こんにちは。@It_is_Rです。
前回「【Mac】Gitのダウンロードとインストールの手順」では、Gitのインストーラを公式サイトからダウンロードしてインストールする方法と、Homebrewを使った方法の、2つを紹介しました。
Gitの使い方、第3回目の今回は、実際にGitを使ってバージョン管理をしてみようと思います。

よしおっけー。パンツも被って……

……って、パンツ被ってんじゃねーっ! (殴


ぎえぇぇぇっ! パンツで前が見えない!
- Gitでよく使われる用語
- コミットするまで(ローカルリポジトリに保存するまで)の流れ
- 管理するファイルを作成
- Gitでイニシャライズする( git init )
- ステージング・エリアに追加 ( git add )
- コミットする ( git commit )
- なぜステージしてからコミットするのか
- コミットした履歴を確認する( git log )
- ファイルに変更を加える
- どこが変更されたのか確認する( git diff )
- 変更を取り消す、戻す( git checkout )
- 2回目、3回目のコミット
- Gitのコミットメッセージ(コメント)を変更する( git commit –amend )
- コミット履歴を指定して、好きなところに戻る
- 過去のコミットに戻したあと、やっぱりそのあとのコミットに戻す( git reflog )
- まとめ
Gitでよく使われる用語
Gitには様々な用語があります。この用語は頻繁に使われるので、覚えておくといいでしょう。
| 作業ディレクトリ | 管理しているファイルがあるディレクトリ。作業しているディレクトリ |
|---|---|
| ステージング・エリア (インデックス) |
コミットしたいデータ(状態)を登録しておく場所 |
| リポジトリ | コミットした時のファイルやディレクトリの状態を保存しておく場所。ローカルリポジトリとリモートリポジトリがある |
| ステージ | 作業した状態を、ステージング・エリア(インデックス)に登録すること |
| コミット | 管理しているデータの状態をリポジトリに記録すること |
| クローン | リモートリポジトリをローカルリポジトリにコピーして保存すること |
| ブランチ | バージョン管理を枝分かれさせる機能 |
| プッシュ(Push) | ローカルリポジトリをリモートリポジトリへアップロードすること |
| プル(Pull) | リモートリポジトリをローカルリポジトリにダウンロードすること |

いきなりこんな表を見せられても、よく分からないです

そうよね……でも実際にやってみると分かってくると思うわ。この表は、この先、分からなくなったときに、戻ってきて見て欲しいの
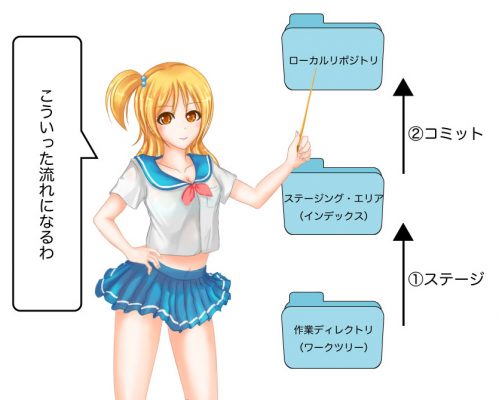
コミットするまで(ローカルリポジトリに保存するまで)の流れ
ではコミットするまでの流れを見ていきましょう。
- 作業ディレクトリ(ワークツリー)で、普段通りに開発などの作業していきます。
- ある程度作業が進んだら、その状態を、ステージング・エリア(インデックス)に登録します。ここで、これまでの作業が「ステージ済」となります。(①ステージ)
- 再び作業を始めます。作業では色んなファイルを扱うと思います。今の作業の状態を保存しておきたいな、と思ったら、そのファイルを指定して、ステージします。(全てのファイルを一度にステージすることもできます)
- 切りのいいところで、ステージング・エリアに登録(ステージ)した作業を、ローカルリポジトリに、コメントをつけて記録します。(②コミット)

コミットするには、一旦ステージング・エリアに登録するの。
この機能のおかげで、全体を綺麗なまとまりでリポジトリに保存できるのよ

なるほど、2段階必要なんですね……でも、なんでわざわざ2段階にするんだろ

そうね、あとで詳しく教えてあげるわ
では、実際に作業をしながら、その使い方を見ていきましょう。
管理するファイルを作成
Gitの使い方を覚える前に、管理するものを作っておきます。
まず、フォルダを作りましょう。
例として、gitという名前のフォルダを作成し、その中へ入ります。
$ mkdir git
$ cd git今回はJavaScriptのファイルをバージョン管理してみましょう。
以下のコマンドで、jsファイルを作成します。
$ touch script.js
$ ls
script.jsscript.jsの内容を変更します。
内容はなんでもいいのですが、分かりやすいように以下のように入力します。
console.log("バージョン1");ファイル(script.js)のなかに、上の命令を書き込むコマンドがこちらです。
$ echo 'console.log("バージョン1");' > script.js
$ cat script.js
console.log("バージョン1");このscript.jsファイルが、いま作業しているものと考えてください。

コンソールにバージョンを表示するだけのソースを用意しておいたわ

これならバージョンが分かりやすい!
では、コミットするまでの流れを見ていきましょう。
Gitでイニシャライズする( git init )
git initコマンドで、イニシャライズすることができます。

イニシャライズってなんですか?
git initと打ち込むと、「.git」フォルダが生成され、イニシャライズされます。
$ git init
Initialized empty Git repository in /Users/ユーザー名/Documents/git/.git/ここでステータスを確認してみましょう。git statusで、ステータスを見ることができます。
$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
script.js
nothing added to commit but untracked files present (use "git add" to track)「Untracked files」の部分に表示されたファイルが、追跡されてないファイルです。
では、このファイルをステージング・エリアに追加します。というよりも、「ファイルを作ったいまの状態」をステージングエリアに登録する、と考えたほうが、後々、分かりやすくなるかもしれません。
登録するにはgit addを使います。
ステージング・エリアに追加 ( git add )
git addは、今の状態をステージング・エリアに追加するコマンドです。
では、先ほど作ったscript.jsをステージング・エリアに追加します。以下のコマンドを入力します。
$ git add script.jsこれで、script.jsの今の状態(「console.log(“バージョン1”);」と書かれている)が、追加されます。
インデックスに追加したいファイルが一つだけの時は、このようにファイル名を指定すればいいですが、ワークツリー全体を追加したい場合には、以下のコマンドが便利です。
$ git add .ワイルドカードも使えます。
$ git add *.js //jsファイル全部
$ git add ??.js //ファイル名が2文字のjsファイル全部git statusで確認すると、次のようになります。
$ git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: script.jsこれで、作成したファイルをステージングエリアに追加することができました。
続いて、この追加したファイルの状態を、リポジトリにコミットします。
コミットする ( git commit )
コミットするには、git commitコマンドを使います。
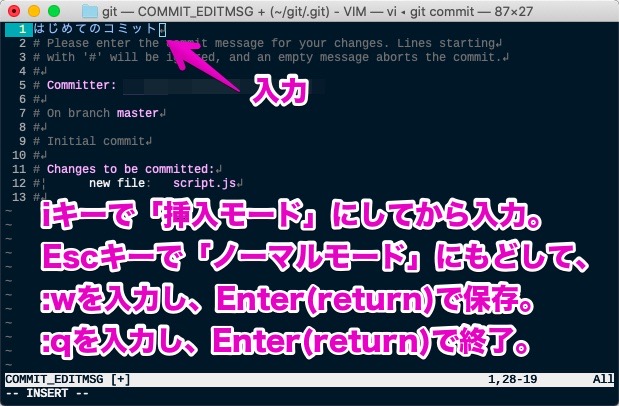
$ git commitするとエディタ(Vim)が開くので、コミットにたいするコメント(コミットメッセージ)を入力します。
iを押して挿入モードにし、どういうコミットなのか、を入力します。

今回は「はじめてのコミット」と入力しました。
Vimはちょっと特殊な使い方なので、使ったことがない人は、よく分からないかもしれないのですが、上の画像を参考に入力してみてください。
また、-mを使うで、エディタを開くことなくコメントをつけることができます。こちらの方が簡単ですね。
$ git commit -m "はじめてのコミット"これで、ローカルリポジトリにコミットすることができました。
ここでgit statusコマンドを使うと、以下のように表示されます。
$ git status
On branch master
nothing to commit, working tree clean
どうしていったんaddしてからコミットするんですか? 同じことを二回やってる気がして……いきなりコミットじゃダメなんですか?
なぜステージしてからコミットするのか
さて、どうしていったんステージングエリアにaddしてからコミットするのでしょうか。
少し作業を中断して、考えてみます。

りこ師匠、ステージングエリアが存在する意味が分かりません……正直、いきなりコミットでもいいですよね

そうね……じゃあ、あんたは、なにか言葉を発するとき、なにも考えずに言葉が出てくる?

いえいえ、よく考えてから発言しますよ。これは言った方がいいかな、でもあれは言わない方がいいかな、とか……

でしょ? なにも考えずにしゃべったら、言い忘れちゃったり、逆に言いすぎちゃったりするのよ

よくある失敗ですね……まさか!

git addでステージするのは、なにを言って、なにを言わないか、考えるのと同じなのよ
そしてコミットで、言おうと決めた言葉だけ発するの
コミットも、しゃべるのも、どっちも失敗したくないでしょ?

なるほど、言葉を話すのと同じなんですね!
さすが、りこ師匠。貧乳なのに……あ、しまった!

てめーは一度ステージしてから口にしろ! (殴 (蹴 (蹴


ぎえぇぇぇぇっ! ステージの大切さが痛いほど分かるっ!
つづいて、さきほどコミットしたものを確認してみましょう。
コミットした履歴を確認する( git log )
コミットの履歴を確認するには、git logを使います。
$ git log
commit 2a4316eeb28d17613b41a74cfee75c55345fe411 (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミットはじめてのコミットというコミットが確認できます。

commitの横に表示されている謎の文字はなんですか?

これはね、コミットの名前で、バージョンを戻したいときに使うの。間違えちゃったときとかね

なるほど!

これの使い方は、もうちょっとあとでね
ここで、再びscript.jsでプログラミングをしていた作業を再開していきましょう。
ファイルに変更を加える
では、script.jsファイルに変更を加えていきます。

ふっふっふ、任せてください。Javascriptは得意なんです……かきかきかき
script.js
let rico = "りこ";
rico = "あほ" + rico;
rico = "まぬけ" + rico;
rico = "おばか" + rico;
console.log(rico);
console.log("バージョン1");
てめー、喧嘩売ってんのかっ!? (蹴 (蹴


ぎえぇぇぇっ! そんなに足を高く上げたら……

バカなことやってないで、元に戻して!
どこが変更されたのか確認する( git diff )
元に戻す前に、どこが変更されたのか確認してみましょう。

りこ師匠……不愉快な思いをさせてしまって、ごめんなさい

うんうん、分かればいいのよ

ところで、僕、さっき何を書いたんでしたっけ? なにか傷つけること書きました?

て、てめー……
では、script.jsにどんな変更があったのかを見てみましょう。
差分を表示するには、git diffというコマンドを使います。
$ git diff
diff --git a/script.js b/script.js
index 80ba85c..d462c24 100644
--- a/script.js
+++ b/script.js
@@ -1 +1,7 @@
+let rico = "りこ";
+rico = "あほ" + rico;
+rico = "まぬけ" + rico;
+rico = "おばか" + rico;
+console.log(rico);
+
console.log("バージョン1");
ねっ、差分が表示されてるでしょ? りこ、あほ、まぬ……

ひどいですね。笑えないです

(殴 (蹴 (殴


ぎえぇぇぇっ! 別の性癖が目覚める!
さて、次はIt is Rが書き込んでしまった、余計なソースを、もとに戻したいと思います。
変更を取り消す、戻す( git checkout )
先ほど、つい余計なソースを書き込んでしまいました。
今現在のscript.jsファイルはこのようになっています。
$ cat script.js
let rico = "りこ";
rico = "あほ" + rico;
rico = "まぬけ" + rico;
rico = "おばか" + rico;
console.log(rico);
console.log("バージョン1");そこで、先ほどコミットしたところまで、戻してみます。git checkoutというコマンドを使います。
$ git checkout script.js
Updated 1 path from the indexこれで、元に戻ったはずです。
確認してみましょう。
$ cat script.js
console.log("バージョン1");余計なソースが消え、元の状態に戻っています。

元に戻りました。すごい! これならいろいろ触っても大丈夫ですね! ○っぱいも恐れることはない!

えっ、なんて? 触る? ぱい……

……てめーっ、鼻ん中唐辛子突っ込んだろかっ!? (殴 (蹴


ぎえぇぇぇぇぇぇっ! しっぱいも恐れることはない、って言っただけなのに!
また、ワークツリー全体を追加したい場合には、addのときと同様に、以下のコマンドが便利です。
$ git checkout .ワイルドカードも使えます。
$ git checkout *.js //jsファイル全部
$ git checkout ??.js //ファイル名が2文字のjsファイル全部2回目、3回目のコミット
さて、先ほどは、ついうっかり書いてしまった余計なソースを元に戻しました。
今度は、真面目にソースを変更していきます。
では、script.jsの内容を、以下のように書き換えてみましょう。
script.js
console.log("バージョン2");「バージョン1」を「バージョン2」に変更しました。
これをコミットしたいのですが、コミットする前に、addしなくてはいけないんでしたね。
$ git add script.jsそれでは、コミットしてみます。
$ git commit -m "バージョン2に変更"git logで確認してみると、このようになります。
$ git log
commit 8bd2b87cd3840b021d10934738345699ff1f95b9 (HEAD -> master)
Author: R
Date: Tue Aug 18 00:02:00 2020 +0900
バージョン2に変更
commit 2a4316eeb28d17613b41a74cfee75c55345fe411
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミット
コミットの履歴が2つ表示されてますね
もしかして、どちらにも戻れるんですか?

そう! 安心して作業できるでしょ?

ほんとですね。もうガンガン作っていきます……かきかきかき
script.js
console.log("バージョン3");
script.jsの中身を「バージョン3」に書き換えました!

あれ、真面目ね。なんかやらかすと思ったのに

当たり前ですよ。これはよい子のための健全なGIt講座ですよ。
じゃあ、コミットしますね……

……あ、しまった!
$ git add script.js
$ git commit -m "今日のりこ師匠のパンツ、何色だろう"
いや、あのですね、別のこと考えてたら、間違えてそのまま入力しちゃったんです

なになに、なんて入れたの?
$ git log
commit 0c6447736d8e67a223bcd32bf0f9d195fa547419 (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:04 2020 +0900
今日のりこ師匠のパンツ、何色だろう
commit 8bd2b87cd3840b021d10934738345699ff1f95b9
Author: R
Date: Tue Aug 18 00:00:02 2020 +0900
バージョン2に変更
commit 2a4316eeb28d17613b41a74cfee75c55345fe411
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミット
別のことって、こんなこと考えてたのかっ!! (殴 (殴


ぎぇぇぇぇぇっ! UFOが見える!

もう! メッセージを変更するわよ

あとからでも変えれるんですか?

もちろん!
Gitのコミットメッセージ(コメント)を変更する( git commit –amend )
先ほど、本当は「バージョン3に変更」というふうにコミットメッセージを入れようとしたのですが、つい、間違えて入力してしまいました。
今現在、コミット履歴はこのようになっています。
$ git log
commit 0c6447736d8e67a223bcd32bf0f9d195fa547419 (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:04 2020 +0900
今日のりこ師匠のパンツ、何色だろう
commit 8bd2b87cd3840b021d10934738345699ff1f95b9
Author: R
Date: Tue Aug 18 00:00:02 2020 +0900
バージョン2に変更
commit 2a4316eeb28d17613b41a74cfee75c55345fe411
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミットコミットメッセージを変更するには、git commit --amendというコマンドを使います。
$ git commit --amend -m "バージョン3に変更"これで先ほどのコミットメッセージが変更されます。
$ git log
commit 7194931e33ac9702919d553d399a802b04b3b77a (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:04 2020 +0900
バージョン3に変更
commit 8bd2b87cd3840b021d10934738345699ff1f95b9
Author: R
Date: Tue Aug 18 00:00:02 2020 +0900
バージョン2に変更
commit 2a4316eeb28d17613b41a74cfee75c55345fe411
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミット
助かった……こんな間違い、恥ずかしくて人に見せられない

あたりまえよ
コミット履歴を指定して、好きなところに戻る
現在、3つのコミットがあり、script.jsの内容を「バージョン3」に変更したところです。
では、ここでふと、「バージョン1」に戻したい、と思ったとします。
そんなときは、git reset --hardを使います。
まず、git logで、戻りたいコミットを探します。
$ git log
commit 7194931e33ac9702919d553d399a802b04b3b77a (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:04 2020 +0900
バージョン3に変更
commit 8bd2b87cd3840b021d10934738345699ff1f95b9
Author: R
Date: Tue Aug 18 00:00:02 2020 +0900
バージョン2に変更
commit 2a4316eeb28d17613b41a74cfee75c55345fe411
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミット「バージョン1」は、最初に作ったものなので「はじめてのコミット」とコメントがつけられたコミットです。
では、このコミットのところまで戻りましょう。
commitと書かれた部分の右側にある文字列をコピーして、git reset --hardの後ろに貼り付けます。
$ git reset --hard 2a4316eeb28d17613b41a74cfee75c55345fe411
HEAD is now at 2a4316e はじめてのコミットこれで「バージョン1」に戻すことができました。
$ cat script.js
console.log("バージョン1");
おおぅ! バージョン1に戻ってますね……

……でもやっぱりバージョン2まで戻ればよかったかも

そうか、git logでコミット履歴を見て、バージョン2のところの名前を入れればいいんですね!
$ git log
commit 2a4316eeb28d17613b41a74cfee75c55345fe411 (HEAD -> master)
Author: R
Date: Tue Aug 18 00:00:00 2020 +0900
はじめてのコミット
あれ?

師匠、大変でござる……履歴が消えたでござる

うけるー。なに焦ってんのよ。これが普通よ

なんですとー!

そんなときは、git reflogを使うの
過去のコミットに戻したあと、やっぱりそのあとのコミットに戻す( git reflog )
git reset --hardで戻したあと、やっぱりそのあとのコミットに戻したいときもあるでしょう。
そんなときは、git reflogを使います。
git reflogを使うと、Gitを操作した履歴を見ることができます。
$ git reflog
2a4316e (HEAD -> master) HEAD@{0}: reset: moving to 2a4316eeb28d17613b41a74cfee75c55345fe411
7194931 HEAD@{1}: commit (amend): バージョン3に変更
0c64477 HEAD@{2}: commit: 今日のりこ師匠のパンツ、何色だろう
8bd2b87 HEAD@{3}: commit: バージョン2に変更
2a4316e (HEAD -> master) HEAD@{4}: commit (initial): はじめてのコミット
な、間違えて入力してしまったパンツコミットまで履歴に残ってるではないですか!

あのままリモートリポジトリにPushしちゃえばよかったのに

リモートって……ひ、ひどい!
では、この履歴から「バージョン2」に戻してみたいと思います。git reflogの結果を見ると、「バージョン2に変更」の履歴は、HEAD@3となっています。
$ git reflog
2a4316e (HEAD -> master) HEAD@{0}: reset: moving to 2a4316eeb28d17613b41a74cfee75c55345fe411
7194931 HEAD@{1}: commit (amend): バージョン3に変更
0c64477 HEAD@{2}: commit: 今日のりこ師匠のパンツ、何色だろう
8bd2b87 HEAD@{3}: commit: バージョン2に変更
2a4316e (HEAD -> master) HEAD@{4}: commit (initial): はじめてのコミットこのHEAD@3に、git reset --hardを使って、戻します。
$ git reset --hard HEAD@{3}
HEAD is now at 8bd2b87 バージョン2に変更これで、「バージョン2」に戻すことができました。
$ cat script.js
console.log("バージョン2");まとめ
今回はGitの使い方として、実際にGitを使っている時を想定して紹介してみました。

そんなん作ってたんだ。めずらしくいい心がけね

はい。りこ師匠の私生活をみっちり管理していこうと思います

なるほど、あたしの私生活を……

……えっ、あたしっ!?

やだなぁ、It is Rの私生活なんて誰も興味ないですよ

てめー、そういう問題じゃないわっ!! (蹴

ぎえぇーっ! 重い! りこ師匠なみに重い!

やかましいわっ!
このシリーズの一覧はこちら
- GitHubのアカウントを作成する方法
- 【Mac】Gitのダウンロードとインストールの手順
- Gitの使い方。バージョン管理する流れを、実際にやってみよう
- 【Git】ブランチを使って履歴を分岐させる方法
- 【Git】リモートリポジトリへPushする方法