Flashがスマホから使えなくなり、多くのサイトにHTML5が使われ、WEB開発で、JavaScriptは必須といっても過言ではありません。
今回から、JavaScript入門講座を始めようと思います。
なんと今回は新企画、初心者の方でも分かりやすいよう、対話形式でお送りしようと思います。
※この記事は、従来のJavaScriptの使い方をメインに書いております。
オープニング

師匠! JSについて教えて下さい!!

女子小学生について? まじきもーい

はぁ〜、しょうがないわね……

りこ師匠! 高校生はタバコ吸っちゃダメです。まず、どうやって始めたらいいんですか!? ゲーム作りたいです

もうどうしようもないわね……徹底的にしごいてあげるわ!
JavaScriptプログラミングに必要な物
JavaScriptプログラミングに必要な物についてです。

持ってます!

入ってますけど。。。それだけですか?

えぇっ! これだけですか!?
りこ師匠、JSみたいな顔のくせに、よく知ってますね!!

すごいでしょー。それにあたし、JSつまりは女子しょうがくせ……

って、てめーこのやろー! (殴


ぎえええええっ!!!
JavaScriptは、ブラウザ上で動くプログラミング言語です。
一昔前まではFlashが流行っていましたが、スマートフォンがFlashに対応しなくなり、WEB上のアニメーションなどはCSSやJavaScriptで行われることが多くなっております。
また、JavaScriptプログラミングには、特に開発の準備の必要がないという特徴があります。
テキストエディタとブラウザさえあれば、パソコン上ですぐにプログラミングができてしまいます。
JavaScriptの記述方法
では、JavaScriptの記述方法について見ていきましょう。
直接HTMLに記述
直接JavaScriptをHTMLに記述する方法です。

今から解説するわ

なるほど……つまりWEBページの中で動くものなのか
JavaScriptをHTMLファイルに直接記述する方法は、かんたんなJavaScriptのコードを使いたいときに適しています。
まずheadタグのなかにJavaScriptを書く方法を紹介します。
JavaScriptのコードは、scriptタグのなかに書いていきます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
console.log("test"); //headタグ内にJavaScriptが書かれている!
</script>
</head>
<body>
</body>
</html>しかし、この書き方ですが、なるべくやめた方がいいともいわれています。

なんでこれじゃダメなんですか!? 動かないんですか!?

りこ師匠は胸が軽そうだから、効率がいいってのと同じですね!!

そうそう、胸が重いと効率が悪いからあたしはこれでいい……

……って、てめー、さりげなく気にしてること言ってんじゃねー!(殴


ぎええええええええっ!!!!
JavaScriptは重いので、HTMLの最後の方で呼び出した方が効率がいいです。
できる限りこちらを使うことをお勧めします。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
〜省略〜
<script>
console.log("test"); //bodyタグ内にJavaScriptを移動
</script>
</body>
</html>ただ、場合によってはheadタグで呼び出さなければいけないものもあるので、覚えておきましょう。

bodyの一番下に移動したんですね!!頭から体の一番下に移動したんですね!!!(さわさわ

そうそう。そこから胸を伝って体の一番下に……

……って、何気に触ってんじゃねー! 海に沈めるぞ!!(殴


ぎえええええええええっ!!!

てか、みんな真面目だって言ってたのはどこの誰だよ!
外部ファイルに記述して呼び出す方法
JavaScriptのソースが長い場合、外部ファイルに記述してそのファイルをHTMLで呼び出すという方法もあります。
headタグ内から呼び出すこともできますが、bodyタグ内の一番最後に記述して呼び出すほうが一般的です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
〜省略〜
<script src="sample.js"></script><!-- 外部ファイルの呼び出し -->
</body>
</html>
なるほど。それは分かりやすくなりそうだ

ちなみに、「sample.js」のコードはこうなるわ
sample.js
console.log("test");console.log()で文字列をコンソールに表示する。

ところで、さっきからたまに出てくる「console.log()」って何か知ってる?

もちろんです。コンソレ、ロゴです

なにそれ?

すみません。知らないです

コンソール?

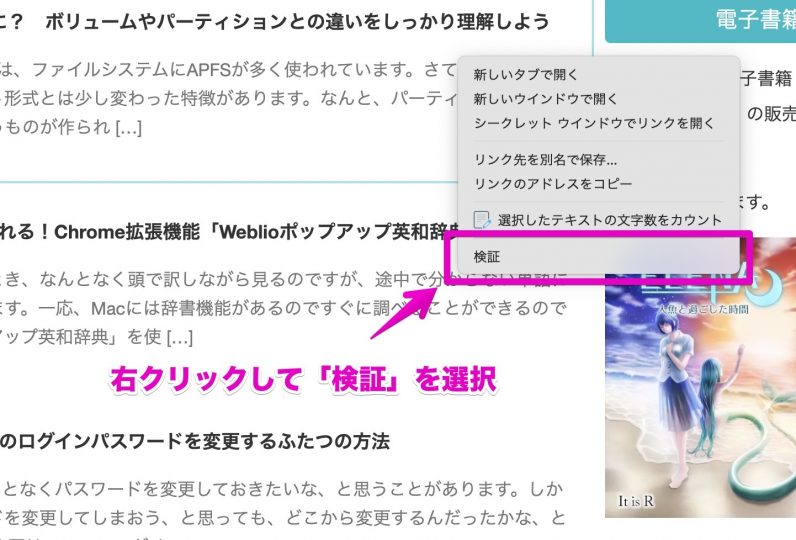
Google Chromeならば、画面を右クリックして「検証」を選択


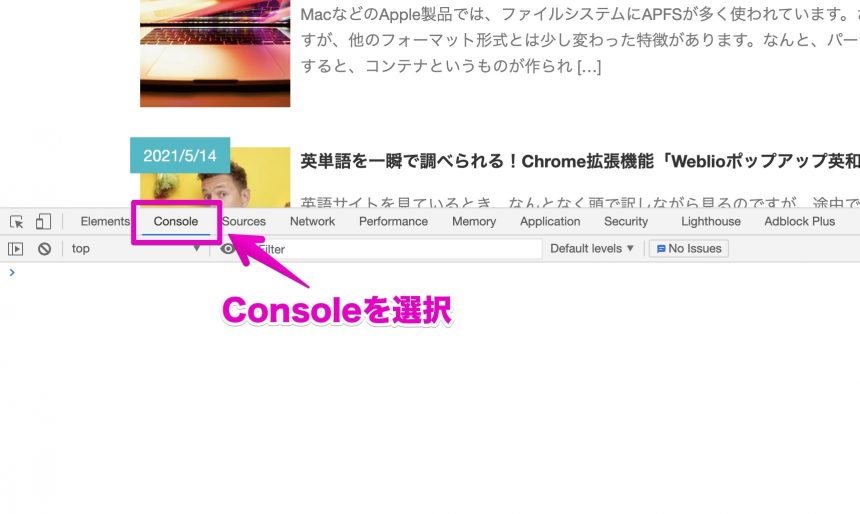
そうすると、こんな画面が開くわ
consoleって書いてあるメニューに切り替えてね


Safariならば右クリックしてから「要素の詳細を表示」、firefoxならば「要素の調査」をクリックすれば、コンソールってメニューがあるわ

Opera使ってます!

どのブラでも一緒か……

略すな! 誤解されるから!
コメントを書く
続いて、コメントの書き方について紹介していきたいと思います。

次はコメントについてなんだけど、コメントって分かる?

ノーコメントです

イラッ……

はっ! ギャグが通じなかった……どうしよう、空気が乱れてしまった……とりあえず脱ぐか、いや、それで解決するか

そうだ……脱げばすべて解決でござる……

全部聞こえてるぞ!(殴


ぎえええええ!!! でござる!

コメントってのは、プログラムには反映されない、自分の覚えとして書いておく文章ね

ふーん。プログラムに反映されないなら関係ないやー

でも、何百、何千行とソースが長くなったらどこに何を書いたか分からなくなっちゃうでしょ?

む、確かに……

そこで、プログラムにコメントを残すのよ
//を行頭につけることで、コメントとして認識して、実行結果にはなにも反映されないわ
sample.js
//console.log()は、コンソールに文字列を表示させる命令
console.log("test");
実行結果
test
コメントを複数行にしたい場合は、/* */の間に文章を入れることで、実行結果には反映されないわ
sample.js
/*console.log()は、
コンソールに文字列を表示させる命令*/
console.log("test");実行結果
test
つまり、こんな使い方ができます!
sample.js
/*くそ、りこのヤツ、毎日毎日殴りやがって……。
見てろよ、いつかけちょんけちょんにしてやるからな。。。*/
console.log("りこ師匠かわいい!!");実行結果
りこ師匠かわいい!!
てめー、心臓に穴開けるぞ!!! (殴


ぎえええええええっっっ!!!!
※ブラウザからJavaScriptのソースを見ることができます。絶対にマネしないでね!!
エスケープ文字で文字列を操作する
エスケープ文字を用いて文字列を改行したりなど、文字列を操作することができます。

なんか面白そうだ……

使い方は、バックスラッシュ(\)の後ろに文字を入れることで、記号の役割が変わるわ
このバックスラッシュ(\)がエスケープ文字ね

よく分からないけど……

実際のやり方はこうよ
sample.js
console.log("\\nと入力することで、改行ができます。\nほらね。");実行結果
\\nと入力することで、改行ができます。
ほらね。
ちゃんと改行されてますね!
あれ? 一番最初の\nは改行されてないですね

そう!「\」って入力すると、「\」って表示させることができるの

だから\nって表示される訳だ
エスケープ文字(\)を使用すると、次の文字に意味を持たせることができます。
今回の\nや、\\がその一例です。
他にもいくつかありますので紹介します。
\’ | シングルクォーテーション |
|---|---|
\” | ダブルクォーテーション |
\\ | バックスラッシュ |
\b | バックスペース |
\t | タブ |
\n | 改行 |
変数の使い方
つづいて、変数について解説していきたいと思います。

それは変態仮面!

よしっ、言わせた

……(殴


ぎええええええっ!!!

テンポ悪いからさっさと解説するわよ

よ、よろしくお願いします。師匠!

箱ですか?

そう、例えばこんな感じね
sample.js
animal = "dog";
console.log(animal);実行結果
dog
どうしてanimalって表示されないんですか!?

もしもanimalって表示させたいならこうね
sample.js
console.log("animal");実行結果
animal
そうか、””で挟まれてないんだ!

そうそう

これは便利だ。。。つまり
sample.js
riko = "ブス";
console.log(riko);実行結果
ブス
挽き肉にするぞ!(殴(殴(殴


ぎええええええええええっ!!!
変数の宣言について

ただ、この書き方は本当はあまり良くない書き方なの

えっ、良くないんですか!?

ふざけたのに!!(泣
sample.js
var animal = "dog";
console.log(animal);変数の型について
sample.js
var age = 18;
console.log(age);
りこ師匠の年齢ですか?……あれ、””で挟まれてないんですね

そう。これは数値を代入しているからよ

なるほど。数値を代入するときは””で挟まなくてもいいんですね
sample.js
var age = "18";
console.log(age);
数値を格納しているからNumber……あれ、””で挟まれてるってことは……
演算について
JavaScriptによる演算について解説していきます。

ぜひお願いします!
代入

代入はさっきから何度も出てきてるから分かると思うけど、おさらいも兼ねて解説するわね
sample.js
x = 10;加算代入

代入の他に、加算代入なんてのもあるわ
sample.js
var x = 10;
x += 2;
この例だと、1行目でxを宣言して、10を代入。
そのあと、xに2を足すって意味になるわ。この例と一緒ね
sample.js
var x = 10;
x = x + 2;減算代入

加算代入に対して、減算代入ってのもあるわね
sample.js
var x = 5;
x -= 3;
この例だと、1行目でxを宣言して、5を代入。
そのあと、xから3を引くって意味になるわ
乗算代入

同じ様に乗算代入ってのもあるわ。言ってみれば掛け算ね。掛け算は*を使って表すわ
sample.js
var x = 4;
x *= 8;除算代入

対して除算代入。これは割り算ね。割り算は/を使って表すの
sample.js
var x = 8;
x /= 2;文字列と文字列を組み合わせる
var serif = "今日も雨か。";
var serif2 = "明日は晴れるかな。";
console.log(serif + serif2);実行結果
今日も雨か。明日は晴れるかな。条件分岐について
続いて、条件分岐について解説していきます。

さて、次は条件分岐よ
if文の使い方

ifは、もしもっていう意味で、条件によって実行するかしないかを判別するものね

「もしも、りこ師匠のバストがx以下ならば、Rの好み」みたいな感じですか?

そうそう、あたしのバストがx以下……って、てめー、夜の星の一つにするぞ!!!(殴 (殴 (殴


ぎえええええええええええっっ!!!!

ifの使い方はこうよ
sample.js
var x = 5;
if (x === 5) {
console.log("xは"+ x +"です。");
}
実行結果
xは5です。
xには5が代入されてるから、ifの中のconsole.log();が実行されてるのね

この===ってのが、等しいっていう意味なんですね!

90%それでいいんだけど、ちょっと違うかな。
これは比較演算子っていって、===は厳密に等しい場合に使うのよ
比較演算子は、一覧表にしておくわ
| == | 等しい |
|---|---|
| === | 厳密に等しい |
| != | 等しくない |
| !== | 厳密に等しくない |
| > | 〜よりも大きい |
| >= | 〜以上 |
| < | 〜未満 |
| <= | 〜以下 |

==と===とか、!=と!==の違いが分からないです

そうよね。じゃあ、この例を見てみて
sample.js
var x = 3;
var y = "3";
if (x == y) {
console.log("xとyは等しいです。");
}実行結果
xとyは等しいです。
そうね。でも、これだと?
var x = 3;
var y = "3";
if (x === y) {
console.log("xとyは等しいです。");
}実行結果

あれ?実行結果になにも表示されないですね

そう。これが、==と===の厳密さの違いね
同じ様に、!=と!==の場合は……
sample.js
var x = 3;
var y = "3";
if (x != y) {
console.log("xとyは等しくないです。");
}
実行結果

この場合も、実行結果になにも表示されないんですね

型は違っても、どっちも3だからね
sample.js
var x = 3;
var y = "3";
if (x !== y) {
console.log("xとyは等しくないです。");
}
実行結果
xとyは等しくないです。
なるほど、これだと型が違うから実行されるわけだ

どっちも3だけど、数値と文字だからね
if elseの使い方

でも、条件を満たさないときは何も表示されないって寂しいですよね

そんなときは、if elseを使えばいいわ
sample.js
var x = 3;
var y = 5;
if (x === y) {
console.log("xとyは等しいです。");
} else {
console.log("xとyは等しくないです。");
}実行結果
xとyは等しくないです。
elseは、それ以外のときを表すわ。
x===y、つまり、xとyが厳密に一緒な時じゃない場合ってこと

なるほど、つまりこういうことですね
sample.js
var riko = "ブス";
if (riko === "かわいい") {
console.log("りこ師匠はかわいいです。");
} else if (riko === "きれい") {
console.log("りこ師匠はきれいです。");
} else if (riko === "セクシー") {
console.log("りこ師匠はセクシーです。");
} else {
console.log("りこ師匠はただの"+ riko +"です。");
}実行結果
りこ師匠はただのブスです。
そうそうそう!!elseの後にif文を重ねることで、いくつも条件を組み合わせることができるの。で、rikoはかわいくなくて、きれいでもなくて、セクシーでもなくて、りこ師匠はただのブ……

……って、てめーチェーンソーで半分にするぞ!!(殴 (殴 (殴


ぎええええええええええええええっっ!!!
switch文の使い方

条件が多くて、ifだとソースを書くのがめんどくさい場合、switchを使うと楽になるわ
sample.js
var animal = "ねこ";
switch(animal) {
case "いぬ" :
console.log("dog");
break;
case "ねこ" :
console.log("cat");
break;
case "うさぎ" :
console.log("rabbit");
break;
default :
console.log("英語にできません");
}実行結果
cat
switch()の、()に入った変数の中身が、caseの後に書いた単語と一致すれば、console.logで英語を表示するプログラムね
caseの最後には、break;を付け忘れないでね。これがないと、そのあとの単語まで全て表示されてしまうわ

そうか、break;でswitchから抜け出すってことですね!
繰り返しについて

同じことを何度も繰り返す時ってあるじゃない?

ありますあります。何度同じ過ちを繰り返してしまうんだろうと……。もう夜更かししないって決めたのに!!

プログラムの話よ

はっ! 恥ずかしい!

例えば、こんなプログラム
sample.js
console.log("これを繰り返したい。");
console.log("これを繰り返したい。");
console.log("これを繰り返したい。");
console.log("これを繰り返したい。");
console.log("これを繰り返したい。");実行結果
これを繰り返したい。
これを繰り返したい。
これを繰り返したい。
これを繰り返したい。
これを繰り返したい。
効率が悪いですね

そんな時に使えるのが、繰り返し命令よ
for

今回は5回繰り返したいから、forを使って5回繰り返してみるわ
sample.js
for (var i=0; i<5; i++) {
console.log("これを繰り返したい。");
}
これで5回繰り返されてしまうんですか!?
while

whileを使っても、繰り返しを行うことができるわ
sample.js
var i = 5;
while (i > 0) {
console.log("これを繰り返したい。");
i--;
}
while(){}の、()の中に、繰り返す条件を書くの。今回だったら、iが0よりも大きい場合に繰り返す
最後にiから1ずつ引いてるから5回繰り返されたわけね

これは便利だ!
配列について

は?

なんでもないでござる
sample.js
var x = [5,2,6];
console.log(x[2]);
実行結果
6
どうして6が表 示されるんですか?

それはね、x[]の、[]の中の数値が、取り出す要素を指定しているの
ここで気をつけるのは、0から数えて何番目かで指定してるってことね。今回だったら、x[2]で、0から数えるから、3番目の要素をしていしてるってこと

なるほど、2番目じゃなくて3番目だから、6が表示されたんですね!!

さらに、こんなこともできるわ
sample.js
var x = [
[1,2,3],
[4,5,6],
[7,8,9]
];
console.log(x[2][0]);実行結果
7
へぇ、ちょっと複雑だけど、納得です
関数について

待ってました!

この例を見てみて
sample.js
var animal = function() {
console.log("ねこ");
}
animal();実行結果
ねこ
今回は短いソースだけど、普通はもっと長いソースだったりするでしょ?それをパーツごとに分けて書いて、使いたい時に何度も利用できるようにするのよ

なるほど!

ここからはもっと詳しく解説するわよ
引数と戻り値

プログラムを作る上で、全く同じパーツを何度も使うことって少ないでしょ?

そうですよね。どんなに似てても多少は違いますよね

そんな時は、引数や戻り値を使うことで解決できるわ
sample.js
//足し算をする関数
var addition = function(a,b) {
return a + b;
}
//合計をtotalに代入
var total = addition(3,2);
console.log(total);実行結果
5
足し算する関数ってのを作ってみたわ
2行目で足し算をする関数を作って、それを7行目で呼び出してるのね。その時、()の中に3と2が入ってるでしょ?
これが2行目のaとbにそれぞれ代入されるの。これを引数っていうのね
さらに、returnでa+bを返すの。返すって表現が分かりにくいんだけど、このa+bの合計が、7行目のtotalに代入されるの。これが戻り値ね
そのtotalをconsole.log();で表示しているから、実行結果に5と表示されたの

じゃあ、引数である3と2の数値を別の数値に変えたら、結果は変わってくるってことですか?

そうよ! 分かってるじゃない!
次回予告

りこ師匠はブスだなーと思いました

そうそう、あたしってぶ……

……てめー、重い荷物背負わせて火山に落とすぞ!!!(殴


ぎえええええええ!!!

次はもっと奥深く解説してあげるから、覚悟してなさい!
このシリーズの一覧はこちら
- JavaScriptマンガ風講座。初心者でも絶対に理解できる入門編!!
- 【初心者向けJavaScrip入門】変数を使いこなすための、かなり詳しい解説










