何をやっても長続きしない@It_is_Rです。
このままでは人生さえも長続きしないかも知れない。
さて、しばらくぶりになってしまいましたが、今回は Android Studio 2.3.2 を使って、エミュレータを起動してプログラムを実行する方法です。
エミュレータのインストール
では、エミュレータをインストールしていきましょう。
まずは、普通に実行してみましょう。
![]()
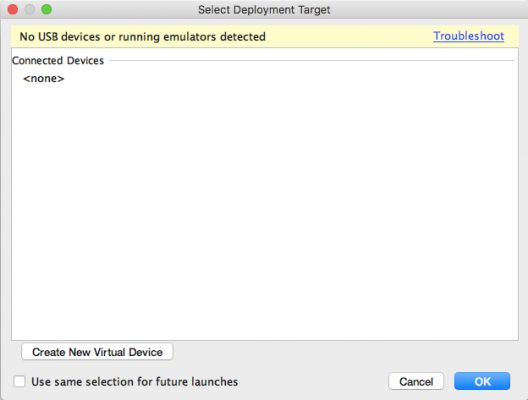
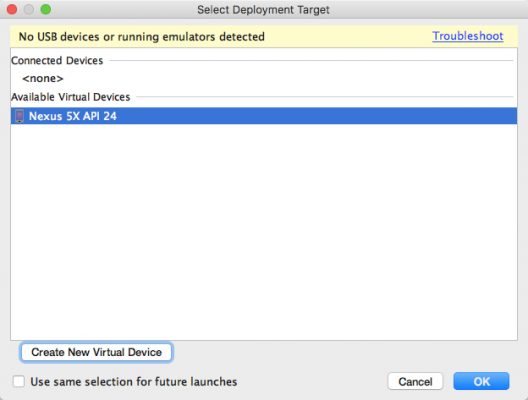
すると、次の様なウィンドウが開きます。
端末も繋いでないし、エミュレータもインストールしていないので、何も表示されていません。
では、この画面からエミュレータをインストールしていきます。
「Create New Virtual Device」をクリックします。

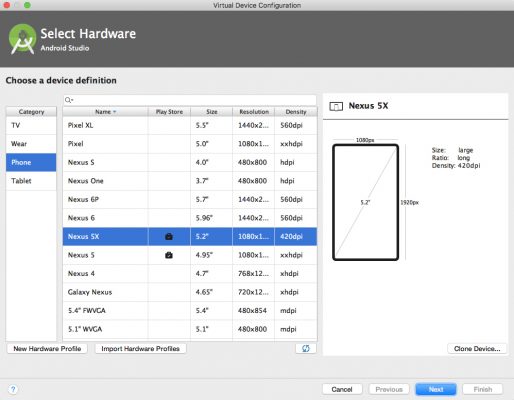
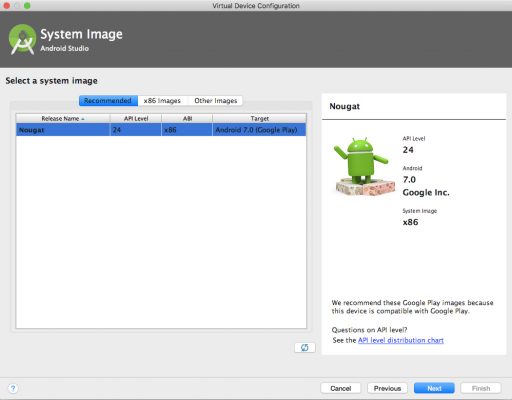
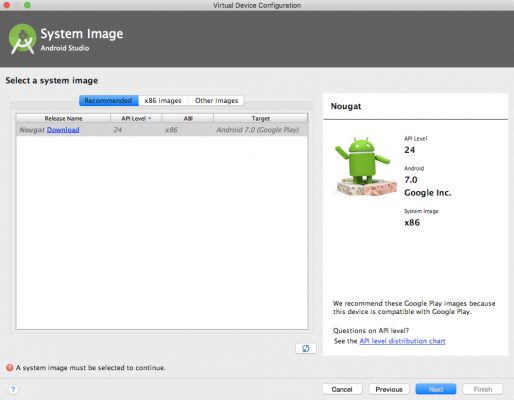
すると次の様なウィンドウが開きます。
インストールしたいものを選び、「Next」をクリックします。
私の場合ですと Nexus を選択してからの Next です。ダジャレです。面白いですね。

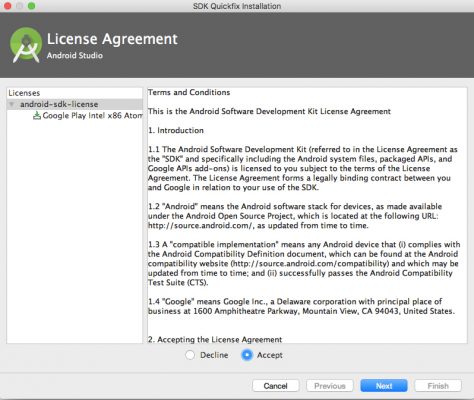
「accept」にチェックを入れ、「Next」をクリックします。

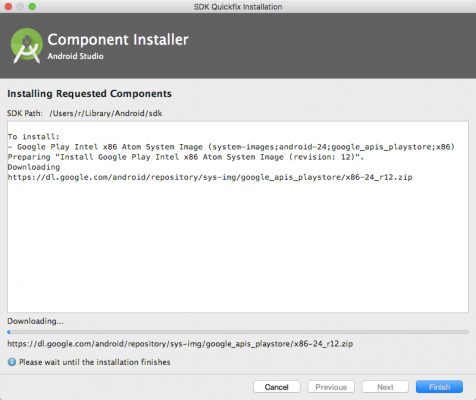
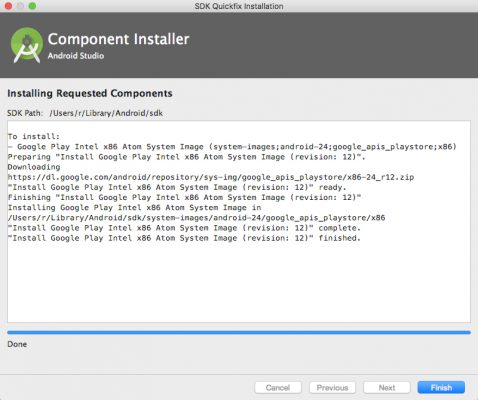
インストールが始まります。

これで、インストールは完了しました。
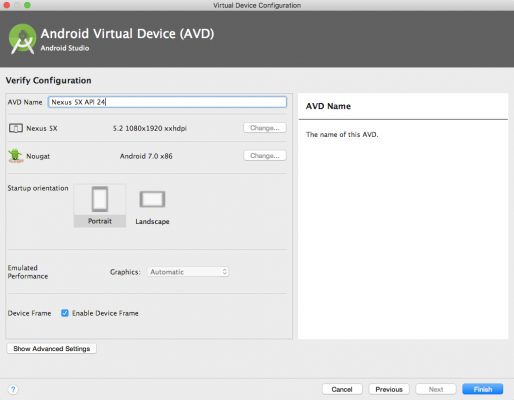
「Next」をクリックします。

ここではAVDの名前や向きを決めます。
そのままでもいいと思いますので「Finish」をクリックします。

これでインストールしたAVDを選択できる様になりました。
「OK」をクリックします。

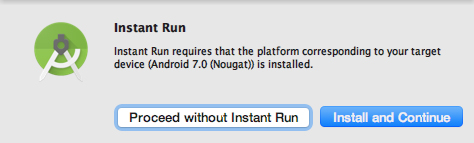
すると、次の様なフレームが現れるかも知れません。
「Instant Run」を使用したいと思いますので「Install and Continue」をクリックします。

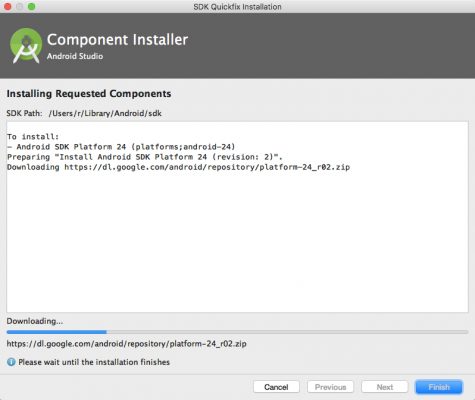
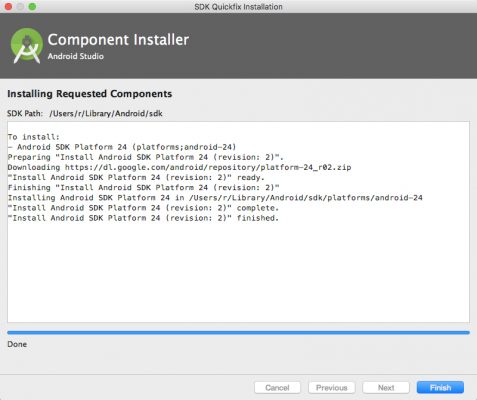
インストールが開始されます。

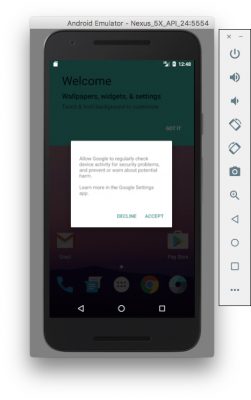
しばらくすると、エミュレータに次の様に表示されますので「ACCEPT」をクリックします。

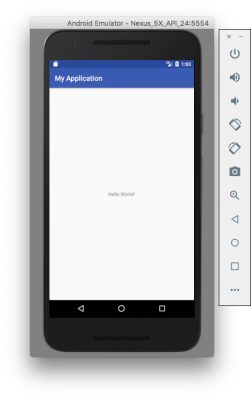
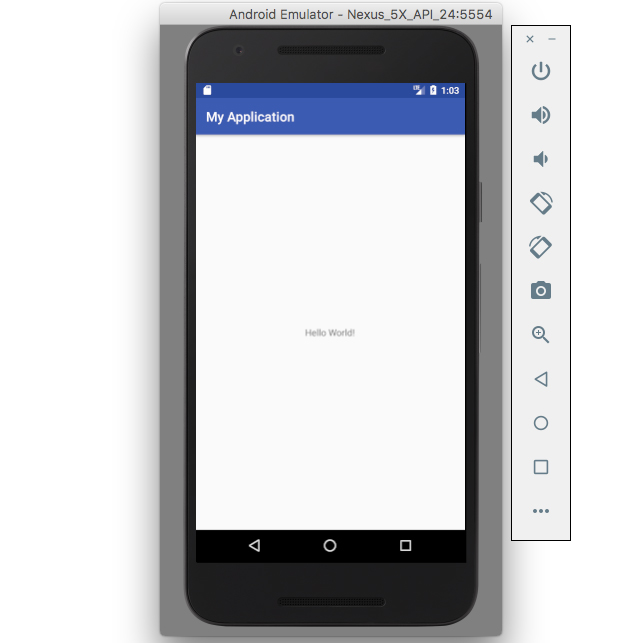
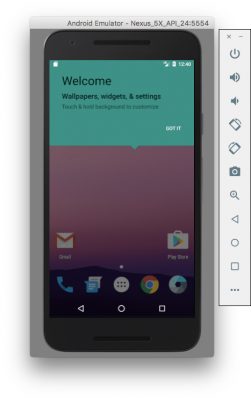
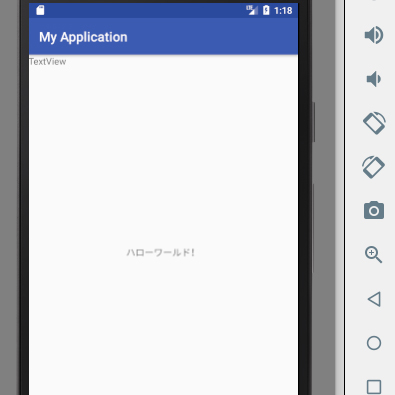
もうしばらく待ちますと、プログラムが実行されます。
これは小さな一歩ですが、Androidアプリ開発へのはたまた小さな一歩です。

次回のAndroidアプリ開発講座では実機で実行する方法を紹介します。
まだまだ本格的なところまできていないので、頑張っていきましょう。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)
















コメントを残す(コメントは承認後に反映されます)