ゲーム開発は着実に進行中です。@It_is_Rです。
イラストに炎を入れるとカッコいいですよね。でも、炎を描くのって結構めんどくさいです。
そこで、PhotoShopを使って炎を描くのに、とても便利なFree Photoshop Fire Brushesを紹介します。
このブラシを使えば、炎をとても簡単に描くことができます。
では早速炎を描いてみましょう。
Free Photoshop Fire Brushesはこちらからダウンロード可能です。
ブラシをPhotoshopから読み込む。
まずはPhotoShopから、ダウンロードした「Fire_Brushes.abr」を読み込んでみましょう。
プリセットマネージャーから読み込んでいこうと思います。てなわけで、まずはブリセットマネージャーを開いてみましょう。
ちなみにRは普段、PhotoShop CS6を使っているので、それ以外の使い方は知りません。

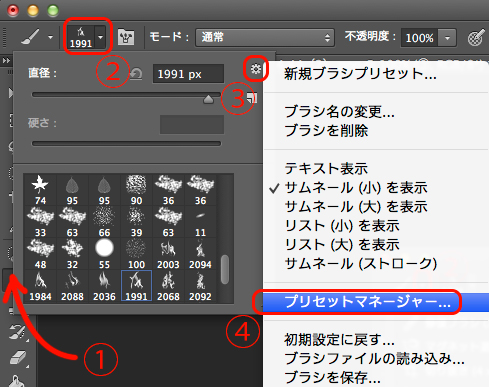
まず、ブラシツールを選択します。①をクリックします。これがもし鉛筆ツールなどの別のツールが表示されているときは、長押ししてブラシツールに切り替えて選択ください。
次に②の部分をクリックし、③をクリックすると、プリセットマネージャーという項目(④)が表示されるので、それをクリックします。
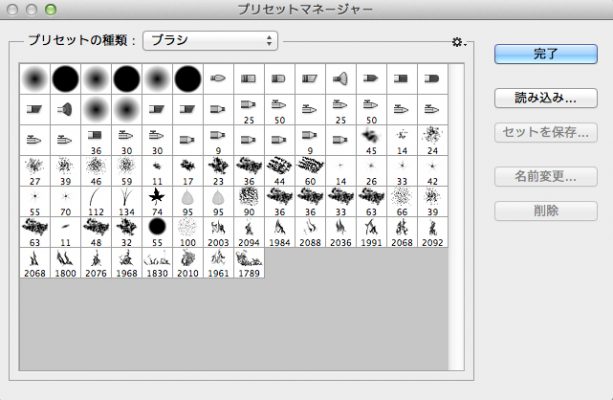
すると、次のような画面が表示されます。
「読み込み」をクリックしてダウンロードした「Fire_Brushes.abr」を読み込みます。
最後に完了を押せば、読み込み完了です。

Free Photoshop Fire Brushesで炎を描く。
では、早速炎を描いてみようと思います。
炎は内側にいく程に色が明るくなることが多いですが、風などが吹いていると隅の方まで明るくなったりします。
そのことを頭の隅にでも置いておき、描いていきましょう。
まずブラシを選択しますが、Rは普段、この中の色々なブラシを複数使って炎を表現します。
なので適当にブラシは選んでしまいましょう。

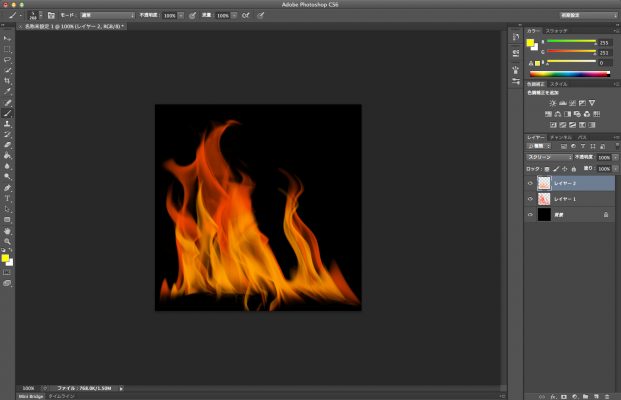
ブラシをいくつか組み合わせ、炎らしく描いてみました。これは描いたと言えるのかってほど簡単ですね。

いやまて、これじゃあまだ炎らしくないだろ!ってなわけで、内側をもっと明るい色で描いていきます。
レイヤーを追加してそこに重ねていきます。ついでにレイヤーは「スクリーン」にしました。色は黄色を使いました。

まだ炎らしくないですね。こんな中途半端なら何もしない方がマシです。マジです。
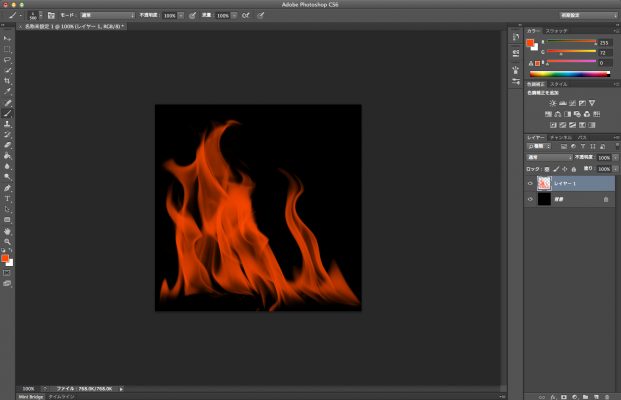
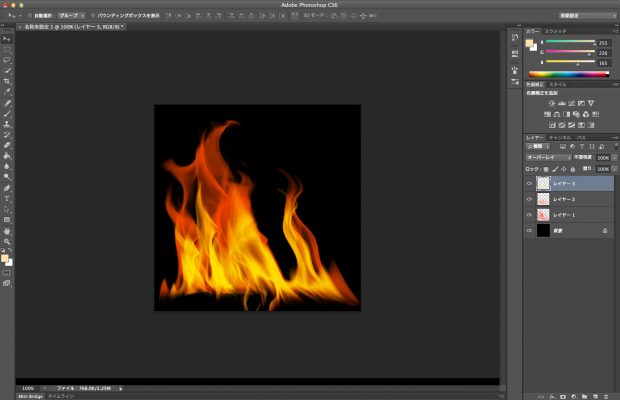
さらにレイヤーを重ね、今度はオーバーレイで描いてみましょう。薄いオレンジ(肌色に近い)を使います。

いかがでしょうか。かなり炎っぽくなったと思います。
ちなみに、Rが今制作中のゲームのイラストの炎も、これを使っていたりします。











