寒くなってきましたね。皆さま前かがみになって、まるで亀の様です。@It_is_Rです。
皆様がブログを見て、一番最初に目に入ってくるのはどこでしょうか?
殆どの場合、ヘッダー部分ですよね。つまり、ヘッダー部分はかなり重要な要素になります。そこで、今回はFC2ブログのヘッダー部分をカスタマイズしてみたいと思います。
まず、今回修正するかしょは、次のコードです。FC2ブログの「テンプレート管理」画面を表示し、変更したいテーマの「スタイルシート編集」部分から、次のコードを探してみてください。
div#branding {
width : 760px; /* 背景画像のサイズを指定する場合は切れないように画像の横サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません)最大値はcontainerで設定した幅までです */
height : 250px; /* 背景画像のサイズを指定する場合は切れないように画像の縦サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません) */
background : url("http://templates.blog.fc2.com/template/sample_2/sample_bk_header.gif") top left no-repeat; /* サンプル画像760x250 */
}
いま現在のFC2ブログで作ったブログはこの様になっています。

ヘッダーの色や画像について
それでは、まずヘッダーの色や画像を変更してみましょう。
ヘッダーの色を変更
まず、ヘッダーの色を変更してみましょう。いま現在、灰色の様な色になっていると思いますが、実はこれは画像です。
なので一度この画像を非表示にして、ヘッダーの背景色を変えてみたいと思います。
背景画像を非表示にするには、background : url();の部分をコメントアウトしてしまいます。
div#branding {
width : 760px; /* 背景画像のサイズを指定する場合は切れないように画像の横サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません)最大値はcontainerで設定した幅までです */
height : 250px; /* 背景画像のサイズを指定する場合は切れないように画像の縦サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません) */
/*background : url("http://templates.blog.fc2.com/template/sample_2/sample_bk_header.gif") top left no-repeat;*/ /* サンプル画像760x250 */
}
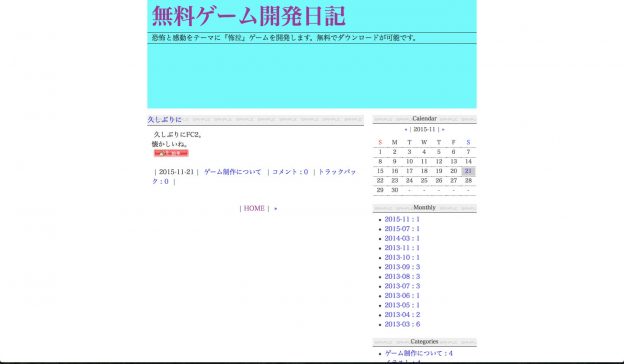
では、ここで背景色を変更する命令を入れてみます。
background-colorというのが、今回使用する命令です。実際に変更してみましょう。
div#branding {
width : 760px; /* 背景画像のサイズを指定する場合は切れないように画像の横サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません)最大値はcontainerで設定した幅までです */
height : 250px; /* 背景画像のサイズを指定する場合は切れないように画像の縦サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません) */
/*background : url("http://templates.blog.fc2.com/template/sample_2/sample_bk_header.gif") top left no-repeat;*/ /* サンプル画像760x250 */
background-color : #0ff; /*これを入力*/
}
ヘッダーに画像を表示
続いて、ヘッダーに画像を表示します。ここまでしっかりと記事を読んでくれている方はもうお分かりでしょう。そうですね。最初に背景画像が表示されているのを非表示にしました。
それを復活させて、自分の好きな画像を表示すればいいんだ。
という訳で画像を表示したいのですが、どの様なサイズにすれば良いんでしょうか。実はコードの中にその答えがあるのです。
今回の場合ならば、760×250ですね。勿論これを変更することもできますが、それはまた後ほど。
div#branding {
width : 760px; /* 背景画像のサイズを指定する場合は切れないように画像の横サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません)最大値はcontainerで設定した幅までです */
height : 250px; /* 背景画像のサイズを指定する場合は切れないように画像の縦サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません) */
background : url("http://xxxファイルの場所xxx") top left no-repeat; /* サンプル画像760x250 */ /*これを復活して、好きな画像のURLを貼る。*/
/*background-color : #0ff;*/ /*これは削除*/
}
ヘッダーのサイズについて
ヘッダーのサイズは、サイトのカスタマイズにおいて、案外難しい問題です。ヘッダーのサイズがある程度大きい場合、そこに画像を使うことによって、サイトを美しく見せることができる反面、新着記事などの情報が下へ行ってしまうので、見る側は画面をスクロールさせてその情報を見ることになります。
ならば、ヘッダーサイズが小さくても美しく見えるサイトを作ればいい。それがRの考え方です。なので今回は、ヘッダーを小さく作っていこうと思います。
ヘッダーサイズを変更する。
width : 760px;と、height : 250px;が、ヘッダー部分のサイズとなります。じゃあ、この部分を変更すれば、ヘッダーサイズが変わるのか……。確かに変わります。しかし、まだ上手くいかないのが現状でございます。
よく考えてみてください。CSSにはまだ、サイト全体のレイアウトをしている部分があります。ヘッダー部分のサイズのみを変更したところで、全体のレイアウトを変更しなければ、レイアウトが崩れてしまうのです。
なので今回は、width : 760px;と、height : 250px;でヘッダーのサイズを変更できるんだということだけ覚えていてください。
なので今回は、レイアウトが崩れないようにヘッダーサイズを変更してみましょう。ヘッダーの高さを低くするだけであれば、レイアウトには何の影響も及ぼしません。
では実際に変更してみたいと思います。
div#branding {
width : 760px; /* 背景画像のサイズを指定する場合は切れないように画像の横サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません)最大値はcontainerで設定した幅までです */
height : 120px; /* 背景画像のサイズを指定する場合は切れないように画像の縦サイズを指定して下さい(繰り返し画像の場合は指定する必要ありません) */ /*この部分のサイズを120pxに変更。*/
background : url("http://xxxファイルの場所xxx") top left no-repeat; /* サンプル画像760x250 */
/*background-color : #0ff;*/
}
ヘッダーを低くすることで記事が読まれやすくなり、画像を目の下で切ってしまうことにより、新たなカッコよさが生まれましたね。……生まれたと言って欲しい。