Photoshopに限らず、パソコン(スマホ)上でイラストを描くとき、その上達方法として最も重要なのは、そのソフトの機能をしっかりと覚えることではないか、と私は思っています。
たとえば、鉛筆でのイラストで線の濃さを変えたいときは、鉛筆に力を込めればいいのです。しかし、パソコン上で描くときは、ペンに力を込めても、筆圧による線の濃さの設定が有効になっていなければ、同じ濃さの線になってしまいます。
そこで今回は、Photoshopでイラストを描くときの、絶対に覚えておいてほしい便利機能とテクニックを紹介します。
筆圧によって、ブラシの不透明度を変更するかどうかの切り替え
液タブなどを使ってイラストを描くとき、Photoshopでは筆圧によってブラシの不透明度を変えることができます。
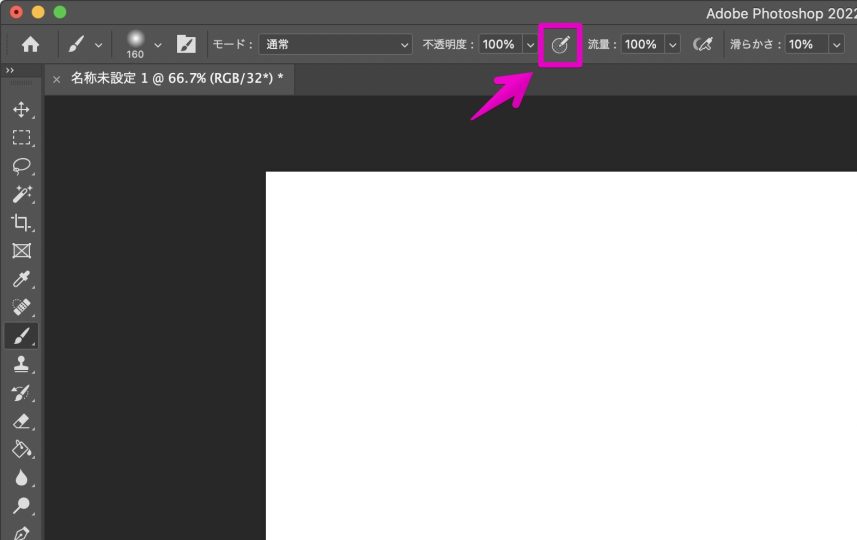
この、筆圧によって不透明度を変更するかどうかは、以下の部分をクリックすることで、切り替えることができます。

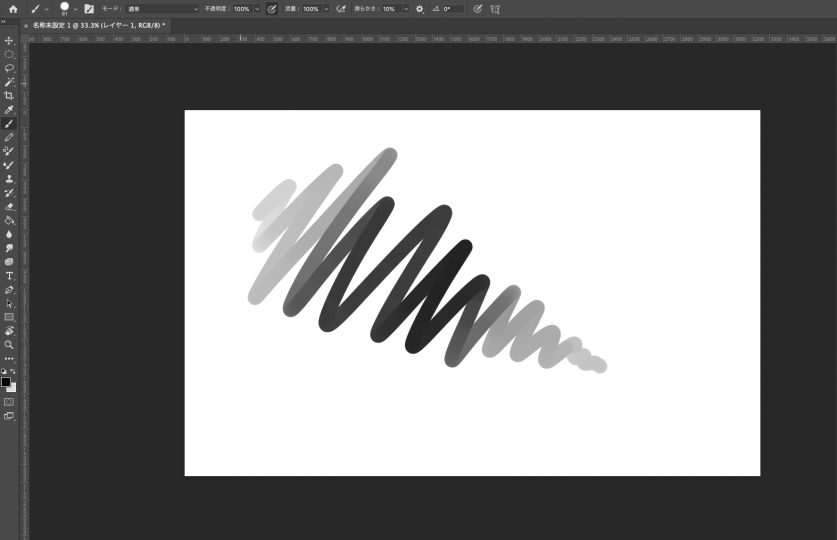
筆圧による不透明度の変更を有効にすると、このように、濃く描いたり、薄く描いたりすることができるようになります。

筆圧によって、ブラシのサイズを変更するかどうかの切り替え
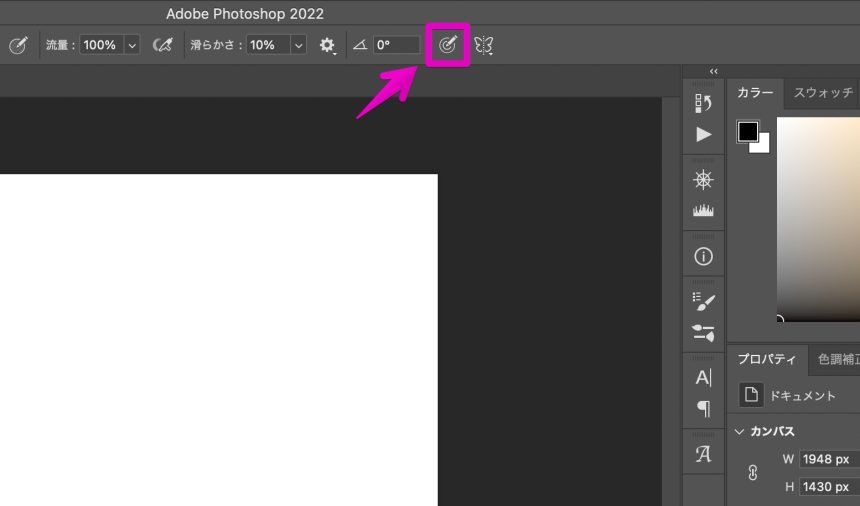
筆圧によって、ブラシサイズを変更するかどうかの設定は、以下の部分をクリックすることで切り替えることができます。

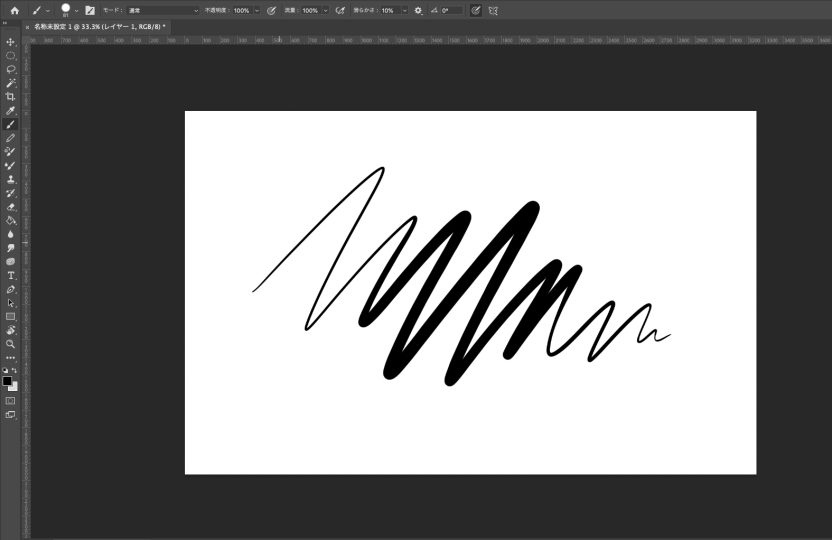
筆圧によるブラシサイズの変更を有効にすると、このようにかんたんに線に強弱をつけられるようになります。

直線を引く
ブラシを使って直線を引きたいとき、方法は三つあります。
shiftキーを押して、直線を引く方法
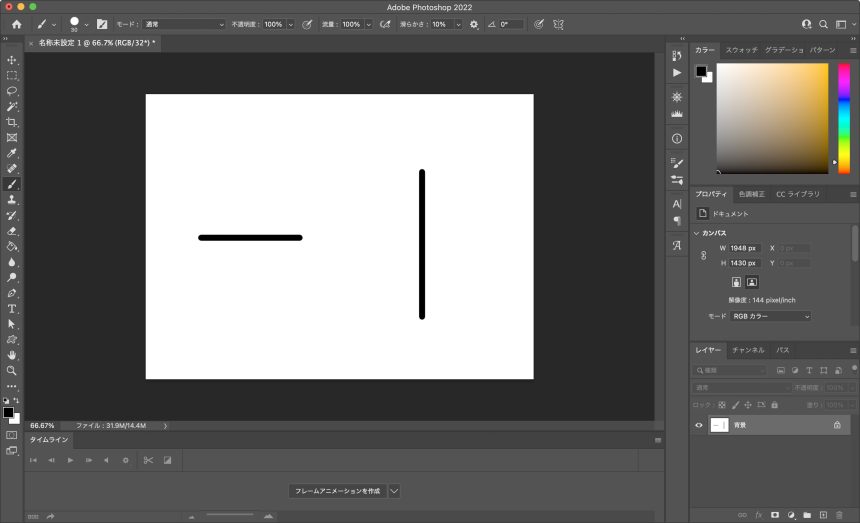
ひとつはshiftを押しながら線を引くことで、縦または横向きに線を引くことができます。

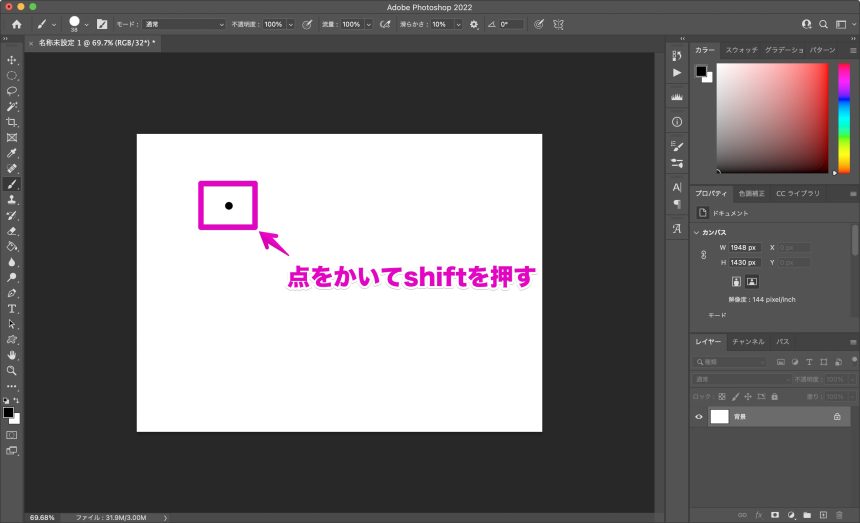
斜めに線を引きたいときは、点をかいたあとにshiftを押し、別のところに点をかけば、その間の部分に直線を引くことができます。
まず、適当なところに点をかき、shiftを押します。

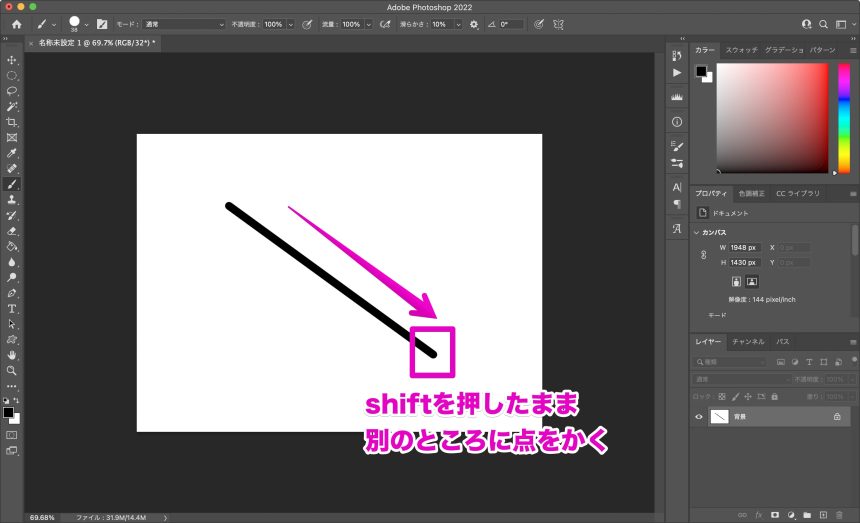
さらに、shiftを押したまま、別のところに点をかきます。

これで、斜めにも直線を引くことができます。
ラインツールを使って、直線を引く方法
ふたつ目の方法は、ラインツールを使うものです。
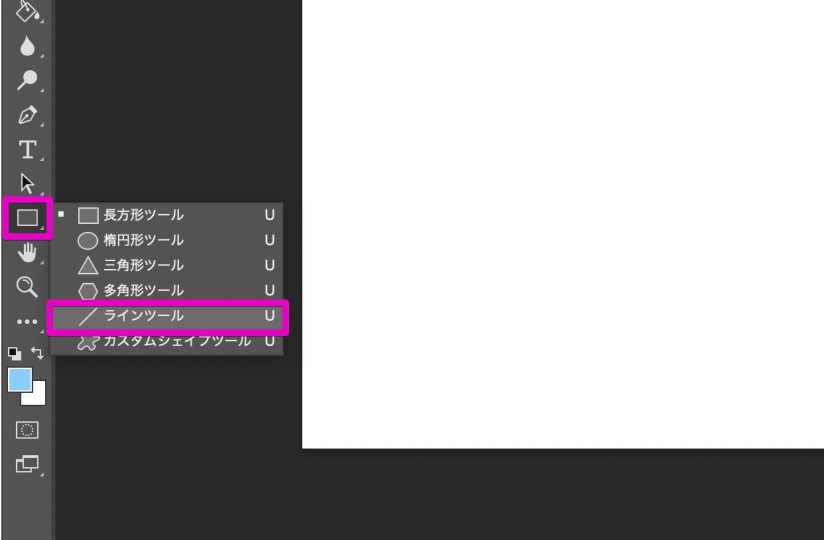
まず、長方形ツールを長押しして、「ラインツール」を選択します。

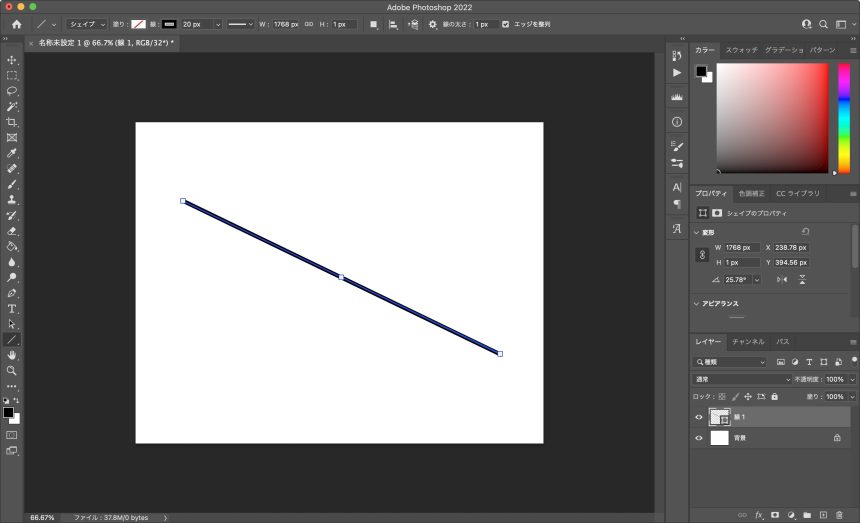
これで、ドラッグすることで、かんたんに直線を引くことができます。

ペンツールを使って、直線を引く方法
もうひとつの方法は、ペンツールを使うものです。
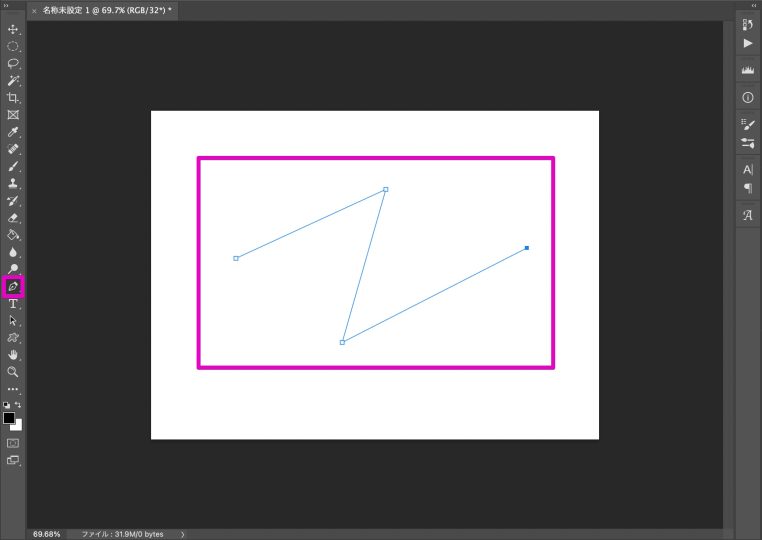
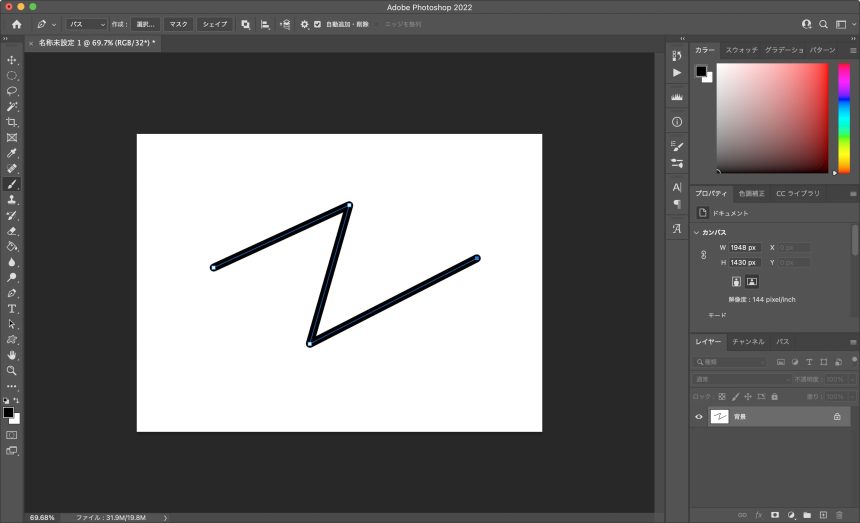
まずはペンツールで、線を引きたいところにパスを作ります。

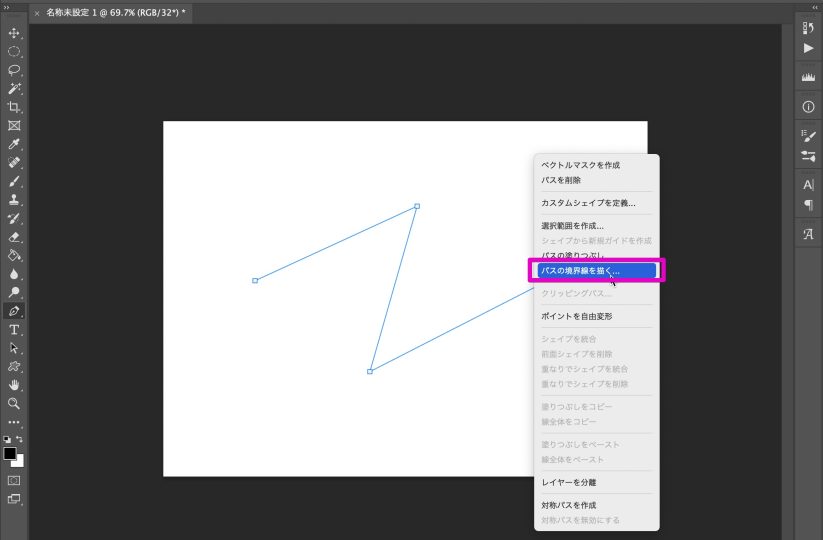
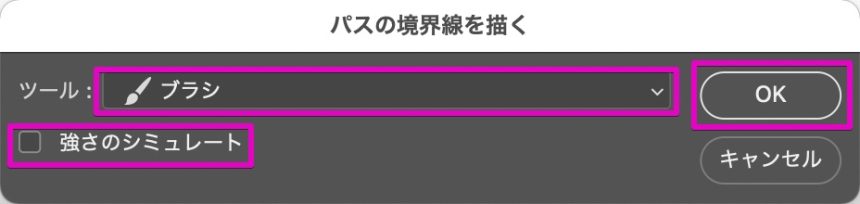
右クリックして、「パスの境界線を描く」をクリックします。

「ツール」、「強さのシミュレート」をお好みで指定して、「OK」をクリックします。

これで直線を引くことができます。

また、ペンツールを使うことで、直線だけでなく、曲線もきれいに引くことができます。
この方法の詳しくは、こちらの記事をご覧ください。
ブラシサイズと硬さを一瞬で変更
イラストを描いているとき、ブラシのサイズや硬さを変更したいと思うことは、とても多いと思います。
これらを一瞬で変更できると、イラストを描く上でかなり効率を上げることができます。
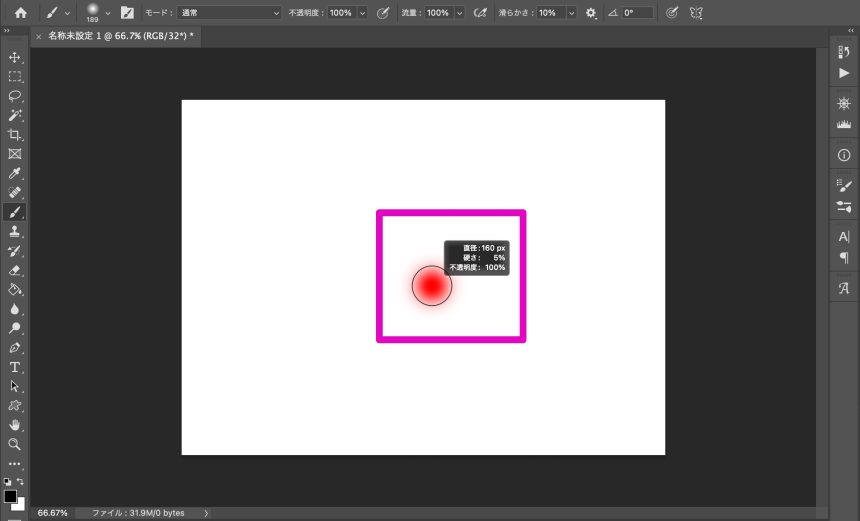
control + alt(option)を押しながら、ペンを左右に動かすとブラシサイズ、上下に動かすと硬さ、を変更することができます。

一瞬でカラーピッカーから色を選択
イラストを描いている途中で色を変更したいとき、カラーピッカーのところまでペンを動かしていると、一瞬作業が中断されてしまっているような気がして、集中が途切れる原因になります。
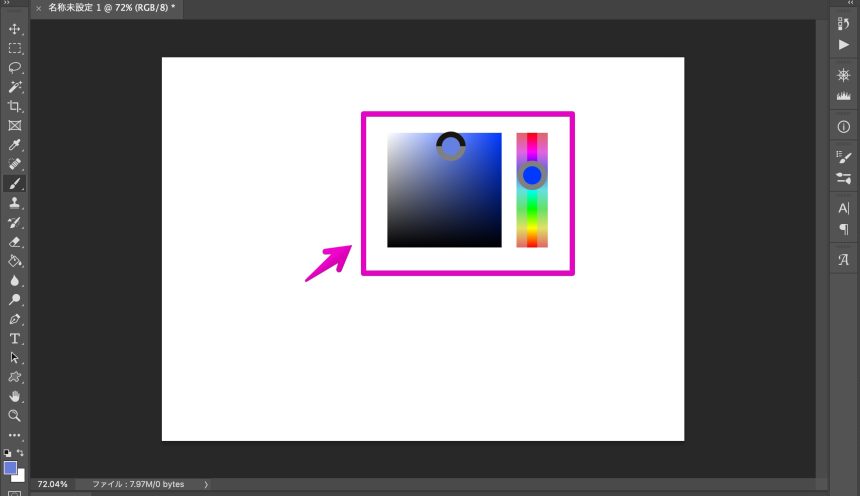
そんなときは、command + alt(option) + controlを押して、ペンを移動させることによって、色をかんたんに選択することができます。(Windowsの場合はshift + alt + 右クリックで開くようです)

一瞬で描画色を選択
これまでに使った色をもう一度使いたいとき、全く同じ色をカラーピッカーから選択するのはむずかしいです。
そんなときはスポイトツールを使うのですが、もっとかんたんに同じ色を選択することもできます。
alt(option)を押しながら使いたい色が塗られた場所をクリックすることで、スポイトツールと同じように、色を選択することができます。

クリッピングマスクではみ出さずに影をつける
イラストに影をつけるとき、はみ出した部分をすべて消しゴムで消すのは、とても大変な作業です。
しかし、クリッピングマスクを使うことで、そのものからはみ出さずに影をつけることができます。
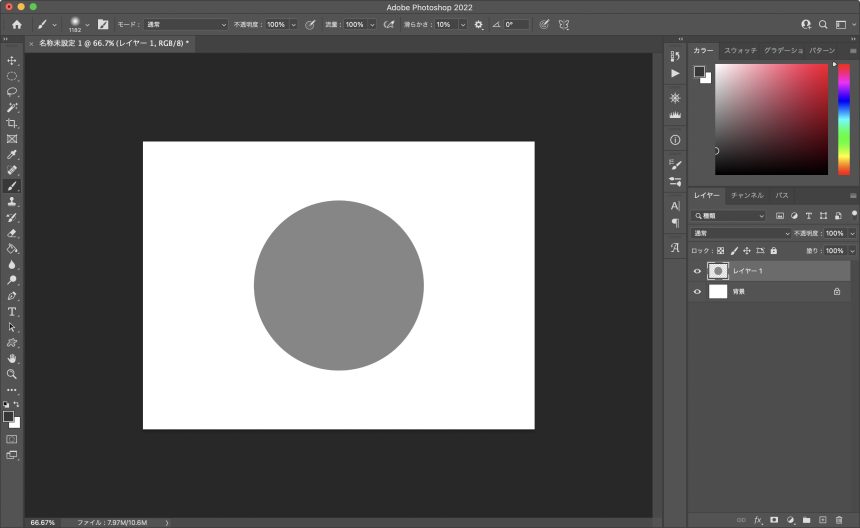
たとえば球を描きたいとき、ベースとして円を作ります。(このベースは、不透明度を100%にしておくことをおすすめします)

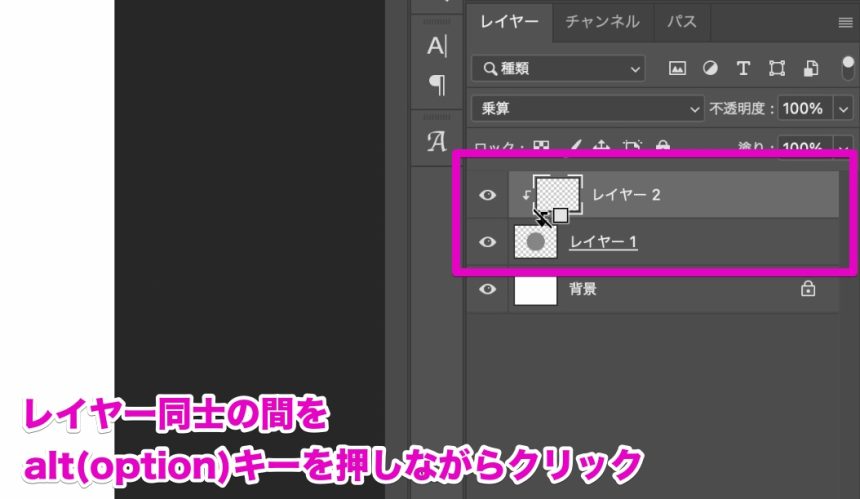
その上に乗算レイヤーを重ねたあと、そのレイヤーとレイヤーの間を、alt(option)を押しながらクリックします。
このとき、上のレイヤーが右にずれ、その左に小さな矢印が表示されれば成功です。

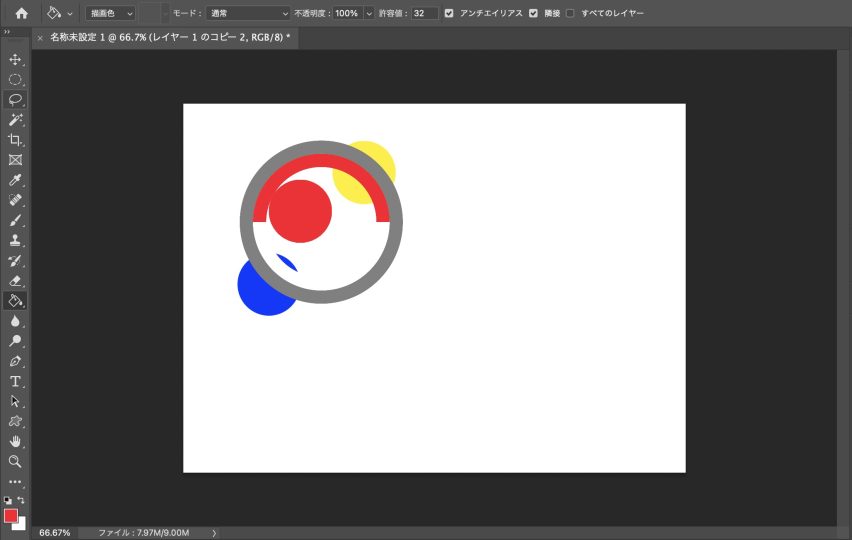
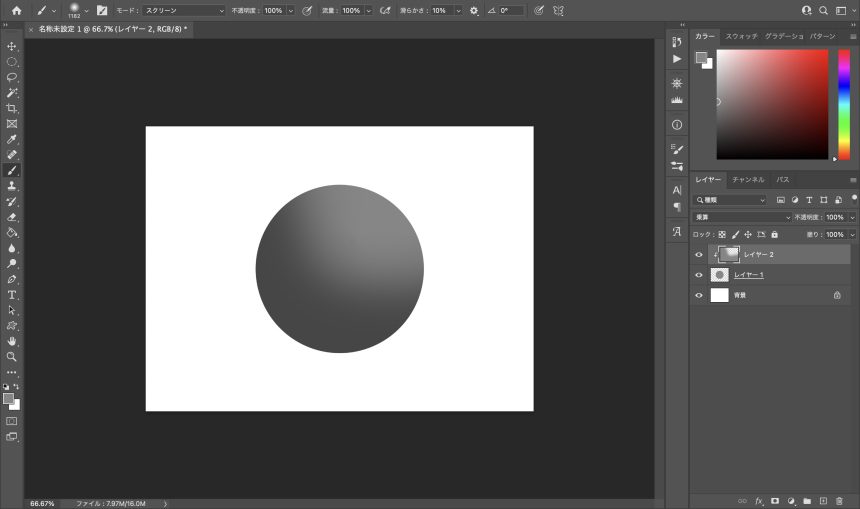
これではみ出すことなく影を入れることができます。

レイヤーの複製でバックアップ
同じレイヤーにもっと細かく描き込みたいときや、複数のレイヤーを結合したいときなど、このまま作業を進めて失敗しないかと不安なときってありますよね。
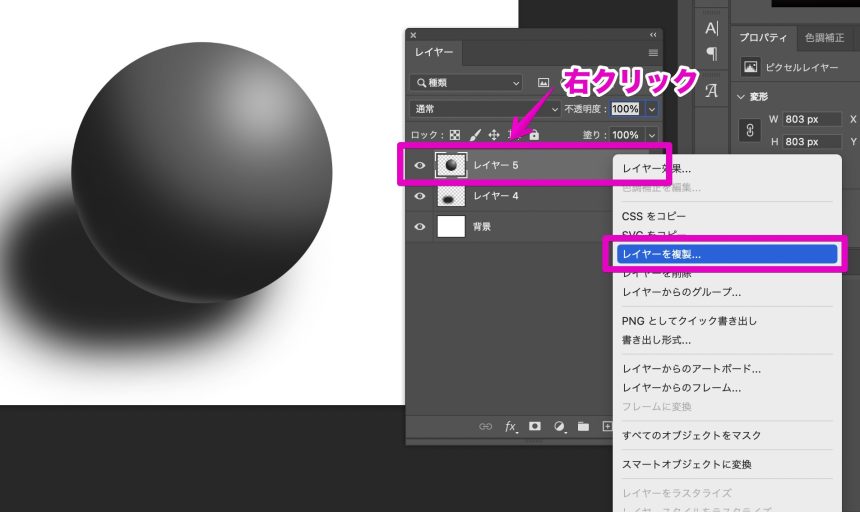
そんなときは、レイヤーを右クリックして「レイヤーを複製」を選択することで、同じレイヤーをもうひとつ作ります。

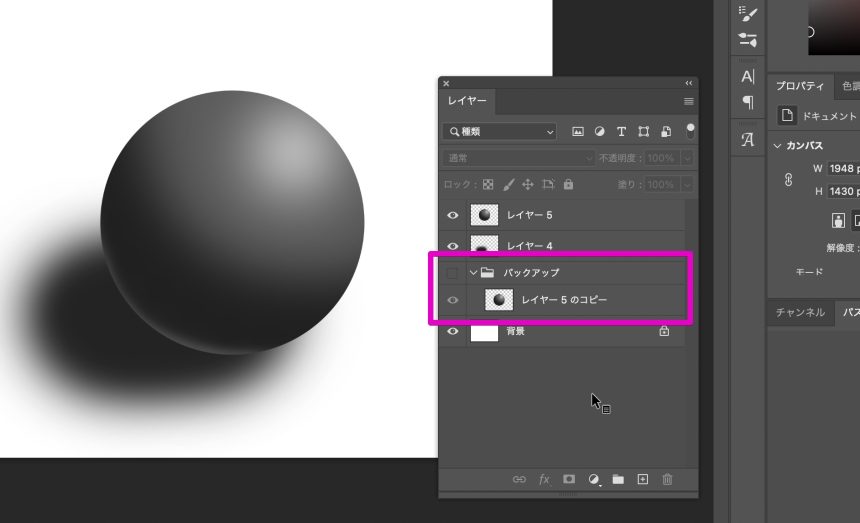
バックアップという名前のフォルダを作成して、そのフォルダを非表示にし、複製したレイヤーをバックアップフォルダの中に入れておくことで、いつでももとの状態に戻せるという安心感のまま、作業を進めていくことができます。

左右反転のショートカットキーを設定
左右反転はイラストを上手に描く上で、最もかんたんで最も重要なもの、だと思います。
特に人の顔を描くときは、だんだんと目が慣れてきてしまって、描き進めるうちに、バランスが取れているかどうか分からなくなってしまうんです。
そんなときは、イラスト全体を左右反転させることで、一瞬にしてバランスが取れているかどうかを見極めることができます。

なんども反転させて、どちらで見てもバランスが取れているように描いていきましょう。
さて、反転の方法なのですが、左右反転はショートカットキーが用意されていないので、下の記事を参考に、設定しておくことをおすすめします。
また、キャラクターが首を傾げている場合などは、rを押して画像を回転させ、ちゃんとまっすぐにした状態で描いたほうが、絶対にバランスの取れた顔を描くことができます。
ナビゲーターの表示
イラストの一部を拡大して細かいところを描き込んだあと、全体を見ると、どういうわけかバランスが崩れてしまっていることがあります。
全体が見えないまま細かいところを描いてしまうことで、どうしても全体のバランスが崩れてしまうのです。
そんなときは、ナビゲーターを表示することで、常に全体を確認しながら作業を進めることができます。
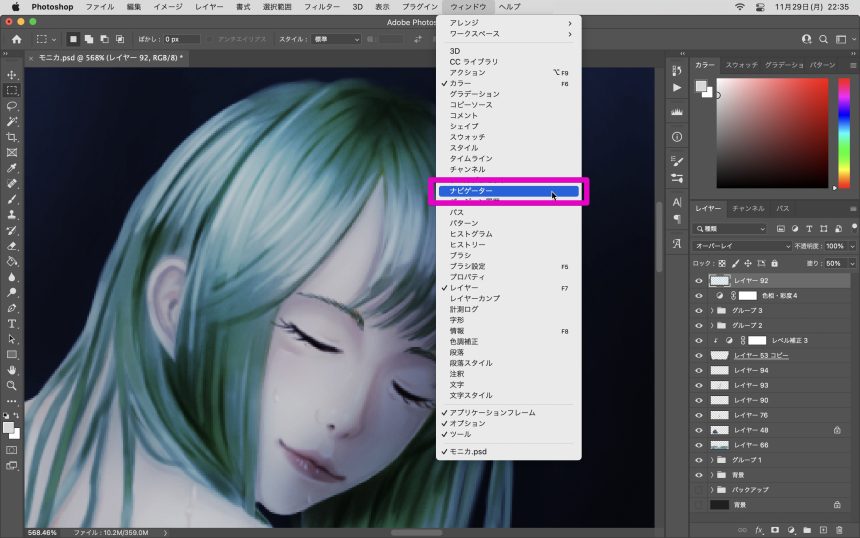
ナビゲーターは「ウィンドウ」から「ナビゲーター」を選択することで表示できます。

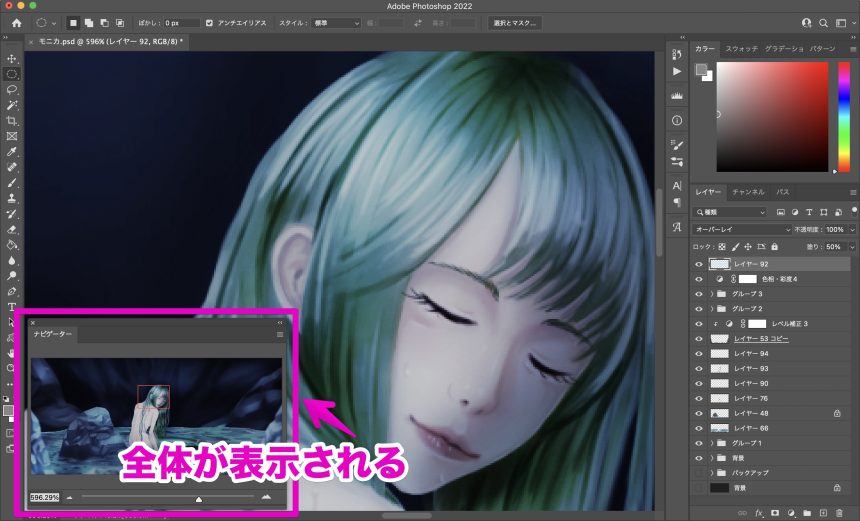
すると下の画像のように、ナビゲーターが表示されます。

「ゆがみ」を使って、キャラクターのバランスを修正
「ゆがみ」を使うことで、キャラクターの表情などのバランスを修正することができます。
最終段階に近づき、キャラクターのレイヤをひとつにまとめます。(ここでは髪の毛のレイヤーもまとめてしまっていますが、これはどちらでもいいです。最低限、顔のパーツのレイヤーは、ひとつにまとめてしまってください)
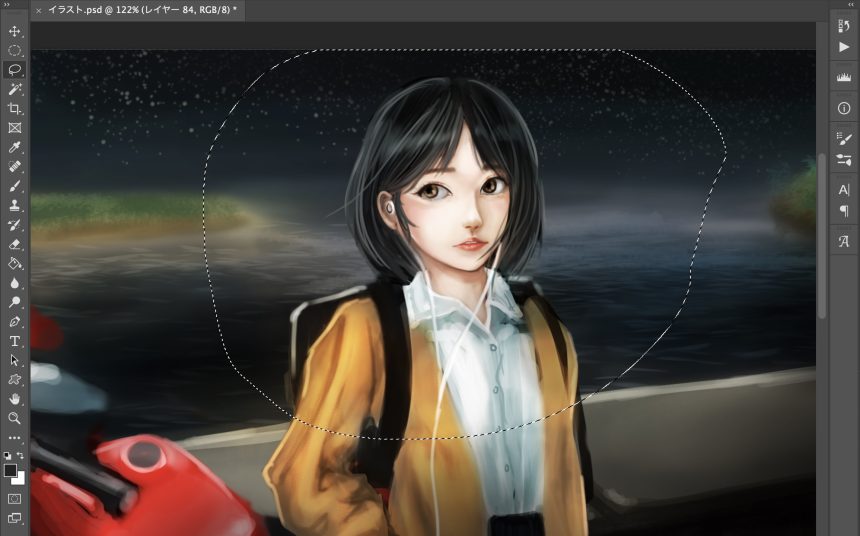
そして、顔の部分をなげなわツールなどで大きめに選択します。

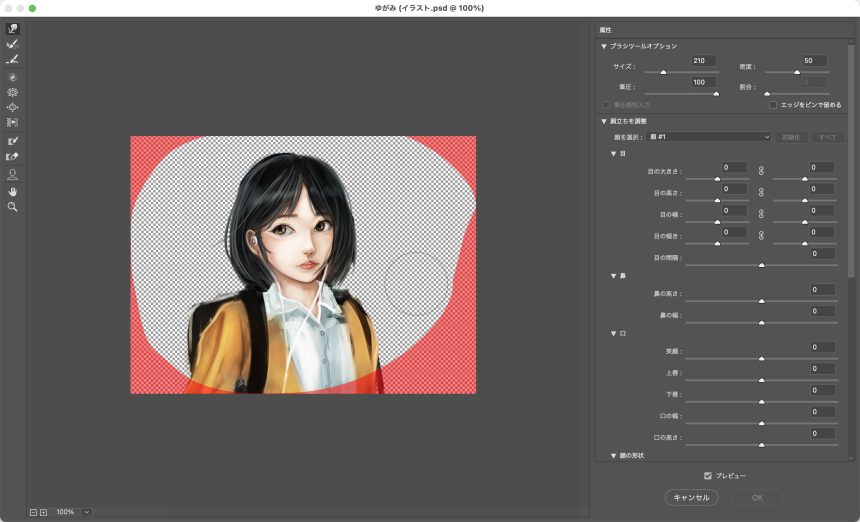
shift + command + Xを押すと、次のような画面が表示されます。

前方ワープツールで修正したい部分をなぞってもいいですし、表情のパラメータを操作しても構いません。
お好みでバランスを整えることができます。
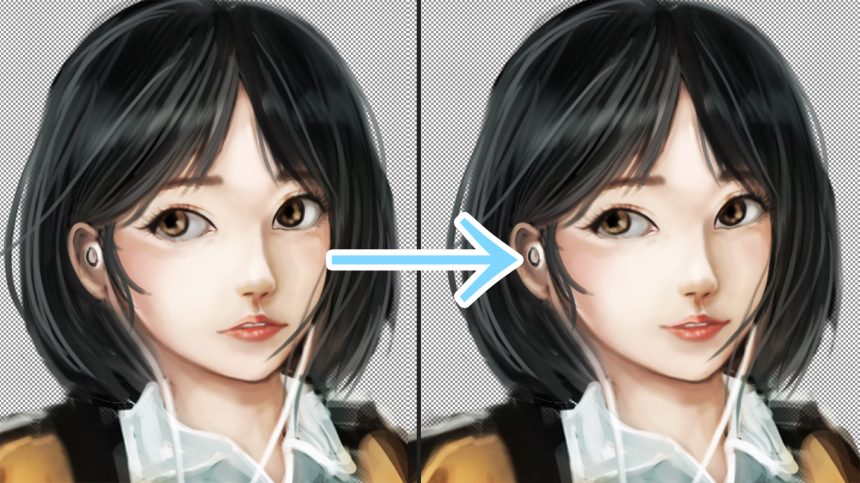
たとえば下の画像は、キャラクターに少し笑みを浮かべさせてみました。

もちろん表情だけでなく、左右の目の位置がずれてしまっていたとか、口の位置をもうちょっと上に上げたいな、というときにも使うことができます。
調整レイヤーで色味やコントラストなどを変更
イラストの最終段階では、背景とキャラクターとの色味に統一感を出したり、全体的にもっと色を濃く鮮やかにしたり、といった仕上げが必要になります。
そんなときは、調整レイヤーを使うと便利です。
レイヤーの一番上に調整レイヤーを作り、イラスト全体を調整することができます。
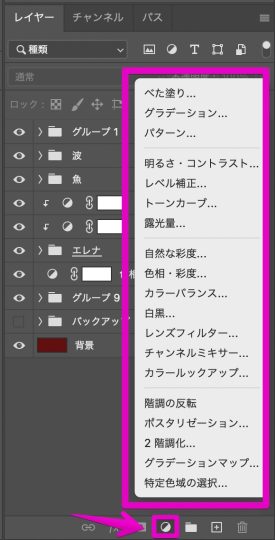
調整レイヤーはレイヤーパネルから、下の画像の部分をクリックすることで使えます。

さまざまなものがありますが、私は「レベル補正」や「トーンカーブ」、「色相・彩度」をよく使います。
この調整によって、次のように、綺麗に見えるようになります。

まとめ
イラスト上達のためには、そのツールの使い方をしっかりと知ることが重要です。
Photoshopにはさまざまな便利機能があり、それを使いこなすことで、どんどんイラストが上達していきます。
また、基本的な機能だとしても、それをどう使うかによって、とても便利になったりもします。
この記事が、みなさまのイラスト上達のヒントになれば幸いです。