犬も歩けば棒にあたる。だからRは歩かない。@It_is_Rです。
最近はSwiftの記事が多いと思っている人もいるのでは無いでしょうか。実はRは現在、Swiftを使ってゲーム開発のお助けアプリを作ろうかなと思っています。
二つほどゲームを同時開発中なのですが、ゲームを作っていて悩むところが結構あるのです。まず、登場キャラが多いと、その設定の管理が大変ということです。
そこで、キャラ設定に役立つ、キャラクター管理ソフトを今回から順番に作っていこうと思います。
完成すればキャラ設定がやりやすくなること間違いなしだね。
では、Xcode7を開き、新規プロジェクトを作り、Cocoa Applicationを選んでください。Project Nameは「CharApp」。言語はもちろんSwiftとしました。
Storyboardは使おうと思うので、Use Storyboardにチェックを入れておきましょう。
画像を読み込むプログラム
それでは、画像を読み込むプログラムを作っていきたいと思います。
それぞれのパーツを配置する
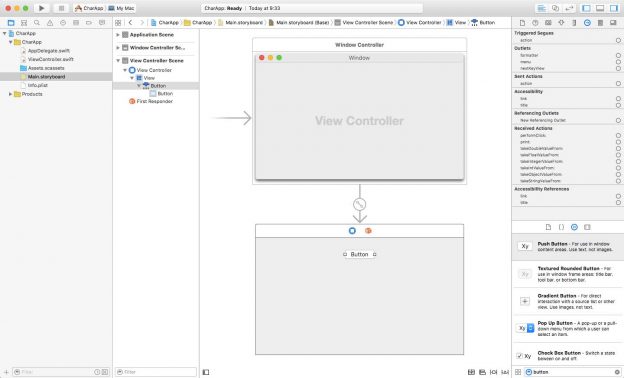
まず、それぞれのパーツを配置してしまいましょう。
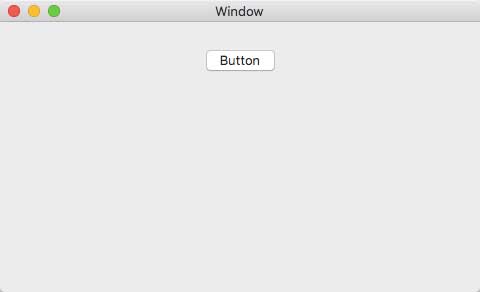
まずは「Push Button」をドラッグして、ビューに表示させます。

パーツをソースに繋ぐ
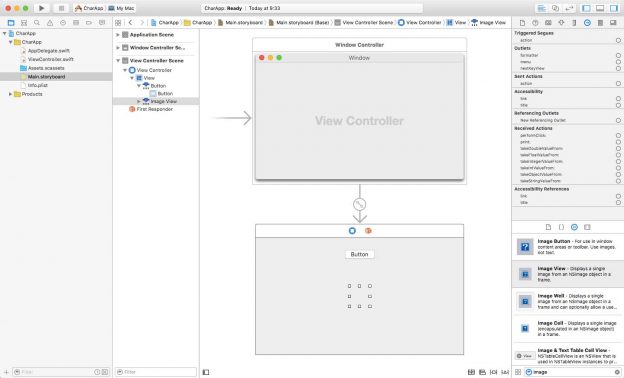
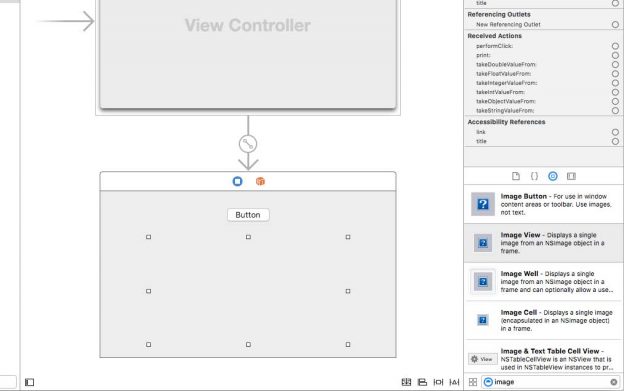
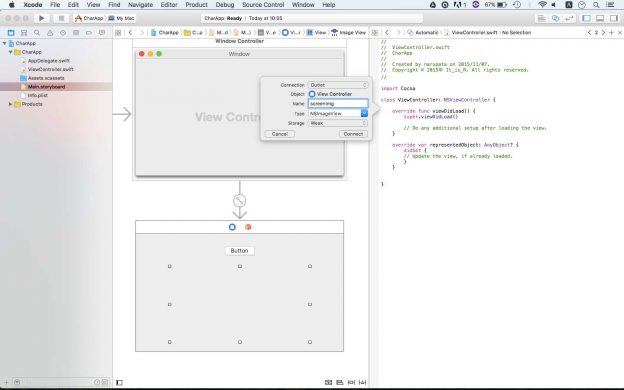
では、「controlキー」を押しながら、ViewControllerクラスの一番上に「Image View」をドラッグします。
Nameは「screenImg」にしました。

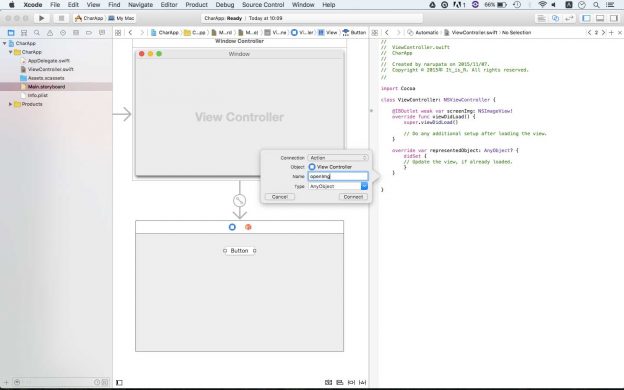
同じ様に、「controlキー」を押しながら、ViewControllerクラスの一番上に「Button」をドラッグします。
Connectionは「Action」に変更します。Nameは「openImg」にしました。

プログラムを書く
では、たった今作った、openImgメソッドの中に、次のプログラムを書いていきます。
let file: NSOpenPanel = NSOpenPanel() file.allowsMultipleSelection = false //ファイルを複数選択できるかどうか file.canChooseFiles = true //ファイルを選択できるかどうか file.canCreateDirectories = true //新しいフォルダを作れるかどうか file.runModal() //ファイルを開く為のパネル表示 let openfile = file.URL if(openfile != nil) { screenImg.image = NSImage(contentsOfURL: openfile!) }
実行する
Buttonをクリックします。
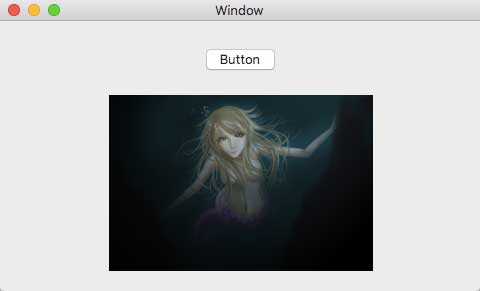
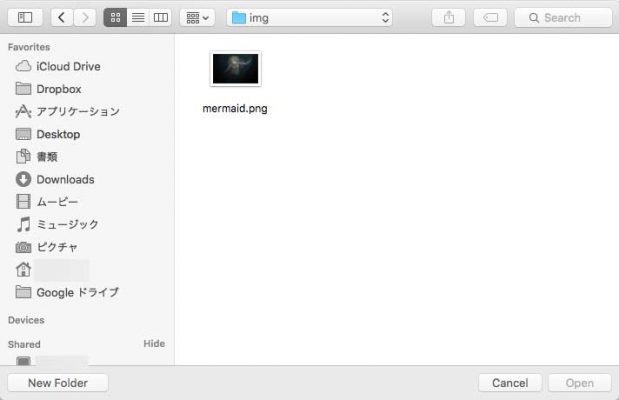
すると、自分のMacに入っている画像を読み込むパネルが表示されました。何か画像を開きます。

この様に、ウィンドウに自分のMac内の画像を開くことができました。