今回は、KSSを使ったスタイルガイドを作る方法を、紹介したいと思います。
この記事では、node.jsを使います。
また、scssをコンパイルできる環境を整えておいてください。
KSSのインストール
ではまずKSSをインストールしてみましょう。
ターミナルで、次のコマンドを実行しましょう。
npm install kss --save-devこれで、kssというコマンドが使えるようになります。
デモを作成する
インストールが完了したら、デモを作成してみましょう。
npx kss --demoするとstyleguideというフォルダが生成され、そのフォルダの中にデモが生成されます。
SASS(SCSS)にコメントを書いてKSSスタイルガイドを作る
では、実際にスタイルガイドを作ってみましょう。
まず、scssフォルダと、そのなかにhomepage.mdファイルを作成します。
$ mkdir scss
$ touch scss/homepage.mdつづいて、scssファイルを作ります。
$ vim scss/button.scssbutton.scss
//Buttons
//
//Styleguide 1
/*
square
四角形のボタン
Markup:
<button class="btn {{modifier_class}}">Button</button>
.btn-primary - 主要ボタン
.btn-safety - 安全ボタン
.btn-danger - 危険ボタン
Styleguide 1.1
*/
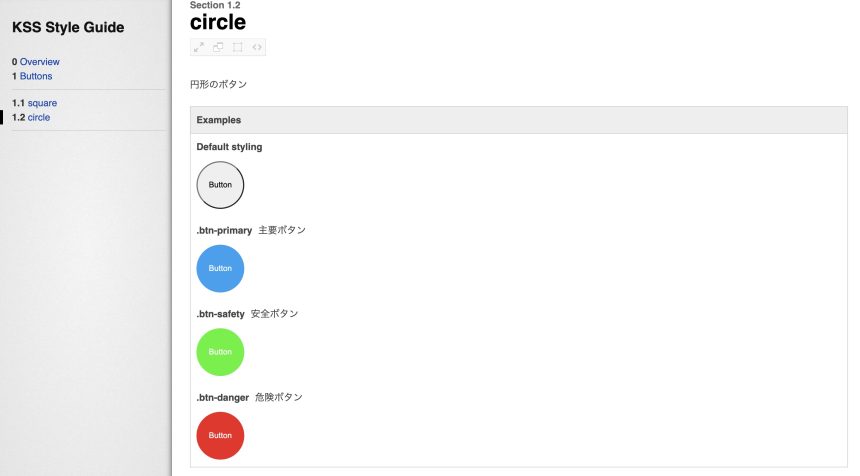
/*
circle
円形のボタン
Markup:
<button class="btn {{modifier_class}} btn-circle">Button</button>
.btn-primary - 主要ボタン
.btn-safety - 安全ボタン
.btn-danger - 危険ボタン
Styleguide 1.2
*/
.btn {
cursor: pointer;
text-align: center;
&.btn-primary {
color: #fff;
background: #1da1f2;
border: none;
}
&.btn-safety {
color: #fff;
background: #3df21d;
border: none;
}
&.btn-danger {
color: #fff;
background: #f21d1d;
border: none;
}
&.btn-circle {
width: 80px;
height: 80px;
border-radius: 40px;
}
}このファイルからスタイルガイドを作成するには、ターミナルにこのように入力します。
npx kss (scssのディレクトリ) (スタイルガイドを作るディレクトリ) --css (コンパイルしたcssのディレクトリ)今回は下のように入力して、実行しました。
npx kss scss styleguide --css button.css制作したスタイルガイドはこんな感じになります。













コメントを残す(コメントは承認後に反映されます)