みなさん、こんにちは。今日もプログラミングの勉強をはじめていきましょう。
今回は、パスの書き方について学びます。
パスというのは、ファイルの場所を、パソコンに教えてあげる方法です。

りこちゃんも? ぼくもうまくいかなくて、困ってたんだ……

山田先生!

場所が変わったらどうすればいいの?

わーい

わーい
この記事には「ホームページ」という言葉が出てきますが、ここでは「Webサイト」と同じ意味で使用しております。
パスってなぁに?
たとえば、ホームページを作っているとします。
ホームページに画像を表示したいとき、HTMLでただファイル名を指定しただけでは、うまく表示できないことがあります。
そうです。その画像がどこにあるものなのか、パソコンには分からないので、困ってしまうのです。
ならばどうすればいいのか……そんなときに使えるのが、パスです。

道順?


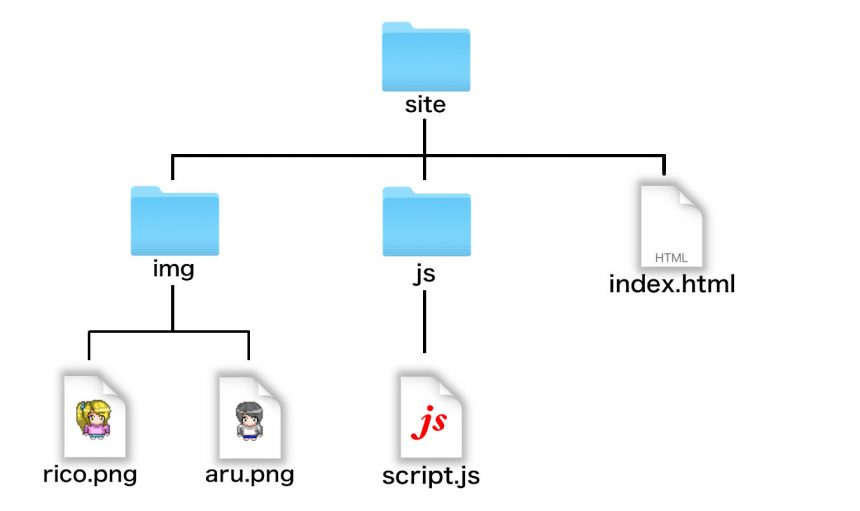
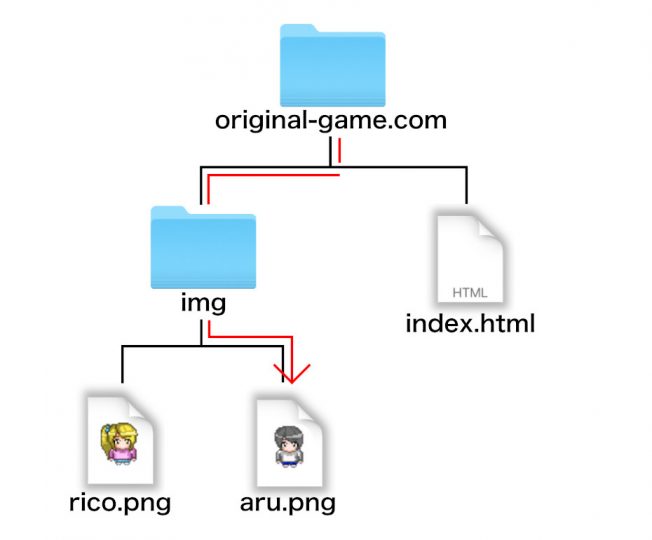
では、index.htmlからrico.pngを呼び出したいとき、どういう道順を通れば、rico.pngに辿り着くべ?
アルくん、答えるべ

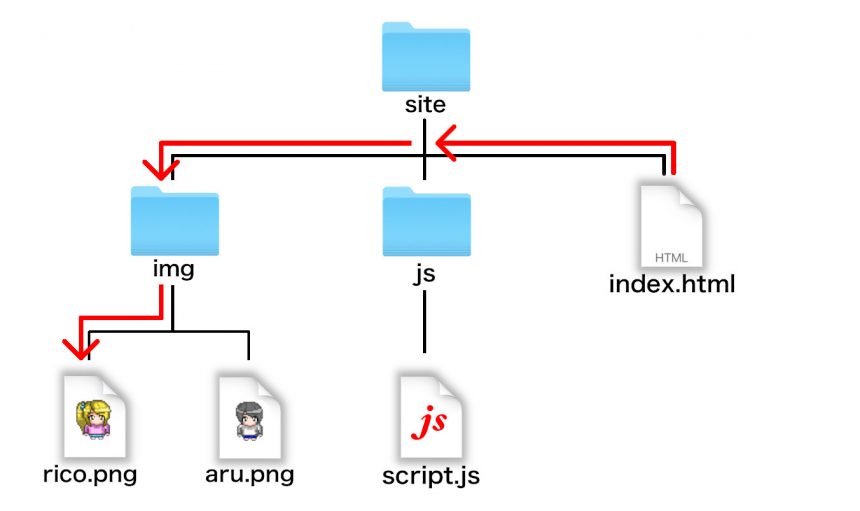
そうだべ。つまりこういう道順だべ


パスは道順のことね!
覚えたよ

そして、パスの指定方法は、3つあるんだべ
絶対パス、相対パス、ルート相対パス、だべ
ちなみに、上の例は「相対パス」だべ

どう違うの?

順番に解説していくべよ!
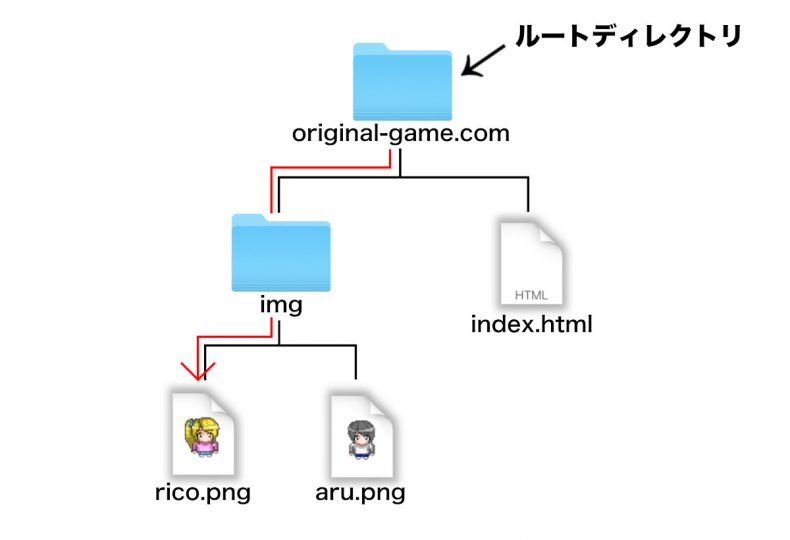
ルートディレクトリってなぁに?
パスの書き方を覚えていきたいのですが、そのまえに、まず、ルートディレクトリがなんなのかを知っていると、分かりやすくなります。

なにそれ? どんな鳥?
ルートディレクトリは、一番上のフォルダのことです。
といっても、一番上ってどこなのでしょう。
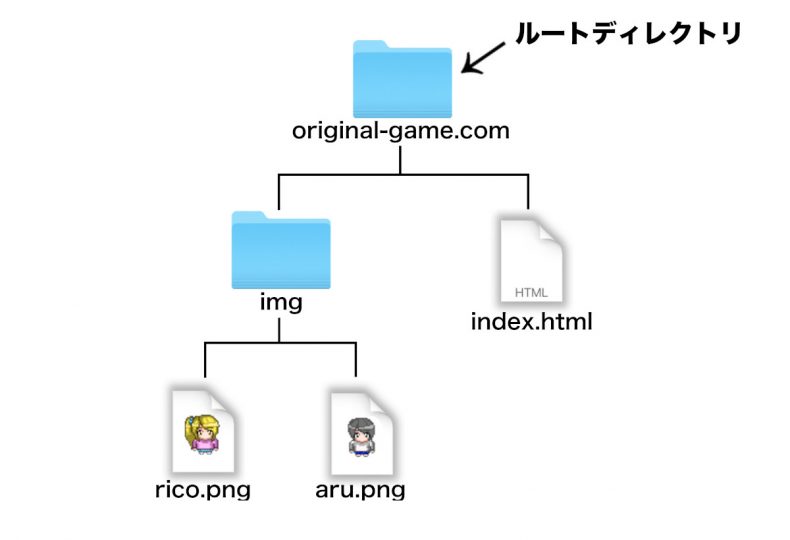
では、ホームページをつくるときの「ルートディレクトリ」について解説します。
まず、このサイトのURLを見てください。
トップページは「original-game.com」ですね。
ここが、ルートディレクトリです。


待って、これって、URLじゃないの?

どういうこと?

へぇ、そうなんだ

そういうことだべ
そして、ブラウザでホームページを見るとき、そのトップページのURLで見れるところよりも上のディレクトリは、見ることができないんだべ。だからここが一番上のディレクトリで、ルートディレクトリになるんだべ
絶対パスってなぁに?
では、絶対パスの書き方から紹介していきます。
HTMLで画像を表示するには、imgタグを使います。今回は、このimgタグで画像を表示する場合を例に、パスの書き方を学んでいきたいと思います。

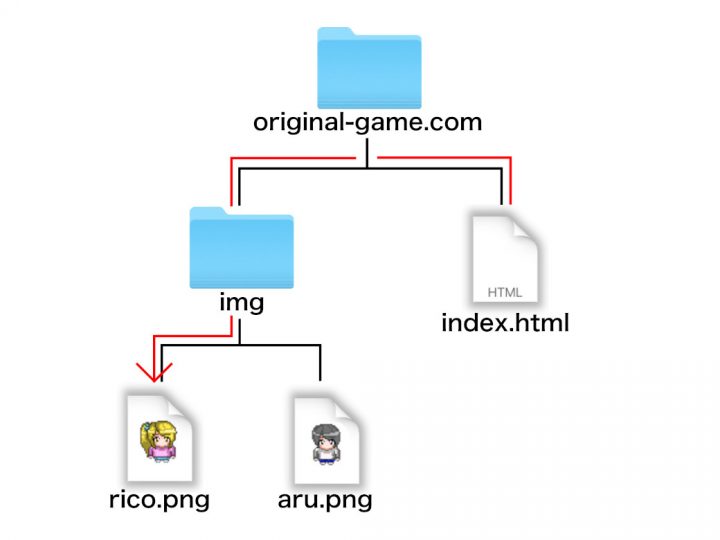
もし、rico.pngを表示したいと思った場合、絶対パスではこのような道順になるべ


そして、絶対パスはこのように書くんだべ
http://original-game.com/img/rico.png
こんかいは、画像を表示したいわけだべから、imgタグを使ってみるべ。するとこんなふうになるべ
<img src="http://original-game.com/img/rico.png">

スラッシュ( / )で区切って書くのね!

へぇー

そこが、絶対パスのデメリットだべよ
絶対パスをローカルで使おうとすると、使えないことはないべけど、かなり使いにくいべよ
一番簡単な方法だと、ローカルサーバーを立てて開発し、公開するときは実際のURLにすべて書き換えるんだべ

そっか、URLが変わっちゃうから、ぜんぶ書き換えなくちゃいけないのね……

うーん、まあ、大変なんだね
相対パスってなぁに?
つづいて、相対パスについて見ていきましょう。


こんどは一番上からじゃないんだね

そうだべ!
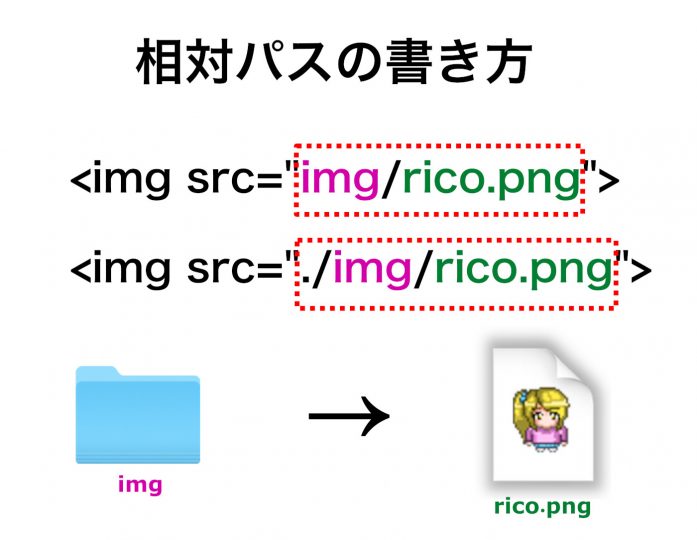
そして、パスはこうなるんだべ!
img/rico.png
./img/rico.png
あれ? 2通りあるってこと?

どっちを使っても構わないべよ
実際に画像を表示するときは、このようにするべよ
<img src="img/rico.png">
<img src="./img/rico.png">

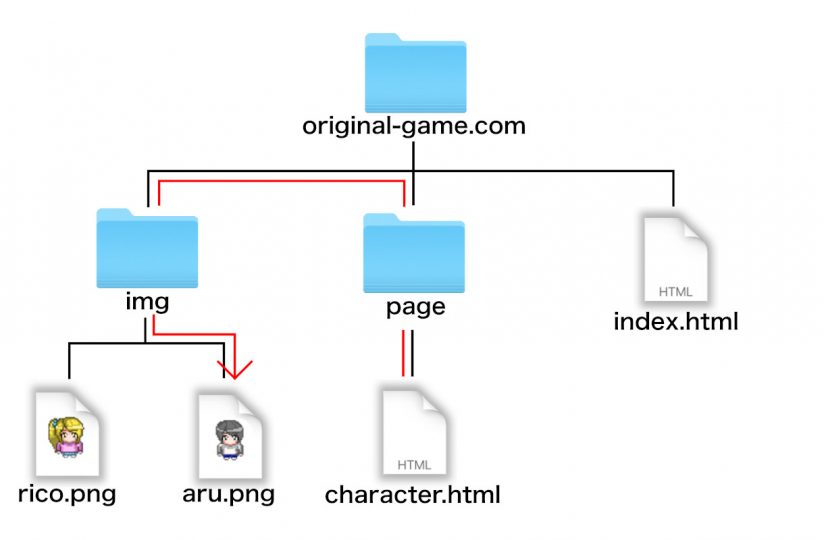
ふっふっふ。でもりこちゃん、こんな場合はどうするべ?


こんどは、character.htmlで、aru.pngを表示させたいべ
相対パスで考えてほしいべよ

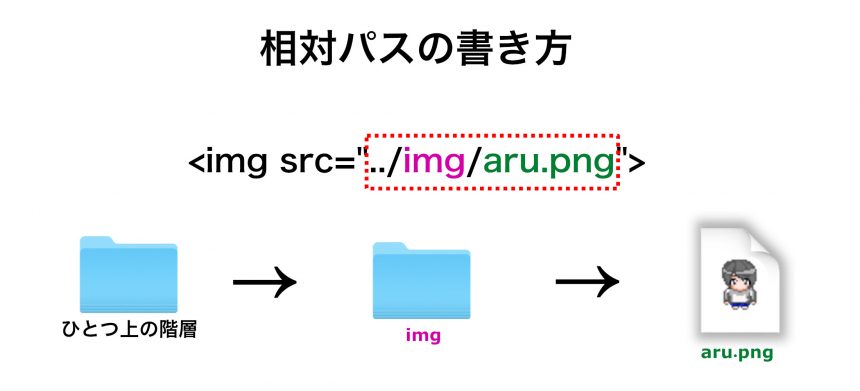
ちなみに、一つ上の階層にいくには、「 ../ 」を使うべよ

うーん……

ふっふっふ、正解は、こういうふうだべ
../img/aru.png
そうだべ!
imgタグを使う場合はこうなるべ
<img src="../img/aru.png">

相対パスを使うメリットは、URLが変わっても、パスを変更する必要がないことだべ

うーん、ぼくはこれを見ても、いまいちどこを表しているのか、よく分からないな……

それだべ。相対パスのデメリットは

これなの!?

あ、../../../みたいに書かなくちゃいけなくなっちゃうんだ!

ひぃ、なんかこわい……
ルート相対パスってなぁに?
つづいて、ルート相対パスについて、見ていきたいと思います。

へぇー
あれっ、それって絶対パスじゃないの?

そうだべな……たしかに絶対パスに似てるべけど、書き方がちょっと違うんだべよ

どうやるの?


絶対パスとおなじじゃん!

まぁまぁ。ルート相対パスはこうやって書くべよ
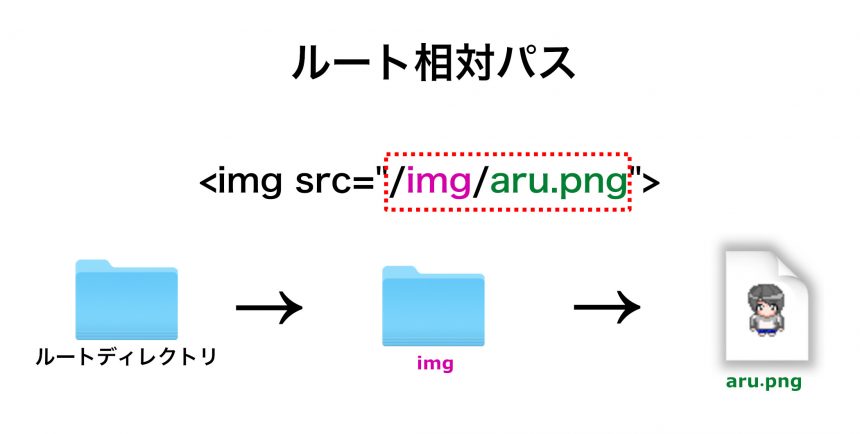
/img/aru.png
あ、スラッシュからはじまるんだ
<img src="/img/aru.png">

これって……もしかして、URLが変わってもパスはそのままでいいってこと?

ふっふっふ。じつはそうなんだべ
ルート相対パスは、絶対パスと相対パスのいいとこ取りなんだべよ

いいとこ取り?

ルート相対パスにも、やっぱりデメリットはあるの?

ちょっとむずかしいけど、しっかり覚えればルート相対パスは使いやすそうだね
それぞれのパスのメリット、デメリット、まとめ
最後に、それぞれのパスのメリット、デメリットをまとめます。
絶対パス
メリット
- 目的のファイルがどこにあるのか分かりやすい
- リンク切れが起こりにくい
デメリット
- パスが長くなる
- ローカルでの開発にあまり向かない
- URLが変わると、全てのリンクを書き換える必要がある
相対パス
メリット
- URLが変わっても、パスを書き換える必要がない
- ローカルで開発しやすい
- パスが短くて済む
デメリット
- リンク切れが起こりやすい
- どのファイルを表しているのか分かりにくい
ルート相対パス
メリット
- 目的のファイルがどこにあるのか分かりやすい
- URLが変わっても、パスを書き換える必要がない
- リンク切れが起こりにくい
- パスが短くて済む
デメリット
- ローカルで開発するには、ローカルサーバーを立てる必要がある

どうだべ、パスの書き方は分かったべか?

うん! それぞれにメリット、デメリットがあるのね!

がんばって覚えるよ!

うん、がんばるべよ
では、わたすは、日本橋に行ってくるべよ

へぇ、なにしにいくの?

マウスを買いに行くべ
今週……昨日で三つ目を壊してしまったべ

えっ、どうしてそんなに壊れちゃったの?

つい、ケーブルをかじってしまったべ……
どうしても、あれはねずみにしか見えないべ
ジャンクならかなりお手頃な値段で手に入るべよ
わたす、マウスは、保存用と観賞用、使う用、かじる用が必要なんだべ……まぁ、コレクションみたいなものだべ

マウス、好きなんだね
ぼくも、ポケモンカードあつめるの好きだよ

かじる用……?