JavaScriptを使ってWebページなどの開発をしていると、Google ChromeやSafariなどのブラウザでうまく開けない場合が稀にあります。
そんな時、ローカルにWebサーバを立ち上げて実行することで、うまく読み込まれる場合があります。
また、JavaScriptを使ったブラウザゲームなどを開発している場合、ローカルの環境ではうまく動作していたものが、サーバ上に保存したらうまく動作しなくなったという場合もありますので、実際にサーバを立ち上げて動作チェックを行なった方が懸命です。
そこで、今回はローカルにWebサーバを簡易的に立ち上げる方法を紹介します。
今回はMacでGoogle Chromeを使用した場合を例に、紹介していきたいと思います。
実際の状況
例えば、JacaScriptでコードを書いて、そのコードは間違っておらず、HTMLからもちゃんと呼び出したにも関わらず、画面が真っ白になる場合があります。
デベロッパーツールのConsoleを見てみると、このように表示されています。
Failed to load file:///xxxx/xxxx.js: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
今回の方法はこのような状況になった場合に有効な方法です。
ターミナルでのディレクトリ移動について
実際にサーバを立ち上げる前に、ターミナルでのディレクトリ移動を紹介します。
このあと紹介するサーバを立ち上げる方法は、ターミナルを使って行ないます。
今現在Webサイトを作成している場合、そのWebサイトのフォルダを作って、その中で作成していると思います。
サーバを立ち上げるには、そのディレクトリ(フォルダ)に移動して、コマンドを実行してあげる必要があります。
では、ディレクトリ(フォルダ)の移動方法です。
移動にはcdというコマンドを使います。
$ cd xxx/xxx/xxx/webサイトのフォルダこのように、そのフォルダまでの場所を入力しますが、これを簡単に行なう方法があります。
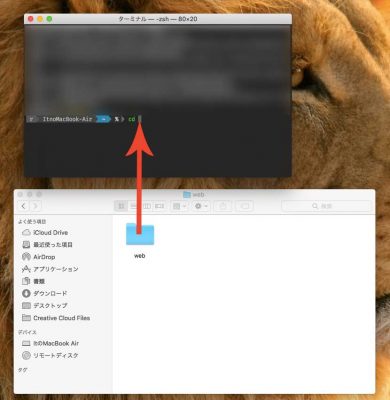
「cd 」と入力した後に、フォルダをターミナルに向かってドラッグするのです。
そうすることで、そのフォルダまでのパスが自動的に入力されます。(cdの後ろには半角スペースが必要)
phpコマンドを使う方法
phpコマンドを使ってローカルにサーバを立てる方法です。
ターミナルに以下のコマンドを入力してください。
$ php -S localhost:8080その後、http://localhost:8080にアクセスすることにより、index.htmlやindex.phpが読み込まれます。
この方法ですと、index.phpファイルなどのPHP形式のファイルをブラウザで開くこともできます。
pythonコマンドを使う方法
次にpythonコマンドを使う方法を見ていきましょう。
ターミナルに以下のコマンドを入力します。
$ python -m SimpleHTTPServer 8080その後、http://localhost:8080にアクセスすることにより、index.htmlが読み込まれます。
先ほどの方法だとPHP形式のファイルを開くことができたのに対し、この方法ではPHPには対応しておりません。
live-serverを使う方法
node(npm)がインストールされている場合、live-serverをインストールしてローカルWebサーバを立ち上げることができます。
$ npm init -y
$ npm install live-server
$ npx live-server
Serving "xxxx" at http://127.0.0.1:8080その後、atの後に表示されたurl(今回であればhttp://127.0.0.1:8080)にアクセスすることで、index.htmlが読み込まれます。
この方法も同様にPHPには対応しておりません。
まとめ
JavaScriptなどを扱っていると、コードは間違っていないにも関わらず、ブラウザでうまく読み込めない場合があります。
また、ローカルとサーバ上では動きが異なってくる場合もあります。
そんな時の解決方法として、ローカルにサーバを立ち上げるという方法があります。
今回はそんな時に役立つ、超簡単にローカルにWebサーバを立ち上げる方法を紹介しました。
とても簡単にできる方法なので、気になった方はぜひやってみてください。