現実社会では殆ど言葉を発しない@It_is_Rです。だって、厄介なことになりたくないじゃん。
今回も前回に引き続き、FC2ブログカスタマイズの記事です。前回、ヘッダーのサイズを変更しましたが、ブログ全体のサイズを変えないとヘッダーのサイズが上手く調節できません。そこで今回は、ブログ全体の幅を変更してみます。
しかし、ただたんに幅を変更しただけでは、少し不便になることがあります。例えば、あなたのパソコンでブログの全体が見えていたとしても、あなたのパソコンの画面のサイズよりも小さいパソコンを使っている人は、画面全体からはみ出てしまい見にくくなってしまっているかも知れません。
それも、今回で解決いたしましょう。
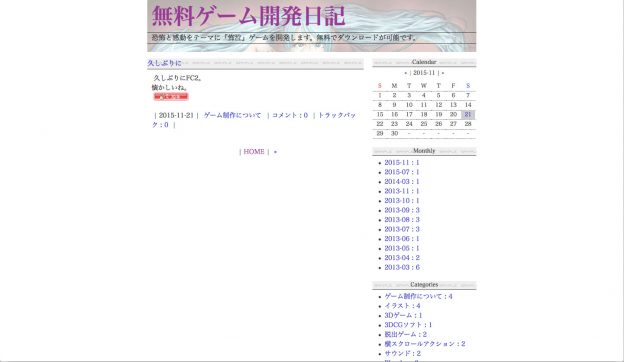
現在FC2ブログで作ったブログの状態
前回、ヘッダー部分をカスタマイズしたブログはこの様になっています。

こういうレイアウトも勿論ありなのですが、Rとしては、画面全体を使って大きく見せたいと思います。
FC2ブログの「テンプレートの設定」から、CSSを変更します。
では、横幅を画面全体に広げてみましょう。
ブログのサイズを画面に合わせる。
まず、変更するのは次の部分です。
変更前
div#container {
width : 760px; /* wrapper+extra-columnの幅 */
margin-left : auto; /* 左側のマージンを自動計算 */
margin-right : auto; /* 右側のマージンを自動計算 */
background-color : transparent; /* 背景を透過(bodyで指定した値が有効になります) */
text-align : left; /* 古いIE用にセンタリングした部分を元に戻す */
}
上のコードで、ブログ全体の横幅を示しているのが、width : 760px;です。この760pxを100%に変更してみましょう。
変更後
div#container {
width : 100%; /* wrapper+extra-columnの幅 */ /*ここを変更*/
margin-left : auto; /* 左側のマージンを自動計算 */
margin-right : auto; /* 右側のマージンを自動計算 */
background-color : transparent; /* 背景を透過(bodyで指定した値が有効になります) */
text-align : left; /* 古いIE用にセンタリングした部分を元に戻す */
}
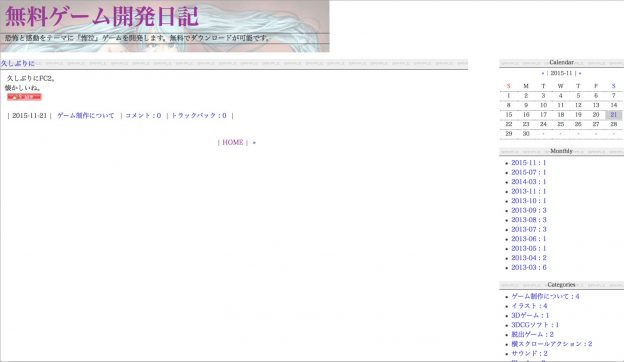
レイアウトは崩れてしまっていますが、画面全体にブログのサイズが広がったかと思います。
このレイアウトの崩れは、まだコンテンツ部分と、サイドバー部分のレイアウトを整えていないからです。
コンテンツ部分とサイドバー部分のレイアウトの調節
次に、コンテンツ部分とサイドバー部分のレイアウトの調節を行います。
変更するコードは次の部分です。
変更前
/* 本文部分ブロック */ /* IEは正しくCSSの幅・高さを解釈出来ませんのでそのままではレイアウトが崩れます */ /* 正しく解釈出来るようにボックスモデルハックと呼ばれるおまじないを施します */ div#primary-column { float : left; /* 左側に回り込む */ width : 520px; /* 古いIE用の幅(コンテンツ幅+ボーダー幅+左右パディングの幅) */ padding-right : 0 20px; /* パディング */ voice-family : "\"}\""; /* おまじない */ voice-family : inherit; /* おまじない */ width : 500px; /* CSSを正しく解釈出来るブラウザ用のコンテンツ幅 */ } html>body div#primary-column { width : 500px; /* Opera用のコンテンツ幅 */ } /* サイトインフォ関連ブロック */ div#secondary-column { float : right; /* 右側に回り込む */ width : 240px; /* コンテンツ幅 */ }
こちらのwidthも、%表示に直すことで、ウィンドウのサイズの違いにも適応できるようになります。
変更後
/* 本文部分ブロック */ /* IEは正しくCSSの幅・高さを解釈出来ませんのでそのままではレイアウトが崩れます */ /* 正しく解釈出来るようにボックスモデルハックと呼ばれるおまじないを施します */ div#primary-column { float : left; /* 左側に回り込む */ width : 75%; /* 古いIE用の幅(コンテンツ幅+ボーダー幅+左右パディングの幅) */ /*ここを変更*/ padding-right : 0 20px; /* パディング */ voice-family : "\"}\""; /* おまじない */ voice-family : inherit; /* おまじない */ width : 75%; /* CSSを正しく解釈出来るブラウザ用のコンテンツ幅 */ /*ここを変更*/ } html>body div#primary-column { width : 75%; /* Opera用のコンテンツ幅 */ /*ここを変更*/ } /* サイトインフォ関連ブロック */ div#secondary-column { float : right; /* 右側に回り込む */ width : 20%; /* コンテンツ幅 */ /*ここを変更*/ }
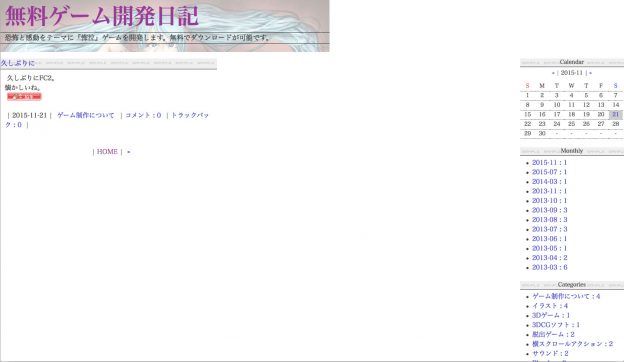
するとこの様に、ブログのコンテンツ部分とサイドバー部分が画面全体に広がります。

今回変更したwidthは、75%と20%にしましたが、この場合合わせて95%になりますね。これはコンテンツ部分とサイドバー部分の間に5%の空間ができるという意味になります。この%は、各自好きな様に指定してあげれば大丈夫です。














コメントを残す(コメントは承認後に反映されます)