CSS(Cascading Style Sheets)は、HTMLなどで作られたホームページの見た目をデザインするための言葉(言語)です。
CSSとは
たとえば、お部屋の模様替えをしています。

模様替えでは、壁の色を変えたり、タンスを動かしたりなど、いろんなことをします。
ホームページも同じで、背景の色や画像の場所を変えたりして、作っていきます。

基本的にホームページはHTMLという言葉を使って書かれています。
HTMLで書かれた文章は、ブラウザがHTMLを知らない人でも見やすいように直して、表示してくれます。
これが、みなさんがふだん見ているホームページです。
しかし、HTMLだけでそのホームページの見た目を細かく調節するのは大変です。
そこで、CSSという言葉を使って、HTMLで作られたホームページの見た目を、細かく調節します。
CSSについて、もう少し具体的な例
では、もう少し具体的な例を見ていきましょう。
たとえば、このようなHTMLがあったとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSを学ぼう!</title>
</head>
<body>
<div id="header">
<p>ここはヘッダーです</p>
</div>
<div class="contents">
<main id="main">
<h1>CSSについて</h1>
<p>今日はCSSについて学んでいきましょう!</p>
</main>
<div id="sidebar">
<p>ここはサイドバーです</p>
</div>
</div>
</body>
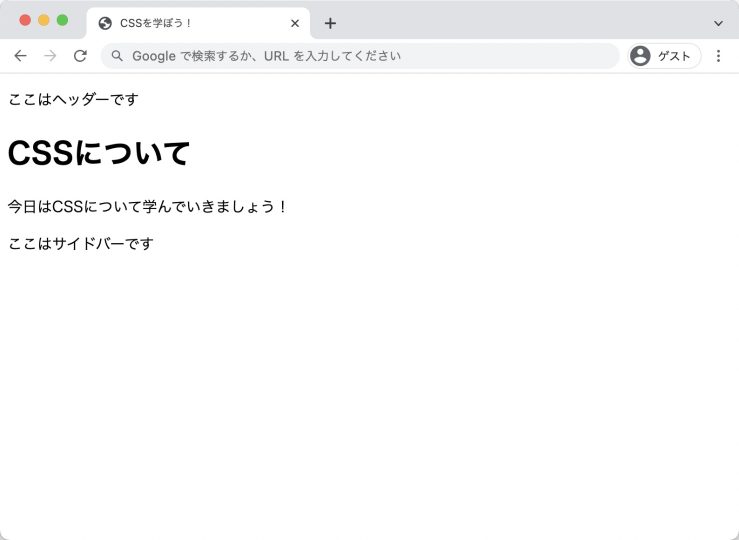
</html>これをブラウザで開くと、このように表示されます。

なにもデザインされていないので、とてもシンプルなホームページになります。
では、このホームページをCSSでデザインしてみましょう。
たとえば、下のようなCSSを書いてみました。
.contents {
display: inline-flex;
width: 100%;
}
#header {
background-color: #ffff00;
height: 200px;
}
#main {
flex: 1;
}
#sidebar {
background-color: #00ff00;
width: 300px;
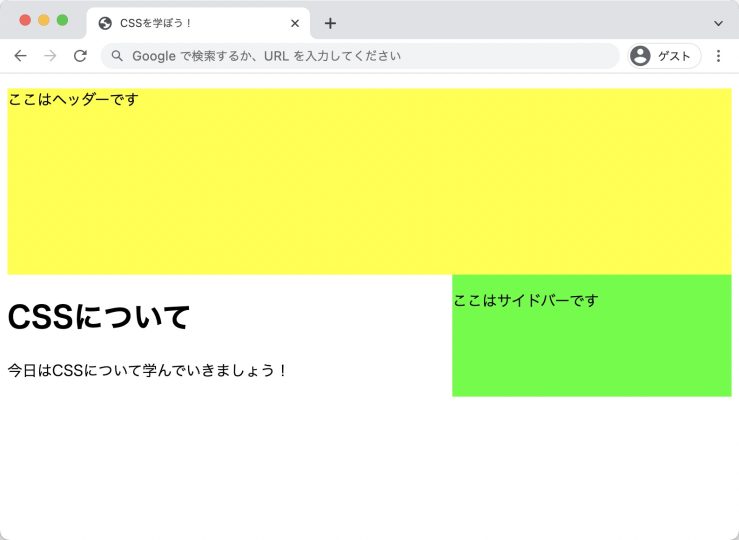
}これをさきほどのHTMLから読み込むと、ブラウザではこんなふうに表示されます。

これでホームページをデザインすることができました。
これはほんの一例ですが、CSSにはいろんな機能があり、テキストが動くなどのかんたんなアニメーションを作ることもできます。
まとめ
CSSは、HTMLでつくられたホームページの見た目をデザインすることができる言葉(言語)です。
場所や色の変更、さらにはかんたんなアニメーションまで作ることができます。



