喧嘩するほど仲がいいとは言いますが、喧嘩する相手がいません。友達がいないということでしょうか。@It_is_Rです。
前回、StoryboardでMacのウィンドウに文字を表示しました。しかし、これではただ文字が表示されただけで何も面白くありません。
そこで、今回はボタンを作り、ボタンを押すことによってその文字列が変化するプログラムを作ってみたいと思います。今回もStoryboardを使うので、視覚的に、分かりやすく作っていくことができます。
開発環境はMac OS X El Capitan、Xcode7を使用しています。
Storyboardでボタンを作る

まずは前回同様にプロジェクトを作成します。
Labelを貼る
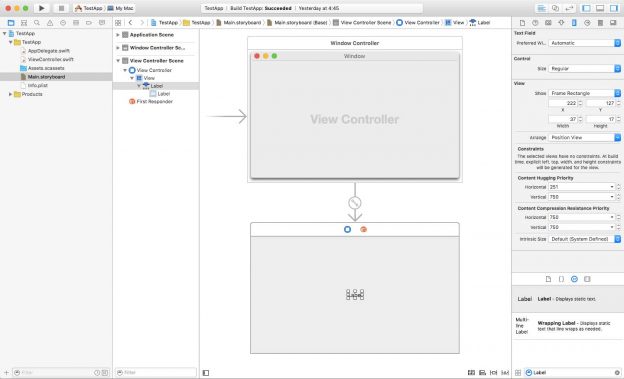
では、前回とかさなりますが、ウィンドウに文字を表示させる所から始めてみましょう。
ウィンドウ右下のライブラリでLabelと検索してドラッグするんでしたよね。

Buttonを貼る
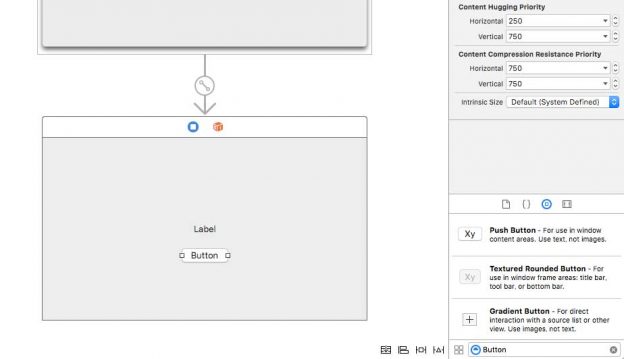
次に、Labelの下にButtonを貼ります。Labelを貼る時と同様に、ライブラリでButtonと検索し、「Push Button」をウィンドウへドラッグします。

一度実行してみる
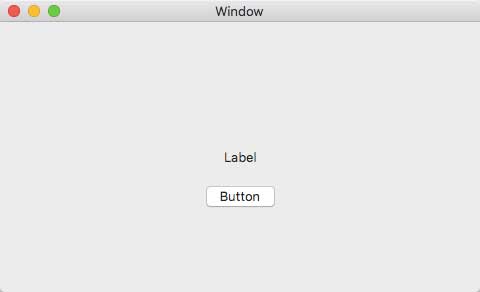
では、一度実行してみましょう。
▶︎ボタンをクリックすれば実行です。

しかし、まだボタンをクリックしても、何の反応もありません。
「返事が無い、ただのマグロの様だ。」
文字を変更し、大きさやレイアウトを整える
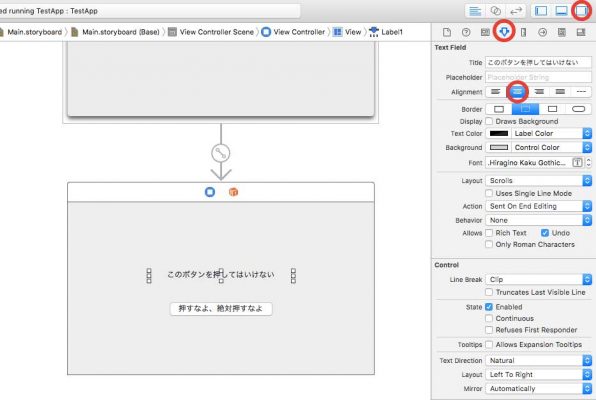
ButtonやLabelに表示されている文字列を変更し、大きさやレイアウトを揃えてみましょう。
ButtonやLabelの文字列は、Storyboard上のものをダブルクリックして変更。
また、下の画像の様に、中央揃えしたいパーツを選択し、上2つの◯が選択されていることを確認。一番下の◯をクリックすると、文字を中央に揃えることができます。

ボタンに文字列を反応させる
それでは、ボタンを押すことで文字列が変更されるプログラムを作っていきます。
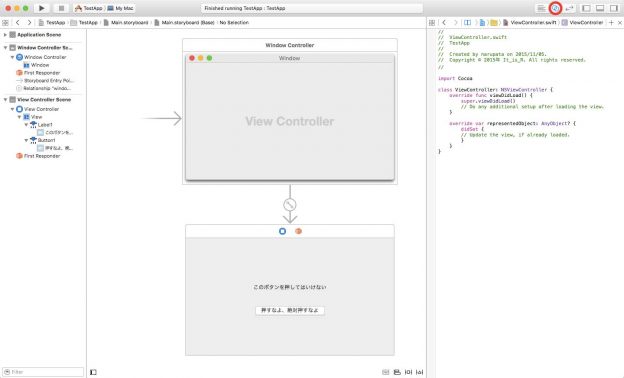
ソースを表示する
まずはソースが書かれたファイルを、右側に表示させます。◯の部分をクリックするとソースが表示されます。もう一度クリックするとソースの表示方法を選択できます。

パーツをソースに繋ぐ
なんと、これぐらいのプログラムならば、殆どコードを書かずに作ることができます。
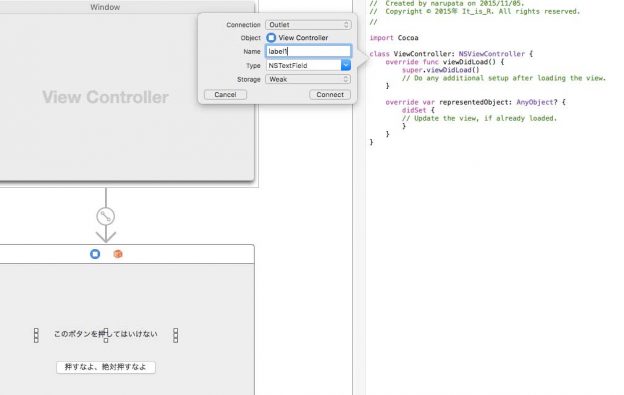
ではウィンドウに置いたLabelを「controlキー」を押しながら、ViewControllerクラスの中の、一番上にドラッグします。すると下の画像の様なものが表示されるので、Nameのところに、「label1」と入力し、「Connect」ます。

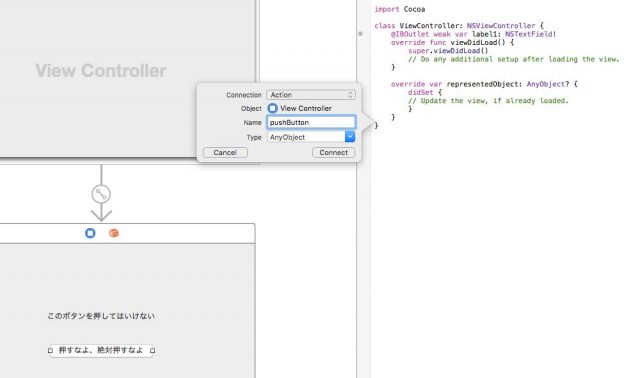
同じ様にbuttonを「controlキー」を押しながら、ViewControllerクラスの中の、今度は一番下にドラッグします。Connectionを「Action」に切り替え、Nameのところに「pushButton」と入力し、「Connect」ます。

作られたpushButtonクラスに書いた命令が、ボタンが押された時に実行されます。
文字を変更する命令を加える
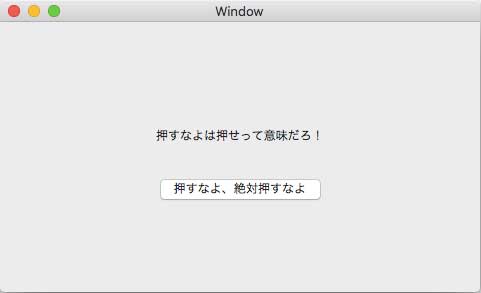
では最後に、文字を変更する命令をpushButtonクラス内に入力します。
label1.stringValue = "押すなよは押せって意味だろ!"
つまり、この全体のプログラムはこうなっています。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var label1: NSTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: AnyObject? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func pushButton(sender: AnyObject) {
label1.stringValue = "押すなよは押せって意味だろ!"
}
}