こんにちは。
私が執筆した小説「ELENA 人魚と過ごした時間」をベースとしたノベルゲームを現在Unityにて開発中です。
さて、今回はUnity2Dでのゲーム開発において、アスペクト比を固定したまま画面全体に画像を表示する方法です。
アスペクト比というのは、画像などの縦横の長さに比のことをいいます。
ゲーム開発では、画像のアスペクト比を固定したい場合がほとんどだと思います。
それでは、Unityで画像のアスペクト比を固定する方法を見ていきましょう。
※画像は開発中のものです。完成後のゲームとは異なる場合があります。
はじめに
まず、今回使用する画像は2048*1024の横長のものです。
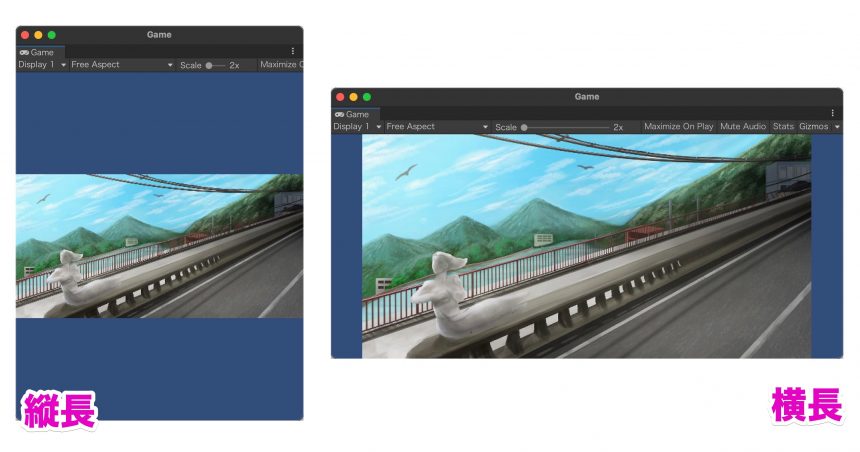
しかし、スマホのサイズはそれぞれ違うので、それごとに表示が異なってきます。
極端な話をすると、縦長(縦向き)と横長(横向き)でも、表示のされ方が異なります。
例え、向きを固定してしまうとしても、縦横両方でしっかりと画像全体が表示されるようにしておくことができれば、一番安心です。

アスペクト比を固定したまま、画像を画面全体に拡大する
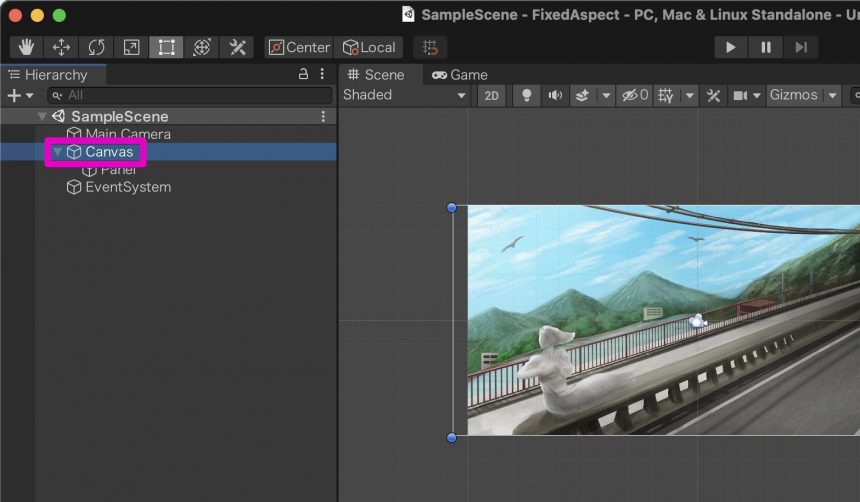
では、まずはCanvasの設定をしていきましょう。
ヒエラルキー(Hierarchy)から、「Canvas」を選択します。

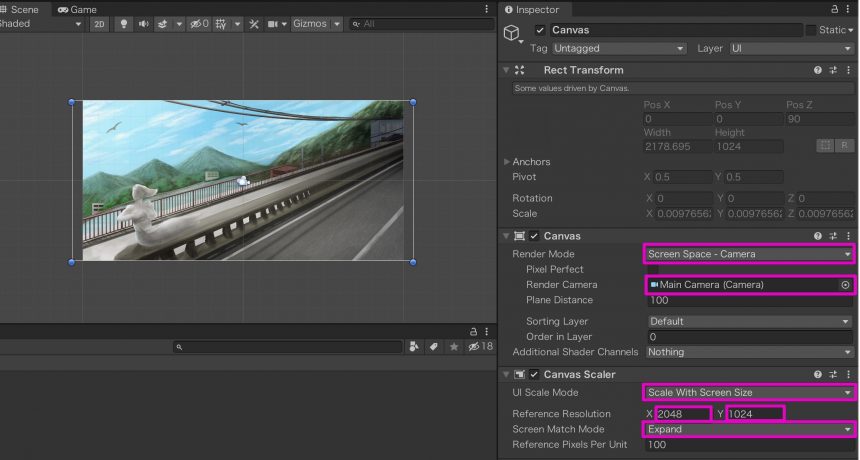
インスペクター(Inspector)で、以下のような変更を加えます。

- レンダーモード(Render Mode):スクリーンスペース – カメラ(Screen Space – Camera)
- レンダーカメラ(Render Camera):Main Camera(Camera)
- UI スケールモード(UI Scale Mode):画面サイズに拡大(Scale With Screen Size)
- 参照解像度(Reference Resolution):表示したい画像のサイズ(今回であれば2048*1024)
- スクリーンマッチモード(Screen Match Mode):Expand
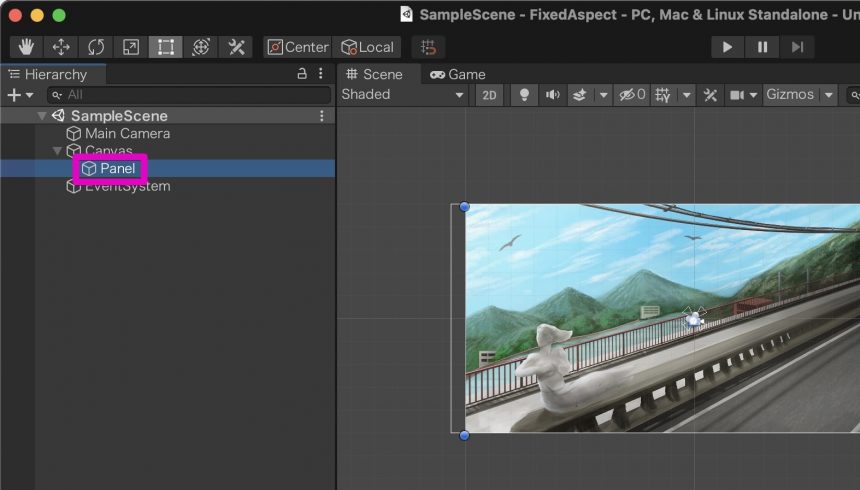
つづいて、今回はパネル(Panel)を作成して画像を表示しているので、そのパネル(Panel)の設定を行います。
ヒエラルキー(Hierarchy)から、「Panel」を選択します。(今回は分かりやすいように、名前をデフォルトのままのPanelにしています)

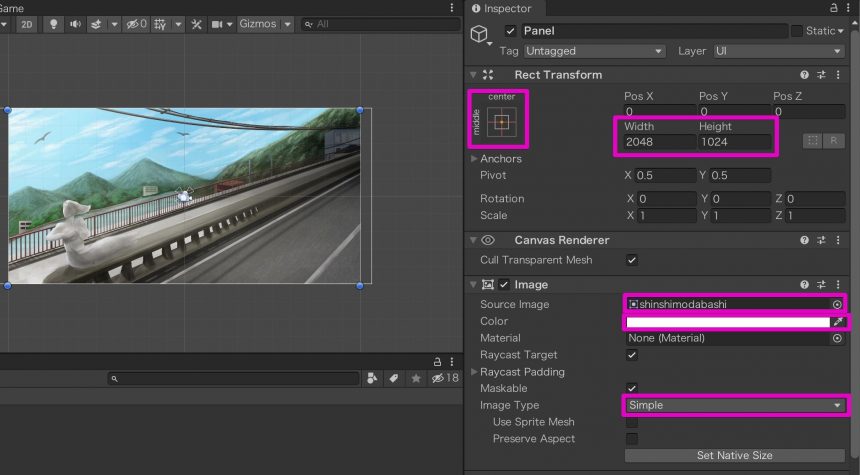
インスペクター(Inspector)で、以下のような変更を加えます。

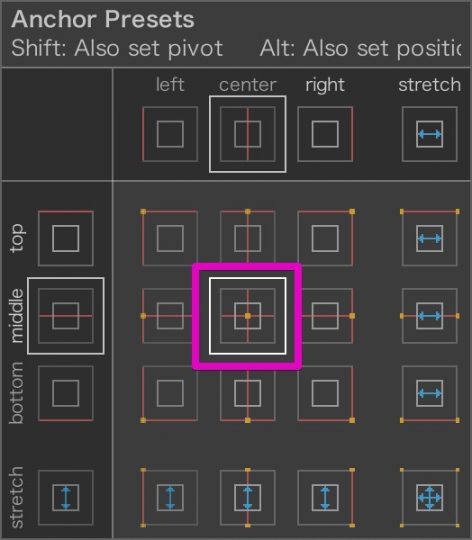
まず、アンカープリセット(Anchor Presets)は、中央からのものにします。

幅(Width)、高さ(Height)はそれぞれ表示したい画像のサイズにし、ソース画像(Sorce Image)で表示したい画像を選択します。
また、色(Color)はAの値を255にしておきます。

さらに画像タイプは「シンプル(Simple)」に設定します。
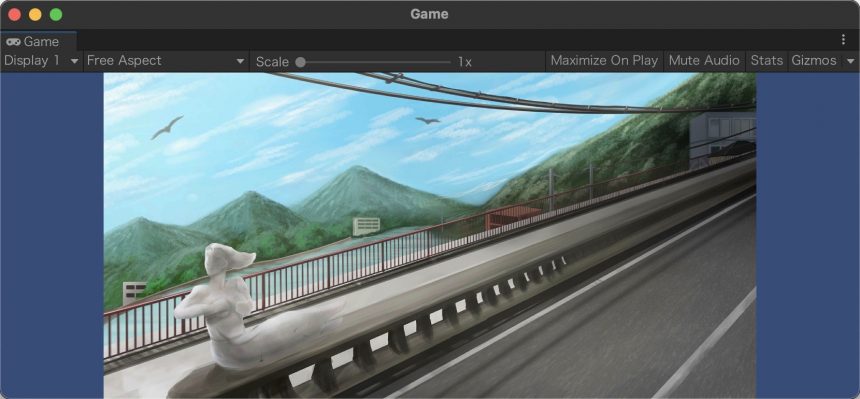
これで、アスペクト比を固定したまま、画面全体に画像を拡大して表示することができます。

まとめ
ゲーム開発では、画像のアスペクト比は固定して使いたい場合が多いと思います。
しかし、スマホはそれぞれ画面のサイズが違うので、画面全体に拡大しようとすると、どうしても比が変わってしまいます。
そこで、今回のような設定をすることで、余白を残してアスペクト比を固定することができます。











