努力という言葉が大っ嫌いな@It_is_Rです。
今回のテーマは、ちょっと細かいテーマですが、難しいこと考えずに気楽にいきましょう!
今回はクライアントサイドプログラムと、サーバーサイドプログラムの違いについての記事です。
大まかに言うと、クライアントのWebブラウザ上で動作するプログラムと、サーバー側で動作するプログラムです。
今回はこの二つを詳しく解説していきます。
クライアント、サーバーとは?

まず、クライアントやサーバーの意味はご存知でしょうか?
もし知っている人は、この部分を読みとばしてしまって構いません。
いくつか意味はありますが、今回はIT用語でいうクライアントやサーバーの意味を解説します。
クライアントとは、簡単に言うとサーバーを利用する側のことをいいます。例えば、今あなたはこの記事をパソコンやスマホ上で読んでいますよね。では、この記事は一体どこに保存されているのでしょう?
答えを言ってしまえば、サーバーに保存してあるデータを、ネットワークを通してあなたのパソコンやスマホにダウンロードして、その画面に表示しています。
ネットワークに繋がり、サーバーを利用したコンピューターやソフトウェアのことをクライアントと呼びます。
つまり、データを提供するコンピューター(サーバー)に、ネットワークで接続され、サーバーを利用しているコンピューター、もしくはソフトウェアがクライアントです。
ここまで理解できたら次へいきましょう!
クライアントサイド
クライアントサイドプログラムは、Webブラウザ上で動作するプログラムのことです。
代表的なものとしてはJavaScriptがあげられます。(Node.jsなど、サーバー側で動作するJavaScriptもあります。)
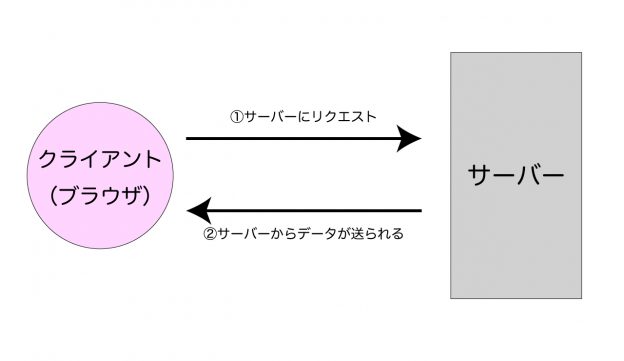
クライアントサイドプログラムの仕組みとして、クライアント側がサーバーにリクエストすることによって、Webサーバー上のプログラムがクライアント側に送信され、そのプログラムをWebブラウザが実行するという形になります。

Webブラウザには、インタプリタと呼ばれるプログラムを実行するソフトウェアが組み込まれています。
それを使ってWebブラウザがプログラムを実行するという仕組みです。
サーバーサイド
サーバーサイドプログラムはWebサーバー上で動作するプログラムです。代表的なものにPHP、Ruby、Pythonなどがあげられます。
サーバーサイドプログラムというと、何やら難しいイメージがあるかもしれませんが、仕組みはそれほど難しいものではありません。
クライアントからのリクエストに対し、サーバー側でプログラムを実行し、実行結果をクライアント側へ送るという仕組みです。

つまり、クライアントサイドプログラムとサーバーサイドプログラムの違いは、ブラウザ上で動作するのか、それともサーバー上で動作するのかの違いです。
サーバーサイドプログラムの利点

クライアントサイドプログラムに対して、サーバーサイドプログラムは厄介に感じる人もいるかもしれません。では、サーバーサイドプログラムの利点とは一体何なのでしょうか?
その利点は、サーバーサイドプログラムがどの様なものに使われているのかを知ることで、自然と分かります。
例えば、このブログにサーバーサイドプログラムが使われています。
ブログのソースを見るとHTML5で書かれてはいますが、実際にはそんな単純なものではありません。
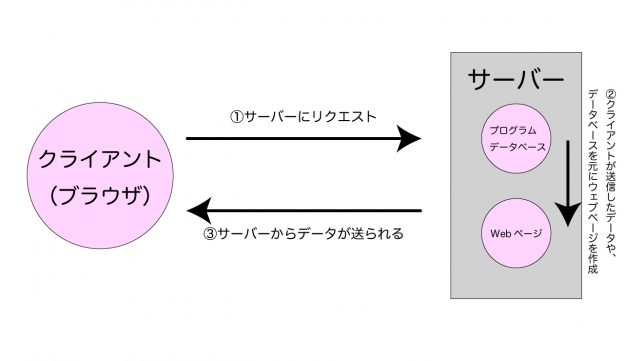
最も重要なのはデータベースから記事のデータを読み込んでいることでしょう。
記事のデータだけではありません。カテゴリーやタグ、ユーザー情報など、様々なデータをデータベースから取り出して、それを元にサーバー上でウェブページを作成してから、クライアント側にデータが送られるのです。
なので、クライアント側でソースコードを見ても、ただ単にHTML5が記述されている様にしか見えないのです。






コメントを残す(コメントは承認後に反映されます)