetensors(https://huggingface.co/webui/ControlNet-modules-safetensors)」を使います。
ControlNet-modules-safetensorsの、使いたいファイル、またはすべてを「sd-webui-controlnet」のmodelsディレクトリに配置します。
stable-diffusion-webui/
|-- …省略…
|-- extensions/
| `-- sd-webui-controlnet/
| `-- models/
| |-- control_canny-fp16.safetensors
| |-- control_depth-fp16.safetensors
| |-- control_hed-fp16.safetensors
| |-- control_mlsd-fp16.safetensors
| |-- control_normal-fp16.safetensors
| |-- control_openpose-fp16.safetensors
| |-- control_scribble-fp16.safetensors
| `-- control_seg-fp16.safetensors
|-- ……
`-- …省略…以上のことを踏まえて、Colabでは、以下のようなコードを実行しましょう。
これは例として、モデルに「Basil Mix」、VAEに「vae-ft-mse-840000-ema-pruned.safetensors」を使っているので、3〜4行目を、お好みのものに変えてお使いください。
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
!wget https://huggingface.co/nuigurumi/basil_mix/resolve/main/Basil_mix_fixed.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/Basil_mix_fixed.safetensors
!wget https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/Mikubill/sd-webui-controlnet
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_canny-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_canny-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_depth-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_depth-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_hed-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_hed-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_mlsd-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_mlsd-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_normal-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_normal-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_openpose-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_openpose-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_scribble-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_scribble-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_seg-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_seg-fp16.safetensors
%cd /content/stable-diffusion-webui
!python launch.py --share --xformers --enable-insecure-extension-accessしばらく待ち、リンクが表示されますので、クリックします。
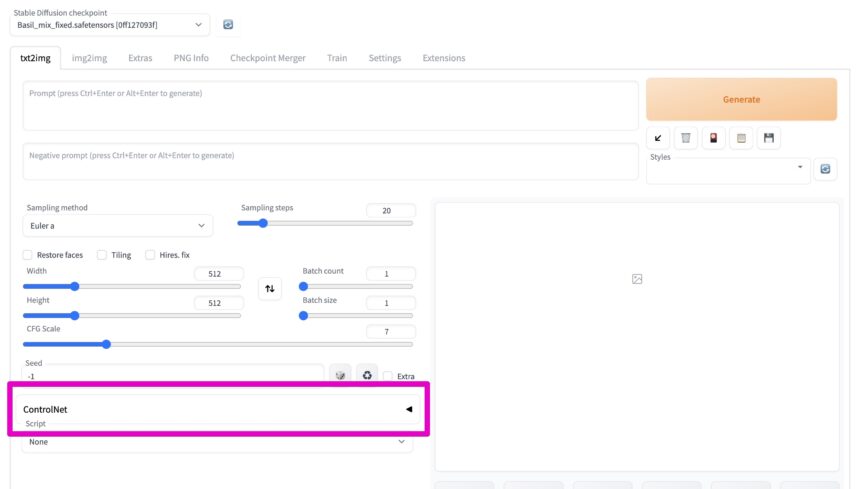
すると「Stable Diffusion web UI」の画面には、「ControlNet」という項目が追加されているはずです。

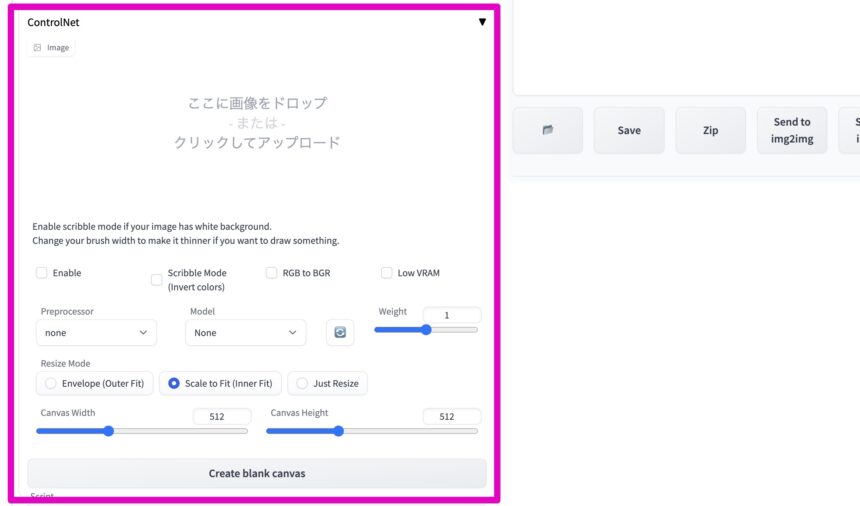
この項目を開くと次のようになり、ここから操作することができます。

ここでは、デザインドール、MakeHuman、Blenderなどのアプリの使い方は省略させていただくのですが、さきほど作ったポーズの画像はこちらです。

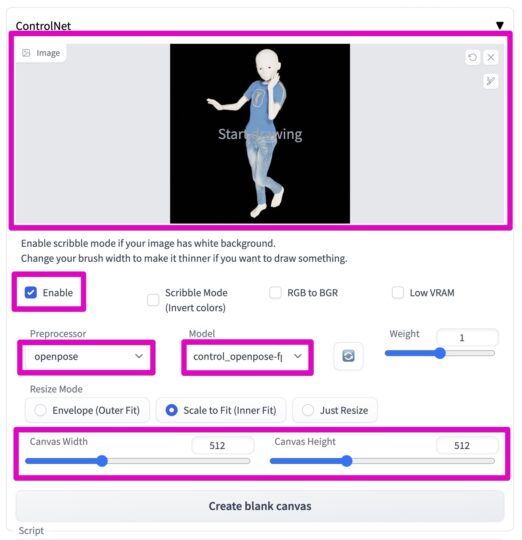
ControlNetの設定は、以下のようにしました。
- ポーズ画像をアップロード
- Enableにチェック
- Preprocessor:openpose
- Model:control_openpose-fp16
- Canvas Width:ポーズ画像の横幅(512)
- Canvas Height:ポーズ画像の縦幅(512)

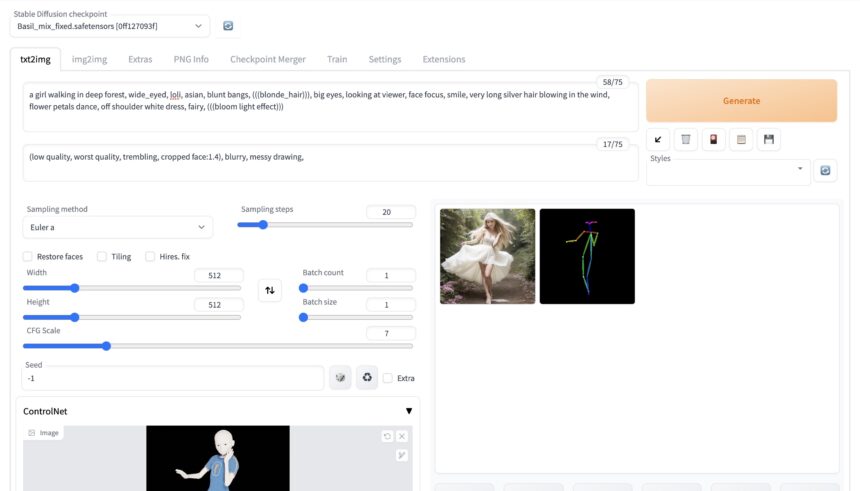
あとはお好みでプロンプトなどを入力し、Generateをクリックすることで、ポーズ画像と同じポーズをしたキャラクターを生成することができます。

あとは、お好みの画像が生成されるまで、なんども試しましょう。
私の場合、いろんな呪文、モデル、設定などを試して、こんなふうな画像を生成することができました。

まとめ
AIによる画像生成では、キャラクターを自分の思うポーズにするのは、とても大変です。
しかし、ControlNetを使うことで、自分の思うポーズを作りやすくなります。
ポーズ画像は、デザインドールや、MakeHumanとBlenderなどのアプリで作ることができます。