Edge、Safari、Opera、firefox、色々ありますが、やはりChromeを使っている、という方はとても多いと思います。
ほかのブラウザにもいえることですが、Chromeには拡張機能があり、さまざまな機能を自分好みにインストールすることができます。
しかし、やはり自分の思う拡張機能が見つからない、ということはよくあると思います。
そこで今回は、Chrome拡張機能を自作する方法を紹介したいと思います。

今日はGoogle Chromeの拡張機能を作っていくわ!

へっ、拡張機能って自作できるんですか?

当たり前よ、じゃあ普段使ってる拡張機能は誰が作ってんのよ

宇宙人でござる……

拡張機能作ってくれてる人に失礼よ。ちゃんと謝って

ごめんねでござる……
Chrome拡張機能のサンプルをダウンロード
まず、サンプルをダウンロードして、Chrome拡張機能がどのように作られているのかを見てみましょう。
ターミナルで、任意のディレクトリに移動し、以下のコマンドを実行します。
git clone https://github.com/GoogleChrome/chrome-extensions-samples.gitchrome-extensions-samplesというディレクトリがダウンロードされ、そのなかのexamplesにサンプルが入っています。
- bookmarks
- hello-world
- page-redder

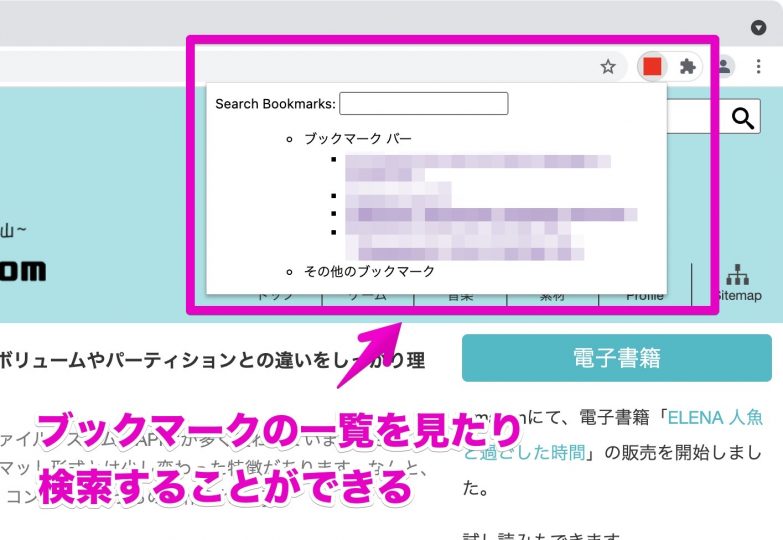
「bookmarks」は、ブックマークを一覧表示してくれる拡張機能
「hello-world」は、かんたんな説明が書かれたサンプルコード
「page-redder」は、ページを真っ赤に染める拡張機能ね

なるほど。シンプルなサンプルですね……ぶぶぶっ

……
Chrome拡張機能を有効にする方法
Chrome拡張機能のサンプルや自作の拡張機能をChromeで試すには、ローカルの拡張機能を有効にする必要があります。
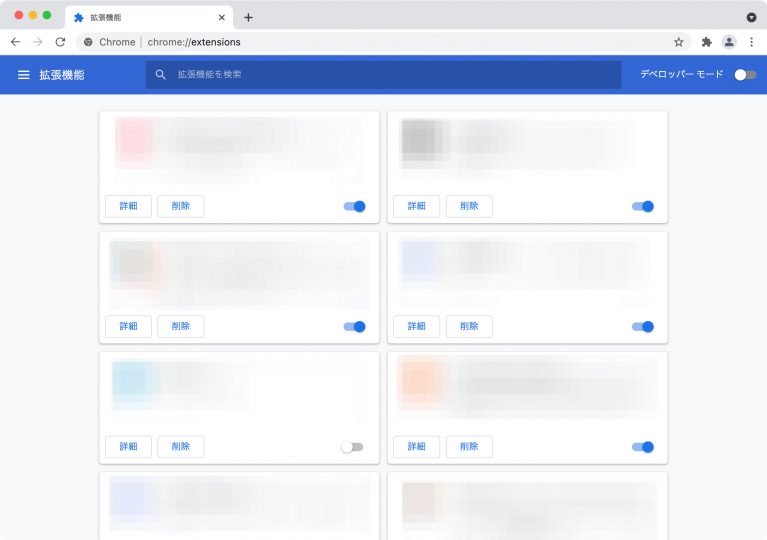
ブラウザのURLの項目に、chrome://extensionsと打ち込むと、次のような画面が表示されます。

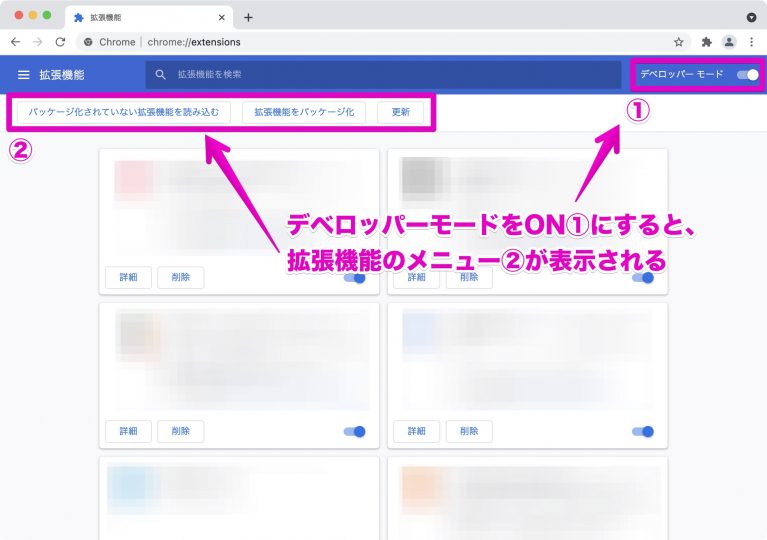
画面右上の「デベロッパーモード」をONにすると、拡張機能のメニューが表示されます。

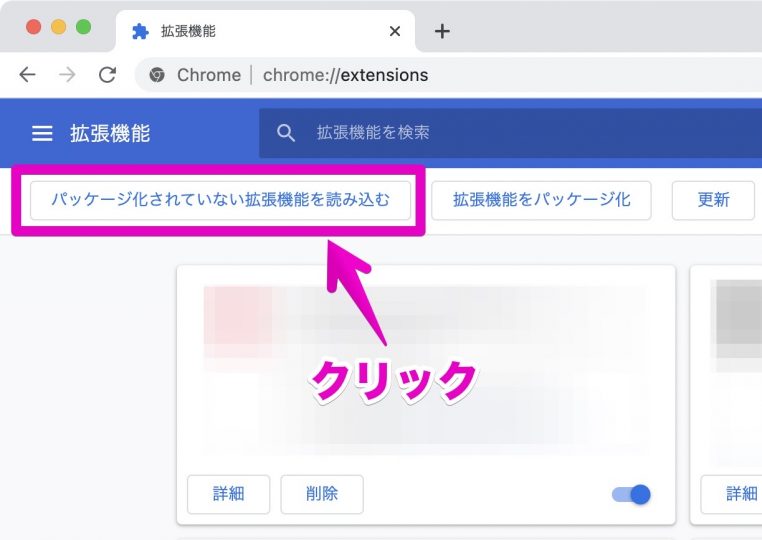
「パッケージ化されていない拡張機能を読み込む」をクリックします。

さきほどダウンロードしたサンプルを読み込んでみましょう。
今回は、bookmarksを読み込んでみました。


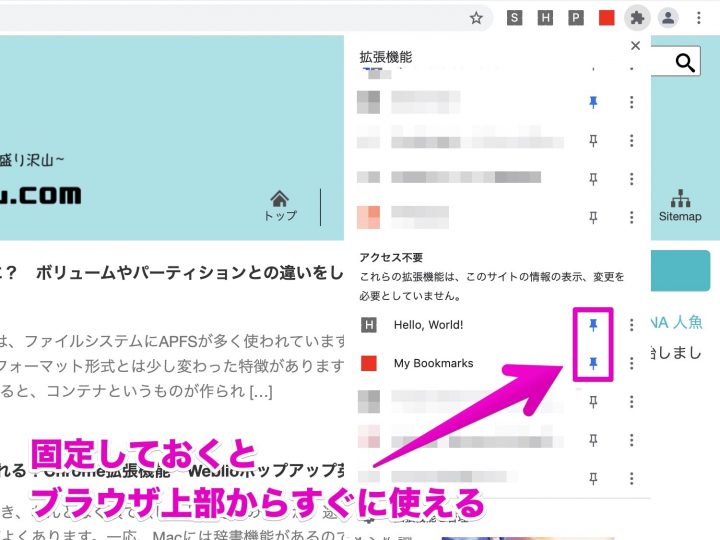
開発中の拡張機能は、ピンで固定しておくとすぐに使えて便利よ!


ふむふむ
かんたんなChrome拡張機能の作り方(アラートの表示)
では、まずはかんたんなChrome拡張機能を作ってみましょう。
拡張機能のアイコンがクリックされたときに、アラートを表示する拡張機能です。
フォルダ構成
基本的なフォルダ構成を見ていきましょう。
今回はchrome-extensionsフォルダに、alert.jsとmanifest.jsonを作成しました。
chrome-extensions/
|-- alert.js
`-- manifest.jsonmanifest.jsonについて
manifest.jsonは、Chrome拡張機能を作成する上で、必要なファイルです。
manifest.json
{
"name": "元気が出るスイッチ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab","scripting"],
"background": {
"service_worker": "alert.js"
},
"action": {}
}2行目の"name"には、拡張機能の名前を指定します。
3行目の"manifest_version"は、現在の最新バージョンである3を指定しておきましょう。
4行目の"version"には、作成する拡張機能のバージョンを指定します。
5行目の"permissions"には、ChromeのAPIを使うためのパーミッションを指定します。
7行目の"service_worker"は、読み込みたいスクリプトを指定します。
alert.jsについて
つづいて、alert.jsは、以下のようにします。
alert.js
function showAlert() {
alert("今日も楽しく開発しよう!");
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: showAlert
});
});Chromeで確認
では、Chromeで拡張機能を確認してみましょう。
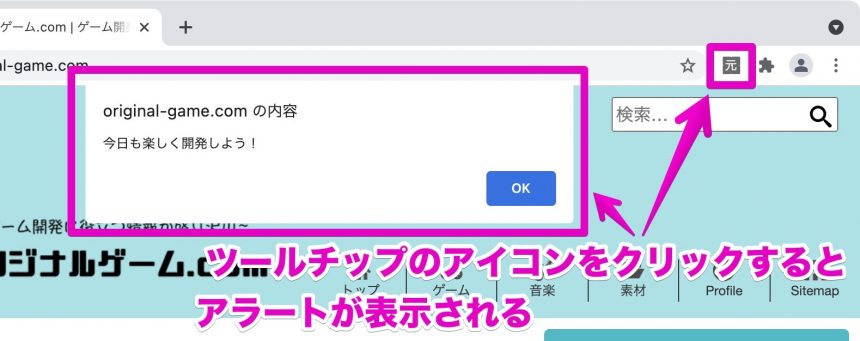
作った拡張機能を読み込んだら、下の画像のように、拡張機能のアイコンをクリックします。

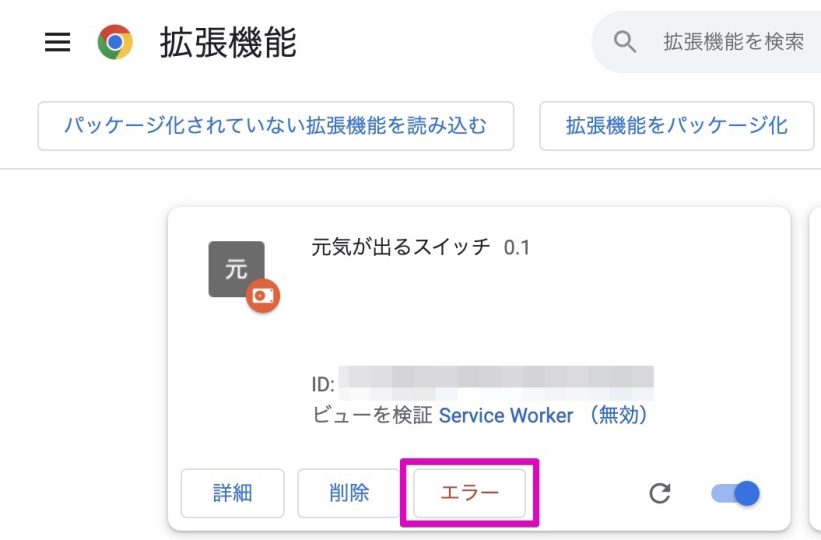
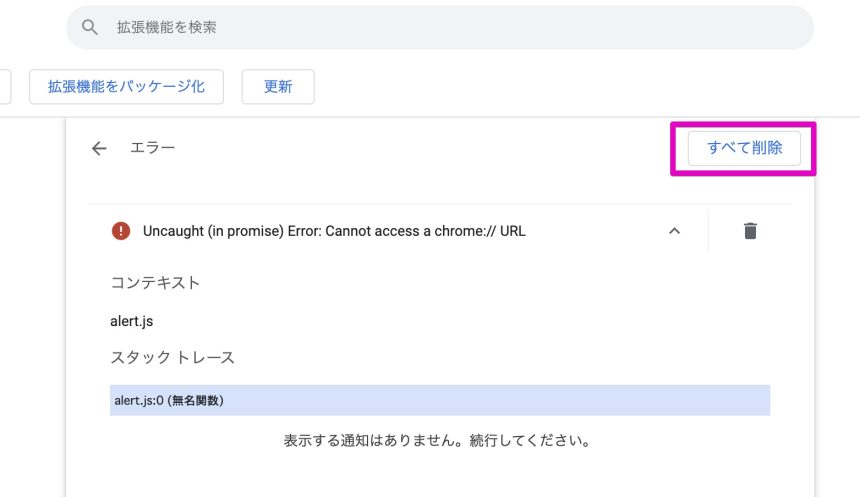
もし、うまく表示されないときは、拡張機能の画面(chrome://extensions)の「エラー」をご確認ください。

ここでよくあるエラーとして、「Uncaught (in promise) Error: Cannot access a chrome:// URL」が表示されているかもしれません。
これは、拡張機能の画面(chrome://extensions)上で、拡張機能のアイコンをクリックしてしまったために起こるエラーです。
また、エラーの通知はそのまま残ってしまうので、修正したら「すべて削除」をクリックしておきましょう。


アラートは表示された?
これは、気持ちが沈んだときとかに、上のアイコンをクリックするだけで、ちょっと元気がでる拡張機能よ

え……りこ師匠って、気持ちが沈むことなんてあるんですか?
だってゴリラ……じゃなくて、りこ師匠ですよ

てめぇ、バンジージャンプをロープなしでやるか!? (殴


ぎぇぇぇっ! ロープブレイク!
これで、かんたんな拡張機能を作ることができました。
つづいては、アイコンの変更など、もっといろんなことをしてみましょう。
ツールチップのアイコンを変更する
つづいて、ツールチップのアイコンを変更してみます。
表示したいアイコンの画像を用意したら、今回は、imagesディレクトリに保存しました。
chrome-extensions/
|-- images/
| |-- icon16.png
| |-- icon24.png
| `-- icon32.png
|-- alert.js
`-- manifest.jsonアイコンはそれぞれ、16×16、24×24、32×32、(pixel)で作成しました。
これらの画像を読み込むには、manifest.jsonに、以下のように追加します。
manifest.json
{
"name": "元気が出るスイッチ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab","scripting"],
"background": {
"service_worker": "alert.js"
},
"action": {
"default_icon": {
"16": "images/icon16.png",
"24": "images/icon24.png",
"32": "images/icon32.png"
}
}
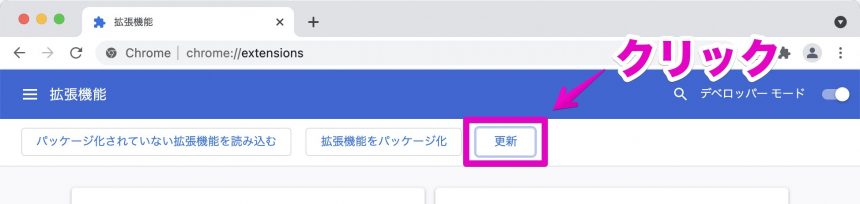
}拡張機能を変更したら、chromeで機能を更新する必要があります。

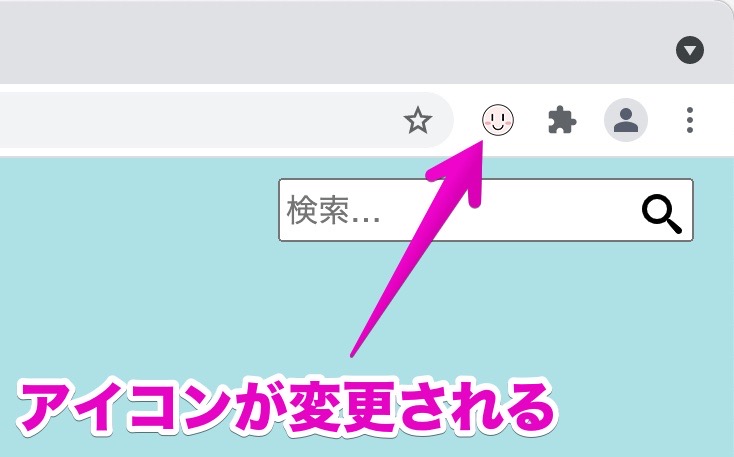
これで、アイコンを変更することができます。

ポップアップ画面の作成
つづいて、ポップアップ画面を作成してみましょう。

やっぱりアイコンをクリックしたときは、ポップアップ画面を出したほうが拡張機能っぽいわよね!

えっと、ポップアップってのは、どういうものですか?

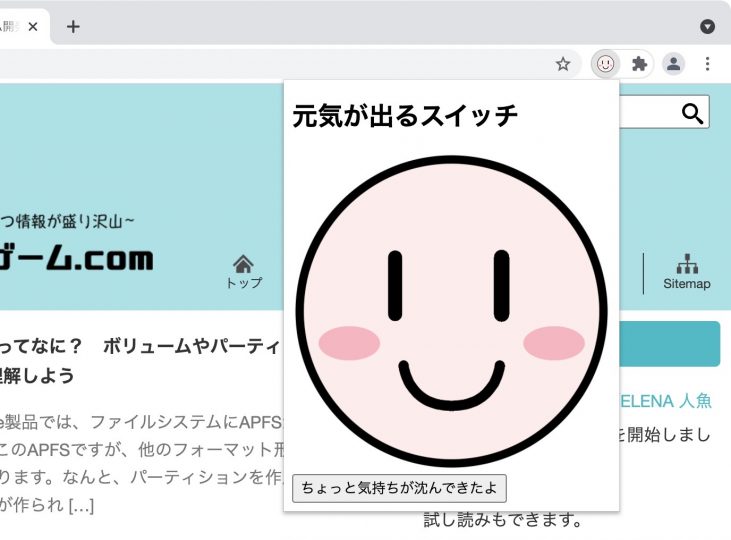
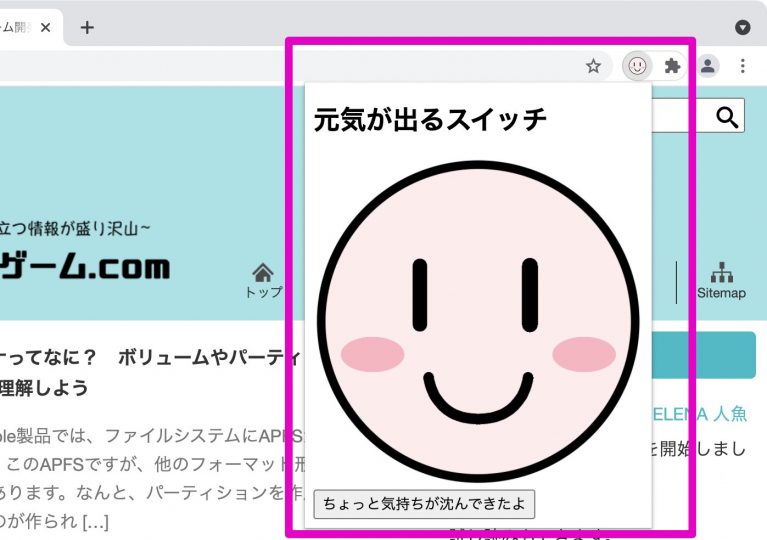
こんなかんじの画面を表示したいの


なるほど、拡張機能っぽい!

この「ちょっと気持ちが沈んできたよ」っていうボタンをクリックしたときに、元気が出るアラートが表示されるようにするわ
今回使用したいのは、にっこりマークの画像(images/face.png)と、ポップアップ画面を作るHTML(popup.html)、さらにそのレイアウトを整えるCSS(popup.css)と、アラートを表示するためのJavaScript(alert.js)です。
chrome-extensions/
|-- images/
| |-- face.png
| |-- icon16.png
| |-- icon24.png
| `-- icon32.png
|-- alert.js
|-- popup.css
|-- popup.html
`-- manifest.jsonmanifest.jsonは以下のようにします。
manifest.json
{
"name": "元気が出るスイッチ",
"manifest_version": 3,
"version": "0.1",
"action": {
"default_icon": {
"16": "images/icon16.png",
"24": "images/icon24.png",
"32": "images/icon32.png"
},
"default_popup": "popup.html"
}
}11行目でHTMLファイルを読み込んでおり、これがポップアップの画面になります。
またJavaScriptはpopup.htmlから呼び出すので、"permissions"の項目は削除しました。
popup.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>元気が出るスイッチ</title>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<h1>元気が出るスイッチ</h1>
<img src="images/face.png">
<button type="button" id="alertButton">ちょっと気持ちが沈んできたよ</button>
<script src="alert.js"></script>
</body>
</html>さらにレイアウトを整えるためのCSSも作成しておきます。
popup.css
body {
min-width: 300px;
}
img {
width: 100%;
}alert.js
function showAlert() {
alert("今日も楽しく開発しよう!");
}
document.getElementById("alertButton").onclick = function() {
showAlert();
};
拡張機能を更新したあと、アイコンをクリックして、こんなふうに表示されたら成功よ
あ、あとボタンをクリックしたときに、ちゃんとアラートが表示されるかも確認しておいてね

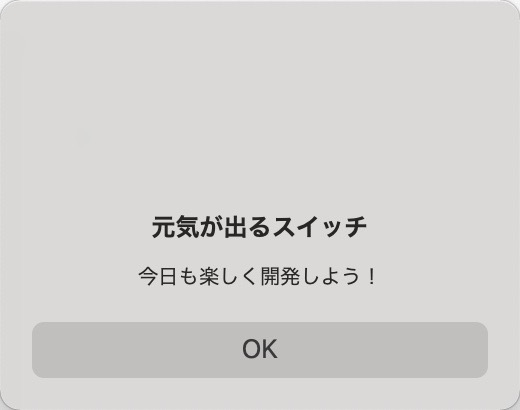
「ちょっと気持ちが沈んできたよ」のボタンをクリックすると、次のようなアラートが表示されます。


ここに表示されるテキストは、自分にとって元気が出る言葉に変更してもいいわね

ふむふむ。「明日こそ、りこ師匠をけちょんけちょんにするぞー」とかですかね

しまった、考えていることが口から出てしまった……違うんです、明日じゃなくて、十年後ぐらいには……

てめぇ、パラシュートをパラシュートなしでやるか! (殴


ぎえぇぇぇっ! 元気が出るスイッチください!
まとめ
今回はChromeの拡張機能を自作する方法を紹介しました。
Chromeの拡張機能を自作することができれば、ちょっとした便利な機能を追加したり、Webサイトを見るときにそのサイトを自分好みにカスタマイズして表示したりと、さまざまなことができるようになります。
今回紹介した「元気が出るスイッチ」も、画像を変更したり、いろんな言葉をランダムに表示したりと、カスタマイズ次第で、もっと元気になれるものが作れると思います。
ぜひ、お試しください。