CSSはある程度大雑把に書いても動かすことができます。しかし、CSSを覚える上で一番難しい部分と言えばCSS設計でしょう。
パーツごとにCSSを書いていたりしませんか? パーツごとにCSSを書いてしまうと、コードの量がかなり増えてしまうのでおすすめしません。
そこで、ボタンの作成を例にCSS設計を覚えていきましょう。
デフォルトのボタンを表示
まず、一切スタイルを適用させずに、デフォルトのボタンを表示させてみました。
<button>ボタン</button>一応ボタンにはなっていますが、何もデザインされていません。
そこで、ここにスタイルを当てて、ボタンをデザインしていきましょう。
真似してはいけないボタンのスタイル
まず、真似してはいけないボタンの作り方をご紹介します。
※これは真似しないほうがいい
<button class="btn-blue">ボタン</button>.btn-blue {
color: #ffffff;
background: #5555ff;
padding: 20px;
border: 0;
font-size: 16px;
outline: none;
cursor: pointer;
}上は、青いボタンを作るサンプルです。
この書き方のどこがいけないのでしょうか?
コードに無駄が多い。
では、この青いボタンはそのままに、赤いボタンを作ってみましょう。
<button class="btn-blue">ボタン</button>
<button class="btn-red">ボタン</button>.btn-blue {
color: #ffffff;
background: #5555ff;
padding: 20px;
border: 0;
font-size: 16px;
outline: none;
cursor: pointer;
}
.btn-red {
color: #ffffff;
background: #ff5555;
padding: 20px;
border: 0;
font-size: 16px;
outline: none;
cursor: pointer;
}この CSS を見て気がつく人も多いと思いますが、.btn-blue と .btn-red では、同じ記述が多いんです。
つまりこの CSS の書き方は、無駄が多いんですね。さらに別のボタンを作っていくと、どんどんと同じ記述が増えていき、とても効率が悪いんです。
タグを変えた時にスタイルが変わってしまう。
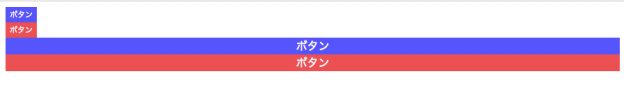
先ほどのスタイルをaタグにも適用させてみます。
<button class="btn-blue">ボタン</button>
<button class="btn-red">ボタン</button>
<a class="btn-blue">ボタン</a>
<a class="btn-red">ボタン</a>buttonタグとaタグでは、見た目が変わってしまっています。
タグを変えただけで、どんどんレイアウトが崩れていってしまうわけです。
スタイルを分けて適用させる
では、無駄がない CSS の書き方は、どのようにすればいいのでしょうか?
まず、根本的な考えを変える必要があります。
- .btnにサイズや幅の指定は必要ない。
- .btnに色の指定も必要ない。
- .btnに隙間の指定も必要ない。
- できれば.btnにフォントサイズも指定しない。
この4つです。
まずは考え方の解説です。
ボタンは色々な部分に使える重要なパーツです。
色々な場所に、様々な色や形で配置したいのです。ですので.btnに色や形の指定があると、それを上書きするか、新しくクラスを作る必要が出てくるのです。
そこで、機能ごとにクラスを作って、マルチクラスで設計していく方法にします。
<button class="btn btn-blue">ボタン</button>
<button class="btn btn-red">ボタン</button>
<a class="btn btn-blue" href="#">ボタン</a>
<a class="btn btn-red" href="#">ボタン</a>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn-blue {
color: #ffffff;
background: #5555ff;
}
.btn-red {
color: #ffffff;
background: #ff5555;
}さて、フォントサイズや、ボタンのサイズを指定していないので、バラバラです。
そこで、ここからはボタンのサイズなどを揃える方法を解説していきます。
ボタンのサイズを決めるクラスを作る
ボタンのサイズを整える方法として、そのためのクラスを作ってしまうという方法があります。
2通り紹介します。
使いたいサイズのクラスを作る
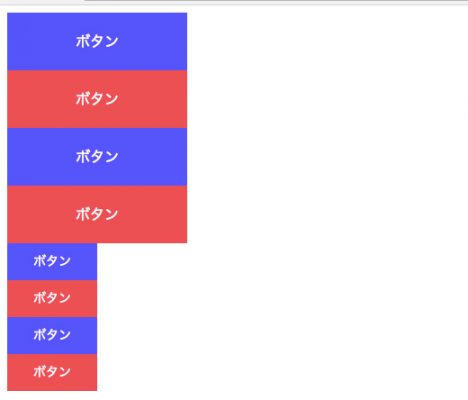
では、大きいボタンを作るクラス(btn-large)と、小さいボタンを作るクラス(btn-small)を作り、それぞれのクラスやタグと組み合わせてみます。
<button class="btn btn-blue btn-large">ボタン</button>
<button class="btn btn-red btn-large">ボタン</button>
<a class="btn btn-blue btn-large" href="#">ボタン</a>
<a class="btn btn-red btn-large" href="#">ボタン</a>
<button class="btn btn-blue btn-small">ボタン</button>
<button class="btn btn-red btn-small">ボタン</button>
<a class="btn btn-blue btn-small" href="#">ボタン</a>
<a class="btn btn-red btn-small" href="#">ボタン</a>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn-blue {
color: #ffffff;
background: #5555ff;
}
.btn-red {
color: #ffffff;
background: #ff5555;
}
.btn-large{
font-size: 16px;
padding-top: 20px;
padding-bottom: 20px;
width: 200px;
}
.btn-small{
font-size: 14px;
padding-top: 10px;
padding-bottom: 10px;
width: 100px;
}ボタンを使う場所によってサイズを指定する
ボタンのサイズはbtn-largeやbtn-smallで指定することができるようになりましたが、それ以外のサイズにするにはどういう方法がいいのでしょうか。
今作っているボタンを、親要素のパーツとして考える方法があります。
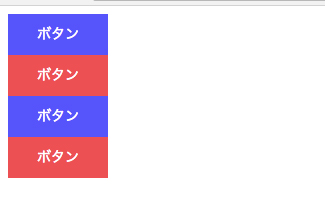
例えば、ヘッダーの中でボタンを使いたいとします。
その時、.headerというクラスがあったとして、そのパーツとして.header-btnというクラスを作り、サイズを指定する方法です。
<header class="header">
<button class="btn btn-blue header-btn" href="#">ボタン</button>
<button class="btn btn-red header-btn" href="#">ボタン</button>
<a class="btn btn-blue header-btn" href="#">ボタン</a>
<a class="btn btn-red header-btn" href="#">ボタン</a>
</header>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn-blue {
color: #ffffff;
background: #5555ff;
}
.btn-red {
color: #ffffff;
background: #ff5555;
}
.header-btn {
font-size: 14px;
padding-top: 10px;
padding-bottom: 10px;
width: 100px;
}CSSの書き方を工夫する
薄々感づいている人も多いかもしれませんが、.btnの指定を忘れた場合、思わないスタイルが当たる事になります。
例えば、このような感じです。
<a class="btn-blue btn-large" href="#">ボタン</a>
<a class="btn-red btn-large" href="#">ボタン</a>こういうことは本来、避けるべきです。
そこで、.btnがない場合、.btn-blueや.btn-largeが使えないように工夫します。
<a class="btn-blue btn-large" href="#">ボタン</a>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn.btn-blue { /*.btnを追加*/
color: #ffffff;
background: #5555ff;
}
.btn.btn-large{ /*.btnを追加*/
font-size: 16px;
padding-top: 20px;
padding-bottom: 20px;
width: 200px;
}これで、.btnを書き忘れた場合に、スタイルが適用されなくなりました。
クラス名を工夫する
上記のコードのクラス名は、.btn-blueを使っていますが、例えば、作っていたサイトのボタンを青色から変更したい場合に、btn-blueという名前を変更する必要が出てくる場合があります。
クラス名は、例えその役割が変わった場合でも、変更しなくてすむクラス名にしておくのがベターです。
そこで、blueではなく、primaryに変更します。
<a class="btn btn-color-primary btn-size-small" href="#">ボタン</a>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn.btn-color-primary {
color: #ffffff;
background: #5555ff;
}
.btn.btn-size-small{
font-size: 16px;
padding-top: 20px;
padding-bottom: 20px;
width: 200px;
}BEM の考え方を取り入れる
最後に、命名規則について考えてみます。
今回はBEMを使った命名規則で、CSSを分かりやすくします。
先ほどヘッダーにボタンを作った際のコードをボタンの数を少なくして、BEMを使ってみます。
blueやredといったクラス名も変更します。
BEMではクラス名を、Block, Element, Modifierの3つに分けて考えます。
block
block__element
block__element_modifier
block_modifier
modifier は key と value から成り立ちます。
例えば、btn は header の Element なので、 header__btn と命名し、ボタンのバリエーション違いは Modifier 、つまり btn_color_primary などと命名します。
<header class="header">
<button class="btn btn_color_primary header__btn" href="#">ボタン</button>
<button class="btn btn_color_danger header__btn" href="#">ボタン</button>
</header>.btn {
border: 0;
cursor: pointer;
display: block;
-webkit-appearance: none;
appearance: none;
outline: none;
text-align: center;
text-decoration: none;
}
.btn.btn_color_primary {
color: #ffffff;
background: #5555ff;
}
.btn.btn_color_danger {
color: #ffffff;
background: #ff5555;
}
.header__btn {
font-size: 14px;
padding-top: 10px;
padding-bottom: 10px;
width: 100px;
}詳しいBEMの命名規則については、「BEMによるCSS設計の方法を解説。命名規則から使い方まで。」をご覧ください。