さて、今日もプログラミングを学んでいきましょう!
今回はPythonを使ったゲーム作りに挑戦してみたいと思います。
作るゲームはじゃんけんゲームです。
といっても、Scratchでのときに作ったもののような画像も使ったものではなく、文字だけのシンプルなものです。
文字だけじゃおもしろくない? いえいえ、まずはかんたんなものから作って、Pythonと触れ合ってみようではありませんか。

ふたりとも、Pythonを使える環境は整ったべか?

うん! 前回先生に教えてもらって、ちゃんと動かせるよ

ぼくも!

じゃあ今日は、じゃんけんゲームを作っていくべ

やったぁ。ついにゲームを作るんだね!

がんばろうね!
今回作るじゃんけんゲームについて
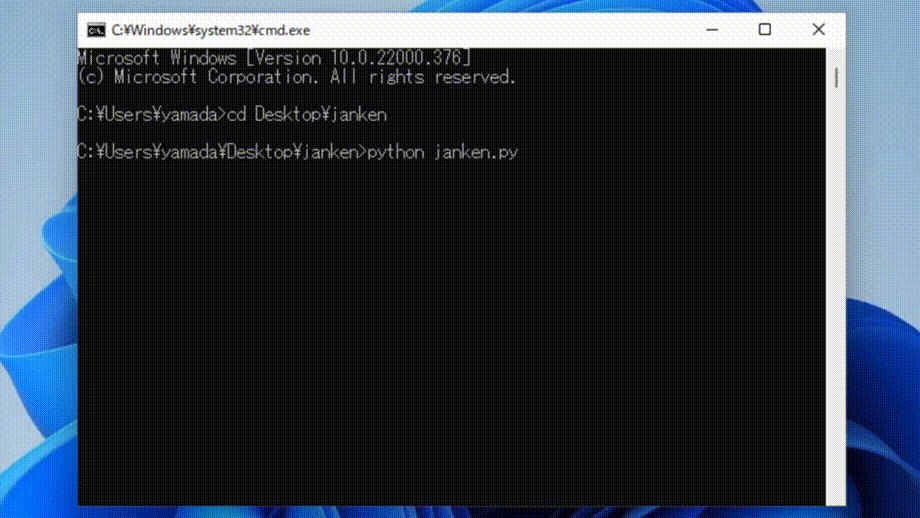
まず、今回作るじゃんけんゲームを見てみましょう。


文字ばっかりだけど、よく見ると、ちゃんとじゃんけんゲームになってるね!

もちろんだべ!

ふふっ。やったぁ
Pythonのバージョンを確認しよう!
まず、ゲームを作りはじめる前にやっておきたいことがあります。
それはPythonのバージョンの確認です。
Windowsの場合
> python -V
Python 3.10.1Macの場合
% python3 -V
Python 3.10.1
今回の場合、Python 3.10.1を使っていくべ
このバージョンは、どんどん新しくなるべから、違うものになっているかもしれないべ

> や% も入力するの?

いや、その後ろから入力すればいいべ
入力するのは、> や% がある行だけだべよ
じゃんけんゲームのためのフォルダを作ろう!
つぎに、じゃんけんゲームを入れておくためのフォルダを作りましょう!
今回はデスクトップに「janken」というフォルダを作ります。
いつもならば、右クリックのメニューから新規作成……と進むところなのですが、今回はもっとかっこよくフォルダを作る方法を紹介します。

文字だけで!?

すごい!

教えて、教えて!

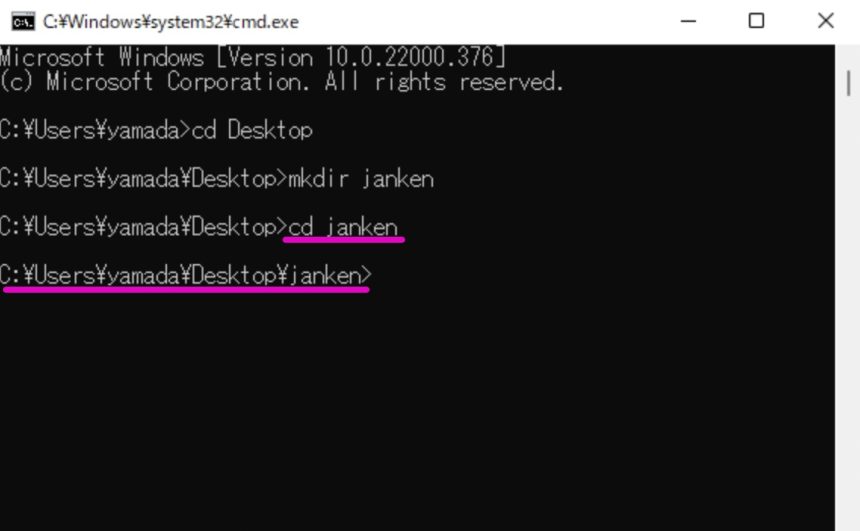
さて、このような画面が開かれるべな


わたしのターミナルはちょっと違う……

ターミナルの場合、見た目は違うべけど、同じように進めてほしいんだべ

うん。分かった!


なるほどー

なるほど! ~かぁ

えぇっ、なんて言ってるの? ~って、なんて読むの?

そこは気にしてはいけないべ……

はい
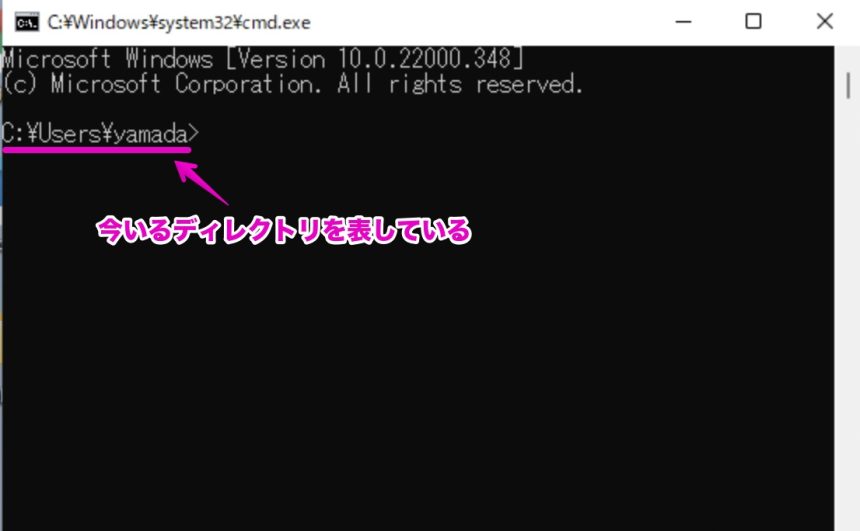
(「~」はチルダと読みます)

そして、今いるyamadaフォルダに、デスクトップのフォルダがあるべ
みんながパソコンを立ち上げて、最初に表示されるデスクトップは、じつはこのデスクトップのフォルダにあるものが表示されているんだべ
Macでも同じだべよ

そうだったんだ

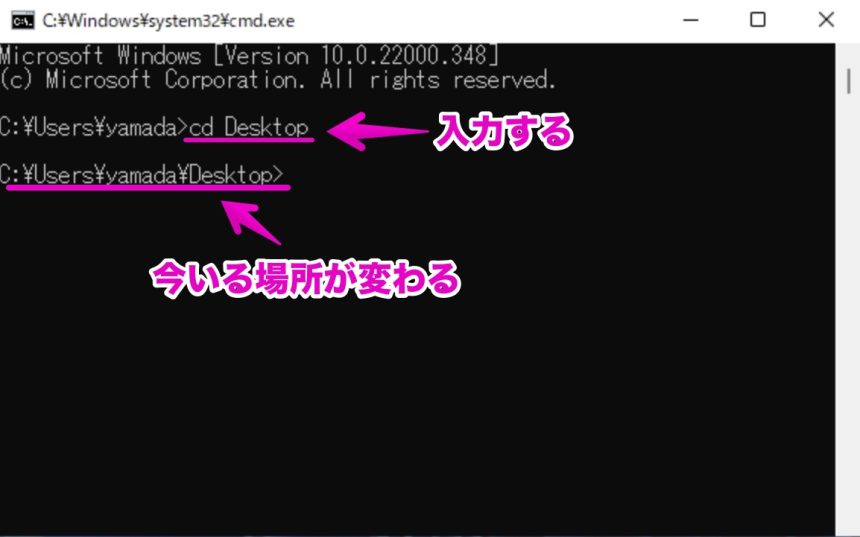
では、このデスクトップのフォルダに移動してみるべ
フォルダからフォルダに移動するには、cdというコマンドを使うべ
デスクトップのフォルダは、「Desktop」という名前だべ
だから入力するのは、cd Desktopというふうだべ
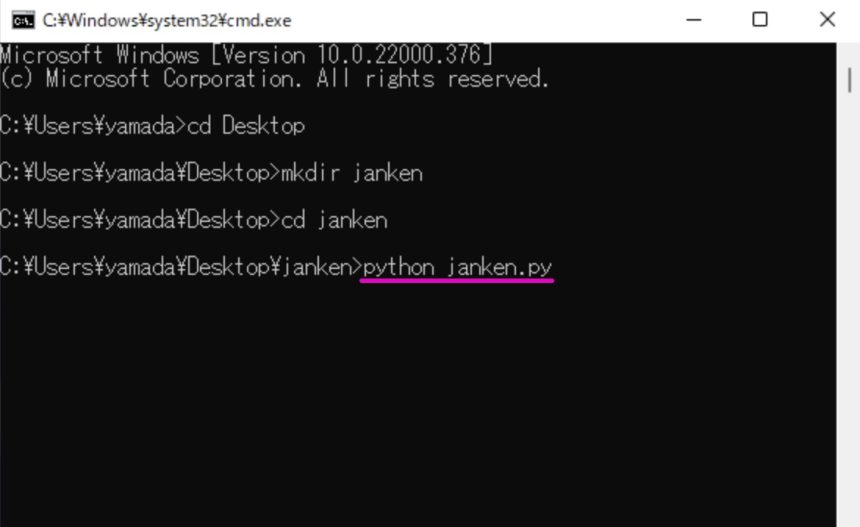
cd Desktop
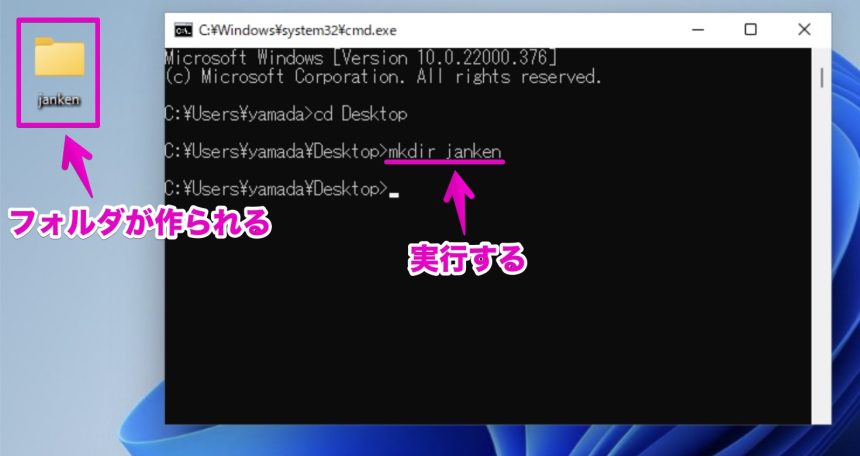
mkdir janken

わたしも作れた!
cd janken

えっ、いつまで?

ひぃ、ぼくはただ純粋に疑問に思って……
Pythonのファイルを作ってみよう!
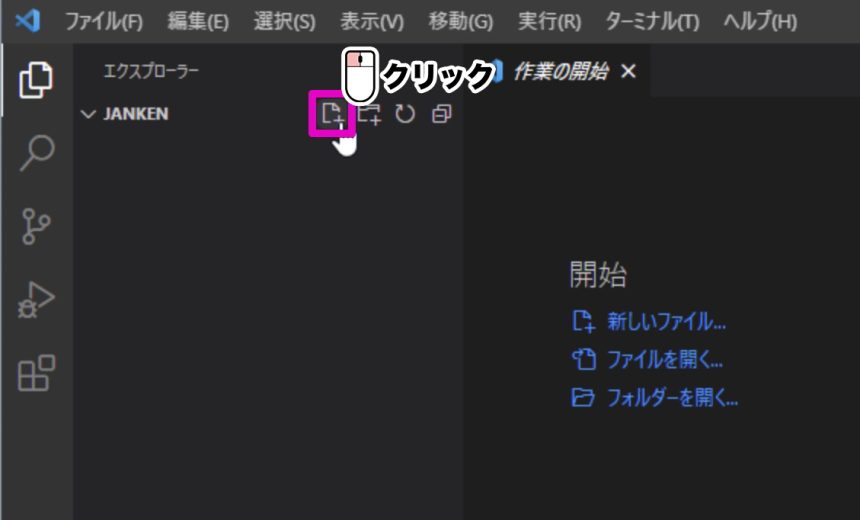
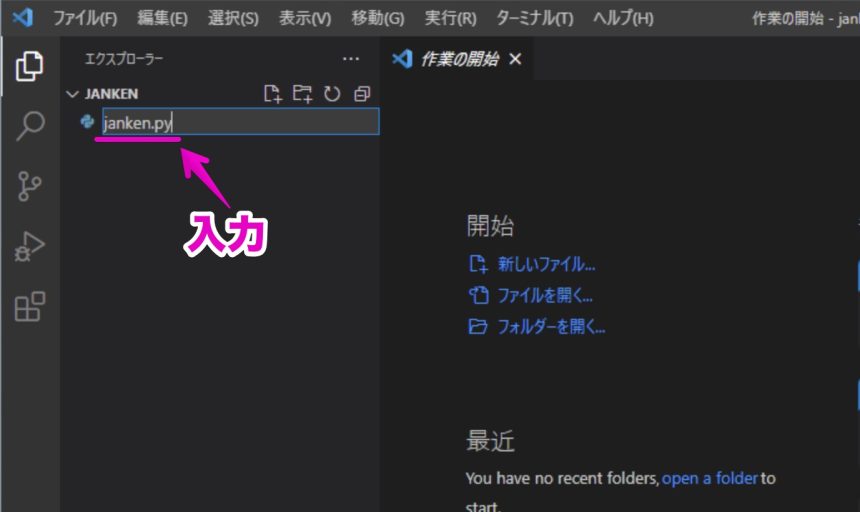
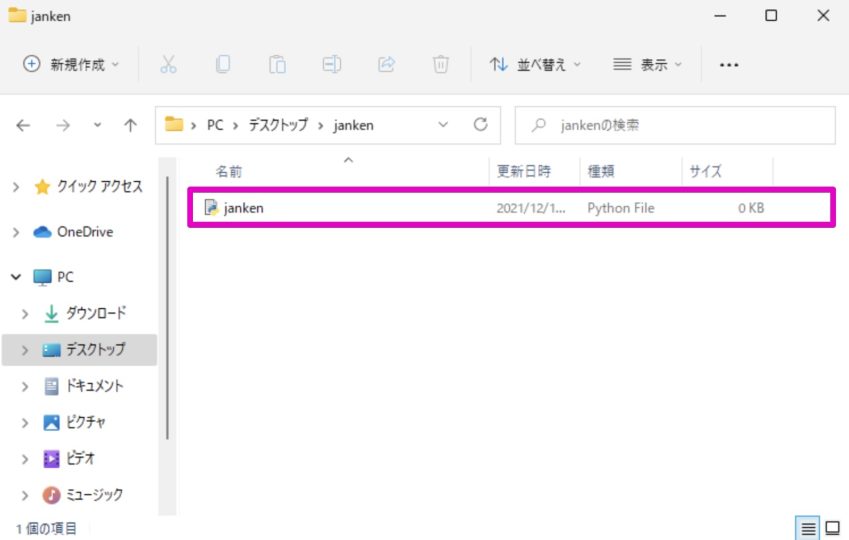
つづいて、実際にプログラムを書いていくための、Pythonのファイルを作ってみましょう。

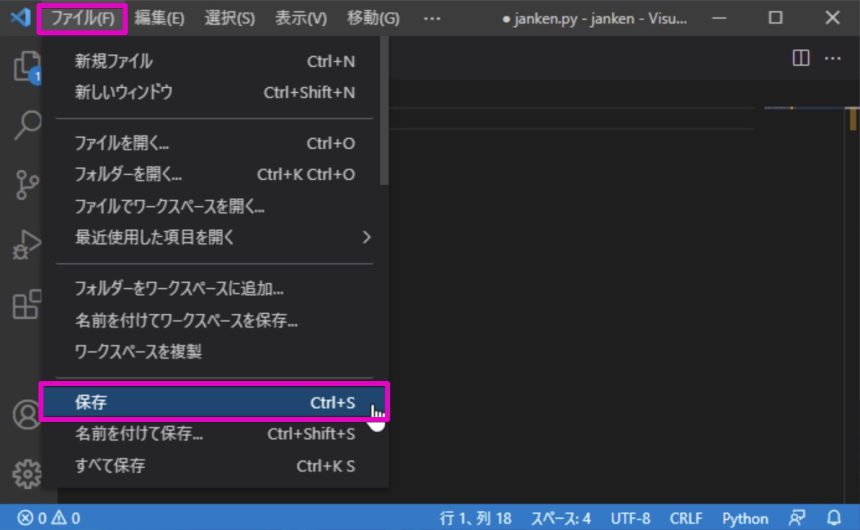
あと、Visual Studio Codeの日本語化はこちらだべ

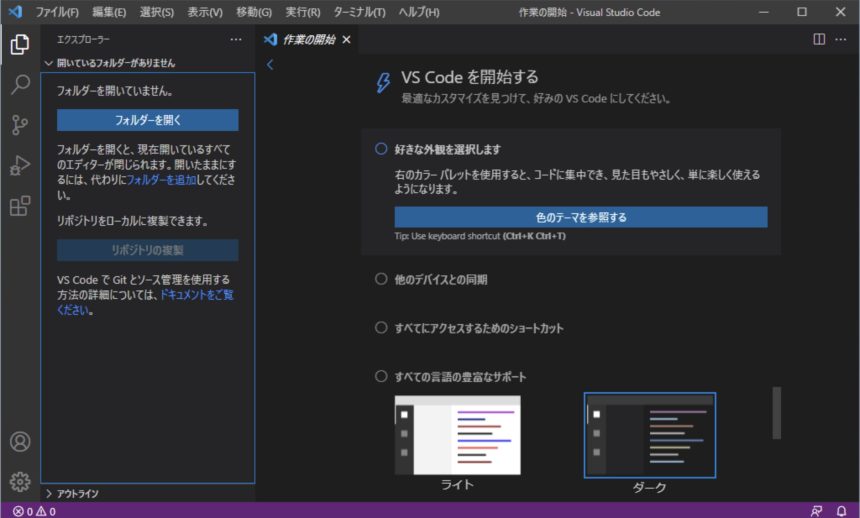
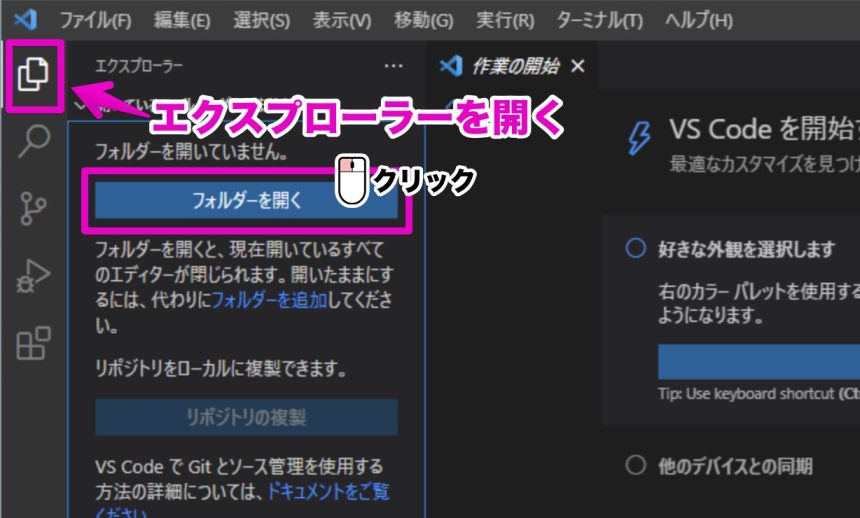
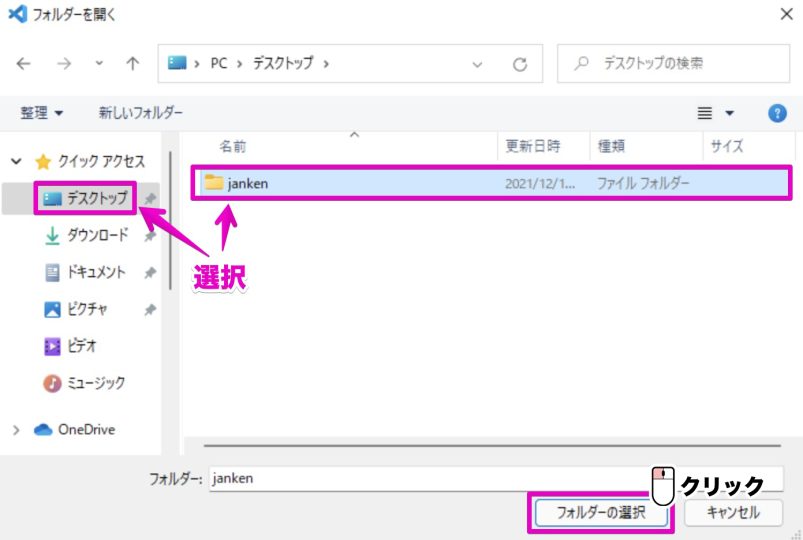
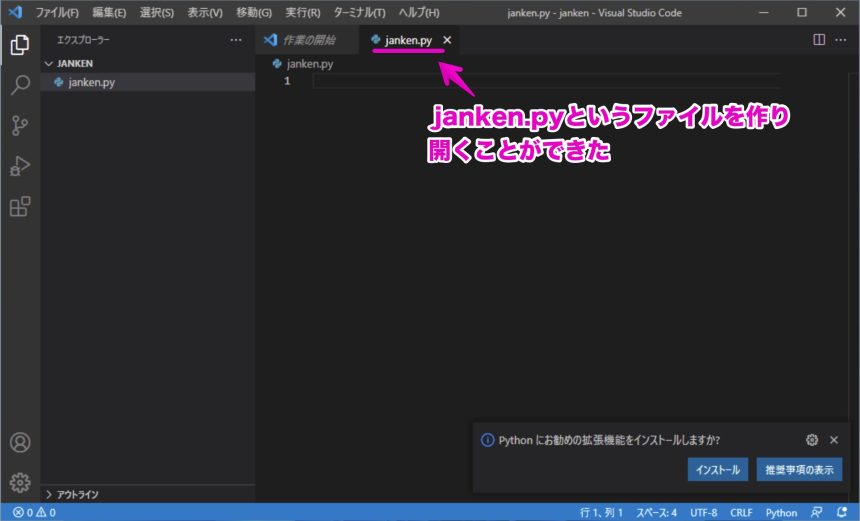
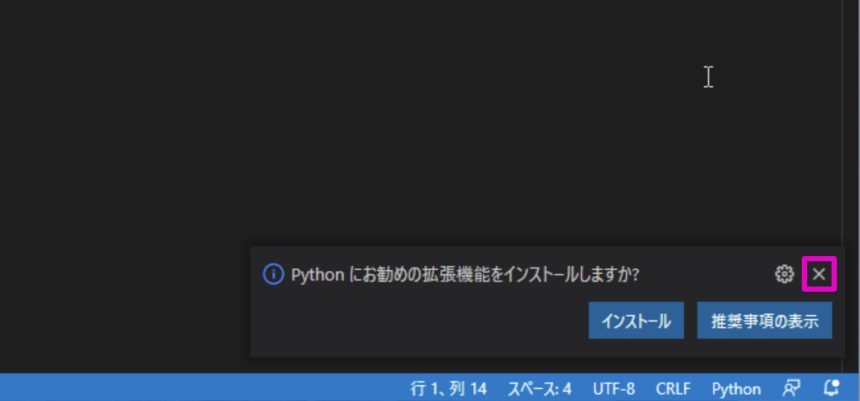
Visual Studio Codeを開くと、このように表示されるべ!






最後のpyっていうのは?

あ! Pythonのpyだ!



あれ、ぼくのはjanken.pyって表示されてるよ

そうなんだ!

この右下に表示されたのはなに?


わーい!
さて、ここまででPythonでプログラミングをするための準備ができました。
ここからは実際にプログラミングをしていきましょう。

山田先生、最近、グッバイキティちゃんとはどう?

うむ……なかなか会えないんだべ

そうなんだ

忙しいの?

そうでもないべ。でもグッバイキティちゃんは、ユーチューブで活動中の演歌の歌い手だべ

演歌!?

どういう歌?

あんたが〜、いぃひんくなった日々は、おもろいぐらいに、おもんない〜♪

わぁ。いい歌

DISH//の猫!
Pythonでテキストを表示してみよう!
これからはプログラミングに入っていきます。
まずはテキストを表示する方法です。

やはりゲームに必要不可欠なのは、テキストだべな

うん。「じゃんけんぽん」とか表示させたいもんね

テキストを表示するためのお願いは、printというものを使うべ
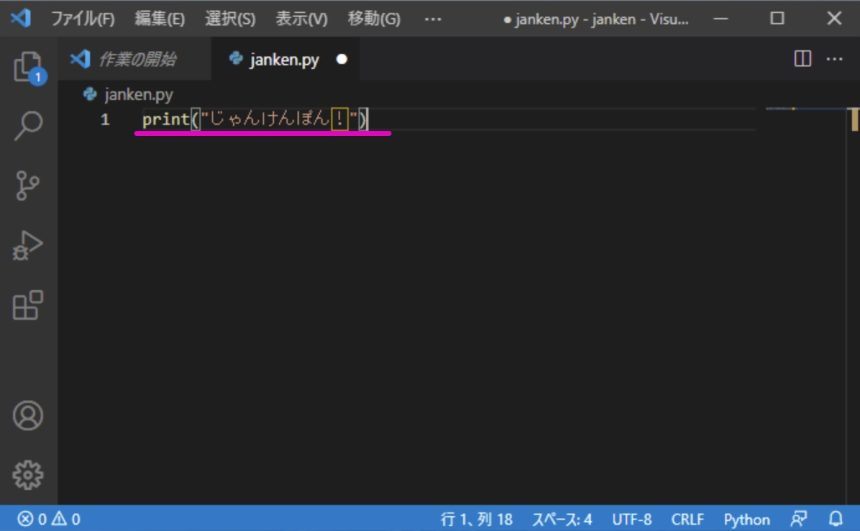
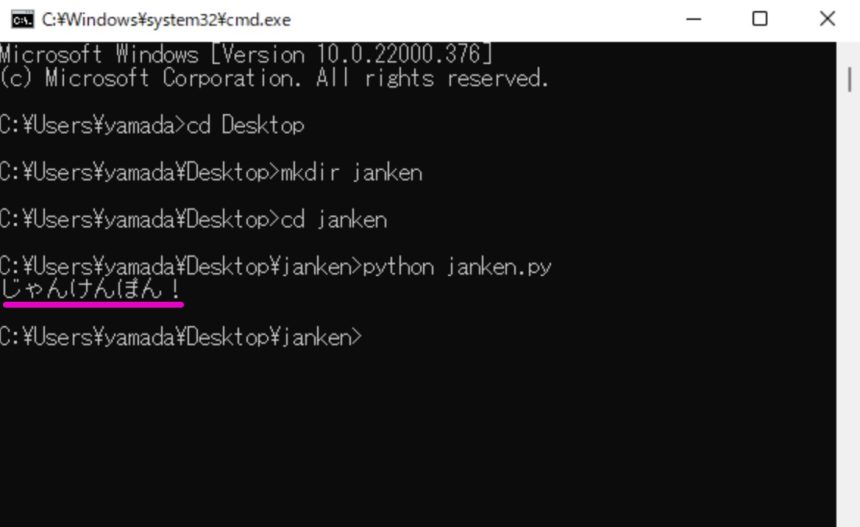
では、さきほど作ったjanken.pyに、このように入力してみるべ!
janken.py
print("じゃんけんぽん!")


では、いま作った、文字を表示するためのプログラムを、実行してみるべよ

どうやるの?

なるほど!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py

そして、ここが緊張の一瞬だべ。うまく動くべかなぁ……
思い切って、enter(return)を押すべ


あ、「じゃんけんぽん!」って表示された!

すごーい!

よかったべ……ちゃんと動いたべ
Pythonで変数を使ってみよう!
つづいて、Pythonで変数を使ってみたいと思います。

うむ
では、janken.pyを、こんなふうに変更してみてほしいんだべ
janken.py
hand_gu='グー'
hand_choki='チョキ'
hand_pa='パー'
print(hand_gu)
print(hand_choki)
print(hand_pa)
そういうことだべ!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py

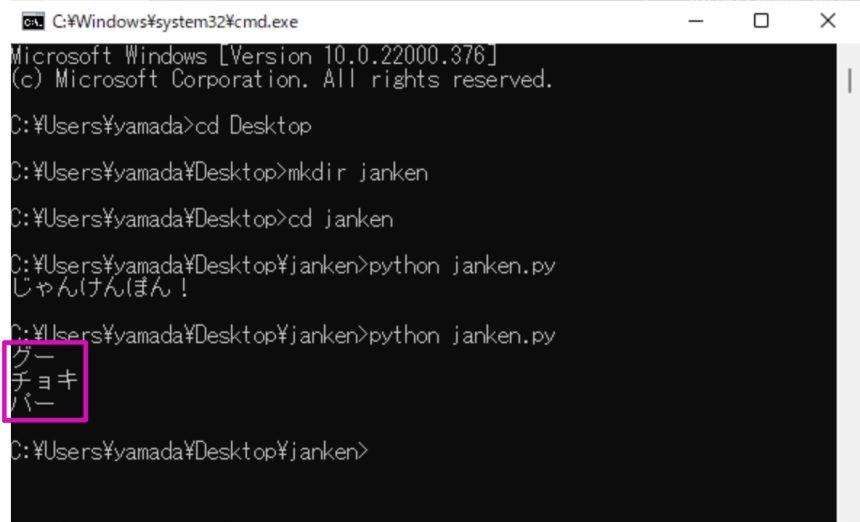
うん。ちゃんと、グー、チョキ、パーって表示されてるね!
リスト(配列)を使ってみよう!
つづいて、リストを使ってみましょう。

うーん。なんだっけな……

アル、忘れちゃったの?
RPGのマップを作ったときとかに使ったじゃない!

よく覚えているべな。あんなに何気なく紹介しただけなのだべに

なんだ。それで覚えてるだけじゃん

覚えてないよりましじゃない!

まぁまぁ
とにかく、配列というのは、たくさんのことを覚えておいてくれる変数のようなものだべ
JavaScriptでは配列だったべけど、Pythonではこれをリストと呼ぶんだべ
リストを使うと、さっきのじゃんけんの手も、もっとかんたんに書けるんだべ
さっき作ったのを、このように変更してみてほしいべ
janken.py
hands=['グー', 'チョキ', 'パー']
print(hands[0])
print(hands[1])
print(hands[2])
これを、実行してみるべ
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
すると、さっきと同じように、こんなふうに表示されるべ
実行結果
グー
チョキ
パー
hands[0]はグー、hands[1]はチョキ、hands[2]はパーを覚えててくれてるのね!

そうだべ。0から順番に、[]のなかに書いたものを覚えててくれるんだべ
ここまでで、変数やリストの使い方を学びました。
つづいては、ゲームをプレイしてくれる人が、入力できるようにしていこうと思います。

すり……すり……

あ、山田先生が壁に頭をすりすりしてる!

なにしてんの?

あ、りこちゃん、アルくん
ヘアセットしていたべ。パンクロック風だべ。かっこよく決まったべか?

あんまり変わらない

その蝶ネクタイを頭につけた方がぜったい可愛いよ
ほら!

うむ……前にもこんなことがあったような……
プレイヤーが入力できるようにしてみよう!
つづいて、プレイヤーが入力することができるようにしてみましょう。

やっぱりゲームは、プレイヤーがなにか入力できなければ、楽しくないべ

だよね。見てるだけのゲームじゃ物足りないもん

うむ
では、プレイヤーが入力できるようにしてみるべ
それにはinput()というお願いを使うべ!
さっきから変更ばかりしていて、すまないんだべけど、こんどはjanken.pyを、こんなふうにしてほしいんだべ
janken.py
str=input('ここに入力してね!>>> ')
print(str)
実行してみるべ
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
すると、こんなふうになるべ
実行結果
ここに入力してね!>>> 
あれっ、「ここに入力してね!>>> 」って表示されたまま動かないよ

うむ
だからここになにか入力して、enter(return)を押すべ
ここに入力してね!>>> こんにちは
こんにちは
あ、「こんにちは」って入力したら、その下に「こんにちは」って表示された!

これでゲーム中に、プレイヤーがなにか入力したりできるようになるんだね!
入力された数字から、じゃんけんの手を出せるようにしよう!
今回のじゃんけんゲームでは、どの手を出すかを、数字によって決められるようにしようと思います。
たとえば、0と入力されたらグー、1と入力されたらチョキ、といったふうです。

今回は、文字だけのゲームだべから、ボタンとかは作れないべ

たしかに……じゃあどうすればいいんだろう

そこで、プレイヤーからの操作を、文字でできるようにするんだべ
0と入力されたらグー、1と入力されたらチョキ、2と入力されたらパー、というふうに作っていこうと思うべ

そっか。それなら文字だけでもじゃんけんができるね!
janken.py
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー')
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print(player_hand)Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
実行結果はこうなるべ!
実行結果
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 
じゃあ、「パー」を出したいから、2って入力するね!
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 2
パー
わぁ! ちゃんと「パー」が表示されたね!
ここまでで、プレイヤーが入力できるようにするところまで、作ることができました。
つづいては、コンピュータの手をランダムに表示し、さらにその勝ち負けを判定できるようにしていきます。

ふっ!

はっ!

てや!

あ、先生が、なにもないところにパンチしてる!
トレーニングかな?

どうせ虫かなにか追いかけてるんだよ

そりゃ……
あ、りこちゃん、アルくん
わたすはいま、ヒップホップダンスの練習中だべ
かっこいいところを、グッバイキティちゃんに見せるんだべ

えぇっ、てっきりぼく……

アル。先生もがんばってるんだから、なにも言わないでおいてあげましょ
ランダムを使って、相手の手を表示してみよう!
つづいて、ランダムを使って、相手の手を表示してみます。

つぎはランダムというものを使うべ

ランダムってどういう意味?

うむ。なにが出るか分からない、ってことだべ
トランプを全部裏向きにして、1まい選ぶようなかんじだべ

なるほどー

そっか。じゃんけんも、相手はなにを出すか分からないから、その手はランダムになるんだね

正解だべ!
そして、ランダムを使うには、randomというモジュールを入れてあげなくちゃいけないべ

いや、その必要はないべ
プログラムの一番最初に、import randomって入れてあげるだけだべ
そして今回はrandrange()というお願いを使うべ

それはどういうお願いなの?

たとえば、randrange(3)というふうにすると、0〜2までの数を、ランダムに出してくれるべ
使うときは、randomの後ろにコンマ(.)でつなぐんだべよ
import random
rnd=random.randrange(3)
print(rnd)
これを実行すると、0〜2までの数のどれかが表示されるべ

なるほどー

では、このランダムを使って、コンピュータがいろんな手を出すようにしてみるべ!
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー')
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
すると、このように表示されるべ!
実行結果
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 
じゃあ、パーを出したいから、2って入力するね!
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 2
あなたはパーを出しました
コンピュータはグーを出しました
おおっ、コンピュータはグーを出してきた!
これがランダムかー

やったー。勝った!

でも、勝ち負けが表示されないのが残念だなぁ

うむ
じゃあつぎは、勝ち負けを表示してみるべ
条件分岐を使って、勝ち負けを表示してみよう!
つづいて、じゃんけんで勝ったか負けたかを、条件分岐を使って出してみます。

りこちゃん
条件分岐は覚えているべか?

うん
こんなときはこうする、みたいに、条件によって枝分かれさせるんでしょ?

おおぅ!
りこちゃんさすがだべ!

むむ……負けてられないぞー
なんだっけ……三千世界?

条件分岐だべ
なにも似てないべ

あれっ……

さて、条件分岐の使い方だべけど、これはifというお願いを使うんだべ

どうやって使うの?

たとえば、pointが、80以上のときは「おめでとう」と表示して、それ以外のときは「ざんねん」と表示してみるプログラムは、こんなふうになるべ
# pointに、80という数字を覚(おぼ)えておいてもらう
point=80
# pointが80以上(いじょう)のとき
if point>=80:
print('おめでとう')
# それ以外(いがい)のとき
else:
print('ざんねん')
5行目if point>=80:というのが「80以上だったら」というふうに分岐させているべ
そしてそのつぎの行が、スペース4つ分右にいるべ。これはインデントといって、pointが80以上のとき、この右にいるものが実行されるんだべ
さらに8行目のelseは「それ以外」という意味で、今回の場合だと、「79以下だったら」ということになるべ
だからこの場合は、「おめでとう」と表示されるべ

うむ
そして、じゃんけんの勝ち負けの条件分岐を、まずは単純に考えてみると、このようになるべ
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー')
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# 勝(か)ったか負(ま)けたかを判断(はんだん)する
# プレイヤーの手と、コンピュータの手が、同じとき(あいこのとき)
if hand_num==computer_hand_num:
# 「あいこだね」と表示する
print('あいこだね')
# あいこじゃないとき
else:
# プレイヤーがグーのとき
if hand_num==0:
# コンピュータがチョキのとき
if computer_hand_num==1:
# 「あなたの勝ち」と表示する
print('あなたの勝ち')
# コンピュータがパーのとき
if computer_hand_num==2:
# 「あなたの負け」と表示する
print('あなたの負け')
# プレイヤーがチョキのとき
elif hand_num==1:
# コンピュータがパーのとき
if computer_hand_num==2:
# 「あなたの勝ち」と表示する
print('あなたの勝ち')
# コンピュータがグーのとき
if computer_hand_num==0:
# 「あなたの負け」と表示する
print('あなたの負け')
# プレイヤーがパーのとき
elif hand_num==2:
# コンピュータがグーのとき
if computer_hand_num==0:
# 「あなたの勝ち」と表示する
print('あなたの勝ち')
# コンピュータがチョキのとき
if computer_hand_num==1:
# 「あなたの負け」と表示する
print('あなたの負け')
数字が同じときはあいこで、あとはそれぞれの手に合わせて分岐しているね
じゃあ、実行してみるね!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
実行結果も、ちゃんと勝ち負けが表示されるべよ
実行結果
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 2
あなたはパーを出しました
コンピュータはグーを出しました
あなたの勝ち
でも、このままだと、勝ち負けの判断の部分がとても長いべ
これでは、ミスも起こりやすくなってしまうべ

うーん。どうすればいいんだろう

そこで、こんなふうにしてみたべ!
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー')
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# あいこのときは0、プレイヤーが負けたときは-1か2、プレイヤーが勝ったときは-2か1という数字を、変数win_or_loseに覚えておいてもらう
win_or_loss=computer_hand_num-hand_num
# じゃんけんの勝ち負けを表示する
if win_or_loss==0:
print('あいこだね')
elif win_or_loss==-1 or win_or_loss==2:
print('あなたの負け')
elif win_or_loss==-2 or win_or_loss==1:
print('あなたの勝ち')
わぁ。すごく短くなったね

33行目を見てほしいんだべelifというのは、elseとifが合わさったものだべ
つまり、「それ以外で〜のとき」という意味になるべ

orっていうのは?

「または」という意味だべ
条件がいくつかあるときに使うんだべ

でも、なんでこんなに短くできるの?

ふっふっふ
グーが0、チョキが1、パーが2、ってふうに考えると、コンピュータの手から自分の手を引き算した数字は、ある決まりがあるんだべ。

どんな?

まず、その答えが0だったら、必ず「あいこ」だべ
そして、負けたときは、-1か2のどちらかになるべ
さらに、勝ったときは、-2か1のどちらかになるべ

すごい!

工夫次第で、けっこう短くできたりするべ
だからプログラミングをするときは、ちょっと立ち止まって、もっとかんたんに書けないべかな、と考えることも大切だべ
では、コマンドプロンプトかターミナルに、つぎのものを入力するべ!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
実行すると、このようになるべ!
実行結果
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 0
あなたはグーを出しました
コンピュータはパーを出しました
あなたの負け
うん。ちゃんと勝ち負けの判定がされてるよ!
ここまでで、じゃんけんの勝ち負けを判定できるようになりました。
つづいては、繰り返しを使って、あいこのときはもう一度勝負できるようにしたり、ゲームをプレイしてくれる人が入力を間違えてしまったら、もういちど入力しなおすことができるようにしていきます。

しまったべ……どうしようだべ

どうしたの?

むむむ……

そういえば先生、昨日、学校休んでたよね
それとなにか関係があるの?

うむ。まさにそれなんだべ
さっき校長先生から「体調は大丈夫か? 昨日はどこの調子が悪かったんだ?」ってメールが来たべ

うんうん

だから、「おなか」って返そうと思ったんだべ

うん

「おばか」って返しちゃったべ

えぇっ!

だって、nとbって、となりにあるべ
これは間違えるべ。トラップだべ
あいこのときは、勝負を繰り返すようにしてみよう!
ここまでで、じゃんけんの勝ち負けを表示するところまでできました。
しかし、いまのままでは、あいこになったときに、「あいこだね」となったままゲームが終わってしまいます。
やっぱり勝負がつくまでしっかりと遊びたいですよね。
そこで、あいこのときは勝負を繰り返すようにしてみましょう。

あいこなのにゲームが終わっちゃったら、なんだか気持ちよくないもんね

うん
ずっと繰り返すんだよね

そうだべ。じゃんけんゲームでも、勝負がつくまでずっと繰り返して、ついたらループを抜ける、というふうに作っていくんだべ
無限ループは、while Trueというふうにすればいいんだべよ
あと、繰り返す部分は、条件分岐のときみたいにインデントを使うべ!
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー')
# ゲーム全体(ぜんたい)を繰(く)り返(かえ)す
while True:
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# あいこのときは0、プレイヤーが負けたときは-1か2、プレイヤーが勝ったときは-2か1という数字を、変数win_or_loseに覚えておいてもらう
win_or_loss=computer_hand_num-hand_num
# じゃんけんの勝ち負けを表示する
if win_or_loss==0:
print('あいこだね')
elif win_or_loss==-1 or win_or_loss==2:
print('あなたの負け')
# ゲームを終わる
break
elif win_or_loss==-2 or win_or_loss==1:
print('あなたの勝ち')
# ゲームを終わる
break
無限ループのwhile Trueは10行目で使っているべ
そしてループを抜けるには、39行目や43行目のようにbreakを使うんだべ

ふむふむ
勝負がついたら、breakでループから抜けるのね

実行してみようよ!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
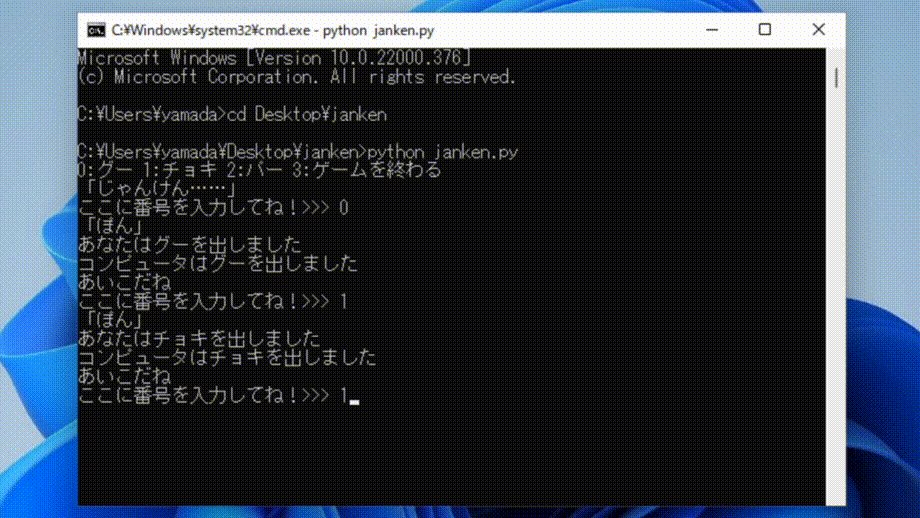
実行結果は、こんなふうになるべ!
実行結果
0:グー 1:チョキ 2:パー
ここに番号を入力してね!>>> 1
あなたはチョキを出しました
コンピュータはチョキを出しました
あいこだね
ここに番号を入力してね!>>> 1
あなたはチョキを出しました
コンピュータはチョキを出しました
あいこだね
ここに番号を入力してね!>>> 1
あなたはチョキを出しました
コンピュータはパーを出しました
あなたの勝ち
わー! あいこのときは、もういちど勝負できるようになった!

あと、ついでだべから、3を入力するとゲームを終了できるようにしておくべ
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー 3:ゲームを終わる')
# ゲーム全体(ぜんたい)を繰(く)り返(かえ)す
while True:
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# もし入力された番号が3のときは、ゲームを終わる。このとき、3は数字ではなくて、文字になっているので注意!
if input_str=='3':
print('ゲームを終了します')
break
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# あいこのときは0、プレイヤーが負けたときは-1か2、プレイヤーが勝ったときは-2か1という数字を、変数win_or_loseに覚えておいてもらう
win_or_loss=computer_hand_num-hand_num
# じゃんけんの勝ち負けを表示する
if win_or_loss==0:
print('あいこだね')
elif win_or_loss==-1 or win_or_loss==2:
print('あなたの負け')
# ゲームを終わる
break
elif win_or_loss==-2 or win_or_loss==1:
print('あなたの勝ち')
# ゲームを終わる
break
じゃあ、実行してみるね!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
うまく動くかな
実行結果
0:グー 1:チョキ 2:パー 3:ゲームを終わる
ここに番号を入力してね!>>>0:グー 1:チョキ 2:パー 3:ゲームを終わる
ここに番号を入力してね!>>> 3
ゲームを終了します
うん。ちゃんとゲームを終了できた!
グー、チョキ、パーの数字以外の文字が入力されたときの対処
つづいて、じゃんけんの手を選ぶとき、プレイヤーが、グー、チョキ、パーの数字ではないものを入力してしまったときの対処をしていきましょう。

ゲームはほとんどできているべけど、もうひとつ、大切なことがあるべ
それは、ゲームをプレイしてくれる人が、作り手が思っていない操作をしてしまうことだべ

思ってもいない操作って?

このゲームでは、プレイヤーに0〜3までの数字を入れて遊んでもらうべ
でも、それ以外の文字を入れてしまうと、エラーになってしまうべ

なるほどー

そこで、条件分岐と繰り返しを使って、0〜3の数字以外の文字を入れてしまったときは、もう一度入力してもらうようにするべ
janken.py
import random
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー 3:ゲームを終わる')
# ゲーム全体(ぜんたい)を繰(く)り返(かえ)す
while True:
# 正しく入力されたかどうかを判定。入力の部分を繰り返す
while True:
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力が'0', '1', '2', '3'のどれかなら、入力の部分の繰り替えしから抜(ぬ)ける
if input_str in ['0', '1', '2', '3']:
break
# 入力が'0', '1', '2', '3'のどれでもなければ、「間違えて入力しているよ」と表示
else:
print('間違えて入力しているよ')
# もし入力された番号が3のときは、ゲームを終わる。このとき、3は数字ではなくて、文字になっているので注意!
if input_str=='3':
print('ゲームを終了します')
break
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# あいこのときは0、プレイヤーが負けたときは-1か2、プレイヤーが勝ったときは-2か1という数字を、変数win_or_loseに覚えておいてもらう
win_or_loss=computer_hand_num-hand_num
# じゃんけんの勝ち負けを表示する
if win_or_loss==0:
print('あいこだね')
elif win_or_loss==-1 or win_or_loss==2:
print('あなたの負け')
# ゲームを終わる
break
elif win_or_loss==-2 or win_or_loss==1:
print('あなたの勝ち')
# ゲームを終わる
break
あ、13行目で、入力の部分を無限ループさせてる!

うむ
正しく入力されなかったら、なんども入力の部分を繰り返すんだべ
正しく入力されたら、19行目のbreakでループを抜けるべ

なるほど。こうやって、思いがけない操作を防ぐんだね

実行してみよう!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
ちゃんと動くべかな
実行結果
0:グー 1:チョキ 2:パー 3:ゲームを終わる
ここに番号を入力してね!>>> abc
間違えて入力しているよ
ここに番号を入力してね!>>> efg
間違えて入力しているよ
ここに番号を入力してね!>>> 1
あなたはチョキを出しました
コンピュータはグーを出しました
あなたの負け
おぉ! 適当な文字を入れると、もう一回入力できる!
ここまでで、ゲームのほとんどが完成しましたが、まだ少し物足りない気がします。
そこでここでは、ゲームの仕上げをしていきます。

もうすぐじゃんけんゲームの完成だべ
あともう少しだけがんばるべよ!

はーい

はーい
表示を少し遅らせて、ゲームに減り張りをつけよう!
最後に、文字を少し遅らせて表示することで、ゲームにリズムを作り、減り張りをつけてみましょう!

ここからは最後の仕上げだべ
文字をちょっとだけ遅らせて表示させて、ゲームに減り張りをつけてみるべよ!

遅らせて表示させるの?

うむ
ほんの少し遅らせるだけで、ゲームにリズムができるんだべ

どうなるのかな

とにかくやってみるべ
ただ、これにはtimeというモジュールを入れる必要があるべ

あ、randomみたいなかんじに?

そうだべ!
そして、遅らせるためのお願いが、sleep()だべ
括弧に入れた秒数だけ、待ってくれるんだべよ
たとえば、こんなふうにすれば、5秒待ったあとに「5秒たったよ」と表示されるべ!
import time
time.sleep(5)
print('5秒たったよ')
なるほど! たしかにゲームには必要かも!

では、作っていくべよ!
janken.py
import random
import time
# handsというリストに、じゃんけんの手を覚(おぼ)えておいてもらう
hands=['グー', 'チョキ', 'パー']
# どの数字が、どの手を表(あらわ)しているのかを表示(ひょうじ)する
print('0:グー 1:チョキ 2:パー 3:ゲームを終わる')
# 「じゃんけん」と表示する
print('「じゃんけん……」')
# ゲーム全体(ぜんたい)を繰(く)り返(かえ)す
while True:
# 正しく入力されたかどうかを判定。入力の部分を繰り返す
while True:
# プレイヤーからの入力をinput_strに覚えておいてもらう
input_str=input('ここに番号を入力してね!>>> ')
# 入力が'0', '1', '2', '3'のどれかなら、入力の部分の繰り替えしから抜(ぬ)ける
if input_str in ['0', '1', '2', '3']:
break
# 入力が'0', '1', '2', '3'のどれでもなければ、「間違えて入力しているよ」と表示
else:
print('間違えて入力しているよ')
# もし入力された番号が3のときは、ゲームを終わる。このとき、3は数字ではなくて、文字になっているので注意!
if input_str=='3':
print('ゲームを終了します')
break
# 入力されたものは文字列(もじれつ)になっているので、数値(すうち)に変換(へんかん)したものを、hand_numに覚えておいてもらう
hand_num=int(input_str)
# ランダムにコンピュータの手の数字を決めて、computer_hand_numに覚えておいてもらう
computer_hand_num=random.randrange(3)
# ランダムで作った数字から、コンピュータがどの手なのかを出して、computer_handに覚えておいてもらう
computer_hand=hands[computer_hand_num]
# 入力された数字から、どの手なのかを出して、player_handに覚えておいてもらう
player_hand=hands[hand_num]
# 「ぽん」と表示する
print('「ぽん」')
# 1秒待つ
time.sleep(1)
# player_handに覚えておいてもらった手を表示する
print('あなたは'+player_hand+'を出しました')
# computer_handに覚えておいてもらった手を表示する
print('コンピュータは'+computer_hand+'を出しました')
# あいこのときは0、プレイヤーが負けたときは-1か2、プレイヤーが勝ったときは-2か1という数字を、変数win_or_loseに覚えておいてもらう
win_or_loss=computer_hand_num-hand_num
# 1秒待つ
time.sleep(1)
# じゃんけんの勝ち負けを表示する
if win_or_loss==0:
print('あいこだね')
elif win_or_loss==-1 or win_or_loss==2:
print('あなたの負け')
# ゲームを終わる
break
elif win_or_loss==-2 or win_or_loss==1:
print('あなたの勝ち')
# ゲームを終わる
break

ところどころで1秒待って、順番に表示されるようにしているんだね!

では、実行してみるべ!
Windowsの場合
> python janken.pyMacの場合
% python3 janken.py
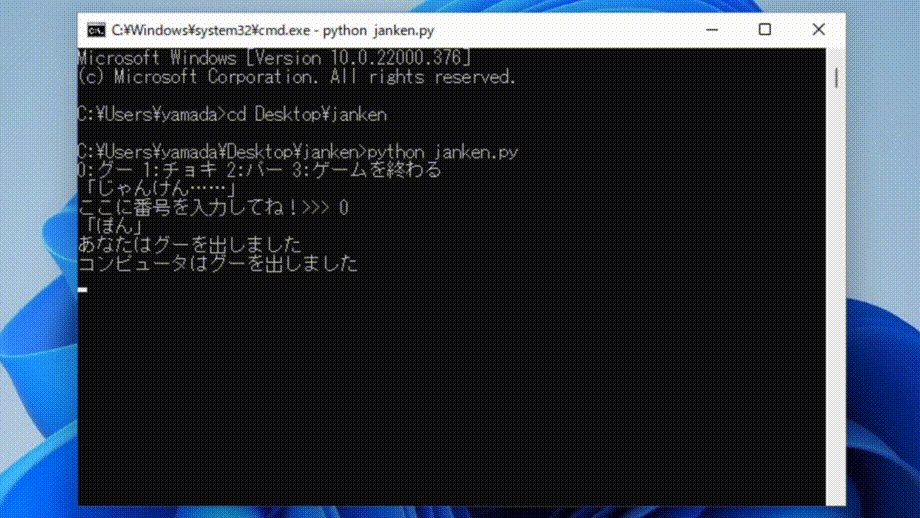
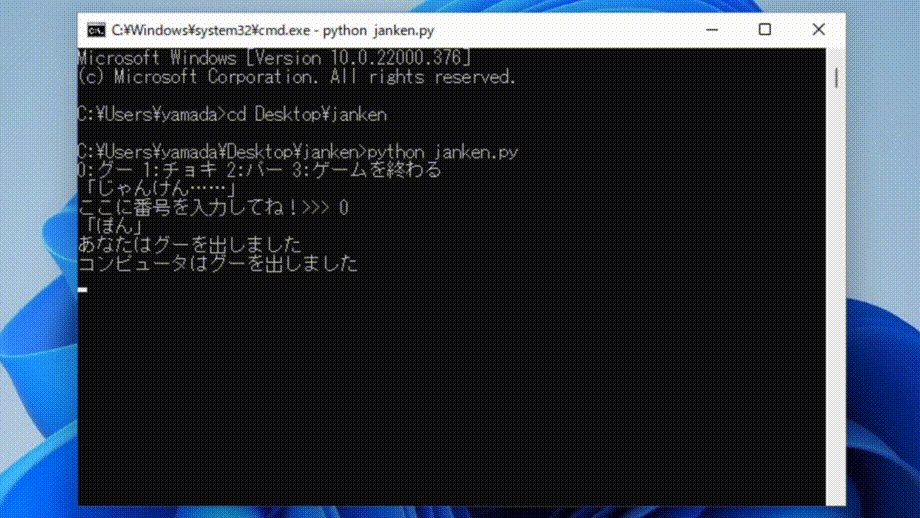
すると、こんなふうに表示されるべ!
実行結果
0:グー 1:チョキ 2:パー 3:ゲームを終わる
「じゃんけん……」
ここに番号を入力してね!>>>
「パー」を出したいから、2って入れるね
0:グー 1:チョキ 2:パー 3:ゲームを終わる
「じゃんけん……」
ここに番号を入力してね!>>> 2
「ぽん」
あ、「ぽん」のところでいったん止まった
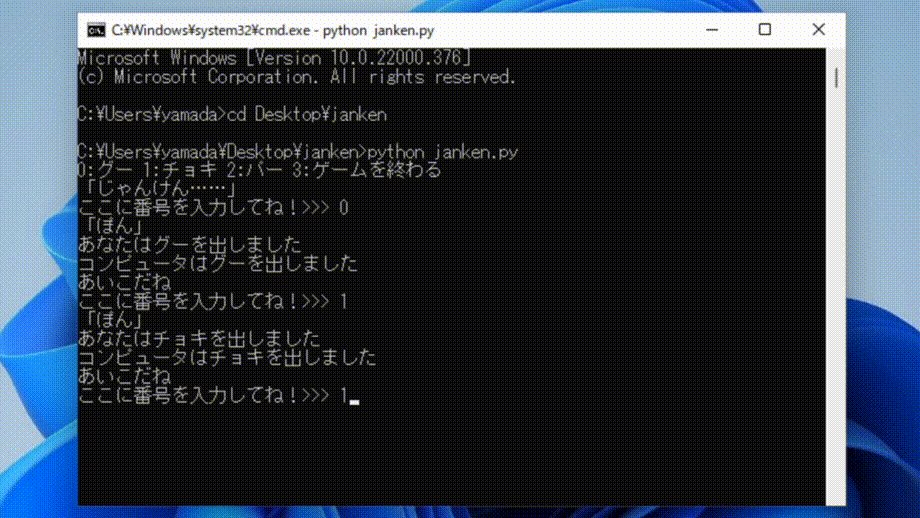
0:グー 1:チョキ 2:パー 3:ゲームを終わる
「じゃんけん……」
ここに番号を入力してね!>>> 2
「ぽん」
あなたはパーを出しました
コンピュータはグーを出しました
あ、また動き出して、自分が出した手と、コンピュータの手が表示されたよ!
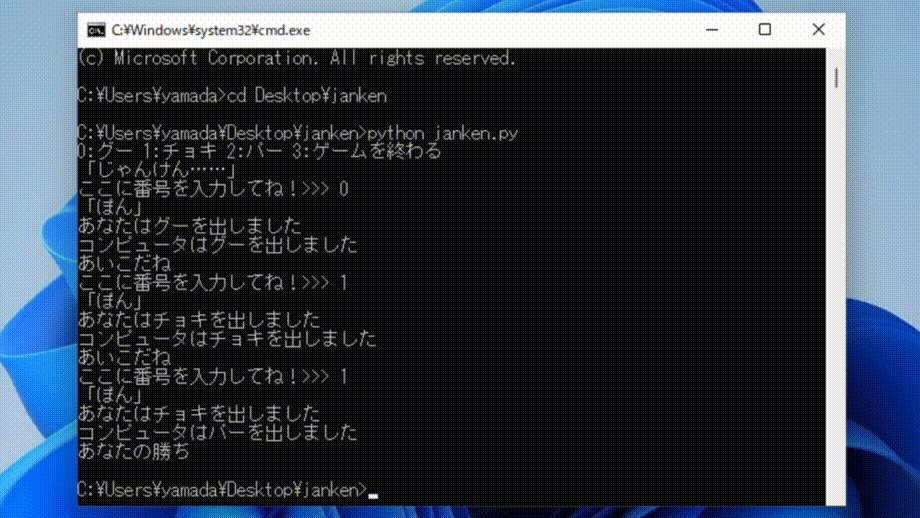
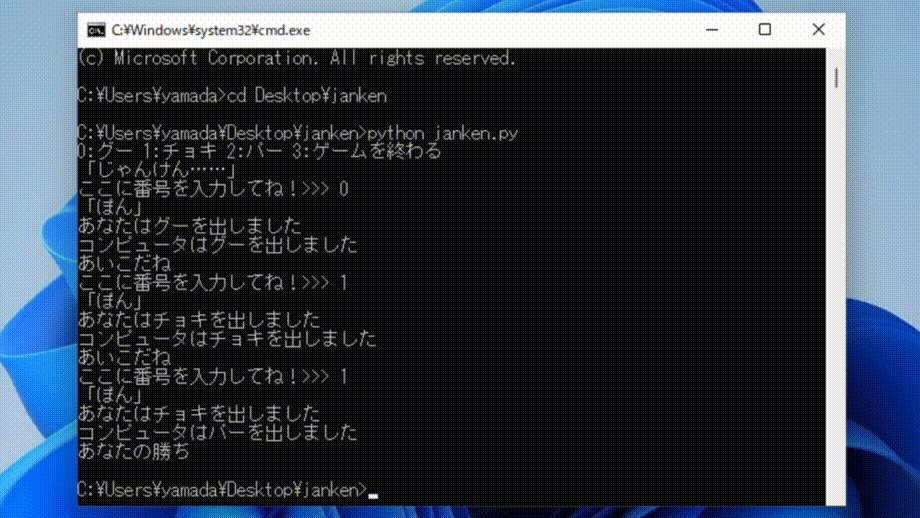
0:グー 1:チョキ 2:パー 3:ゲームを終わる
「じゃんけん……」
ここに番号を入力してね!>>> 2
「ぽん」
あなたはパーを出しました
コンピュータはグーを出しました
あなたの勝ち
最後に勝ち負けが表示された!

へぇ。一瞬の待ち時間があると、こんなにプレイする感覚が変わるんだね!

これでじゃんけんゲームの完成だべ!


わーい!

やったぁ!
まとめ
今回は、Pythonでのじゃんけんゲームの作り方を紹介しました。

やっと完成だべ……おめでとうだべ

うん。完成したときって、ホントにうれしいよね

ガサガサ

あれ? グッバイキティちゃんじゃない?

あ! グッバイキティちゃん、来てくれたんだべか?

こんにちはどすー
あら、山田先生。今日はいてはりましたの?
ウチ、先生に会いとうて、もう我慢できひんかったんどすー
ほな、ウチ、帰りますー
グッバイならどすえー

とことことことこ……

帰っちゃった!

早っ!

グッバイならだべー

もういないよ……

遅っ!

まぁまぁ。わたす、今日はよく眠れそうだべ
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!











コメントを残す(コメントは承認後に反映されます)