WordPressテーマの自作方法を紹介していきます。
今回はテーマ作成における知識や、ツール、ファイル構成、実際の作り方などを書いていきます。
WordPressのテーマを自作する上での知識
WordPressテーマ開発において絶対に必要な知識は、HTML、CSS、PHP、JavaScriptです。
HTML、CSS、JavaScriptはローカル環境でも簡単に動作させることができますが、PHPはPHPが動く環境をローカルに構築しなければ動きません。
また開発に役立つ知識として、PugやSassといったメタ言語を使うと、簡単に、そして正確に開発を行うことができます。
毎回コンパイルという作業を行うので、バグが発生する可能性が低くなります。
もしもスピードを重視したい場合はEmmetを使うといいでしょう。
Emmetは、例えばpと入力した後にtabを押すと、<p></p>というふうに変換してくれたりなど、楽に入力できるようになり、爆速コーディングが可能になります。
テーマ開発に使える有名なツール
まず、あると便利なツール等を紹介します。
| 環境 | Docker, Local by Flywheel, MAMP, XAMPP, vccw |
|---|---|
| タスクランナー(モジュールバンドラ) | webpack, gulp, Grunt |
| メタ言語(CSS) | SASS, SCSS, LESS, Stylus |
| メタ言語(HTML) | Pug(Jade), Haml, Slim, Markdown, EJS |
| メタ言語(JavaScript) | CoffeeScript, TypeScript, Haxe, Dart, JSX |
| スタイルガイド | KSS, Frontify, hologram, SourceJS, styledocco, sc5-styleguide |
| ECMAScriptコンパイラ | Babel |
| ライブラリ | jQuery, BootStrap |
| その他 | Emmet |
中には見たことがないものもあるかもしれません。
以下で少しだけ解説していきます。
環境について
WordPress は PHP で書かれています。HTML や CSS はブラウザさえあれば動きますが、この PHP を動かすためには、その環境を整える必要があります。
この環境を整えるツールとして有名なものに、 MAMP, XAMPPなどが挙げられます。
もちろんMAMPやXAMPPでもWordPressの環境を整えることができますが、今回はWordPressの環境を整えるという目的ですので、その場合はDockerやLocal by Flywheelを使った方が簡単です。
私は、前はvccwを使っていましたが、最近ではDockerを使っています。
Dockerはとても簡単にWordPressの環境を整えることができるのですが、コマンドを使用して環境を整えるので、初心者のかたには少し難易度が高いかもしれません。
そんな場合は、Local by Flywheelを使うといいでしょう。
タスクランナーについて
タスクランナーとは、様々なタスクをあらかじめ作っておき、簡単に実行できるようにするものです。
例えば、 Sass を CSS に変換したい時、あらかじめ作っておいたコマンドを入力するだけで、簡単に変換できてしまいます。
さらに、 Sass ファイルを保存した時、自動的に変換させるなんてこともできてしまう、便利なツールです。
有名なものがgulp, Gruntです。最近ではGruntよりもgulpの方が使われているように思います。
webpackは、モジュールバンドラと呼ばれるものです。
メタ言語について
メタ言語は、一言で言えば、言語を書くための言語です。
例えば、 HTML であれば、 Pug や Haml といった言語で記述し、それを HTML のソースに変換して使います。
「なんだか、めんどくさいことをするな」という感じですが、メタ言語を使うことによって、
記述が少なくてすむ。
バグが減る。
といったメリットがあります。
このメリットは、実際にコーディングしてみると、実感できると思います。
スタイルガイドについて
スタイルガイドとは、WEBサイトを作る上での、パーツやレイアウトなどをあらかじめ作っておき、まとめておくものです。
チームで開発する時、他の人が作ったソースでも一目で分かるようになります。
一人で開発する時でも、スタイルガイドを作っておくことで、後から見た時に分かりやすくなります。
スタイルガイドを作るツールをスタイルガイドジェネレーターと呼びます。
ECMAScriptコンパイラについて
ECMAScript で書いたソースを、古いブラウザでも動作するようにコンパイルすることができます。
ライブラリについて
ライブラリは、ソースを読み込んで使う、素材です。
jQuery を使えば、簡単にサイトに動きを与えることができますし、 BootStrap を使えば、簡単にボタンや見出しなど、様々なパーツやレイアウトのスタイルをあてることができます。
開発環境を整える
では開発環境を整えていきましょう。
といっても色々な方法がありますので、以下を参考にしてください。
Dockerで環境を整えたい場合はこちらの記事をご覧ください。
Docker Composeで自分のWordPressサイトをローカル開発環境に反映!
またLocal by Flywheelを使いたい場合はこちらの記事をご覧ください。
Local by Flywheelの使い方。かんたんWordPressローカル環境構築方法
vccwを使いたい場合はこちらをご覧ください。
VCCW で、超簡単に WordPress のローカル開発環境を整える方法。
WordPressテーマの基本構成と優先順位
まずは、テーマの基本構成について学びましょう。
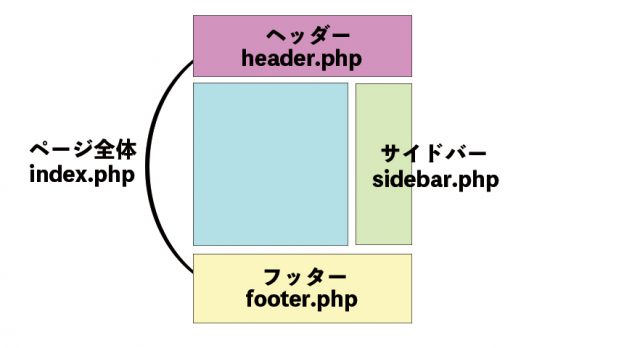
テーマはいくつものパーツやページがファイルごとに分けられ、それが組み合わさって作られます。
ページ全体を作る主なファイル一覧
まず、サイト内のそれぞれのページを作る主なファイルの一覧です。
サイトには、様々なページがありますね。トップページから、記事のページ、カテゴリー別の記事一覧などです。
それぞれのページを作るファイルが以下のものです。
| トップページ | home.php, front-page.php |
|---|---|
| 記事ページ | single.php |
| 固定ページ | page.php |
| 記事・固定ページ | singular.php |
| カテゴリーページ | category.php |
| タグページ | tag.php |
| アーカイブページ | archive.php |
| 検索ページ | search.php |
| 404ページ | 404.php |
| 全体 | index.php |
パーツを作る主なファイル一覧
先ほど、ページを作るファイルを紹介しましたが、 更にそのページを分けることができます。
例えば、どの一つのサイトのページでも、ヘッダーやフッター、サイドバーは、同じ場合が多いです。
それらを一つのファイルに作り、それぞれのページから読み込むことができます。
| ヘッダー | header.php |
|---|---|
| フッター | footer.php |
| サイドバー | sidebar.php |
| コメントエリア | comments.php |
その他
それぞれのページにスタイルをあてたり、サイトや管理者ページに機能を追加することもできます。
| スタイル | style.css |
|---|---|
| 機能を追加 | functions.php |
詳しくはこちらのページを。
Codex テンプレート階層
ファイルが読み込まれる優先順位
こんなにたくさんのファイルがあって、ファイルはどのように読み込まれるのでしょうか。
ファイルには、優先順位があります。
これは階層にして考えると分かりやすいです。
上にいくほど優先されますが、下に行くほど重要なファイルとなります。
括弧「()」がついているものは、括弧内のファイルが存在しない場合に読み込まれます。
| 第1階層 | ||
|---|---|---|
| トップページ | front-page.php | |
| 第2階層 | ||
| カテゴリーページ | category.php | |
| タグページ | tag.php | |
| 第3階層 | ||
| トップページ | home.php ( front-page.php ) | |
| アーカイブページ | archive.php ( category.php, tag.php ) | |
| 検索ページ | search.php | |
| 記事ページ | single.php | |
| 固定ページ | page.php | |
| 404ページ | 404.php | |
| 第4階層 | ||
| 記事・固定ページ | singular.php ( single.php, page.php ) | |
| 第5階層 | ||
| 全体 | index.php (上の階層のファイル) | |
ディレクトリ構成
まずは最低限のファイルで作っていきましょう。テーマ開発のディレクトリ構成は次のようになります。
wp-content
├ 〜省略〜
└ themes/
└ mytheme/
├ screenshot.jpg(もしくは、screenshot.png)
├ index.php
├ comments.php
├ functions.php
└ style.css
wp-contentのthemeフォルダにmythemeというフォルダを作成し、その中に作っていきます。
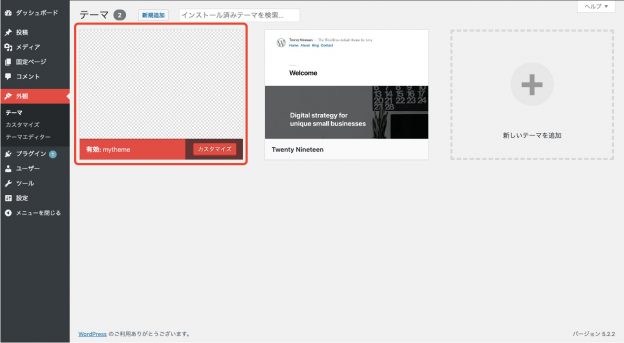
screenshot.jpg(screenshot.png)は、作成しておくとテーマ選択の画面に画像が表示されるようになります。
この画像はなくても動作しますが、index.phpやstyle.cssは、作っておかなければエラーになってしまいます。
screenshot.jpgの幅と高さは1200*900のものが推奨されています。
また、comments.phpのないテーマは非推奨となっております。
なくても動作はしますが、作っておくべきでしょう。
functions.phpはテーマ内などで使用する関数を書いておくファイルです。
ないと作れないというわけではないですが、あった方がいいファイルですので、用意しておきましょう。
screenshot.jpgを作っていませんので画像は表示されていませんが、mythemeを選ぶことができるようになっています。
もし何も画像が表示されていないのが気になる場合は、「screenshot.jpg」もしくは「screenshot.png」を用意し、mythemeフォルダに入れます。
トップページの作成
ファイル構造が理解できたら、いよいよブログのトップページを作成したいと思います。
先ほど紹介した優先順位の階層では、index.phpが一番下にありました。
index.phpは優先順位が一番低いファイルですが、一番重要なファイルでもあります。
極端な話ですが、index.phpとstyle.cssファイルのみでテーマは作れてしまいます。
しかしそれでは作りにくいので、通常はファイルを分けて作成していくのです。
comments.phpは後ほど
ではindex.phpを編集してトップページを作っていきましょう。
index.php
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ) ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- titleタグは入れない --> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <!-- ヘッダー --> <header id="header"> <!-- カスタムヘッダー用 --> <?php if ( get_header_image() ) : ?> <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt=""> <?php endif; ?> <!-- タイトルを表示 --> <h1> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a> </h1> <!-- サイトの説明を表示 --> <p class="description"><?php bloginfo( 'description' ); ?></p> <!-- ナビゲーションの表示--> <nav id="site-navigation"> <?php wp_nav_menu( array( 'theme_location' => 'header-navigation' ) ); ?> </nav> </header><!-- #header --> <!-- コンテンツ --> <div id="contents"> <main id="main"> <!-- 記事一覧の表示 --> <?php while( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header> <!-- 記事タイトルの表示 --> <?php the_title( '<h1><a href="'. esc_url( get_permalink() ) .'">', '</a></h1>' ); ?> </header> <!-- サムネイルの表示 --> <?php if( has_post_thumbnail() ) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a> <?php endif; ?> <!-- 本文抜粋の表示 --> <?php the_excerpt(); ?> <!-- 記事公開時間の表示 --> <time datetime="<?php the_time( 'Y/m/d' ); ?>"> <?php the_time( get_option( 'date_format' ) ); ?> </time> <!-- タグの表示 --> <?php the_tags(); ?> </article><!-- #post-<?php the_ID(); ?> --> <?php endwhile; ?> <!-- 前後のページへのリンク --> <?php the_posts_pagination(); ?> </main><!-- #main --> <!-- サイドバーの表示 --> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <aside id="sidebar" role="complementary"> <div class="p-sidebar"><?php dynamic_sidebar( 'sidebar-1' ); ?></div> </aside> <?php endif; ?> </div><!-- #contents --> <!-- フッター --> <footer id="footer"> <!-- コピーライトの表示 --> Copyright © <?php bloginfo('name'); ?> All Rights Reserved </footer><!-- #footer --> <?php wp_footer(); ?> </body> </html>
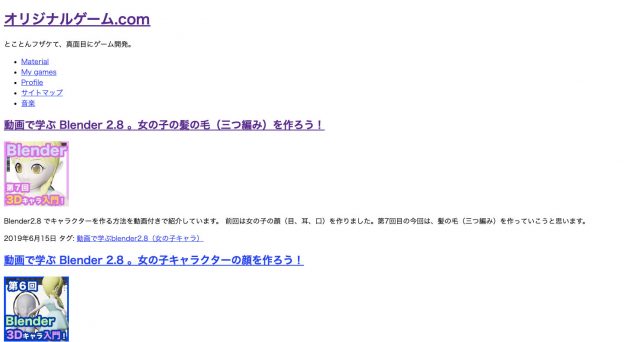
スタイルを当てていないので、すごくシンプルなサイトに見えますが、私のサイトだとこのようになります。

さて、上記コードでは、まだtitleタグを入れていません。
さらにウィジェット(サイドバー)の表示もしているにも関わらず、ウィジェットも表示されておりません。
これらはfunctions.phpを編集して解決する必要があります。
<?php
function mytheme_setup() {
add_theme_support( 'title-tag' ); //タイトルタグを追加
}
add_action( 'after_setup_theme', 'mytheme_setup' );
function mytheme_widgets_init() {
register_sidebar( array(
'name' => 'widget',
'id' => 'sidebar-1',
) );
}
add_action( 'widgets_init', 'mytheme_widgets_init' );
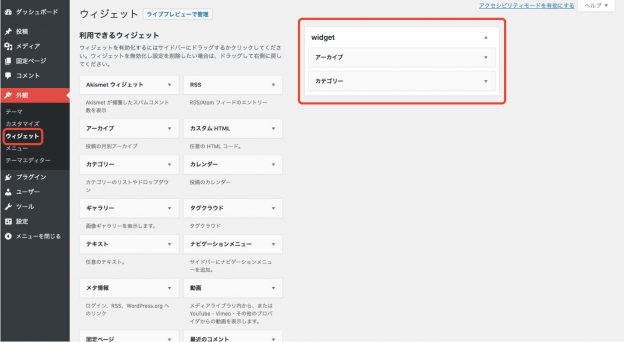
これでtitleタグとウィジェットが表示されました。
もし表示されない場合は、管理画面のウィジェットの設定をご確認ください。
さて、これまででトップページのベースができたのですが、index.phpに全て書かれてしまっているので、編集がしづらいです。
そこでファイルを分けてみましょう。
一例として、次のようにファイルを分けることができます。

ではこれらのファイルを作成し、index.htmlを分けて作ってみましょう。
wp-content
├ 〜省略〜
└ themes/
└ mytheme/
├ screenshot.jpg(もしくは、screenshot.png)
├ index.php
├ header.php (※追加)
├ sidebar.php (※追加)
├ footer.php (※追加)
├ comments.php
├ functions.php
└ style.css
まず、index.phpのヘッダー部分をコピーし、header.phpにペーストします。
header.phpは以下のようになります。
header.php
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ) ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- titleタグは入れない --> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <!-- ヘッダー --> <header id="header"> <!-- カスタムヘッダー用 --> <?php if ( get_header_image() ) : ?> <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt=""> <?php endif; ?> <!-- タイトルを表示 --> <h1> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a> </h1> <!-- サイトの説明を表示 --> <p class="description"><?php bloginfo( 'description' ); ?></p> <!-- ナビゲーションの表示--> <nav id="site-navigation"> <?php wp_nav_menu( array( 'theme_location' => 'header-navigation' ) ); ?> </nav> </header><!-- #header -->
次に、index.phpのフッター部分をコピーし、footer.phpにペーストします。
footer.phpは以下のようになります。
footer.php
<!-- フッター -->
<footer id="footer">
<!-- コピーライトの表示 -->
<small>Copyright © <?php bloginfo('name'); ?> All Rights Reserved</small>
</footer><!-- #footer -->
<?php wp_footer(); ?>
</body>
</html>
今度はindex.phpのサイドバー部分をコピーし、sidebar.phpにペーストします。
sidebar.phpは以下のようになります。
sidebar.php
<!-- サイドバーの表示 --> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <aside id="sidebar" role="complementary"> <div class="p-sidebar"><?php dynamic_sidebar( 'sidebar-1' ); ?></div> </aside> <?php endif; ?>
さらにindex.phpからheader.phpとfooter.php、sidebar.phpを呼び出します。
それぞれのファイルにコピーした部分はindex.phpから削除し、それぞれのファイルを呼び出す関数として、get_header();、get_footer();、get_sidebar();を追加します。
1行目
index.php
<?php get_header(); ?><!-- header.phpを呼び出す --> <!-- コンテンツ --> <div id="contents"> <main id="main"> <!-- 記事一覧の表示 --> <?php while( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header> <!-- 記事タイトルの表示 --> <?php the_title( '<h1><a href="'. esc_url( get_permalink() ) .'">', '</a></h1>' ); ?> </header> <!-- サムネイルの表示 --> <?php if( has_post_thumbnail() ) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a> <?php endif; ?> <!-- 本文抜粋の表示 --> <?php the_excerpt(); ?> <!-- 記事公開時間の表示 --> <time datetime="<?php the_time( 'Y/m/d' ); ?>"> <?php the_time( get_option( 'date_format' ) ); ?> </time> <!-- タグの表示 --> <?php the_tags(); ?> </article><!-- #post-<?php the_ID(); ?> --> <?php endwhile; ?> <!-- 前後のページへのリンク --> <?php the_posts_pagination(); ?> </main><!-- #main --> <?php get_sidebar(); ?><!-- sidebar.phpを呼び出す --> </div><!-- #contents --> <?php get_footer(); ?><!-- footer.phpを呼び出す -->
先ほどと同じようにサイトが表示されれば、ファイルを分割の成功です。

個別記事ページの作成
つづいて、個別記事ページを作成していきましょう。
個別記事ページはsingle.phpもしくはsingular.phpで作成します。
single.phpは個別記事ページのみの作成ができますが、singular.phpでは個別記事ページに加え、固定ページも同時に作成することができます。
しかし、singular.phpでは、個別記事ページも固定ページも基本的には同じレイアウトになります。
どちらで作成するかは自由ですが、今回は個別記事ページと固定ページは別々に作成する方向で進めていこうと思います。
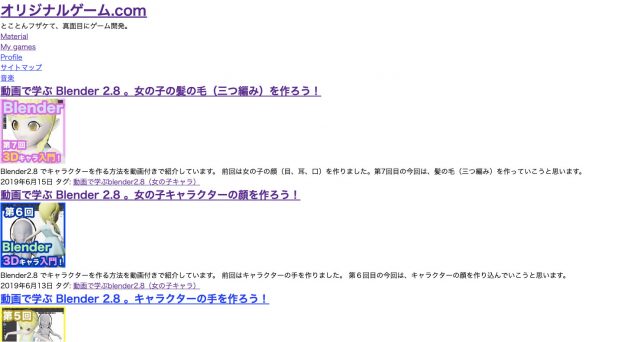
では、今現在の投稿記事ページを見てみましょう。
記事のどれかをクリックして、ページを見てみると、記事の抜粋しか表示されていないことが分かります。

これはindex.phpが読み込まれており、そこでは抜粋の表示しかしていないからです。
では、single.phpを作成していきましょう。
mythemeにsingle.phpを追加します。
wp-content
├ 〜省略〜
└ themes/
└ mytheme/
├ screenshot.jpg(もしくは、screenshot.png)
├ index.php
├ header.php
├ sidebar.php
├ footer.php
├ single.php (※追加)
├ comments.php
├ functions.php
└ style.css
ほとんどはindex.phpと同じ内容ですが、部分的にすこし違います。
- 10〜11行目 : タイトル部分のリンクを削除
- 17〜18行目、27〜28行目 : カテゴリーを表示
- 19〜20行目 : 抜粋の表示から本文の表示に変更
- 25〜26行目 : ページリンクの表示
- 31〜35行目 : コメントテンプレートの呼び出し
single.php
<?php get_header(); ?><!-- header.phpを呼び出す -->
<!-- コンテンツ -->
<div id="contents">
<main id="main">
<!-- 記事一覧の表示 -->
<?php while( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header>
<!-- 記事タイトルの表示 -->
<?php the_title( '<h1>', '</h1>' ); ?>
</header>
<!-- サムネイルの表示 -->
<?php if( has_post_thumbnail() ) : ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a>
<?php endif; ?>
<!-- カテゴリーの表示 -->
<div>category : <span><?php the_category(', '); ?></span></div>
<!-- 本文の表示 -->
<?php the_content(); ?>
<!-- 記事公開時間の表示 -->
<time datetime="<?php the_time( 'Y/m/d' ); ?>">
<?php the_time( get_option( 'date_format' ) ); ?>
</time>
<!-- ページリンクの表示 -->
<?php wp_link_pages(); ?>
<!-- カテゴリーの表示 -->
<div>category : <span><?php the_category(', '); ?></span></div>
<!-- タグの表示 -->
<?php the_tags(); ?>
<!-- 前後の記事へのリンクを表示 -->
<?php the_post_navigation(); ?>
<!-- コメントテンプレートを呼び出す -->
<?php
if ( comments_open() || get_comments_number() ) {
comments_template();
}
?>
</article><!-- #post-<?php the_ID(); ?> -->
<?php endwhile; ?>
<!-- 前後のページへのリンク -->
<?php the_posts_pagination(); ?>
</main><!-- #main -->
<?php get_sidebar(); ?><!-- sidebar.phpを呼び出す -->
</div><!-- #contents -->
<?php get_footer(); ?><!-- footer.phpを呼び出す -->
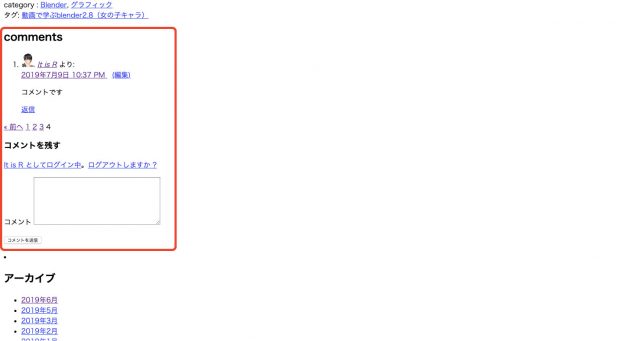
しかしまだコメント部分が作られていません。
それではcomments.phpに以下を追加します。
comments.php
<?php if (post_password_required()) return; ?> <div id="comments"> <h2>comments</h2> <!-- コメントが存在するとき --> <?php if ( have_comments() ) : ?> <ol> <?php /** コメントをリストで表示 **/ wp_list_comments( array( 'style' => 'ol', ) ); ?> </ol> <?php paginate_comments_links(); ?><!-- ページリンクの表示 --> <?php endif; ?> <?php comment_form(); ?><!-- コメントフォームの表示 --> </div><!-- #comments -->
wp_list_comments();はolタグで囲います。
ulでもいいとは思うのですが、なんとなく番号がついていたほうがいいような気がしますよね。
さらにfunctions.phpに以下を追加します。
functions.php
function mytheme_scripts() {
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );
固定ページの作成
続いて、固定ページを作っていきましょう。
固定ページは、page.phpというファイルを作成して作ります。
wp-content
├ 〜省略〜
└ themes/
└ mytheme/
├ screenshot.jpg(もしくは、screenshot.png)
├ index.php
├ header.php
├ sidebar.php
├ footer.php
├ single.php
├ page.php (※追加)
├ comments.php
├ functions.php
└ style.css
page.phpはsingle.phpとほぼ同じです。
コピーして、必要な部分を直しましょう。
カテゴリー表示を削除
タグ表示のを削除
前後のページへリンクを削除
page.php
<?php get_header(); ?><!-- header.phpを呼び出す -->
<!-- コンテンツ -->
<div id="contents">
<main id="main">
<!-- 記事一覧の表示 -->
<?php while( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header>
<!-- 記事タイトルの表示 -->
<?php the_title( '<h1>', '</h1>' ); ?>
</header>
<!-- サムネイルの表示 -->
<?php if( has_post_thumbnail() ) : ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a>
<?php endif; ?>
<!-- 本文の表示 -->
<?php the_content(); ?>
<!-- 記事公開時間の表示 -->
<time datetime="<?php the_time( 'Y/m/d' ); ?>">
<?php the_time( get_option( 'date_format' ) ); ?>
</time>
<!-- ページリンクの表示 -->
<?php wp_link_pages(); ?>
<!-- コメントテンプレートを呼び出す -->
<?php
if ( comments_open() || get_comments_number() ) {
comments_template();
}
?>
</article><!-- #post-<?php the_ID(); ?> -->
<?php endwhile; ?>
</main><!-- #main -->
<?php get_sidebar(); ?><!-- sidebar.phpを呼び出す -->
</div><!-- #contents -->
<?php get_footer(); ?><!-- footer.phpを呼び出す -->
CSSの編集
続いて、CSSを編集していきます。
style.cssのヘッダー
まず、style.cssのヘッダー部分を作っていきます。
ヘッダー部分には、以下の情報を書く必要があります。
- Theme Name
- Theme URI
- Author
- Author URI
- Description
- Version
- License
- License URI
- Text Domain
- Tags
/* Theme Name: mytheme(テーマの名前) Theme URI: https://mytheme.com/(テーマのURI) Author: It is R(作者の名前) Author URI: https://mysite.com/(作者サイトのURI) Description: mytheme(テーマの説明) Version: 1.0.0(テーマのバージョン) License: GNU General Public License v2 or later(テーマのライセンス) License URI: http://www.gnu.org/licenses/gpl-2.0.html(ライセンスのURI) Text Domain: mytheme(テキストドメイン) Tags: two-columns, right-sidebar(タグ) */
CSSをリセットする
まず、CSSをリセットしましょう。
リセットというのは、ブラウザごとの違いをリセットし、ブラウザの違うによるレイアウトの崩れをなくすために行います。
方法は、リセットCSSというものを使うか、自分で作るかのどちらかになります。
もしリセットCSSを使いたいであれば、こちらの記事をご覧ください。
リセットCSS は何を使う? 2019年ランキング5選とその他3選紹介
今回は一番簡単な方法で、全ての要素をリセットしてしまう方法を紹介します。
style.css
* {
margin: 0;
padding: 0;
}
次にこのstyle.cssをfunctions.phpから呼び出す必要があります。
mytheme_scripts()関数のなかに、wp_enqueue_style( 'mytheme-style', get_stylesheet_uri() );(2行目)を追加します。
functions.php
function mytheme_scripts() {
wp_enqueue_style( 'mytheme-style', get_stylesheet_uri() ); //スタイルシートを読み込み
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );
wordpressテーマに必要なcss
続いて、wordpressテーマには絶対に必要なcssを追加していきましょう。
wp-caption、wp-caption-text、sticky、gallery-caption、bypostauthor、alignright、alignleft、aligncenter、screen-reader-textです。
絶対に必要というのはテーマを公開する上で必要なもので、無いと動かないというわけではありません。
以下にその例を載せておきます。
style.css
.wp-caption {
margin-bottom: 1.5em;
max-width: 100%;
}
.wp-caption-text {
text-align: center;
}
.sticky{
display: block;
}
.gallery-caption{
display: block;
}
.bypostauthor{
display: block;
}
.alignright{
float: right;
margin-left: 1em;
}
.alignleft {
float: left;
margin-right: 1em;
}
.aligncenter {
margin-left: auto;
margin-right: auto;
}
.screen-reader-text{
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}
あとは自分好みにスタイルを当てて、カッコいいテーマを作っていきましょう。
functions.phpに必要なもの
最後にfunctions.phpに必要なものを書いていきます。
先ほど紹介したものも重なりますが、以下のようになります。
functions.php
<?php
function mytheme_setup() {
add_theme_support( 'title-tag' ); //タイトルタグを追加
add_theme_support( 'automatic-feed-links' ); //自動フィードリンクの追加
add_theme_support( 'post-thumbnails' ); //投稿サムネイルの有効化
register_nav_menu( 'header-navigation', 'Header Navigation' ); //ナビゲーションメニューの有効化
if ( !isset( $content_width ) ) $content_width = 600; //コンテンツの横幅
add_theme_support( 'custom-background' ); //カスタム背景の有効化
add_theme_support( 'custom-header', array( //カスタムヘッダーの有効化
// ヘッダー画像の横幅
'width' => 1200,
// ヘッダー画像の縦幅
'height' => 198,
) );
}
add_action( 'after_setup_theme', 'mytheme_setup' );
function mytheme_widgets_init() {
//ウィジェットの有効化
register_sidebar( array(
'name' => 'widget',
'id' => 'sidebar-1',
) );
}
add_action( 'widgets_init', 'mytheme_widgets_init' );
function mytheme_scripts() {
//スタイルシートを読み込み
wp_enqueue_style( 'mytheme-style', get_stylesheet_uri() );
//コメントの返信部分で、枠をすぐ下に表示する
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );
function mytheme_add_editor_styles() {
//記事投稿画面をカスタマイズするCSS
add_editor_style( 'css/custom-editor-style.css' );
}
add_action( 'admin_init', 'mytheme_add_editor_styles' );
40行目の指定は、記事投稿画面のビジュアルエディター用のCSSです。
css/custom-editor-style.cssをあらかじめ用意しておく必要があります。
まとめ
今回はWordPressのテーマを作成する方法を紹介しました。
WordPressテーマ開発は奥が深く、まだまだ紹介しきれていない部分もありますが、大まかなやり方を掴んでいただけたでしょうか。
この記事がテーマ開発の参考になれば幸いです。