WordPressで記事を投稿するとき、クイックタグを使うと便利です。
デフォルトで用意されているクイックタグもありますが、それだけでは少々不便なところもあります。
今回は効率よく記事を書くために、クイックタグを編集(追加や削除)を行なって、自分がよく使うタグなどの文字列を一瞬で表示できるようにしてみましょう。
しかしWordPressのプラグインは、プラグイン同士の衝突など、意図しないエラーが発生する可能性がありますので、極力使うのを控えた方がいいでしょう。
今回はfunctions.phpを編集してクイックタグの追加や削除を行う方法をご紹介します。
クイックタグとは?
まず、WordPressのクイックタグをご存知でしょうか。
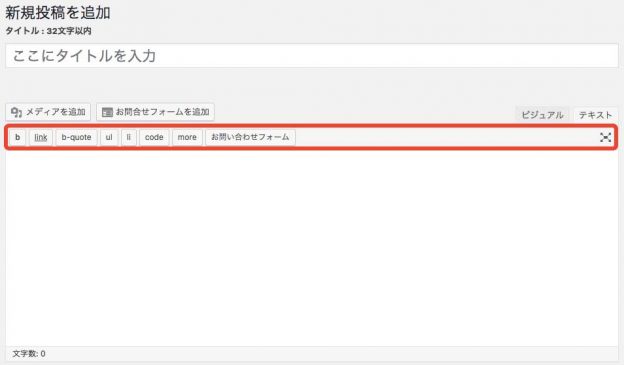
みなさまがWordPressを使って記事を投稿するときにいつも見る、テキストエディターの上にあるアレです。

このクイックタグを使うと、あらかじめ用意しておいたhtmlタグなどの文字列を、一瞬で表示できるようになります。
もちろんhtmlタグのみではなく、自分がよくつかうフレーズなどを登録しておいても便利です。
クイックタグを削除してみよう!
クイックタグはデフォルトでも用意されていますが、こんなタグ使わないよって方も多いと思います。
例えばcodeタグなんて、サイト上でソースコードを公開している方しか使いませんよね。
では、そんな必要ないクイックタグは削除してしまいましょう。
削除の方法は、どちらかというとデフォルトのクイックタグから使いたいものを選ぶといったほうが近い気もします。
では、functions.phpに以下のコードを書いてみてください。
function remove_quicktags( $qtInit ) {
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,dfw';
return $qtInit;
}
add_filter( 'quicktags_settings', 'remove_quicktags' );
ここで大切なポイントは、
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,dfw';です。
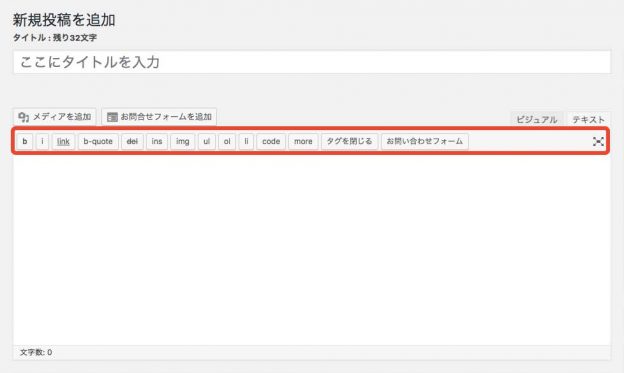
”の中にある、「strong」〜「dfw」がそれぞれのデフォルトで用意されたそれぞれのクイックタグのIDであり、今の状態だとデフォルトのクイックタグが全て表示されます。
つまりこれらのIDから、自分が使わないものを削除すればいいのです。
| ID | 表示されるボタン | タグ |
|---|---|---|
| strong | b | <b> |
| em | i | <em> |
| link | link | <a href=””> |
| block | b-quote | <blockquote> |
| del | del | <del datetime=””> |
| ins | ins | <ins datetime=””> |
| img | img | <img src=”” alt=”” /> |
| ul | ul | <ul> |
| ol | ol | <ol> |
| li | li | <li> |
| code | code | <code> |
| more | more | <!–more–> |
| close | タグを閉じる | 閉じられていないタグを閉じる |
| dfw | 集中執筆モードに切り替える |
例えば、このように設定します。
ちなみに私の場合、ソースコードを公開しまくりなので、codeタグは非表示にしていません。
$qtInit['buttons'] = 'strong,link,block,ul,li,code,more,dfw';
クイックタグを追加してみよう!
今度はクイックタグを追加してみようと思います。
クイックタグの追加も削除のときと同じように、functions.phpにコードを書き込んで行います。
ではまず、全体のコードを紹介します。
これはh2タグボタンを追加する場合のサンプルです。
function mytheme_add_quicktags() {
if ( wp_script_is( 'quicktags' ) ) { ?>
<script type="text/javascript">
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>', '', 'h2タグを挿入', 1, '', {ariaLabel:"H2見出しタグ", ariaLabelClose:"H2タグを閉じる"} );
</script>
<?php }
}
add_action( 'admin_print_footer_scripts', 'mytheme_add_quicktags' );
WordPressで記事を書くうえでよく使うタグのひとつに見出しタグがあります。
ビジュアルエディタでは「##」と入力することでh2タグを入力することができたり、ショートカットキーで入力することもできるのですが、テキストエディタを使っている場合、わざわざ<h2>と入力しなくてはなりません。
クリックひとつで見出しタグが挿入できたら便利ですよね。
今回、大切なのは上記コード4行目のJavaScript部分です。
では、この4行目のコードを詳しく解説していきたいと思います。
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance, attr );
| id | id属性に入れる値 |
|---|---|
| display | ボタン上に表示する値(valueに入れる値) |
| arg1 | 開始タグ、もしくはボタンクリック時に実行するコールバック |
| arg2 | 終了タグ |
| access_key | ショートカットのアクセスキー。今現在、非推奨となっております。 |
| title | title属性に入力する値 |
| priority | ボタンの位置 |
| instance | Quicktags の特定のインスタンスだけにボタンを追加する。(?)らしいです。 |
| attr | aria-label属性に入れる値 |
instanceについては、ごめんなさい。私も日本語のサイトから海外のサイトまで徹底的に調べたのですが、みなさんよく分からないようです。
ではその他のものを見ていきましょう。
id
idにはid属性に入れたい値を入力します。
先ほどの例のように、ここにh2と入力した場合、記事投稿ページのh2ボタンのid属性は”qt_content_h2″となります。
display
displayには、実際に記事投稿ページのボタンに表示させたい文字を入力します。
HTMLではvalue属性に入る値です。
arg1
arg1は開始タグ、もしくはボタンをクリックした時に呼び出したいコールバックを入力します。
arg2
arg2には終了タグを入力します。
access_key
access_keyにはショートカットのアクセスキーを入力するのですが、今現在は非推奨となっております。
title
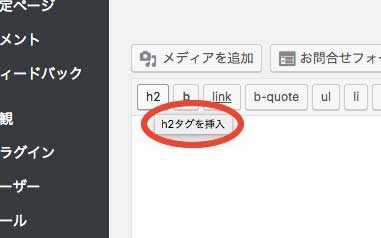
title属性に入れる値を入力します。
これを入れておくことで、マウスカーソルをボタンに当ててしばらくするとこのように表示されます。

priority
数値を入力することで、ボタンの位置を変更することができます。
数値を小さくするほど前にいきます。
attr
attrにはaria-label属性に入れる値を入力します。
入力にはプロパティを使います。
{
ariaLabel:"H2見出しタグ",
ariaLabelClose:"H2タグを閉じる"
}
現在では「ariaLabel」と「ariaLabelClose」の2つのプロパティが用意されています。
さて、先ほどのコードのJavaScript部分をもう一度見てみましょう。
access_keyは非推奨、instanceはよく分からないので、空白にしています。
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>', '', 'h2タグを挿入', 1, '', {ariaLabel:"H2見出しタグ", ariaLabelClose:"H2タグを閉じる"} );
このようなコードですが、これで作成されるボタンのHTMLタグはこのようになります。
<input type="button" id="qt_content_h2" class="ed_button button button-small" title="h2タグを挿入" aria-label="H2見出しタグ" value="h2">
まとめ
WordPressで記事を書くのには、できる限り時間をかけたくないものです。
そんな時に便利なのがクイックタグです。
クイックタグをあらかじめ設定しておくことで、簡単にタグやフレーズを入力できるようになります。
一度作ってしまえば、あとは簡単に追加していけると思いますので、ぜひお試しください。