サイトのアクセス数がなぜか激減した@It_is_Rです。
きっと時代がまだ私に追いついていないんですね。
Blenderなどでの3Dモデリングでは、テクスチャが必須となってきます。
しかし、テクスチャを作る方法が分からないといった方もいるのではないかと思います。
そこで今回はPhotoshopを使った髪の毛テクスチャーを作る方法を2種類紹介したいと思います。
ノイズを使った髪の毛テクスチャの作り方
まず、Photoshopのノイズ機能を使った髪の毛テクスチャの作り方を紹介したいと思います。
この方法では、ペンタブを使わずにマウスのみで作ることができます。
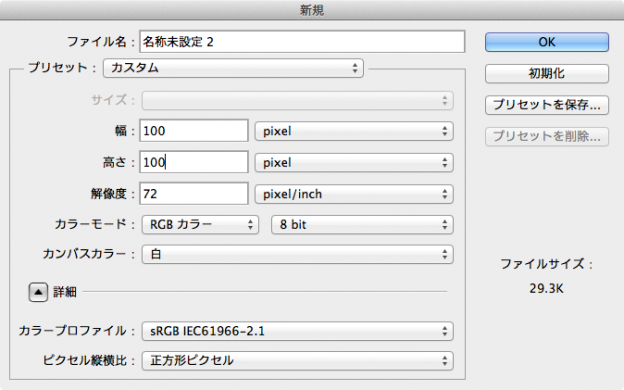
では1024*1024のサイズで新規作成し、レイヤーを一つ作ります。

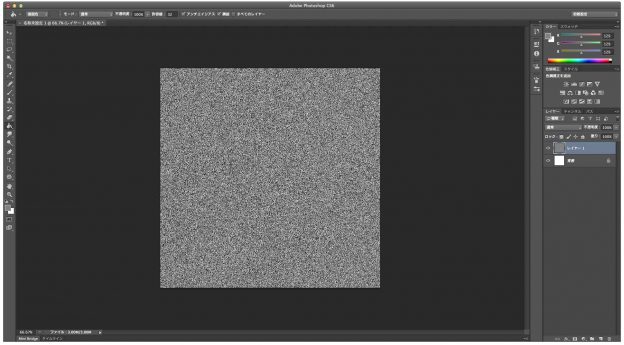
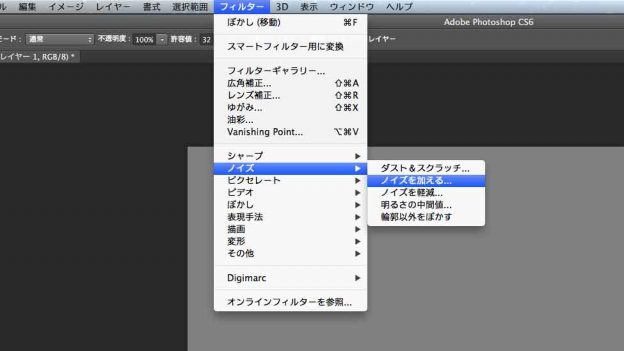
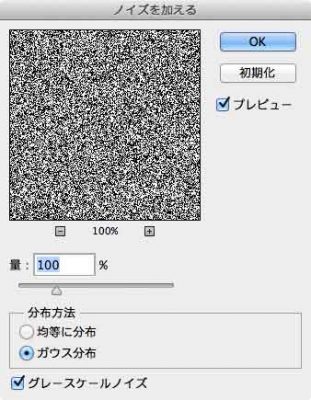
「フィルター」から「ノイズ」、「ノイズを加える」を選択します。

量を100%、ガウス分布、グレースケールノイズにチェックを加え、OKをクリックします。

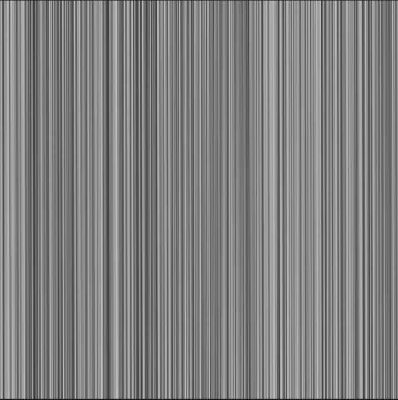
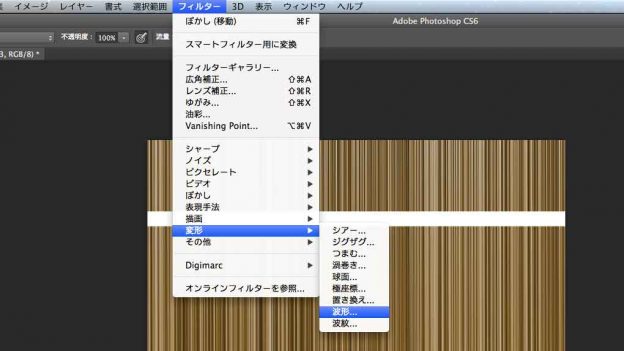
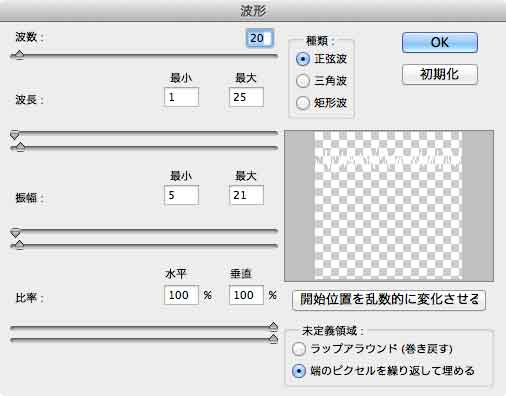
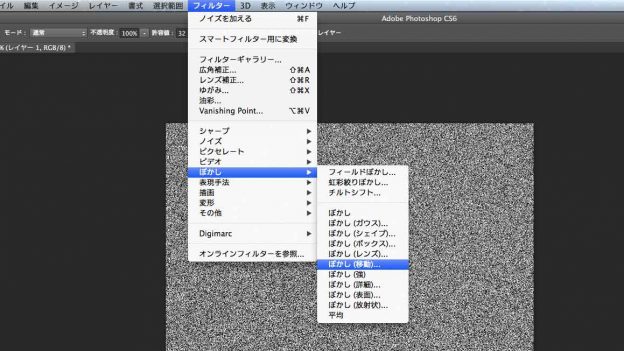
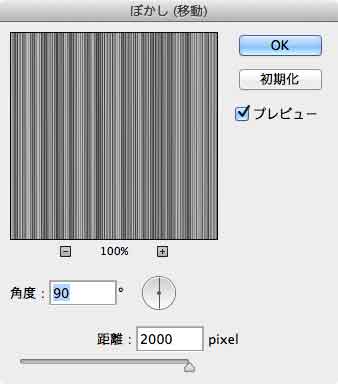
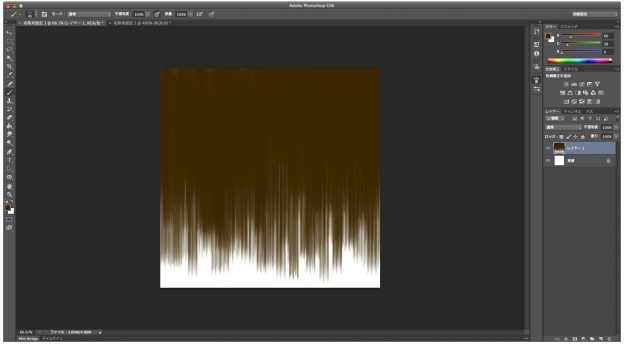
「フィルター」から「ぼかし」、「ぼかし(移動)」をクリックします。

角度を90度にして、距離を2000pixelまでグッとあげてしまいましょう。

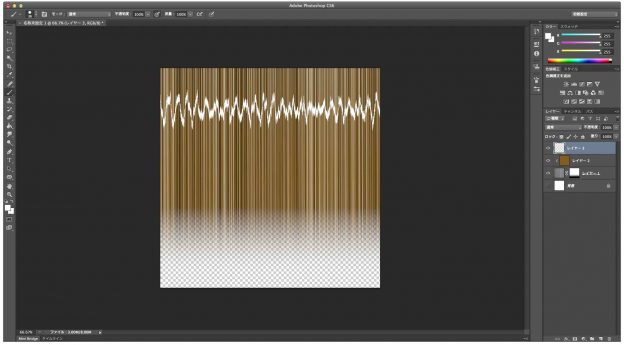
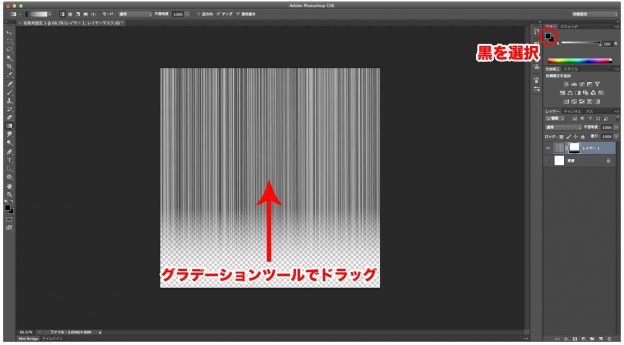
しかし、このままでは髪がいきなり切れている状態になってしまうので、マスクを使ってぼかします。
まずレイヤーマスクを追加します。

グラデーションツールを選択し、100%の黒を選びます。
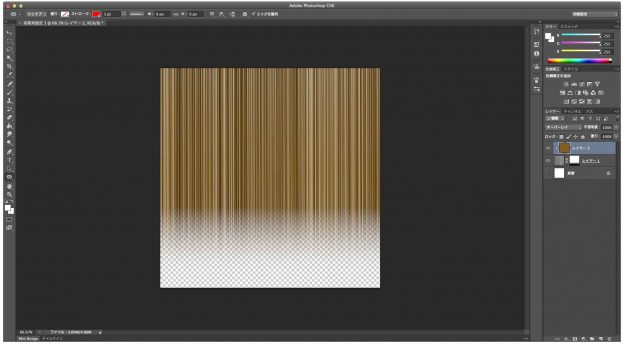
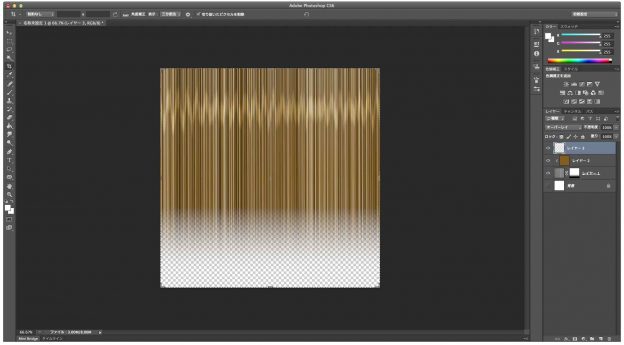
下から上に画面をドラッグすることでマスクがかかり、髪の色が徐々に薄くなる表現ができます。

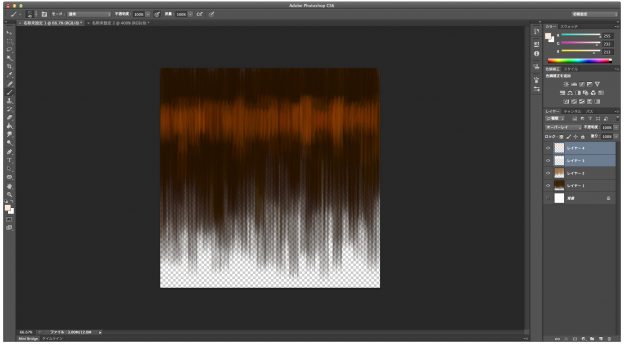
ではモノクロ状態の髪に色をつけていきます。
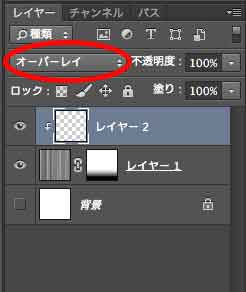
新規レイヤーを作り、「オーバーレイ」にします。
さらに、レイヤー1とレイヤー2の間をAitを押しながらクリックしておくことで、クリッピングマスクを追加することができます。

今追加したレイヤーに茶色で色を塗ってみました。
色は好きな色をつけてください。

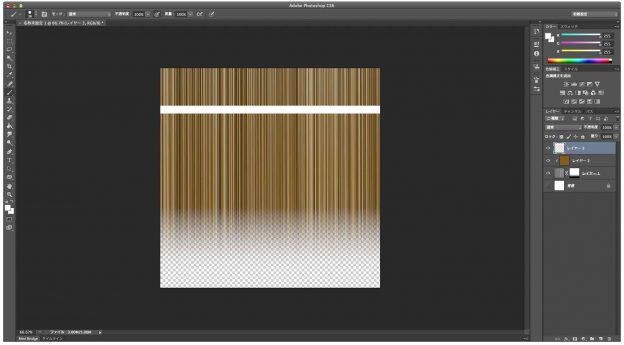
次はハイライトを作っていきます。
ブラシツールを使って、Shiftを押しながら横向きにラインを引きます。

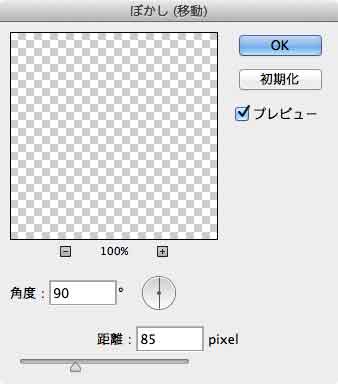
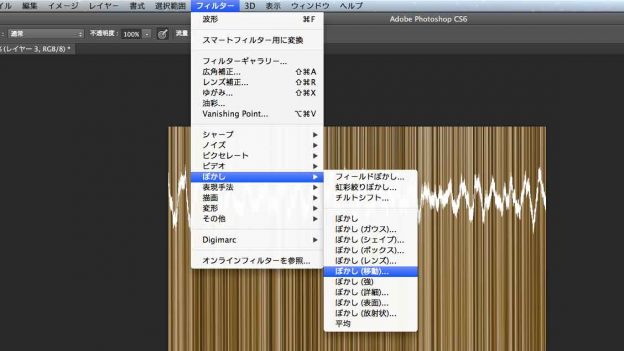
「フィルター」から「ぼかし」、「ぼかし(移動)」をクリックします。

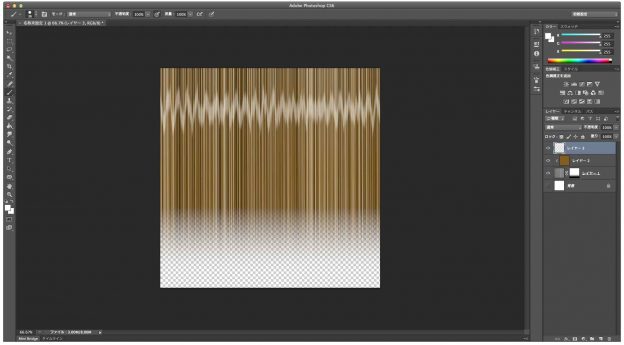
最後に、ハイライトのレイヤーをオーバーレイに変更して完成です。

髪の毛ブラシを使ったテクスチャーの作り方
次に髪の毛ブラシを使ったテクスチャーの作り方を紹介します。
この方法はペンタブが必要になります。
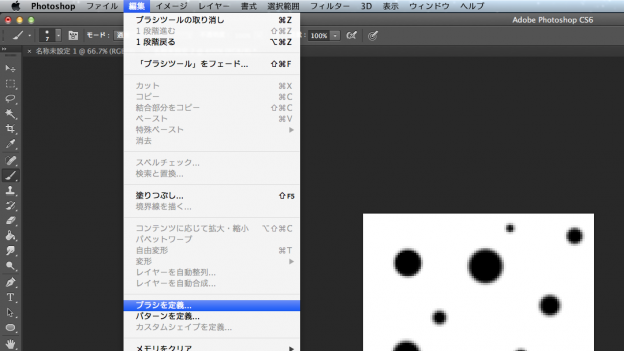
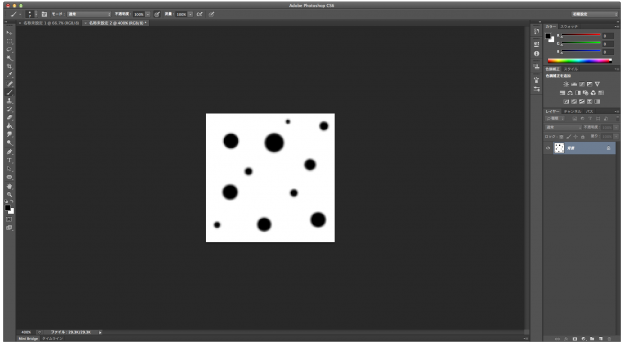
そこにブラシのサイズを変えながら、黒い点をいくつか描いていきます。

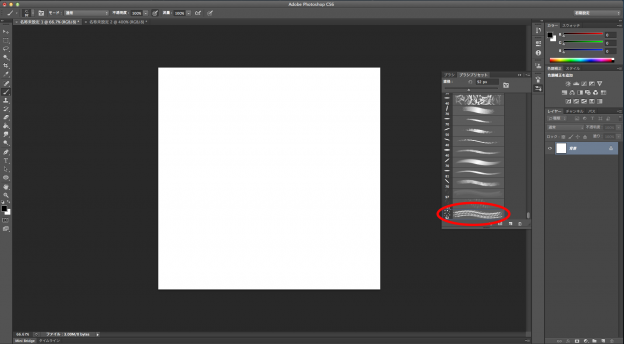
これで最初に新規した方でも、先ほど作ったブラシが使えるようになっています。

しかしこのままでは髪の毛らしくありません。
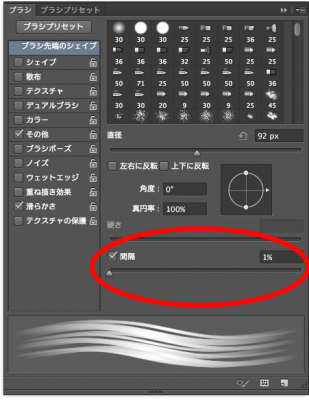
そこで間隔を1%に設定します。

基本的にはこれで髪の毛ブラシの完成です。
後はお好みで設定してください。
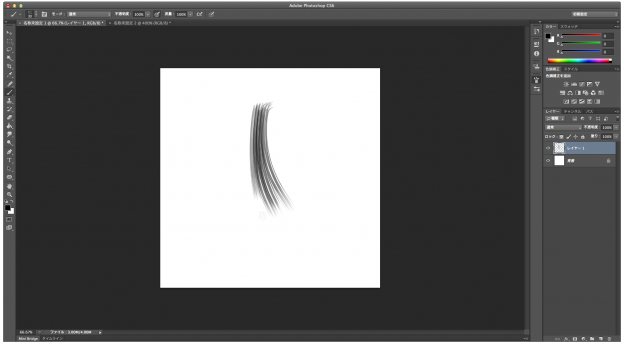
では、新規レイヤーを作成して、髪を描いていきましょう。
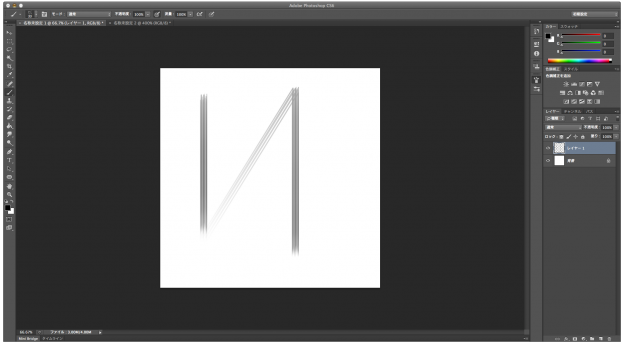
Shiftを押しながら、上から下に線を引くと、直線で引くことができます。
その描き方で何本も線を引きます。
しかし、Shiftを押しっぱなしにしていると、このように斜めにも線が引かれてしまいます。

その場合は斜めの線を隠すように上から線を引いてしまえば、最終的には目立たなくなります。
線を引きまくって、こんな感じになりました。

あとは同じ要領で、Shiftを押しながら、影やハイライトを入れていきます。
最終的には背景レイヤーを非表示にして、背景を透明にすれば完成です。

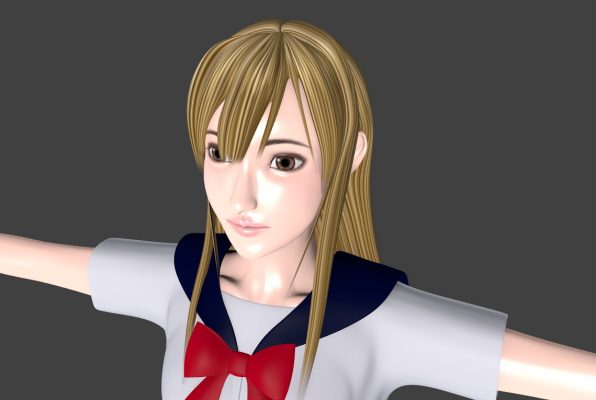
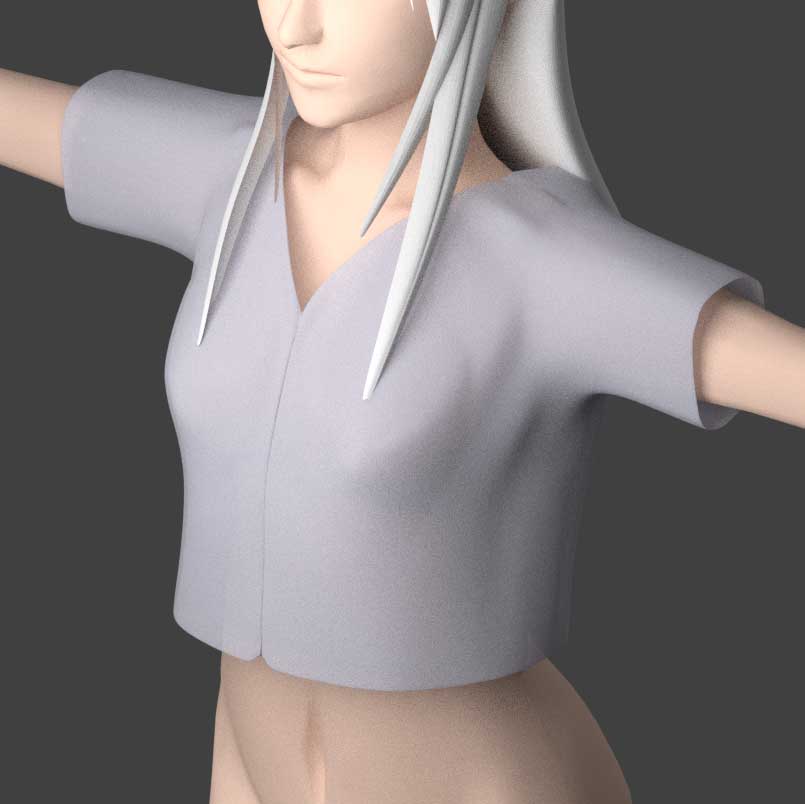
実際にblenderで作ったキャラに当ててみるとこんな感じです。

まとめ
今回はPhotoshopを使った髪の毛テクスチャの作り方を紹介しました。
一つ目の方法はマウスがあれば作れますが、二つ目の方法はペンタブが必須です。
しかし二つ目の方法の方が、自由度は高いです。
私は基本的に二つ目の方法で作っています。
もっと線を入れてみたり、影や光を入れてみたりして工夫して作ると、もっと綺麗なテクスチャーが作れると思います。
ぜひ色々とアレンジして、自分だけのテクスチャーを作って、楽しんでください。